bootstrap学习笔记-第3章 表单
bootstrap学习笔记-第3章 表单
更好排版:https://www.zybuluo.com/phper/note/81007
这一篇继续学习一下bootstrap里的表单。
基础表单
表单就是文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
bootstrap里面的form风格一般是这样。先外围来一个
class = "form-group" > for = "exampleInputPassword1" > 密码 type = "password" class = "form-control" id = "exampleInputPassword1" placeholder = "请输入您的邮箱密码" >
class = "checkbox" > type = "checkbox" > 记住密码
type = "submit" class = "btn btn-default" > 进入邮箱 效果如图:
水平表单
Bootstrap框架默认的表单是垂直显示风格,见上图。但很多时候我们需要的水平表单风格(标签居左,表单控件居右)见下图。
.form-horizontalclass就可以了。还有就是得改变里面,并加上网格布局标识
col-sm-2类似这样的。以后会讲到:
class = "form-horizontal" role = "form" > class = "form-group" > for = "inputEmail3" class = "col-sm-2 control-label" > 邮箱 class = "col-sm-10" > type = "email" class = "form-control" id = "inputEmail3" placeholder = "请输入您的邮箱地址" >
class = "form-group" > for = "inputPassword3" class = "col-sm-2 control-label" > 密码 class = "col-sm-10" > type = "password" class = "form-control" id = "inputPassword3" placeholder = "请输入您的邮箱密码" >
class = "form-group" > class = "col-sm-offset-2 col-sm-10" > class = "checkbox" > type = "checkbox" > 记住密码
class = "form-group" > class = "col-sm-offset-2 col-sm-10" > type = "submit" class = "btn btn-default" > 进入邮箱
效果如图:
内联表单
内联表单的意思是将表单的控件都在一行内显示。类似于:
很简单,只要在.form-line的class 就可以了。还是这个例子:
class = "form-inline" role = "form" > class = "form-group" > for = "exampleInputEmail2" > 邮箱 type = "email" class = "form-control" id = "exampleInputEmail2" placeholder = "请输入你的邮箱地址" > class = "form-group" > for = "exampleInputPassword2" > 密码 type = "password" class = "form-control" id = "exampleInputPassword2" placeholder = "请输入你的邮箱密码" > class = "checkbox" > type = "checkbox" > 记住密码 type = "submit" class = "btn btn-default" > 进入邮箱
运行结果如上图。
type=?如果为了设配更多的类型,必须要填:email, text, password,button, submit等。为了让控件在各种表单风格中样式不出错,需要添加类名form-control的class,如:
role = "form" > class = "form-group" > type = "email" class = "form-control" placeholder = "Enter email" >
效果图:
下拉选择框select
select 分为下拉单个选择和多个多行选择,有它的参数multiple决定。同样,为了让控件在各种表单风格中样式不出错,需要添加类名form-control的class,如:
role = "form" > class = "form-group" > class = "form-control" > 1 2 3 4 5 class = "form-group" > multiple class = "form-control" > 1 2 3 4 5
效果如图:
文本域textarea
文本域一般用来填写较多的文字,在bootstrap中它和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
role = "form" > class = "form-group" > class = "form-control" rows = "3" >
复选框checkbox和单选择按钮radio
之前我用原生的checkbox 和 radio 最蛋疼的问题,就是文字对齐问题,太蛋疼了。css我又用的很烂,所以bootstrap把它优化了下。很傻很爽。用对应的div class=radio checkbox包住就可以了。
