matplotlib
文章目录
- 基本用法
- figure使用
- 多个figure图像
- 一个窗口显示多个函数
- 设置坐标轴
- 设置坐标轴范围
- 设置坐标轴名字
- 设置坐标轴刻度或名字
- 移动 axis 坐标轴的位置
- 调整坐标轴
- 设置图例
- Annotation 标注
- 显示点
- 对(x0, y0)这个点进行标注.#method1
- method2
- tick 能见度
- Scatter 散点图
- Bar 柱状图
- 生成基本图形
- 颜色和数据
- Contours 等高线图
- 画等高线
- 添加高度数字
- Image 图片
- 随机矩阵画图
- 出图方式
- colorbar
- 3D 数据
- Subplot 多合一显示
- 均匀图中图
- 不均匀图中图
- Subplot 分格显示
- subplot2grid
- gridspec
- subplots
- 图中图
- 大图
- 小图
- 次坐标轴
- 第一个y坐标
- 第二个y坐标
基本用法
使用import导入模块matplotlib.pyplot,并简写成plt
使用plt.figure定义一个图像窗口,plt.plot画(x ,y)曲线.plt.show显示图像.
import matplotlib.pyplot as plt
import numpy as np
x=np.linspace(-1,1,50)#-1到1 分成50个点
# y=2*x+1
y=x**2
plt.figure()
plt.plot(x,y)#将图展示出来按横坐标,纵坐标
plt.show()#对应上面的图才会出来figure使用
matplotlib 的 figure 就是一个 单独的 figure 小窗口, 小窗口里面还可以有更多的小图片.
多个figure图像
#显示两个figure窗口
import matplotlib.pyplot as plt
import numpy as np
x=np.linspace(-3,3,50)
y1=2*x+1
y2=x**2
plt.figure()
plt.plot(x,y1)
plt.figure(num=3,figsize=(8,5))#长宽85
plt.plot(x,y2)
plt.show()一个窗口显示多个函数
使用plt.figure定义一个图像窗口:编号为3;大小为(8, 5).
使用plt.plot画(x ,y2)曲线.
使用plt.plot画(x ,y1)曲线,曲线的颜色属性(color)为红色;曲线的宽度(linewidth)为1.0;曲线的类型(linestyle)为虚线.
使用plt.show显示图像.
import matplotlib.pyplot as plt
import numpy as np
x=np.linspace(-3,3,50)
y1=2*x+1
y2=x**2
plt.figure()
plt.plot(x,y1)
plt.figure(num=3,figsize=(8,5))#长宽85
plt.plot(x,y2)
plt.plot(x,y1,color='red',linewidth='5.0',linestyle='--')#linewidth线的宽度 linestyle线的方式是虚线
plt.show()![]()
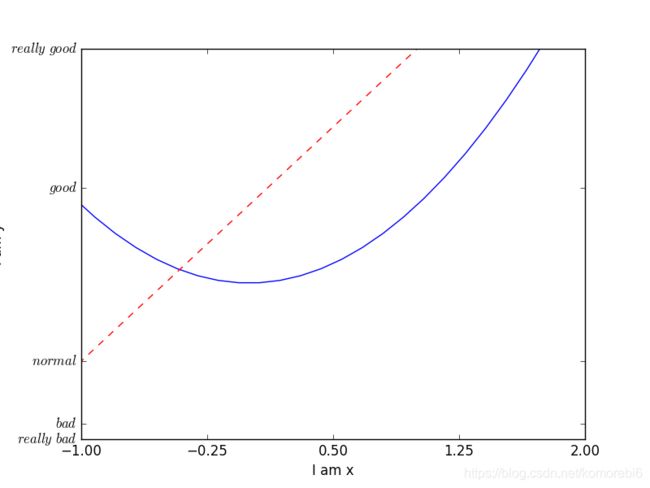
设置坐标轴
设置坐标轴范围
plt.xlim(-1,2)#x-1到2
plt.ylim(-2,3)设置坐标轴名字
plt.xlabel('i am x')
plt.ylabel('i am y')设置坐标轴刻度或名字
#换x轴的刻度
new_ticks=np.linspace(-1,2,5)
print(new_ticks)
plt.xticks(new_ticks)
#换y轴刻度为文字
plt.yticks([-2, -1.8, -1, 1.22, 3],[r'$really\ bad$', r'$bad\ \alpha$', r'$normal$', r'$good$', r'$really\ good$'])
#\+空格才能读成空格 \ \alpha打数学的alpha移动 axis 坐标轴的位置
gca=‘get current axis’
使用plt.gca获取当前坐标轴信息.
