【第39天】JavaScript相册小练习,LayUI的重要组件
-
1 JavaScript相册小练习
-
1.1 “=”、“==”、“===”之间的区别
-
1.2 制作相册
-
-
2 LayUI的重要组件
-
2.1 使用之初
-
2.2 使用LayUI所必需的环境模板
-
2.3 布局
-
2.3.1 行列的定义
-
2.3.2 设置列间距
-
2.3.3 栅格嵌套
-
2.3.4 兼容性
-
-
2.4 图标
-
2.5 动画与按钮
-
2.5.1 动画
-
2.5.2 按钮
-
-
2.6 表单
-
2.7 导航
-
2.7.1 水平导航
-
2.7.2 各种配色的导航
-
2.7.3 垂直导航
-
2.7.4 侧边导航
-
2.7.5 面包屑
-
-
2.8 选项卡
-
2.8.1 默认风格
-
2.8.2 简洁风格
-
2.8.3 卡片风格
-
2.8.4 带删除的tab
-
-
1 JavaScript相册小练习
1.1 “=”、“==”、“===”之间的区别
- “=”的意思是赋值
- “==”的意思是两者若是同一种数据类型,根据“===”来判断值是否相同;两者若不是同一种数据类型,就自动转换为同一种类型后根据“===”判断是否相同
- “===”的意思是严格相等,两者不是同一种数据类型,立刻返回false,是同一种数据类型则进行比较
1.2 制作相册
- 效果图
- 代码
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>小练习 相册title>
<style>
div#container{
margin:0 auto;
width:830px;
height:900px;
}
body{
background-color:black;
}
style>
head>
<body>
<div id="container">
<table>
<caption><img src="image/logo.png">caption>
<tr>
<td><input type="image" src="image/left.gif" onclick="change('left')">td>
<td><img src="image/1.jpg" id="myPic">td>
<td><input type="image" src="image/right.gif" onclick="change('right')">td>
tr>
table>
div>
<script>
/**
* 在方法外定义值,如果将这个值放在change(value)事件内部,
* 会导致这个值在每次点击(左右箭头)时,值都赋为一。
*/
let currentPage = 1;
function change(value){
if(value == 'left'){
if(currentPage > 1){
currentPage--;
}else{
alert("已经是首页了");
}
}
if(value == 'right'){
if(currentPage < 6){
currentPage++;
}else{
alert("已经是末页了");
}
}
/**
* 绑定id之后直接通过这个变量来调用标签中的src属性并修改其值,
* 因为这里图已经定义为1.jpg、2.jpg共六张,这里写死
* 另外,".innerHTML"属性的意思是修改一个标签开闭之间的内容,
* 不是追加,而是直接覆盖,可以添加HTMl语句
* */
let dom_img = document.getElementById("myPic");
dom_img.src = "image/" + currentPage + ".jpg";
}
script>
body>
html>
2 LayUI的重要组件
一个功能强大的的国产前端框架,分块介绍如何一些重要组件。
2.1 使用之初
- 引入LayUI的相关文件,一般名为“layui”,下图是它的文档树,其中相关组件可以移步官网文档。
2.2 使用LayUI所必需的环境模板
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>环境模板,如何引入layui以及常见参数解惑title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<link rel="stylesheet" href="layui/css/layui.css" media="all"/>
head>
<body>
<a href="javascript:;">测试a>
<script src="layui/layui.js">script>
<script>
script>
body>
html>
2.3 布局
2.3.1后面的代码只展示body标签中的内容。
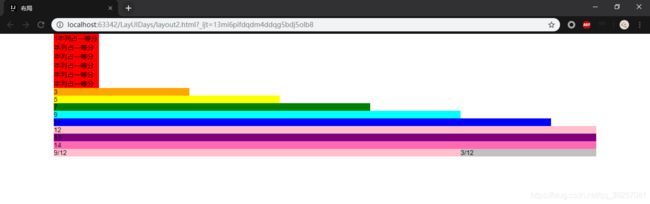
2.3.1 行列的定义
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>布局title>
<link rel="stylesheet" href="layui/css/layui.css" media="all"/>
<meta name="viewport" content="width=device-width,
initial-scale=1, maximum-scale=1">
<style>
.pink{
background-color: pink;
}
.silver{
background-color: silver;
}
.hotpink{
background-color:hotpink;
}
.red{
background-color:red;
}
.yellow{
background-color:yellow;
}
.blue{
background-color:blue;
}
.orange{
background-color:orange;
}
.green{
background-color:green;
}
.cyan{
background-color:cyan;
}
.purple{
background-color:purple;
}
style>
head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md1">
<div class="red">1本列占一等分本列占一等分本列占一等分
本列占一等分本列占一等分本列占一等分div>
div>
div>
<div class="layui-row">
<div class="layui-col-md3">
<div class="orange">3div>
div>
div>
<div class="layui-row">
<div class="layui-col-md5">
<div class="yellow">5div>
div>
div>
<div class="layui-row">
<div class="layui-col-md7">
<div class="green">7div>
div>
div>
<div class="layui-row">
<div class="layui-col-md9">
<div class="cyan">9div>
div>
div>