role = "form" > 案例1 class = "checkbox" > type = "checkbox" value = "" > 记住密码 class = "radio" > type = "radio" name = "optionsRadios" id = "optionsRadios1" value = "love" checked > 喜欢 class = "radio" > type = "radio" name = "optionsRadios" id = "optionsRadios2" value = "hate" > 不喜欢
效果如图:对的齐齐的。
复选框checkbox和单选择按钮radio 水平排列。
上面的是换行了的,有的时候是需要水平一行显示的。
像上面那样的div=checkbox radio就不要了,因为他们就是换行用的
role = "form" > class = "form-group" > class = "checkbox-inline" > type = "checkbox" value = "option1" > 游戏 class = "checkbox-inline" > type = "checkbox" value = "option2" > 摄影 class = "checkbox-inline" > type = "checkbox" value = "option3" > 旅游 class = "form-group" > class = "radio-inline" > type = "radio" value = "option1" name = "sex" > 男性 class = "radio-inline" > type = "radio" value = "option2" name = "sex" > 女性 class = "radio-inline" > type = "radio" value = "option3" name = "sex" > 中性
效果如图:
表单控件大小
之前我们用表单都是默认的大小,有的会随着窗口变化而变化。Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
我们试一下:
class = "form-control input-lg" type = "text" placeholder = "添加.input-lg,控件变大" > class = "form-control" type = "text" placeholder = "正常大小" > class = "form-control input-sm" type = "text" placeholder = "添加.input-sm,控件变小" >
效果如图:
但是,因为它只是高度变化了,宽度还是100%显示的。
所以,如果我们也想控制长度的话,那就必须用到网格系统了,类似:col-xs-4来控制:
首先要用到前面我们说到的水平表单form-horizontal
role = "form" class = "form-horizontal" > class = "form-group" > class = "col-xs-4" > class = "form-control input-lg" type = "text" placeholder = ".col-xs-4" > class = "col-xs-4" > class = "form-control input-lg" type = "text" placeholder = ".col-xs-4" > class = "col-xs-4" > class = "form-control input-lg" type = "text" placeholder = ".col-xs-4" > …
效果如图:
表单控件状态(焦点状态)
焦点状态是通过伪类“:focus”来实现。在form-control已经定义好了,所以我们只需要添加这个类就可以了。
role = "form" class = "form-horizontal" > class = "form-group" > class = "col-xs-6" > class = "form-control input-lg" type = "text" placeholder = "不是焦点状态下效果" >
当我们鼠标点进去的时候,周边一圈是淡蓝色的边,就是focus的状态了:
表单控件状态(禁用状态)
和原生的一样,只需要通过增加disabled就能禁用表单的输入。bootstrap对它进行了很多的优化。
class = "form-control" type = "text" placeholder = "表单已禁用,不能输入" disabled >
鼠标放上去就会变成一个禁止的标志。
在Bootstrap框架中,如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
role = "form" > disabled > class = "form-group" > for = "disabledTextInput" > 禁用的输入框 type = "text" id = "disabledTextInput" class = "form-control" placeholder = "禁止输入" > class = "form-group" > for = "disabledSelect" > 禁用的下拉框 id = "disabledSelect" class = "form-control" > 不可选择 class = "checkbox" > type = "checkbox" > 无法选择 type = "submit" class = "btn btn-primary" > 提交
效果如图:
表单控件状态(验证状态)
有时候,我们输入数据后,验证会直接反馈到表单上,这样会比较直接,bootstrap提供了以下表单验证: 上对应添加状态类名。
role = "form" > class = "form-group has-success" > class = "control-label" for = "inputSuccess1" > 成功状态 type = "text" class = "form-control" id = "inputSuccess1" placeholder = "成功状态" >
