16 Vue路由结合请求数据 实现新闻列表 新闻详情数据渲染
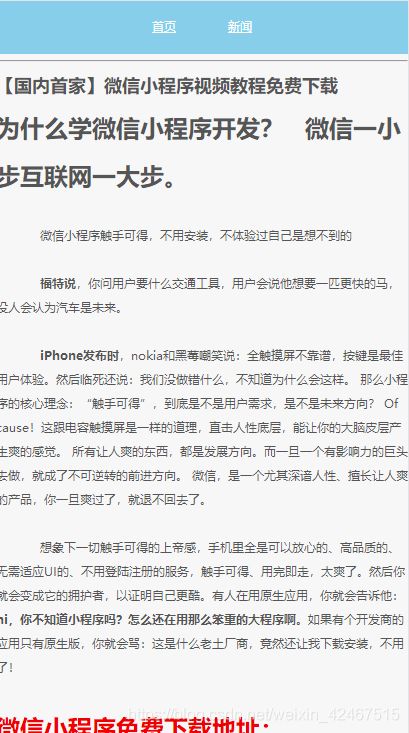
效果图:
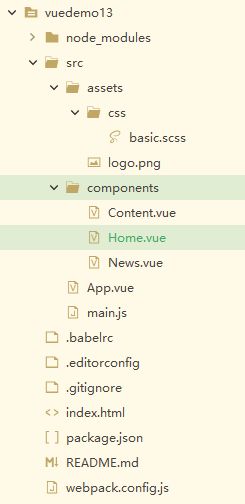
| 新闻列表 | 新闻详情 | 目录结构 |
|---|---|---|
 |
 |
 |
注意点:
1.在index文件中,配置适应手机
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
2.在assets下面写的通用的css
basic.scss
在main.js中引入
import ‘./assets/css/basic.scss’;
3.使用路由 vue-router
4.请求数据 vue-resource
介绍:
basic.scss全局通用的css,在main.js中引入
index.html是配置html的
main.js是配置文件
App.vue是入口文件
Home.vue是首页文件
News.vue是新闻文件
源代码:
basic.scss:
@charset "utf-8";
body, div, ul, li, ol, h1, h2, h3, h4, h5, h6, input, textarea, select, p, dl, dt, dd, a, img, button, form, table, th, tr, td, tbody, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
margin: 0;
padding: 0;
}
html{
font-size: 62.5%;
}
body {
font: 12px/1.5 'Microsoft YaHei','宋体', Tahoma, Arial, sans-serif;
color: #555;
background-color: #F7F7F7;
}
em, i {
font-style: normal;
}
ul,li{
list-style-type: none;
}
strong {
font-weight: normal;
}
.clearfix:after {
content: "";
display: block;
visibility: hidden;
height: 0;
clear: both;
}
index.html:
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>vuedemo13title>
head>
<body>
<div id="app">div>
<script src="/dist/build.js">script>
body>
html>
main.js:
import Vue from 'vue';
import App from './App.vue';
//引入公共的scss 注意:创建项目时候必须使用scss
import './assets/css/basic.scss';
//请求数据
import VueResource from 'vue-resource';
Vue.use(VueResource);
//引入路由
import VueRouter from 'vue-router';
//使用路由
Vue.use(VueRouter);
//创建组件
import Home from './components/Home.vue';
import News from './components/News.vue';
import Content from './components/Content.vue';
//配置路由
const routes = [
{ path: '/home', component: Home },
{ path: '/news', component: News },
{ path: '/content/:aid', component: Content }, /*动态路由*/
{ path: '*', redirect: './home' }
]
//实例化VueRouter
const router = new VueRouter({
routes //缩写 相当于routes: routes
})
//挂载路由
new Vue({
el: '#app',
router,
render: h => h(App)
})
App.vue:
<template>
<div id="app">
<header class="header">
<router-link to='/home'>首页router-link>
<router-link to='/news'>新闻router-link>
header>
<hr>
<router-view>router-view>
div>
template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
script>
<style lang="scss">
.header {
height: 4.4rem;
background: skyblue;
color: #fff;
line-height: 4.4rem;
text-align: center;
a{
color: #fff;
padding: 0 2rem;
}
}
style>
Home.vue:
<template>
<div id="home">
<h2>{{msg}}h2>
div>
template>
<script>
export default {
data() {
return {
msg: '这是一个Home组件!'
}
}
}
script>
<style>
style>
News.vue:
<template>
<div id="news">
<h2>{{msg}}h2>
<ul class="list">
<li v-for="(item,key) in list">
<router-link :to="'/content/'+item.aid">{{item.title}}router-link>
li>
ul>
div>
template>
<script>
export default {
data() {
return {
msg: '这是一个新闻组件!',
list: []
}
},
methods:{
requestData() {
var api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
this.$http.jsonp(api).then((response) => {
//注意 用到this要注意this指向
this.list = response.body.result;
},(error) => {
console.log(error);
})
}
},
mounted() {
this.requestData();
}
}
script>
<style lang="scss" scoped>
.list{
li{
height: 3.4rem;
line-height: 3.4rem;
border-bottom: 1px solid #eee;
font-size: 1.6rem;
a{
color: #666;
}
}
}
style>
Content.vue:
<template>
<div id="content">
<h2>{{list.title}}h2>
<div v-html="list.content">div>
div>
template>
<script>
export default {
data() {
return {
msg: '数据',
list: []
}
},
mounted() {
// console.log(this.$route.params); /*获取动态数值传值*/
var aid = this.$route.params.aid;
//调用请求数据的方法
this.requestData(aid);
},
methods:{
requestData(aid) {
var api = 'http://www.phonegap100.com/appapi.php?a=getPortalArticle&aid='+aid;
//请求数据
this.$http.get(api).then((response) => {
console.log(response);
this.list = response.body.result[0];
},(error) => {
console.log(error);
})
}
}
}
script>
<style lang="scss">
#content{
line-height: 2;
img {
max-width: 100%;
}
}
style>