<div class="layui-row">
<div class="layui-col-md11">
<div class="blue">11div>
div>
div>
<div class="layui-row">
<div class="layui-col-md12">
<div class="pink">12div>
div>
div>
<div class="layui-row">
<div class="layui-col-md13">
<div class="purple">13div>
div>
div>
<div class="layui-row">
<div class="layui-col-md14">
<div class="hotpink">14div>
div>
div>
<div class="layui-row">
<div class="layui-col-md9">
<div class="pink">9/12div>
div>
<div class="layui-col-md3">
<div class="silver">3/12div>
div>
div>
div>
body>
html>
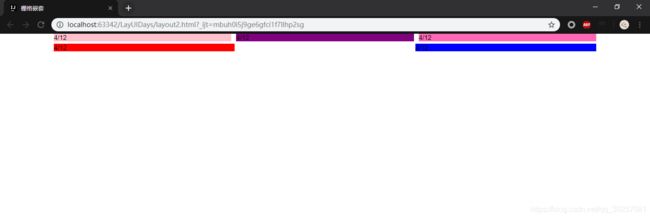
2.3.2 设置列间距
<div class="layui-container">
<div class="layui-row layui-col-space10">
<div class="layui-col-md4">
<div class="pink">4/12div>
div>
<div class="layui-col-md4">
<div class="purple">4/12div>
div>
<div class="layui-col-md4">
<div class="hotpink">4/12div>
div>
div>
<div class="layui-row">
<div class="layui-col-md4">
<div class="red">4/12div>
div>
<div class="layui-col-md4 layui-col-md-offset4">
<div class="blue">4/12div>
div>
div>
div>
<script src="layui/layui.js">script>
<script>
script>
2.3.3 栅格嵌套
<div class="layui-container">
<div class="layui-row layui-col-space5">
<div class="layui-col-md5">
<div class="layui-row">
<div class="layui-col-md3">
<div class="red">内部列1div>
div>
<div class="layui-col-md12">
<div class="yellow">内部列2div>
div>
<div class="layui-col-md9">
<div class="blue">内部列3div>
div>
div>
div>
<div class="layui-col-md7">
<div class="layui-row">
<div class="layui-col-md12">
<div class="red">内部列1div>
div>
<div class="layui-col-md9">
<div class="yellow">内部列2div>
div>
<div class="layui-col-md3">
<div class="blue">内部列3div>
div>
div>
div>
div>
div>
<script src="layui/layui.js">script>
<script>
script>
2.3.4 兼容性
以下代码黏贴到IE8、9的body标签内可以兼容LayUI的栅格。
2.4 图标
LayUI的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库。因此你可以把一个icon看作是一个普通的文字,这意味着你直接用 css 控制文字属性,如 color、font-size这种作用于字体的属性就可以改变图标的颜色和大小。这里只举例图标如何使用,更多图标移步官方文档·字体图标查找。
只需要按照如下代码将内置图标的对应CSS类名(类中须有layui-icon)粘贴到i标签或Unicode字符复制到i标签之间即可。
<i class="layui-icon layui-icon-face-smile">i>
<i class="layui-icon" style="font-size:150px;color:orangered;padding:20px">i>
<script src="layui/layui.js">script>
<script>
script>
2.5 动画与按钮
2.5.1 动画
其中 layui-anim 是必须的,后面跟着的是不同的动画类。
<div style="width:200px;height:100px;background-color:lightblue"
class="layui-anim layui-anim-fadein">看看效果div>
<div class="layui-anim layui-anim-rotate">
<i class="layui-icon layui-icon-refresh-3"
style="font-size:100px;color:blue;padding:20px">i>
div>
<script src="layui/layui.js">script>
<script>
script>
(动画视频不会做,自己试试吧- -|||)
2.5.2 按钮
<button class="layui-btn layui-anim layui-anim-scale">我是一个按钮呀button>
<br/>
<br/>
<button class="layui-btn">
<i class="layui-icon">i> 添加
button>
<button class="layui-btn layui-btn-sm layui-btn-primary">
<i class="layui-icon layui-icon-login-wechat">i>
button>
<br/>
<br/>
<div class="layui-btn-group">
<button class="layui-btn">增加button>
<button class="layui-btn">编辑button>
<button class="layui-btn">删除button>
div>
<div class="layui-btn-group">
<button class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
<button class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
<button class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