class = "form-group has-warning" > class = "control-label" for = "inputWarning1" > 警告状态 type = "text" class = "form-control" id = "inputWarning1" placeholder = "警告状态" > class = "form-group has-error" > class = "control-label" for = "inputError1" > 错误状态 type = "text" class = "form-control" id = "inputError1" placeholder = "错误状态" > 效果如图:
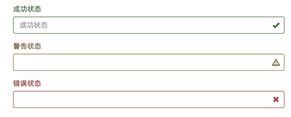
有时候,我们光看颜色变化了,其实还是提示的不够明显,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。上层div容器加个has-feedback类就可以了。请注意,此类名要与has-error、has-warning和has-success在一起,然后还需要在
role = "form" > class = "form-group has-success has-feedback" > class = "control-label" for = "inputSuccess1" > 成功状态 type = "text" class = "form-control" id = "inputSuccess1" placeholder = "成功状态" > class = "glyphicon glyphicon-ok form-control-feedback" > class = "form-group has-warning has-feedback" > class = "control-label" for = "inputWarning1" > 警告状态 type = "text" class = "form-control" id = "inputWarning1" placeholder = "警告状态" > class = "glyphicon glyphicon-warning-sign form-control-feedback" > class = "form-group has-error has-feedback" > class = "control-label" for = "inputError1" > 错误状态 type = "text" class = "form-control" id = "inputError1" placeholder = "错误状态" > class = "glyphicon glyphicon-remove form-control-feedback" >
lyphicon glyphicon-warning-sign form-control-feedback
success : glyphicon-ok
效果图:
表单提示信息
上面的表单提示提示,是显示在表达右边的,bootstrap中还可以是文字的提示的,就需要用help-block样式,将提示信息以块状显示,并且显示在控件底部。
role = "form" > class = "form-group has-success has-feedback" > class = "control-label" for = "inputSuccess1" > 成功状态 type = "text" class = "form-control" id = "inputSuccess1" placeholder = "成功状态" > class = "help-block" > 你输入的信息是正确的 class = "glyphicon glyphicon-ok form-control-feedback" >
效果如图:
如果我想把提示信息放到一行显示,可以借助于网格系统col-sm-5这样子:
role = "form" > class = "form-group" > class = "control-label" for = "inputSuccess1" > 成功状态 class = "row" > class = "col-xs-6" > type = "text" class = "form-control" id = "inputSuccess1" placeholder = "成功状态" > class = "col-xs-6 help-block" > 你输入的信息是正确的
效果如图:
按钮
bootstrap中一般采用
class = "btn" type = "button" > 基础按钮.btn class = "btn btn-default" type = "button" > 默认按钮.btn-default class = "btn btn-primary" type = "button" > 主要按钮.btn-primary class = "btn btn-success" type = "button" > 成功按钮.btn-success class = "btn btn-info" type = "button" > 信息按钮.btn-info class = "btn btn-warning" type = "button" > 警告按钮.btn-warning class = "btn btn-danger" type = "button" > 危险按钮.btn-danger class = "btn btn-link" type = "button" > 链接按钮.btn-link
效果如图:蛮绚丽多彩的。
按钮大小
上面的按钮大小都是默认的大小,会随着页面大小而变化,bootstrap中也是可以控制其大小的。
btn-lg大型按钮,btn-sm小型按钮, btn-xs超小型
