Angular6与与nodejs搭建的本地web服务器进行通信
此笔记我是仿照 https://www.jianshu.com/p/f47284cd5327整理的
一、用nodejs搭建本地web服务器
- 使用node.js创建服务器
在F盘新建一个名叫serve的文件夹,用vscode编辑器打开serve文件夹,并用npm初始化这个文件夹,会生成包含默认配置的package.json文件。
npm init -y

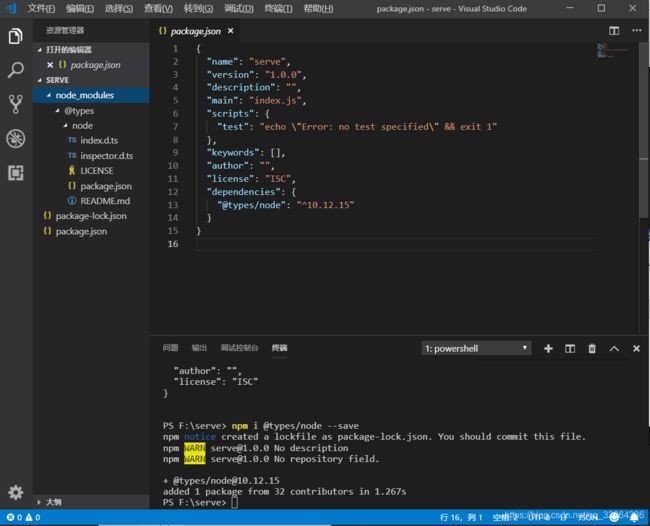
2. 使用typescript语言开发,引入node的类型定义文件,类型定义文件的作用是可以让typescript可以使用现在已有的javascript的库。命令如下:
npm i @types/node --save

3.serve文件夹下新建配置文件tsconfig.json(node本身不认typescript,所以需要将typescript编译成javascript),tsconfig.json代码如下
{
"compileOnSave": true,
"compilerOptions":{ //编译器配置
"target":"es5", //目标是编译成es5规范的脚本,也就是js
"module":"commonjs", //模块的规范是commonjs
"emitDecoratorMetadata": true,
"experimentalDecorators":true, //这两个是要保留装饰器的元数据
"outDir":"build", //编译后文件默认放置在build文件夹下
"lib":["es6"] //开发时使用es6的语法
},
"exclude": [ //编译时要排除的文件
"node_modules"
]
}
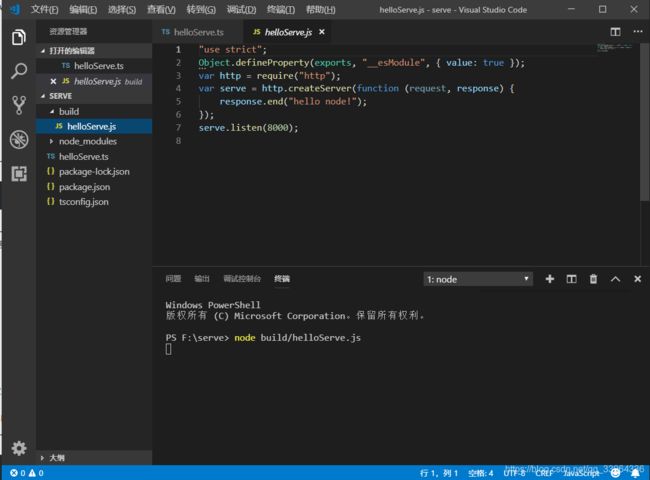
4.serve文件夹下新建文件serve\helloServe.ts,内容代码如下:
import * as http from 'http';
const serve = http.createServer((request, response) => {
response.end("hello node!");
});
serve.listen(8000);
5.在vsCode界面用Ctrl+Shift+B命令编译ts文件,弹出框选择tsc监视 -tsconfig.json,如果vsCode配置过自动编译ts就不用这个步骤了(点击vscode菜单 终端-运行任务 点击 tsc:监视-tsconfig.json 然后就可以自动生成代码
了)。
如果本机没有安装Typescript,那么需要先安装:(不确定是否安装可以tsc -v查看版本)
npm install -g typescript
F:\serve> node build/helloServe.js

7.浏览器中访问http://localhost:8000

二、使用Epress创建restful的http服务
( RESTful service是一种架构模式,近几年比较流行了,它的轻量级web服务,发挥HTTP协议的原生的GET,PUT,POST,DELETE。 REST模式的Web服务与复杂的SOAP和XML-RPC对比来讲明显的更加简洁,越来越多的web服务开始采用REST风格设计和实现。例如,Amazon.com提供接近REST风格的Web服务进行图书查找;雅虎提供的Web服务也是REST风格的。REST 并非始终是正确的选择。 它作为一种设计 Web 服务的方法而变得流行,这种方法对专有中间件(例如某个应用程序服务器)的依赖比基于 SOAP 和 WSDL 的方法更少。 在某种意义上,通过强调URI和HTTP等早期 Internet 标准,REST 是对大型应用程序服务器时代之前的 Web 方式的回归。http 接口 按照rest 风格设计 就是 restfull http)
Epress框架提供了所以web应用都需要的一些常用功能
1.安装Epress框架
F:\serve> npm install express --save
2.安装Epress框架类型定义文件来进行typescript开发
F:\serve> npm install @types/express --save
3.在serve/serve目录下新建配置文件actionServe.ts
import * as express from 'express';
const app = express();
// 当服务器为开启状态时,如果在根目录'/'下,
// 接收到了get请求,那么服务器会返回hello express
app.get('/',(req, res) => {
res.send("hello express");
});
app.get('/product',(req,res) => {
res.send("接收到产品查询请求");
});
const serve = app.listen(8000,"localhost",() => {
console.log("服务器已启动,地址为http://localhose:8000");
});
4.vscode编译器下用Ctrl+Shift+B命令编译actionServe.ts文件

