导航菜单
菜单由一组链接组成。用HTML 中的列表元素(ul 或ol)来分组链接不仅符合逻辑,而且即使没有额外的CSS 也能适当显示链接的层次。默认情况下,由于列表项(li)是块级元素,因此它们会上下堆叠。
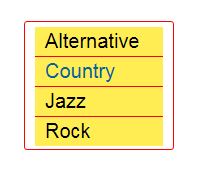
纵向菜单
HTML5 Template
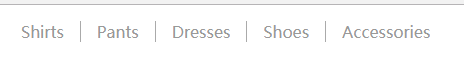
横向菜单
HTML5 Template
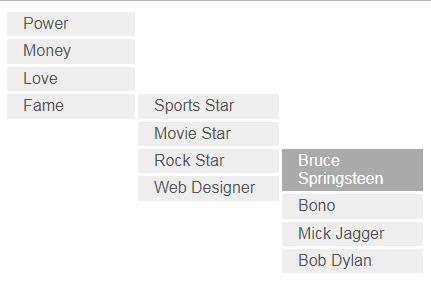
下拉菜单
HTML5 Template
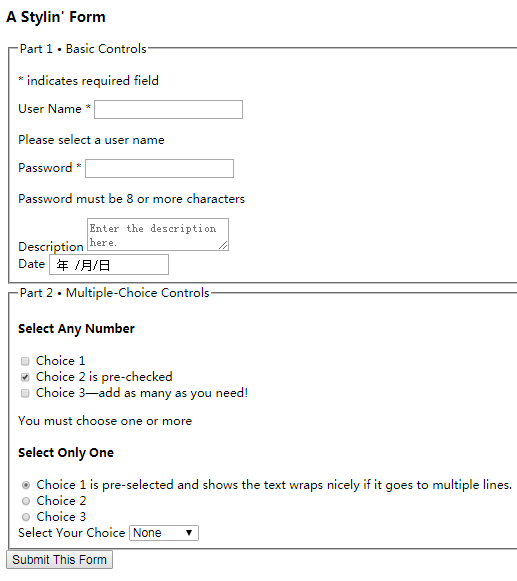
表单
表单与其他页面元素的作用不同。其他元素是把服务器发过来的内容显示给用户,而表单则是把用户的信息发送给服务器。
HTML5 Template
提交表单
用户提交表单后,他们在表单控件中填写的表单数据或者做出的选择,都会被发送到服务器。所谓控件,是对表单中用来收集数据的各种表单组件的通称,包括文本框、复选框、单选按钮,等等。表单中的数据是以“名=值”的形式发送给服务器的,
比如“username=chrisconsumer”,每个控件都是这么一个名/值对形式。这里的“名”
就是你在控件name 属性中设定的名字。“值”可能是用户在文本控件中输入的信息,
也可能是表示可选控件(如复选框)中某一项是否被选中的布尔状态值(比如某个
复选框中用1 表示选中,用0 表示未选中)
控件组
可以把一组相关的表单控件组织到一个控件组元素fieldset 中。比如,在一个电商网站上,用于收集用户姓名和地址的控件组,可能会加上一个标题叫“收货人信息”。随后可能就是另一个用于填写信用卡信息的控件组。
控件与标注
label 元素可以包含控件,也可以放在控件前头或后头。如果像前面那样没有用label包含控件,那么label 的for 属性与控件的id 属性必须匹配,以便把两者关联起来。不过,控件与标注之间的关系是隐式存在的,而且如果label 像下面这样包含控件,其for 属性也不是必需的。
for 属性与id 属性通过相同的值关联起来后,用户点击标注文本也可以选择单选按钮和复选框。
控件类型
文本框、复选框、单选按钮等的背后都是input 元素,区别在于它们的type 属性。
以下列出了type 属性部分可能的值:
- text:基本的单行文本框。
- password:文本显示为掩码。
- checkbox:复选框。
- radio:单选按钮。
- submit:提交表单的按钮。
- time、date、search:HTML5 文本框的变体。
有一个文本控件不是input 元素的变体,那就是多行文本区textarea 元素。另外,在用户输入之前一直显示的占位符文本,是通过placeholder 属性设定的。
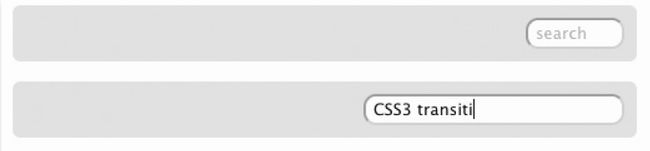
设计搜索表单
几乎每个站点都会提供一种搜索机制。我猜,恐怕你很难把一个搜索框当成一个表单,但它的确是——一个字段的表单。
HTML5 Template
运用CSS3 过渡
在前面的CSS 中,input 规则将该字段宽度设定为70 像素,input:focus 规则将该字段宽度修改成了200 像素。这意味着,在用户单击搜索框让它获得键盘焦点之后,字段宽度会改变。不过,由于现在有了transition:2s width;声明,字段不会突然扩展到新宽度,而是会用两秒钟时间平滑地伸展到200 像素。必须注意,CSS3 的过渡声明要放在设定初始状态的规则中。而且,transition 属性需要使用带厂商前缀的形式——这里只示范了带有WebKit(Safari/Chrome)前缀的属性。
CSS3 过渡
CSS3 过渡可以让CSS 属性产生动画效果。平常被某些事件触发时变化很突然的样式,比如鼠标悬停时改变链接颜色,使用过渡后会在指定的时间段内逐渐变化。第一条CSS 规则设定属性的初始状态和过渡参数。第二条CSS 规则设定事件发生时属性的目标状态。
在下面这个例子中,用户单击表单输入字段后,输入框的边框颜色会从黑色变化为绿色,过渡周期为两秒钟。
input {border-color:black; transition:border-color 2s;}
input:focus {border-color:green;}
请注意,使用transition 属性时要针对所有浏览器添加厂商前缀。
通常,过渡动画是由用户鼠标悬停时的:hover 伪类规则和表单元素获得焦点时的:focus 伪类规则触发的。除此之外,还可以在一个带类名选择符的规则中设定新状态,然后通过JavaScript(或jQuery、MooTools 等JavaScript 库)为元素添加这个类名来触发过渡,添加类名的时机可以是鼠标点击或其他事件发生时。
有五个过渡属性:
- transition-property,过渡的CSS 属性名,比如color、width;
- transition-duration,过渡的持续时间,以秒或毫秒设定,比如2s、500ms;
- transition-timing-function,过渡的调速函数,决定动画效果是否平滑,是先慢后快还是先快后慢,比如ease-in、ease-out、ease-in-out 或linear(默认值);
- transition-delay,过渡开始前的延迟时间,以秒或毫秒设定,比如1s、200ms;
- transition,过渡的简写属性,例如transition:color 2s ease-in 1ms;。
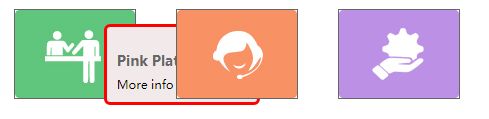
弹出层
弹出层(也叫提示条)指的是在鼠标悬停于某个元素之上时显示的一个界面组件。在页面空间有限的情况下,弹出层是为用户提供更多信息的一种有效手段。
HTML5 Template