class = "btn btn-primary btn-lg" type = "button" > 大型按钮.btn-lg class = "btn btn-primary" type = "button" > 正常按钮 class = "btn btn-primary btn-sm" type = "button" > 小型按钮.btn-sm class = "btn btn-primary btn-xs" type = "button" > 超小型按钮.btn-xs
效果如下:
块状按钮
在一些h5 页面,一个按钮是占据一行的,并且随着页面大小变化而变化。可以加个bt-block就可以了:
class = "btnbtn-primary btn-lg btn-block" type = "button" > 大型按钮.btn-lg class = "btnbtn-primary btn-block" type = "button" > 正常按钮 class = "btnbtn-primary btn-sm btn-block" type = "button" > 小型按钮.btn-sm class = "btnbtn-primary btn-xs btn-block" type = "button" > 超小型按钮.btn-xs
效果:
按钮状态——禁用状态
要禁用一个按钮,可以加disabled属性或者加一个class=disabled也行:
class = "btnbtn-primary btn-lg btn-block" type = "button" disabled > 通过disabled属性禁用按钮 class = "btnbtn-primary btn-block disabled" type = "button" > 通过添加类名disabled禁用按钮 class = "btnbtn-primary btn-sm btn-block" type = "button" > 未禁用的按钮
效果:
图像
在Bootstrap框架中对于图像的样式风格提供以下几种风格,只需要在
1、img-responsive:响应式图片,主要针对于响应式设计
alt = "140x140" src = "http://placehold.it/140x140" > 默认 class = "img-rounded" alt = "140x140" src = "http://placehold.it/140x140" > 圆角 class = "img-circle" alt = "140x140" src = "http://placehold.it/140x140" > 圆形 class = "img-thumbnail" alt = "140x140" src = "http://placehold.it/140x140" > 缩略 class = "img-responsive" alt = "140x140" src = "http://placehold.it/140x140" > 响应式
效果如图:
图标
图标就是icon 很有用。很多图标都会用icon来做,bootstrap中提供了很多icon图标。都是有 glyphicon 提供的。用个glyphicon-前缀的类名开始,然后后缀表示图标的名称:
class = "glyphicon glyphicon-search" > class = "glyphicon glyphicon-asterisk" > class = "glyphicon glyphicon-plus" > class = "glyphicon glyphicon-cloud" >
你可能感兴趣的:(bootstrap)
集成学习(Ensemble Learning)基础知识1
代码骑士
# 机器学习 集成学习 机器学习 人工智能
文章目录一、集成学习1、基本概念2、回顾:误差的偏差-方差分解3、为什么集成学习有效?4、基学习器:“好而不同”5、集成学习的两个基本问题(1)如何训练出具有差异性的多个基学习器?(2)如何将多个基学习器的预测结果集成为最终的强学习器预测结果?二、自助法(Bagging)1、Bagging2、BootstrapBootstrap采样的数学性质3、Bagging:集成学习的两个基本问题(1)如何训练
Kafka系列之—向Kafka 写入数据(四)
葛旭朋
Kafka kafka 分布式 java
一,创建Kafka生产者1.1必选的三个属性1.1.1bootstrap.servers指定broker的地址清单,不需要包含所有的broker地址,生产者会从给定的broker里找到其它broker的信息,建议最少提供两个broker的信息。1.1.2key.serializerbroker希望接收到的消息的键和值都是字节数组。1.1.3value.serializer指定的类会将值序列化。1.
Android 高频面试必问之Java基础
2401_83641443
程序员 android 面试 java
BootstrapClassLoader:Bootstrap类加载器负责加载rt.jar中的JDK类文件,它是所有类加载器的父加载器。Bootstrap类加载器没有任何父类加载器,如果调用String.class.getClassLoader(),会返回null,任何基于此的代码会抛出NUllPointerException异常,因此Bootstrap加载器又被称为初始类加载器。ExtClassL
推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
JavaEE系统架构师学习路线(基础篇)
淘小五
大纲:第1阶段(Java程序员)-Java语言基础第2阶段(Java初级软件工程师)-JSP、Servlet、HTML、CSS、JS、Bootstrap、XML、AJAX、MySQL、SQLServer、Oracle第3阶段(Java中级软件工程师)-Struts2、Spring、Hibernate、SpringMVC、Mybatis、Shiro、JVM第4阶段(Java高级软件工程师)-WebS
Spring Boot 启动失败:Failed to start bean ‘documentationPluginsBootstrapper’ 解决方案
总是学不会.
