vue学习笔记(六)表单输入绑定
前言
在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的,例如登陆、注册等等。但是直接提交的话可能存在恶意的行为,尽管服务器那边对我们提交的信息进行处理,但是无形之中还是会增加服务器的压力,为了减少服务器的压力,vue也提供了一系列简便的方法供我们使用,允许我们在提交信息的时候进行处理,确保数据的准确性,这样就可以大大的减少服务器的压力,那么一起来看看vue提供了那些便捷的方法吧!
基础用法
v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件:
- text 和 textarea 元素使用 value 属性和 input 事件。
- checkbox 和 radio 使用 checked 属性和 change 事件。
- select 字段将 value 作为 prop 并将 change 作为事件。
单行文本
Message is: {{ message }}
实例:
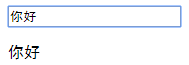
单行文本
{{msg}}
结果:

单行文本的输入可以说是特别简单的吧!我相信在座的各位应该没有那个不会的吧!如果不会的话,只能用下面的表情来表示了。

多行文本
Multiline message is:
{{ message }}
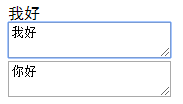
实例:
多行文本
{{msg}}
复选框
复选框的话,从字面意思就可以看出来是可以选择多个,例如你的爱好有:吃饭,睡觉,打豆豆。
(1)单个复选框,绑定到布尔值:
实例:
单个复选框
{{checked}}
Checked names: {{ checkedNames }}
实例:
多个复选框
苹果:
香蕉:
雪梨:
喜欢的水果有{{fruit}}
结果:

单选框
通常单选框用于选定一种特定的情况,例如要么男,要么女。
Picked: {{ picked }}
实例:
单选框
男:
女:
{{checked}}
结果:


选择框
选择框就是我们通常所说的下拉列表,一般是选择城市之类的吧!反正也不一定主要看业务。
(1)单选时:
Selected: {{ selected }}
**
实例:
下拉列表单选
选择的省份是:{{selected}}
** 结果:**
![]()
(2)多选时 (绑定到一个数组):
Selected: {{ selected }}
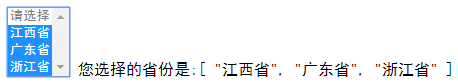
** 实例:**
下拉列表多选
您选择的省份是:{{selected}}
实例
结果:
![]()
值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值):
但是有时我们可能想把值绑定到 vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
复选框
// 当选中时
vm.toggle === 'yes'
// 当没有选中时
vm.toggle === 'no'
注意:
这里的 true-value 和 false-value 特性并不会影响输入控件的 value 特性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(比如“yes”或“no”),请换用单选按钮。
单选框
// 当选中时
vm.pick === vm.a
选择框选项
// 当选中时
typeof vm.selected // => 'object'
vm.selected.number // => 123
修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步:
实例:
.lazy修饰符
{{msg}}
结果:

这是实例当我们输入的时候,它不会立刻呈现出来,而是需要等待一会儿,因为我们加入了.lazy这个属性。
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
这通常很有用,因为即使在 type=“number” 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
实例:
.number修饰符
{{typeof msg}}
结果:

.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
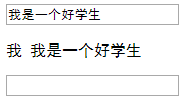
** 实例:**
.trim修饰符
我 {{msg}}
{{name}}