WebAPI基础(三)
WebAPI基础(三)知识点
- document.wirte( )
- innerHTML 属性
- document.createElement( )
document.wirte()
document.wirte() 文档写入功能,该功能比较有局限性,因为只能在 body 元素内添加内容,不能给其他元素添加内容,并且有覆盖页面 body 全部内容的风险,所以 document.wirte 可以打入冷宫。
innerHTML 属性
document.wirte 被打入冷宫后,有什么新宠呢 ? 可以用 innerHTML 实现,因为功能更强大。
/**
* innerHTML 属性
*
* 修改:重新赋值就是修改
* 语法:元素.innerHTML = '新节点内容';
*
* 获取: 不赋值是获取
* 语法:元素.innerHTML
*
* 增加:
* += 累加(先获取,增加元素,再赋值)
*
* */
列表渲染
innerHTML 可用于根据数据渲染列表,列表渲染有三种写法
列表渲染1.0
左侧列表
以上写法在循环中有 3 个过程:
1. innerHTML 获取结构的内容
2. 在原内容上拼接上新的列表字符串
3. 把拼接好后的内容,添加到页面中
缺点:反复获取和修改页面的内容,非常影响性能。
列表渲染2.0
左侧列表
这种写法把 innerHTML 添加到页面的操作减少到仅有 一次,很大程度上提高了效率。
但是,字符串还是会反复的 获取,拼接,修改。性能还可以做优化。
列表渲染3.0 *
左侧列表
创建空数组,相当于准备了个容器,新的字符串节点尽管往 数组容器里添加。
数组添加操作,不需要像字符串那样反复获取和修改。所以数组添加的效率最高。
不过数组要去掉逗号再赋值。需要配合用 join() 方法。
document.createElement()
特别适合创建单个元素的场景:如发布一条新闻,发布一条微博,发布一条消息,发布一条朋友圈...
/**
* 创建单个元素(标签)
* document.createElement('标签名');
* 注意:创建的元素默认在内存中,需要配合其他方法才能添加到页面中。
* 把元素添加到页面中的方法:
* 后添加:
* 父元素.appendChild(子元素);
* 前添加:
* 父元素.insertBefore(子元素, 位置);
* */
本来有的微博内容
查找元素
id名 / 标签名 / 类名 查找
通过 id 名查找元素
/* 通过 id 名查找元素 */
document.getElementById()
查找成功:
返回一个元素
查找失败:
返回 null
通过 标签名 名查找元素
/* 通过 标签名 名查找元素 */
document.getElementsByTagName()
查找成功:
伪数组格式
查找失败:
返回 空的伪数组
通过 类名 名查找元素
/* 通过 类名 名查找元素 */
document.getElementsByClassName()
查找成功:
伪数组格式
查找失败:
返回 空的伪数组
关系查找
关系查找主要是:父 子 兄 三大关系
父级关系(包裹)
.parentNode 父节点
.parentElement 父元素
子级关系(嵌套)
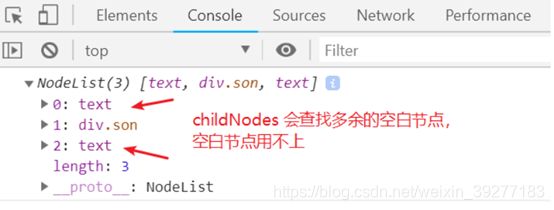
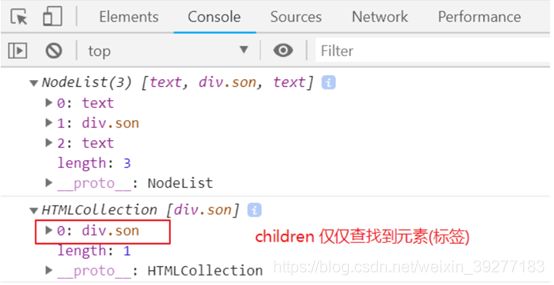
.childNodes 子节点
.children 子<元素>
兄弟关系(同级)
下一个:
.nextElementSibling 下一个兄弟<元素>
.nextSibling 下一个兄弟节点
上一个:
.previousElementSibling 上一个兄弟<元素>
.previousSibling 下一个兄弟节点
CSS 选择器语法查找
查找一个元素
查找到符合规则的第一个元素
* document.querySelector('选择器')
* 返回值:
* 成功:返回一个元素
* 失败:返回 null
*
查找多个元素
查找到符合规则的所有元素
* document.querySelectorAll('选择器')
* 返回值:
* 成功:返回伪数组
* 失败: 空的伪数组