异常报错处理 spring boot 后端 java
文章目录1.问题描述2.可能原因分析原因1:SpringFox版本与SpringBoot版本不兼容❌✅解决方案:添加兼容性配置(首选!!!!)原因2:SpringFox依赖冲突⚠️✅解决方案:确保只使用正确的SpringFox依赖原因3:SpringBoot3.x不支持SpringFox✅解决方案:使用springdoc-openapi替代SpringFox原因4:Swagger配置文件错误✅解决
AI大模型测试用例生成平台
王根生
测试开发 测试用例 质量保障 AI编程 nlp 测试管理 软件测试
AI测试用例生成平台项目背景技术栈业务描述项目展示项目重难点项目背景针对传统接口测试用例设计高度依赖人工经验、重复工作量大、覆盖场景有限等行业痛点,基于大语言模型技术实现接口测试用例智能生成系统。技术栈LangChain框架+GLM-4模型+PromptEngineering+Flask+Python+Bootstrap+jQuery业务描述用户在该平台上传Markdown形式的接口文档,点击生成
用Python写一个天气预报小程序
穿梭的编织者
Python脚本 python 小程序
一、界面效果二、完整代码importtkinterastkfromtkinterimportttkimportrequestsimportjsonfromdatetimeimportdatetimefromPILimportImage,ImageTkimportiofromttkbootstrapimportStyleclassWeatherApp:def__init__(self,root):s
kubernetes集群证书过期问题解决
后端java
证书过期问题查看证书过期时间kubeadmalphacertscheck-expiration证书过期升级命令kubeadmalphacertsrenewall日志查看命令journalctl-xefukubelet发现更新证书后,日志还是报错未发现/etc/kubernetes/bootstrap-kubelet.conf,则继续执行如下操作重新生成证书cd/etc/kubernetes/pki
JVM 如何保证 Java 程序的安全性?
冰糖心书房
JVM 2025 Java面试系列 jvm java
JVM(JavaVirtualMachine)在设计时就考虑了安全性,它提供了一套多层次的安全机制,以保护系统免受恶意代码的侵害。这些机制主要包括:1.类加载器(ClassLoader)及双亲委派模型:类加载器的作用:负责加载Java类(.class文件)到JVM中。将类的字节码转换为内存中的Class对象。执行类的初始化。类加载器的类型:启动类加载器(BootstrapClassLoader):
23章11节:自助抽样及其在R语言中的实现与验证
DAT|R科学与人工智能
用R探索医药数据科学 r语言 开发语言 r-4.2.1 microsoft 信息可视化
在统计学中,数据分析的核心任务之一是如何在样本数据的基础上推断总体的性质。传统方法往往依赖于已知的概率分布假设和解析推导,但在现实问题中,我们往往无法准确得知总体分布,或者数据样本量较小,难以满足经典统计推断方法的要求。自助抽样作为一种非参数的计算方法,为我们提供了基于样本数据“自我重复”构建抽样分布的途径。1977年,斯坦福大学的B.Efron在著名论文《BootstrapMethods:Ano
express+ bootstrap/vue.js+mongodb 开发综合学生管理WEB项目系统
鱼弦
前端 express bootstrap
该WEB项目要求如下:整个系统要有比较完整的功能,有前端网页数据示,也要有后台管理功能,具有一定的实用性。网页前端展示页面设计可以采用bootstrap框架,也可以使用vue.js实现,前端网页数据均要来自于后端从数据库中查询出来的数据。下面是利用Express后端+Bootstrap前端+MongoDB数据库的代码示例,用于实现一个综合的学生管理系统:1.安装所需模块在终端中输入以下命令,安装所
JVM类加载
zhujilisa
java jvm