使用.spines设置边框:右侧边框;使用.set_color设置边框颜色:默认白色;
ax=plt.gca()#整个figure3都是ax
#ax.spines图的四个边
ax.spines['right'].set_color('none')#将右边边框设为空
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
#x轴用哪个代替
ax.yaxis.set_ticks_position('left')调整坐标轴
使用.xaxis.set_ticks_position设置x坐标刻度数字或名称的位置:bottom.(所有位置:top,bottom,both,default,none)
使用.spines设置边框:x轴;使用.set_position设置边框位置:y=0的位置;(位置所有属性:outward,axes,data)
#改变坐标轴原点
ax.spines['bottom'].set_position(('data',-1))#设置x轴位置set_position(('data',))通过data值来选择为-1
#将x轴绑定在纵坐标-1的位置
ax.spines['left'].set_position(('data',-0.25))
plt.show()![]()
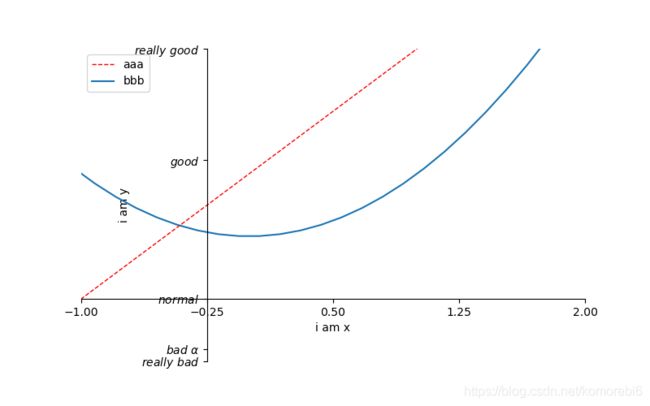
设置图例
# set line syles
plt.figure(num=3,figsize=(8,5))#长宽85
l2,=plt.plot(x,y2,label='up')
l1,=plt.plot(x,y1,color='red',linewidth='1.0',linestyle='--',label='down')#linewidth线的宽度 linestyle线的方式是虚线
plt.legend()plt.legend将要显示的信息来自于上面代码中的 label.
![]()
如果想单独修改之前的 label 信息, 给不同类型的线条设置图例信息. 可以在 plt.legend 输入更多参数.如果以下面这种形式添加 legend, 需要确保, 在上面的代码 plt.plot(x, y2, label=‘linear line’) 和 plt.plot(x, y1, label=‘square line’)中有用变量 l1 和 l2 分别存储起来. 而且需要注意的是 l1, l2,要以逗号结尾, 因为plt.plot() 返回的是一个列表.