<button class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
div>
<div class="layui-btn-group">
<button class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon">i>
button>
<button class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon">i>
button>
<button class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon">i>
button>
div>
<script src="layui/layui.js">script>
<script>
script>
2.6 表单
<form class="layui-form" action="helloworld1.html" method="post" lay-filter="myForm">
<div class="layui-form-item">
<label class="layui-form-label">用户姓名:label>
<div class="layui-input-block">
<input type="text" name="name" lay-verify="required|verifyName"
placeholder="请输入姓名" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">用户密码:label>
<div class="layui-input-inline">
<input type="password" name="password" lay-verify="required|verifyPassword"
placeholder="请输入密码" autocomplete="off" class="layui-input">
div>
<div class="layui-form-mid layui-word-aux">(必填)用户密码应该在5到10位之间div>
div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥"
autocomplete="off" class="layui-input">
div>
<div class="layui-form-mid">-div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥"
autocomplete="off" class="layui-input">
div>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">归属地:label>
<div class="layui-input-inline">
<select name="city" lay-verify="required"
lay-filter="filterSelect">
<option value="">option>
<option value="0">北京option>
<option value="1">上海option>
<option value="2" disabled >广州option>
<option value="3">深圳option>
<option value="4">山东option>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">提示问题:label>
<div class="layui-input-inline">
<select name="quiz">
<option value="">请选择option>
<optgroup label="城市记忆">
<option value="你工作的第一个城市">你工作的第一个城市?option>
optgroup>
<optgroup label="学生时代">
<option value="你的工号">你的工号?option>
<option value="你最喜欢的老师">你最喜欢的老师?option>
optgroup>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">爱好1:label>
默认风格:
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作" lay-filter="filterCheck">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[forbidden]" title="禁用" disabled>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">爱好2:label>
原始风格:
<div class="layui-input-block">
<input type="checkbox" name="" title="写作" lay-skin="primary" lay-filter="filterCheck" checked>
<input type="checkbox" name="" title="阅读" lay-skin="primary">
<input type="checkbox" name="" title="禁用" lay-skin="primary" disabled>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">开关:label>
<div class="layui-input-block">
<input type="checkbox" name="xxx" lay-skin="switch" lay-filter="filterSwitch" value="onOff">
<input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked>
<input type="checkbox" name="zzz" lay-skin="switch" lay-text="开启|关闭">
<input type="checkbox" name="aaa" lay-skin="switch" disabled>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">单选框:label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男" lay-filter="filterSex">
<input type="radio" name="sex" value="女" title="女" lay-filter="filterSex" checked>
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域:label>
<div class="layui-input-inline">
