- 计算机发展史:集成电路时代的微缩革命
jdlxx_dongfangxing
计算机发展史计算机发展史
当晶体管计算机在性能提升和应用拓展中逐渐遇到瓶颈时,一场新的技术革命正在悄然酝酿。集成电路的诞生,如同在电子世界掀起了一场“微缩革命”,将计算机带入了一个全新的时代——集成电路时代。从20世纪60年代末到70年代末,集成电路技术的飞速发展使得计算机在体积、功耗、性能和成本等方面发生了翻天覆地的变化,为个人计算机的出现和普及奠定了坚实的基础。集成电路的诞生:电子元件的集成化突破集成电路的发明是电子技
- LiteCoT:难度感知的推理链压缩与高效蒸馏框架
大千AI助手
人工智能#Prompt#OTHER深度学习人工智能机器学习自然语言处理提示词LiteCoT思维链
“以智能裁剪对抗冗余,让推理效率与精度兼得”LiteCoT是由香港科技大学(广州)联合独立研究者团队提出的创新方法,旨在解决大模型知识蒸馏中推理链过度冗长和缺乏难度适应性的核心问题。该方法通过难度感知提示(DAP)动态生成精简的推理链,显著提升小模型推理效率与准确性。相关论文发表于arXiv预印本平台(2025年),为当前大模型轻量化部署的前沿方案。本文由「大千AI助手」原创发布,专注用真话讲AI
- 风语||童年的笑声
一颗天上的星星
小时候十几个小伙伴围在一起玩“老鼠偷油”或“三个字”即使大家从未见面也不会感到害羞童年的笑声那回忆终究忘不了嘻嘻哈哈开怀大笑或者边笑边说“太好玩了……”现在走到小区里却再也看不到有伙伴结群玩耍只有带婴孩的老人打球打得热火朝天的大人和围在一起聊天的成人我觉得那笑声是不是离每一个孩子都渐行渐远了呢即使在学校里体育课上也只能看到我孤寂的背影大家再也不像以前一样嘻嘻哈哈曾经的“躲避球团”早就分散开了也只能
- 假如我是西方女巫
我是伍六七的粉丝
假如我是西方女巫,我会召唤一个暗中使炸,我将派出一个温基人说自己找不到路,麻烦将她带回我的屋子里。在他在回我的屋子里的时候,我会将我的屋子里的水全部清洗干净,绝对不留下一点痕迹。当他们到我的屋子里的时候,我再给全部的军人都隐身。然后慢慢地折磨死他们!!!你们是不是觉得我太邪恶了呢?没错,我就是这样的邪恶的人!如果这样子搞不死他们,我就喝下一种特制的药水。让我自己变得威力巨大无穷!然后,让自己隐身,
- 婴儿床到底买不买?买哪一种婴儿床更实用?
氧惠购物达人
需不需要婴儿床?对于要不要用婴儿床,很多家庭实际上是非常纠结的,包括我自己也是这样子的。因为听到很多说法,说婴儿床是鸡肋,买了之后都闲置了,身边这样的情况还不少。怀孕的时候呢,就有朋友打电话问我说家里有一张闲置的婴儿床,需要不要。后来,我自己家里的一张婴儿床和娘家的一张婴儿床都是闲置婴儿床的朋友送的,一张木质的传统的婴儿床,一张是可以收纳的小的布艺的,一个床比较小张。购物、看电影、点外卖、用氧惠A
- 第225章 三女的争执
脚本儿
门口走进来三女,为首的正是夏雪,后面跟着龙灵儿和小龙虾,三人也是盛装打扮。夏雪的头发染成了栗棕色,发梢微卷,梳成中分散于两肩,耳朵上带着一个大大的耳环。红色的长裙礼服采用圆领和中袖设计,给人一种笃定的仪式感。蕾丝荷花花瓣在红纱上蜿蜒游走,高贵之感油然而生;半透的轻纱,隐约透着肤色,彰显女人的性感妩媚身姿。小龙虾扎着一个刘海丸子头,显得很是调皮可爱。深红色中腰圆领长袖小礼服显得轻巧而自在,贴身的裁剪
- 玄幻小说 《圣爱》第七十八章 神剑之生(下)
碧海潮生2019
作者:极天圣洺欢迎转载!转载注明“作者:极天圣洺”即可。图片发自App圣爱第一部跨世之恋第七十八章神剑之生(下)正文玫儿手握冰魅神剑,忽然陷入了恍惚之中!好似走入了一个光明的时空通道,又好似历经了无尽轮回。蓦然,竟然看到了一幅画面,那是无量轮回后的地球,某一中原之地的小城市!一位女子,身材纤巧,正漫步河边!忽然,一道极亮极亮的眩目之光,刹那进入少女心之识海之处!“噼里啪啦……”那少女竟然神奇的听到
- 复刻劳力士日志哪个厂的好(这10个厂家一定要知晓)
潮品会