Pink Platforms
More info

Leopard Platforms
More info

Red Platforms
More info
堆叠上下文和z-index
前两张图片的弹出层被右边的图片给挡住了一部分,这是由于figure 元素的堆叠次序导致的。在一个包含多个同辈元素的容器内,就像这里body 元素的三个figure 子元素一样,这些同辈元素都会构造一个堆叠上下文。CSS 中有一个z-index 属性,用于控制元素的在堆叠上下文中的次序。z-index 值较大的元素,在堆叠层次中位于
z-index 值较小的元素上方。z-index 属性的值可以是0 到任意大的数值;负值也可以,但在某些浏览器中并不可靠。默认情况下,所有堆叠元素的z-index 的值为auto,相当于0。
不过,z-index 只对那些position 值为static 之外的元素有效。换句话说,涉及的两个元素必须是absolute、relative 或fixed 定位才行。
figure:hover figcaption {display:block; z-index:2;} /*把弹出层放到最前面*/
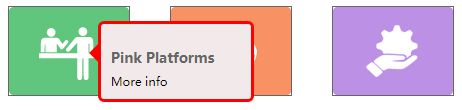
用CSS创造三角形
可以给弹出层左边添加一个三角箭头,让它指向图片。大家知道,::before 和::after 这两个伪元素是用于添加文本或图标等少量内容的。不过,完全可以为它们生成的内容设定任何样式,就像给标记中其他元素设定样式一样。
figcaption::after { /*红色三角形的盒子*/
content:""; /*需要有内容,这里是一个空字符串*/
position:absolute; /*相对于弹出层定位*/
border:12px solid;
border-color:transparent red transparent transparent;
right:100%; top:17px; /*相对于盒子边框定位三角形*/
height:0px; width:0px; /*收缩边框创造三角形*/
}