<textarea name="weibo" placeholder="请输入内容" class="layui-textarea"
cols="30" rows="5">textarea>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="filterSubmit">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<script src="layui/layui.js">script>
<script>
//遵循 LayUI 的模块规范建立一个入口文件,通过 layui.use() 方式加载该入口文件,相当于Java中的主函数
//必须在执行该方法后才会加载内置函数
//方括号中的元素用来声明该模块所依赖的模块
//function意为回调函数,加载这个组件之后调用的函数
layui.use(['form', 'layedit', 'laydate','layer'], function(){
let form = layui.form
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
//表单初始赋值,一般不用,去掉即可
//myForm 即 class="layui-form" 所在元素对应的 lay-filter="" 对应的值
form.val('myForm', {
"name": "value"
,"password":"123456"
,"price_min":100
,"price_max":200
,"city":"1"
,"quiz":"你工作的第一个城市"
,"like[write]":true //复选框选中状态
,"weibo":"测试"
});
//验证规则
form.verify({
//这里的item的意思是得到绑定verifyName的原始DOM对象
//如果使用正则表达式,无法使用item参数
verifyName:function(value,item){
if(value.length<4||value.length>8){
return "用户名必须在4到8位之间";
}
console.log(item);
},
//以下为第二种书写方式一般配合正则表达式
verifyPassword:[/^[\S]{5,10}$/,"用户密码必须在5到10位之间"]
});
//事件监听
//监听多选框
form.on('checkbox(filterCheck)', function(data){
console.log(data.elem); //得到checkbox的原始DOM对象
console.log(data.elem.checked); //是否被选中,true或者false
console.log(data.value); //复选框value值,也可以通过data.elem.value得到
console.log(data.othis); //得到美化后的DOM对象
});
//事件监听
//监听下拉列表框
form.on("select(filterSelect)",function(data){
console.log(data);//获取option的信息
});
//事件监听
//监听switch特殊复选框
form.on("switch(filterSwitch)",function(data){
/*
* layer.tips('显示的信息',在哪个对象处显示);
* */
layer.tips('温馨提示:请注意开关状态的文字可以随意定义,而不仅仅是ON|OFF',data.othis);
if(data.elem.checked==true){
console.log("开开啦!!");
//通过设置value值从而在表单提交时提交value数据
data.elem.value="我是switch";
}else{
console.log("关闭啦!!");
console.log(data.elem.value);
}
});
//事件监听
//监听radio单选框
form.on('radio(filterSex)', function(data){
console.log(data.elem); //得到radio原始DOM对象
console.log(data.value); //被点击的radio的value值
});
//监听提交
form.on('submit(filterSubmit)',function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
});
//阻止表单跳转。如果需要表单跳转,去掉这段即可
return false;
});
});
script>
2.7 导航
在使用导航之前,需要依赖element模块及JS库,否则无法进行功能操作。(本章节后面的代码均省略引入script脚本的操作)
<script src="layui/layui.js">script>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
let element = layui.element;
});
script>
2.7.1 水平导航
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动a>li>
<li class="layui-nav-item"><a href="">产品a>li>
<li class="layui-nav-item layui-this"><a href="">大数据a>li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="">移动模块a>dd>
<dd><a href="">后台模版a>dd>
<dd><a href="">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">社区a>li>
<li class="layui-nav-item" style="float: right;">
<a href="">控制台<span class="layui-badge">9span>a>
li>
<li class="layui-nav-item" style="float: right;">
<a href="">个人中心<span class="layui-badge-dot">span>a>
li>
<li class="layui-nav-item" style="float: right;">
<a href=""><img src="images/avatar.png" class="layui-nav-img">Erica>
<dl class="layui-nav-child">
<dd><a href="javascript:;">修改信息a>dd>
<dd><a href="javascript:;">安全管理a>dd>
<dd><a href="javascript:;">注销a>dd>
dl>
li>
ul>
2.7.2 各种配色的导航
<ul class="layui-nav layui-bg-orange" lay-filter="">
<li class="layui-nav-item"><a href="javascript:;">栏目1a>li>