劳力士日志作为劳力士品牌旗下的经典之作,一直以来都备受表迷喜爱。然而,高昂的价格让许多喜爱它的人望而却步。幸运的是,市场上出现了许多复刻劳力士日志的厂家,它们以优质的产品和服务,让更多人有机会拥有这款经典之作【重要提醒】文章最下面有联系方式将为您介绍十家顶级复刻劳力士日志厂家,让您感受它们为您带来的美好时光。1.C厂C厂作为劳力士复刻表领域的佼佼者,以其卓越的工艺和完美的细节闻名于世。其产品几乎覆
- 制造外力(多个受力小球)
大龙10
书名:代码本色:用编程模拟自然系统作者:DanielShiffman译者:周晗彬ISBN:978-7-115-36947-5目录2.5制造外力3、示例代码2-2Mover类不同点主要集中在两个方面——质量和applyForce()函数的实现在数组中创建100个Mover对象。在setup()函数中用循环对这些对象进行初始化。在构造函数中添加几个参数,让它变得更灵活。物体的质量和初始位置就不再是硬性
- 从0到1构建数据库安全审计系统:设计、实现与实战
小张在编程
数据库
引言2024年某金融机构发生数据泄露事件,内部审计日志显示,某运维人员在非工作时间执行了SELECT*FROMcustomer_info的全表查询,但当时未触发任何告警——这并非技术漏洞,而是数据库安全审计系统的“失效”。随着《数据安全法》《个人信息保护法》的落地,数据库作为企业核心资产,其操作行为的可追溯、风险的可预警已成为合规刚需。本文将从需求分析到代码实现,带你拆解一个企业级数据库安全审计系
- 培养良好家风 促进党风廉政建设
他叫夏天_7ca1
习近平总书记指出,家庭是社会的基本细胞,是人生的第一所学校。不论社会怎样进步,不论时代怎样变化,我们都要重视家庭建设,注重家庭、注重家教、注重家风。风成于上,俗成于下。党员干部的家风一头连着党员干部自身的品质品格,一头连着我们的党风政风。所以,家风不仅是一家之风,更关系到党员干部工作的方方面面,近年来,家风败坏是一批党员干部严重违法乱纪的诱因,培养良好家风,对党员干部队伍建设有着重要意义。廉洁齐家
- 2019-04-10
周加华
付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的今天把押车的一些特例问题做了汇总,给大家统一的一个操作方案。另外看到了经典的一句话:如果没有人逼你,你都不知道自己有多优秀,潜力无限!这句话送给所有人,尤其是我们的销售伙伴们!浦东的倪姐答应我今天起全力以赴汇银通产品,期待并感谢!
- 高仿名牌衣服都是哪里生产的,给大家讲解下进货渠道
天坛众
高仿名牌衣服的生产地点因品牌而异,但通常以下几个地区是全球知名品牌服装的主要生产地:1.中国:中国是全球最大的服装生产基地之一,尤其是广东、浙江、江苏等省份。中国拥有庞大的劳动力市场和成熟的供应链体系,能够提供高质量和竞争力的生产服务。2.意大利:意大利以其高品质的时尚和精湛的手工艺闻名于世,许多奢侈品牌如Gucci、Prada、Versace等都在意大利生产部分或全部产品。3.法国:法国也是时尚
- 数字图像处理与Python语言实现-Box模糊CUDA实现
视觉与物联智能
数字图像处理与Python实现python深度学习计算机视觉图像处理CUDA
Box模糊CUDA实现文章目录Box模糊CUDA实现1、Box模糊的基本原理2、算法优化:滑动窗口技术3、参数对模糊效果的影响4、Box模糊的优缺点5、与高斯模糊的对比6、实际应用场景7、算法实现7.1PyCUDA实现7.2CuPy实现7.3C++与CUDA实现8、总结在图像处理领域,**Box模糊(方框模糊或均值模糊)**是一种基础且高效的模糊算法,其核心思想是通过对像素邻域内的颜色值取平均值来
- 《和闺蜜一起穿进仙界救赎文结局+番外》完结版免费小说阅读_叶昭林黎大结局小说
百鸣文库
《和闺蜜一起穿进仙界救赎文结局+番外》完结版免费小说阅读_叶昭林黎大结局小说书名:和闺蜜一起穿进仙界救赎文主角:林黎叶昭琉璃简介:和闺蜜穿越到仙侠文的第一千年。系统终于大发慈悲的告诉了我们,回归现实世界的方法。闺蜜站在诛仙台上,对着我笑道:“黎黎,我要回家了。”可对面的女人被她的战神夫君紧紧的护在怀里她根本无法伤她分毫。战神肃着脸,冷冰冰的看着癫狂的闺蜜。宛如在看一个死人。“叶昭,你这是在干什么?
