bootstrap select 用法
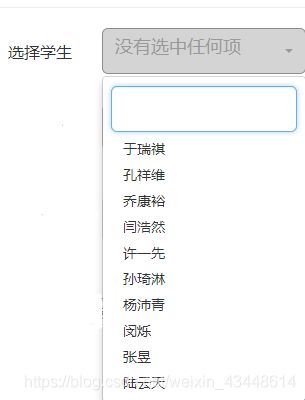
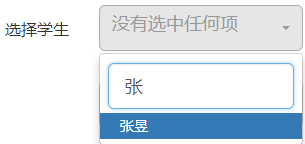
我们要做的功能是 点击下拉显示搜索框和数据,搜索框内输入关键字可以匹配数据内容,并可以多选
首先引入jquery和bootstrap
html中的代码
js中的代码
$(function () {
$.ajax({
method: 'get',
dataType: "json",
url: "/api/teacher/queryGroupByTeacher",
success: function (data) {
//console.log(data.rows.groupid);
var groupid = data.rows.groupid
$.ajax({
method: 'get',
dataType: "json",
url: "/api/student/queryStudentByGroupAndStudent",
data: {
groupid: groupid,
name: ''
},
success: function (res) {
var str = '';
for (var i = 0; i < res.rows.length; i++) {
$('.selectpicker').append('');
}
$('.selectpicker').selectpicker();
// 缺一不可
$('.selectpicker').selectpicker('refresh');
$('.selectpicker').selectpicker('render');
}
})
}
})