<li class="layui-nav-item"><a href="javascript:;">栏目2a>li>
<li class="layui-nav-item"><a href="javascript:;">栏目3a>li>
<li class="layui-nav-item"><a href="javascript:;">栏目4a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">栏目4子列表1a>dd>
<dd><a href="javascript:;">栏目4子列表2a>dd>
<dd><a href="javascript:;">栏目4子列表3a>dd>
<dd><a href="javascript:;">栏目4子列表4a>dd>
<dd><a href="javascript:;">栏目4子列表5a>dd>
dl>
li>
ul>
2.7.3 垂直导航
<ul class="layui-nav layui-nav-tree" lay-filter="">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1a>dd>
<dd><a href="javascript:;">选项2a>dd>
<dd><a href="">跳转a>dd>
dl>
li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="">移动模块a>dd>
<dd><a href="">后台模版a>dd>
<dd><a href="">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">产品a>li>
<li class="layui-nav-item"><a href="">大数据a>li>
ul>
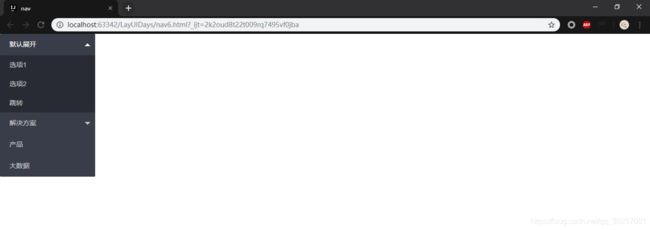
2.7.4 侧边导航
<ul class="layui-nav layui-nav-tree layui-nav-side">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1a>dd>
<dd><a href="javascript:;">选项2a>dd>
<dd><a href="">跳转a>dd>
dl>
li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="">移动模块a>dd>
<dd><a href="">后台模版a>dd>
<dd><a href="">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">产品a>li>
<li class="layui-nav-item"><a href="">大数据a>li>
ul>
2.7.5 面包屑
<span class="layui-breadcrumb">
<a href="">首页a>
<a href="">国际新闻a>
<a href="">亚太地区a>
<a><cite>正文cite>a>
span>
<hr>
<span class="layui-breadcrumb" lay-separator="-">
<a href="">首页a>
<a href="">国际新闻a>
<a href="">亚太地区a>
<a><cite>正文cite>a>
span>
<hr>
<span class="layui-breadcrumb" lay-separator="|">
<a href="">娱乐a>
<a href="">八卦a>
<a href="">体育a>
<a href="">搞笑a>
<a href="">视频a>
<a href="">游戏a>
<a href="">综艺a>
span>
<hr>
2.8 选项卡
与导航类似,在使用选项卡之前,需要依赖element模块及JS库,否则无法进行功能操作。(本章节后面的代码均省略引入script脚本的操作)
<script src="layui/layui.js">script>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
let element = layui.element;
});
script>
2.8.1 默认风格
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">我是网站设置的内容div>
<div class="layui-tab-item">我是用户管理的内容div>
<div class="layui-tab-item">我是权限分配的内容div>
<div class="layui-tab-item">我是商品管理的内容div>
<div class="layui-tab-item">我是订单管理的内容div>
div>
div>
2.8.2 简洁风格
<div class="layui-tab layui-tab-brief">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">我是网站设置div>
<div class="layui-tab-item">我是用户管理的内容div>
<div class="layui-tab-item">我是权限分配的内容div>
<div class="layui-tab-item">我是商品管理的内容div>
<div class="layui-tab-item">我是订单管理的内容div>
div>
div>
2.8.3 卡片风格
<div class="layui-tab layui-tab-card">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content" style="height:100px;">
<div class="layui-tab-item layui-show">1div>
<div class="layui-tab-item">2div>
<div class="layui-tab-item">3div>
<div class="layui-tab-item">4div>
<div class="layui-tab-item">5div>
<div class="layui-tab-item">6div>
div>
div>
2.8.4 带删除的tab
<div class="layui-tab" lay-allowClose="true">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户基本管理li>
<li>权限分配li>
<li>全部历史商品管理文字长一点试试li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">1div>
<div class="layui-tab-item">2div>
<div class="layui-tab-item">3div>
<div class="layui-tab-item">4div>
<div class="layui-tab-item">5div>
<div class="layui-tab-item">6div>
div>
div>