JVM类加载类加载类加载器类加载加载:查找并加载类的字节码文件验证:确保加载的字节码是合法且符合JVM规范准备:给类的静态变量分配内存,并赋默认值解析:符号引用替换为直接引用初始化:静态变量赋值,执行静态代码块类加载器引导类加载器(BootstrapClassLoader):加载JVM核心类库(如rt.jar中的类),位于JAVA_HOME/lib目录下扩展类加载器(ExtClassLoader)
基于Python + Flask + PyEcharts + Bootstrap实现疫情可视化平台
小夕Coding
大数据系列 可视化 python 数据可视化 java vue
基于Python+Flask+PyEcharts+Bootstrap实现的疫情可视化平台依赖库DependencyVersionPython3.6flask1.1.1pyecharts1.7.1requests2.22使用pythonrun.py#在浏览器中访问http://localhost:776前端展示项目下载链接:https://pan.baidu.com/s/1l1y2eiTWMTApQ
Vue-前端发展史
lengzher_5601
Vue vue.js html css js jsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
JavaEE 项目常见错误解决方案
一弦一柱
JavaEE 常见错误 中文乱码 JSP 404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
电脑问题勘查 —— BIOS
五道口纳什
计算机组成原理
0.BIOS与BIOS的分类目前主流的BIOS,华硕的AMIBIOS;升技的AWARDBIOS;BIOS的全称是ROM-BIOS,只读存储器基本输入输出系统。它是一组固化到计算机内主板上一个ROM芯片上的程序,它保存着计算机最重要的基本输入输出的程序、系统设置信息、开机上电自检程序和系统启动自举程序(bootstrap)。有人认为既然BIOS是”程序”,那它就应该是属于软件,感觉就像自己常用的Wo
在 CLion 中使用 Boost.Test 进行 C++ 单元测试
獨梟
单元测试 c++ 单元测试 开发语言
1.安装Boost.TestBoost.Test是BoostC++库的一部分,因此需要安装完整的Boost库。方法1:使用包管理器安装(推荐)Windows(vcpkg)直接使用CLion集成的vcpkg安装boost-test:也可以通过命令来安装:gitclonehttps://github.com/microsoft/vcpkg.gitcdvcpkgbootstrap-vcpkg.batvc
Vue-Vant
YY小怪兽
Vue常用框架 vue.js 前端 javascript
详情可见1.什么是Vant?在使用MintUI的过程中发现有很多的坑,所以个人不推荐在移动端中选择MintUIVant是有赞前端开发团队又推出的一款基于Vue的移动端UI框架大白话:和Bootstrap一样对原生的HTML标签进行了封装,进行了美化,让我们能够专注于业务逻辑而不是UI界面2.Vant使用https://youzan.github.io/vant/#/zh-CN/intro(1)通过
假如有10 个微服务模块,然后每个模块里面都要改yaml配置,比如改Redis配置,这样就意味着我 Redis 一改,那10 个模块的配置都要改一遍吗?
我是一只代码狗
springcloud alibaba nacos
1.在nacos创建一个公共的redis-config.yaml2.在每个微服务的bootstrap.yml中引入公共的redis配置3.这样公共配置改了,其他微服务模块就不需要做任何改动
tools:制作根文件系统debian9
maze.ma
tools debian rootfs 文件系统制作
首先你先新建一个用于mount的目录mkdir/debian9其次你需要保证主机上有debootstrap以及qemu-user-staticapt-get-yinstalldebootstrapqemu-user-static现在你需要dd命令去生成rootfs.img文件ddif=/dev/zeroof=rootfs.imgbs=1Mcount=1024dd命令的话。bs代表一次读入写入大小。
bootstrap row 之间的竖直方向的距离要怎么调整?