- 祝天凡冷冰凝《穿成恶毒反派后,我只想离婚保平安》小说最新章节在线阅读_祝天凡冷冰凝小说免费阅读_《穿成恶毒反派后,我只想离婚保平安》祝天凡冷冰凝最新章节在线阅读
蚂蚁推书
小说名:穿成恶毒反派后,我只想离婚保平安主角:祝天凡冷冰凝小说作者:祝某某状态:连载中字数:31.31万字最新章节:第269章小说简介:穿书后,我成了反派女配的舔狗老公。原剧情里,我的老婆会为了男主,把家财奉上,害死家人,最后被男主换心换肝救养妹。我嘞个豆,什么逆天剧情!不想做冤种舔狗的我只想火速离婚保平安。却没想,我的霸总老婆能听心声,咋还不让我离婚了。——精彩章节试读——“啊……老婆,你说要在
- 2019-01-09
娱乐1
苹果当年的旗舰已手机降至3500元,成华为实力竞争对手!手机的性能一直都是我们在关注的一个焦点,那么按照当下的一个发展情况来看,苹果机型虽然表现的很不错,但是他的情况如今已经发生了变化比较多,因此在他的优势问题上,表现的并不是那么的充分,并且按照现在的趋势来看的话,他所具备的那个优秀的能力,但是很多人对于这个品牌都发生了决定性的变化。苹果手机降至3500元,当年的旗舰已经不在,成为华为实力竞争对手
- 《底线》方远和李小乐夫妻吵架的剧情,代入感实在强,句句耳熟!
懿轮明月
《底线》正在热播中。这部剧之所以好看,关键在于剧情的真实、走心。就拿方远和老婆李小乐吵架的这段来说,代入感真是太强了,就像开了一个第三方视角在旁观曾经的自己和另一半吵架的画面。“你怎么现在变成了这样的人呢?”“你在家里不要来这一套!”“这个家,不是从来都只有你说了算吗?”“我为了什么?我也不为了这个家吗?”“你就是个一辈子的穷命!”方远和李小乐吵架说的那些话,太熟悉了,仿佛每一句都亲口说过或者亲耳
- 习近平论不断激发全社会向上向善的正能量
R小橙子
事实充分证明,社会主义核心价值观、中华优秀传统文化是凝聚人心、汇聚民力的强大力量。只要我们坚定道德追求,不断激发全社会向上向善的正能量,就一定能够为中华民族乘风破浪、阔步前行提供不竭的精神力量!——习近平2021年2月25日在全国脱贫攻坚总结表彰大会上的讲话
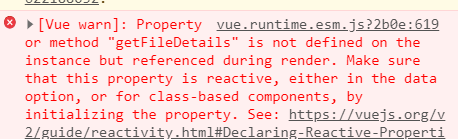
- Dialog 对话框有滚动条,第一次滚动到下面,再次打开还是在下面问题的解决
左手吻左脸。
html前端
在dialog里面加上:destroy-on-close="true",每次关闭dialog的时候都销毁里面的元素,既可以保证每次打开弹出层都在最上面
- 2024年返利app排行榜,全网佣金超高的返利平台推荐十款
直返APP淘宝优惠券
在互联网高速发展的时代,返利平台成为了消费者节省开支、提高生活质量的重要途径。为了帮助大家找到最值得信赖的返利平台,小编经过多方调研和对比,为大家整理出了2024年十大返利App排行榜,全网佣金超高的返利平台推荐。让您在享受优惠的同时,也能获得丰厚的佣金回报。一、直返直返的口号是“返利就用直返”,它强调没有上级赚差价,直接为用户提供商家和消费者之间的综合优惠券返利平台。用户可以在直返上获取自己感兴
- 感慨
六六_7bc3
昨晚看了一部电影《南极之恋》,我不适合看这种素材的电影,最起码目前还不适合,看完心里特别难受。时间对每一个人都是宝贵的,就算你不出意外,不生绝症,也不过几十年。除去儿时和老年时段,真正自由的时间更少了。可我用这些时间都干嘛了,一阵懊悔,深刻的懊悔。霎时放下了过去的人和事,觉得自己过去是那么可笑,不竟然笑了。今早起床身体格外轻松,应该说身心轻松。让我在有限的时间,无限的生命里做好自己,让自信,自爱,
- 端午安康
yizhi雯子
端午,有一个不在家过的日子。离了家,什么节日都没有氛围了,就连粽子也不想吃了,今天早上还是舍友硬要我拿一个粽子,我才勉勉强强拿了一个三角粽,和另外一个人对半分了。粽子的味道不错,但是就是没有家的那种感觉。每年端午,都会包粽子,因为大家都放假了,家里也都热闹起来了。可现如今,我是一个在外求学的人,家里的热闹与我无关,但是好像,现在的家里一点也不热闹了。几乎所有人都外出学习了,还能热闹到哪里去,今年好
- 陈奕迅的《十年》里那两个字是什么?