5.用actionServe.js文件启动node服务器
F:\serve> node build/actionServe.js
控制台中会出现:服务器已启动,地址为http://localhose:8000
6.浏览器中访问http://localhost:8000出现

访问http://localhost:8000/product时

此时已经建立好了两个http服务。
三、监控服务器文件的变化
因为当修改文件时,重新刷新地址,内容是不会变化的,必须要重启服务才可以更新内容,所以下面安装可以监控源代码变化并自动重启服务器的工具nodemonitor。
1.安装nodemon(nodemon -v可以看自己电脑是否装过)
F:\serve> npm install -g nodemon
2.用nodemon来启动服务器
F:\serve> nodemon build/actionServe.js
当修改内容时注意:修改actionServe.js里面内容才及时生效,要是修改actionServe.ts,需要先监听ts,待js重新生成才能刷新页面看到修改后的效果!

3、修改产品查询请求的服务
产品查询请求的服务应该返回一个json数据
1)修改actionServe.ts
import * as express from 'express';
const app = express();
// 商品类的定义文件
export class Product {
constructor(
public id:number,
public title:string,
public price:number,
public rating:number,
public desc:string
){}
}
// 商品数据
const products:Product[] = [
new Product(1,"商品1",1.99,1.5,"这是商品1"),
new Product(2,"商品2",2.99,2.5,"这是商品2"),
new Product(3,"商品3",3.99,3.5,"这是商品3"),
new Product(4,"商品4",4.99,4.5,"这是商品4"),
new Product(5,"商品5",5.99,4.5,"这是商品5")
];
app.get('/',(req, res) => {
res.send("hello express");
});
//此时返回的是一个json数据,传入定义的products
app.get('/product',(req,res) => {
res.json(products);
});
const serve = app.listen(8000,"localhost",() => {
console.log("服务器已启动,地址为http://localhose:8000");
});
2)刷新浏览器

4、新增服务,可以根据指定的id来获取商品信息
修改auctionServe.ts
import * as express from 'express';
const app = express();
export class Product {
constructor(
public id:number,
public title:string,
public price:number,
public rating:number,
public desc:string
){}
}
const products:Product[] = [
new Product(1,"商品1",1.99,1.5,"这是商品1"),
new Product(2,"商品2",2.99,2.5,"这是商品2"),
new Product(3,"商品3",3.99,3.5,"这是商品3"),
new Product(4,"商品4",4.99,4.5,"这是商品4"),
new Product(5,"商品5",5.99,4.5,"这是商品5")
];
app.get('/',(req, res) => {
res.send("hello express");
});
app.get('/product',(req,res) => {
res.json(products);
});
// 新增根据id查询数据的服务
app.get('/product/:id',(req,res) => {
res.json(products.find((product) => product.id == req.params.id));
});
const serve = app.listen(8000,"localhost",() => {
console.log("服务器已启动,地址为http://localhose:8000");
});
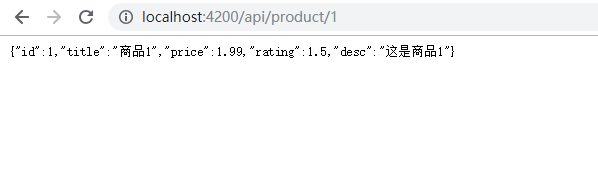
此时地址栏输入http://localhost:8000/product/1,就可以获得相应id的数据

**三、Angular6 项目新建模块简历http通信
在angular应用中发送http请求来调用上面新建的服务,并处理服务器返回的数据。
在默认情况下,angular的http服务使用响应式编程的方式来处理http请求。
1.在angular项目中新建一个产品组件
F:\angular> ng g component product
2.修改app.module.ts,引入HttpModule模块
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ProductComponent } from './product/product.component';
// 引入
import { HttpModule } from '@angular/http';
@NgModule({
declarations: [
AppComponent,
ProductComponent
],
imports: [
BrowserModule,
// 引入
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3.修改product.component.ts
import { Component, OnInit } from '@angular/core';
import { Observable } from 'rxjs';
import { Http } from '@angular/http';
import 'rxjs/Rx';
@Component({
selector: 'app-product',
templateUrl: './product.component.html',
styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {
// 声明一个流,负责接收服务器上传过来的流
dataSource:Observable;
// 用来和模版做数据绑定的数组
myproducts:Array = [];
// 将angular的服务依赖注入进来
constructor(private http:Http) {
this.dataSource = this.http.get('/product')
.map((res) => res.json());
}
ngOnInit() {
// 订阅流
this.dataSource.subscribe(
// 把订阅到的数据传给myproducts属性
(data) => this.myproducts = data
)
}
}
http发get请求,返回response,拿到response里的json数据赋值给myproducts
因为此时获取产品信息的路径为http://localhost:4200/product,而服务器的地址为http://localhost:8000/product,所以还要进行配置。
4.根目录下新建一个配置文件proxy.conf.json
将前缀为api的路径转发到http://localhost:8000上
{
"/api": {
"target": "http://localhost:8000"
}
}
5.修改package.json,修改后:
6.修改serve文件下的actionServe.ts

7.用下面的命令重启angular项目
ng start即可
此处有个坑:angular总报错:类型“Observable”上不存在属性“map”,输入以下命令即可解决
npm install rxjs-compat