yzy85
问:我有两个rowa和rowb,我发现这两个row之间的竖直方向的距离靠的有点近,我想调整a和b之间的距离,row之前的水平距离可以通过col-md-offset*调整,那竖直方向上的距离要怎么调整,谢谢!答:1、目前我是通过直接加一个空的h1标签,来拉开距离,感觉有点不太rails.大家有更合适的方法吗?谢谢!2、可以自己在css中给top-offset的class写个margin,然后把这个c
Nacos配置管理Feign远程调用Gateway服务网关
程序员要奋斗
# 微服务 gateway java spring
1.统一配置管理1.统一配置管理流程1.引入Nacos的配置管理客户端依赖 com.alibaba.cloud spring-cloud-starter-alibaba-nacos-config 2.在userservice中的resource目录添加一个bootstrap.yml文件,这个文件是引导文件,优先级高于application.yml spring: appl
vscode安装使用,开发python项目环境配置
橘子菌菌
django python vscode
#一、vscode设置python解释器1.使用vscode添加需要的插件在扩展商店汉化chinese进行python开发python完成汉化以及提示补全django用到的GithistoryPythonDjangoDjangoTemplate其它可能用到:jqueryCodeSnippetsBootstrap3Snippets2.ctrl+shift+p调出输入框SelectInterprete
Bootstrap笔记
湖前一人对影成双
bootstrap 笔记 前端
初识Bootstrapv4.bootcss.com图标库bootstrap与...相联系编译版Bootstrap文件结构:快速开发使用Bootstrap4.4.1编译版包中包含css和js文件夹。css和js文件夹中都提供了两种类型的文件,压缩的和未压缩的的文件。bootstrap.*是预编译的文件,bootstrap.min.*是编译且压缩后的文件。bootstrap.*.map格式的文件,是s
Bootstrap4 导航active状态切换
君子……如玉
H5 Bootstrap4
页面HTML代码:首页数据统计用户列表AnotheractionSomethingelsehereSeparatedlinkLinkDisabledjs代码如下:$('.nav-pills').find('a').each(function(){if(this.href==document.location.href||document.location.href.search(this.href
Param ‘serviceName‘ is illegal, serviceName is blank
wyz0923
nacos spring boot
背景有个朋友在学习nacos遇到一个问题,在bootstrap.yml文件中配置注册服务的地址信息时,启动服务报错:Param‘serviceName’isillegal,serviceNameisblank。但是在application.yml中配置就不会报错。这里记录一下解决的方法。项目环境:springboot2.4.2spring-cloud-alibaba-dependencies202
SpringBoot配置文件的优先级(保姆级超详细讲解)
来杯@Java
spring boot python 后端
文章目录配置优先级排序项目外部配置文件项目内部配置文件Bootstrap配置文件配置优先级排序命令行参数;java:comp/env的JNDI属性(当前J2EE应用的环境);JAVA系统的环境属性;操作系统的环境变量;JAR包外部的application-xxx.properties或application-xxx.yml配置文件;JAR包内部的application-xxx.properties
SpringBoot 的核心只有几张图
知行小栈
SpringBoot spring boot java 后端
前言SpringBoot是一个让所有Java开发者都又爱又恨的框架。喜欢它是因为其易用性和提供的丰富功能,而它较为复杂的设计也让许多开发者头疼不已。本期知行将会为大家带来以下内容,和大家一起梳理SpringBoot中一些较为核心的内容。SpringBoot启动流程SpringBoot的启动流程主要有以下几个核心步骤:创建启动容器:创建DefaultBootstrapContext,用于引导IOC容
Anaconda 创建环境
aitie1479
python
2019-03-2517:10:51Anaconda给不同的项目创建不同的环境真的非常重要,最近在使用flask的时候在base环境中安装flask-bootstrap,竟然将我原本的py3.7的conda直接删除,完全降到了py2。最后只能重新安装anaconda。这个事件给我一个启示就是尽量不要在初始环境中安装各种包,而是使用anaconda的环境,来给不同的项目分配各自的环境。Anacond
apache 安装linux windows
墙头上一根草
apache inux windows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
fill_parent、wrap_content和match_parent的区别
Cb123456
match_parent fill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
网页自适应设计
天子之骄
html css 响应式设计 页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
[sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
ImageIO写图片输出到硬盘
3213213333332132
java image
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
自己的String动态数组
宝剑锋梅花香
java 动态数组 数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
从省市区多重级联想到的,react和jquery的差别
bee1314
jquery UI react
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
Eclipse快捷键大全
bijian1013
java eclipse 快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏 apple windows XP OS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
JIRA与SVN插件安装
chenyu19891124
SVN jira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
pl/sql集合类型
daizj
oracle 集合 type pl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
[Ofbiz]ofbiz初用
dinguangx
电商 ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
结构体中最后一个元素是长度为0的数组
dcj3sjt126com
c gcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4 generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组 算法 二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
java 随机数 Math与Random
SaraWon
java Math Random
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
使用Java8实现自己的个性化搜索引擎
yangshangchuan
java superword 搜索引擎 java8 全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号
![]()