全小爱
陈奕迅的《十年》里有句歌词是"如果那两个字没有颤抖,我不会发现我难受”,在这句歌词中我一直不知道两个字到底是什么,那两个字究竟有多么大的魔力可以让人的感触那么深。图片发自App“你好"——故事的开始,总是羞涩中藏着爱情,暗恋的滋味像一杯茶,有些苦但是香气逼人,回味无穷,得不到的美好,铭记一生的遗憾,如果当初在勇敢一点儿结局会不会不一样呢?图片发自App"爱过”——之前看到一个问题“在我和你之间加两
- 申请印象笔记Developer Tokens
骑马纵天下
目前印象笔记已经关闭申请developertokens公开通道,如果想要申请需要自己去开发者中心发邮件申请申请通道获取DeveloperTokens链接给印象那边发邮件大概一天左右的时就会回复,再次点击获取developertoken链接就可以了。印象笔记回复邮件再次获取成功ps:口令有效期一年
- 爬虫_加速乐秒杀
kisloy
爬虫逆向爬虫python
加速乐补环境补环境window={navigator:{userAgent:"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/104.0.0.0Safari/537.36"},outerWidth:1920,outerHeight:1050,};location={reload:functi
- 【爬虫】某某查cookie逆向
kisloy
逆向爬虫爬虫python
代码仅供技术人员进行学习和研究使用,请勿将其用于非法用途或以任何方式窃取第三方数据。使用该代码产生的所有风险均由用户自行承担,作者不对用户因使用该代码而造成的任何损失或损害承担任何责任。加密参数加密参数主要是cookie,其中只有三个cookie最重要,BAIDUIDBAIDUID_BFESS和一个ab开头的cookiecookie获取BAIDUID和BAIDUID_BFESS在访问百度系的产品时
- 关于Python3绕过指纹识别解决ja3指纹的案例
水兵没月
python
注意!!!!某XX网站实例仅作为学习案例,禁止其他个人以及团体做谋利用途!!!场景Python采集某网址页面内容aHR0cHM6Ly9jcmVkaXRiai5qeGouYmVpamluZy5nb3YuY24vY3JlZGl0LXBvcnRhbC9jcmVkaXRfc2VydmljZS9wdWJsaWNpdHkvcmVjb3JkL2JsYWNr报错信息requests.exceptions.SSLE
- 使用QMI8658六轴原始数据融合输出欧拉角笔记
关于四元素和三维旋转的知识,推荐看一下https://github.com/Krasjet/quaternion。qmi8658六轴姿态传感器的原始数据读取函数如下。需要注意的是,陀螺仪数据的格式。voidQmi8658_read_acc_xyz(floatacc_xyz[3]){unsignedcharbuf_reg[6];shortraw_acc_xyz[3];Qmi8658_read_reg
- 网页返回title“Just a moment...“,python 绕过tls指纹的几种方式 记录一下
第一种:使用tls_client第三方库进行绕过importtls_clientsession=tls_client.Session(ja3_string="771,4865-4866-4867-49195-49199-49196-49200-52393-52392-49171-49172-156-157-47-53,0-23-65281-10-11-35-16-5-13-18-51-45-43-
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