plt.figure(num=3,figsize=(8,5))#长宽85
l2,=plt.plot(x,y2,label='up')
l1,=plt.plot(x,y1,color='red',linewidth='1.0',linestyle='--',label='down')#linewidth线的宽度 linestyle线的方式是虚线
plt.legend(handles=[l1,l2],labels=['aaa','bbb'],loc='best')#使用label产生图例 loc='best'选取数据较少最好的位置 labels覆盖
loc其他参数:
‘best’ : 0,
‘upper right’ : 1,
‘upper left’ : 2,
‘lower left’ : 3,
‘lower right’ : 4,
‘right’ : 5,
‘center left’ : 6,
‘center right’ : 7,
‘lower center’ : 8,
‘upper center’ : 9,
‘center’ : 10,
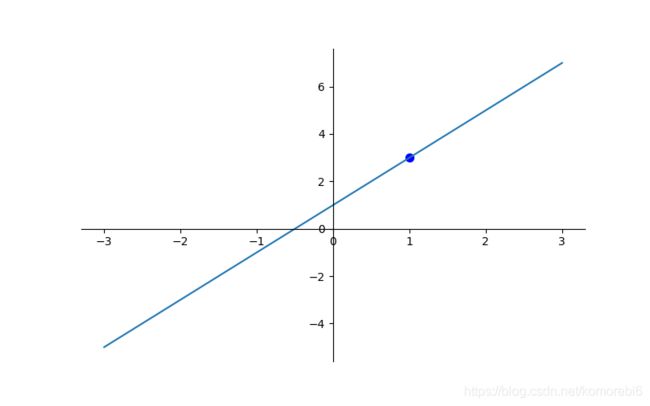
Annotation 标注
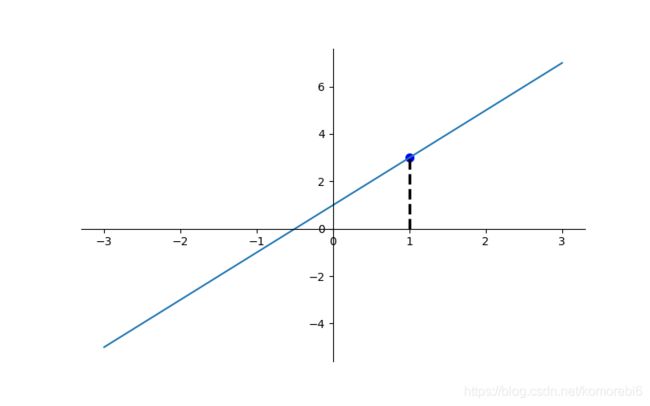
原图像
import matplotlib.pyplot as plt
import numpy as np
x=np.linspace(-3,3,50)
y=2*x+1
plt.figure(num=1, figsize=(8, 5))
plt.plot(x,y)
ax=plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
#x轴用哪个代替
ax.yaxis.set_ticks_position('left')
ax.spines['bottom'].set_position(('data',0))
ax.spines['left'].set_position(('data',0))
plt.show()显示点
x0=1
y0=2*x0+1
plt.scatter(x0,y0,s=50,color='b')#size color=blue
#plt点
画出一条垂直于x轴的虚线.plt.plot([x0, x0,], [0, y0,], ‘k–’, linewidth=2.5)
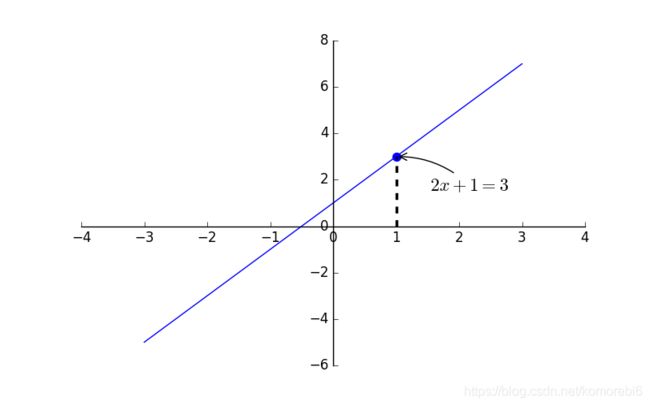
plt.plot([x0, x0], [0,y0], 'k--', linewidth=2.5)#'k--'k=black --=虚线 线宽度为2.5对(x0, y0)这个点进行标注.#method1
其中参数xycoords=‘data’ 是说基于数据的值来选位置, xytext=(+30, -30) 和 textcoords=‘offset points’ 对于标注位置的描述 和 xy 偏差值,
arrowprops是对图中箭头类型的一些设置.
#method1
plt.annotate(r'$2x+1=%s$' % y0, xy=(x0, y0), xycoords='data', xytext=(+30, -30),
textcoords='offset points', fontsize=16,
arrowprops=dict(arrowstyle='->', connectionstyle="arc3,rad=.2"))
#xy=(x0,y0)从哪个点开始并以data做基准
#xytext=(+30,-30),textcoords='offset point',显示描述基于x0,y0坐标+30,-30
#arrowstyle箭头 connectionstyle弧度
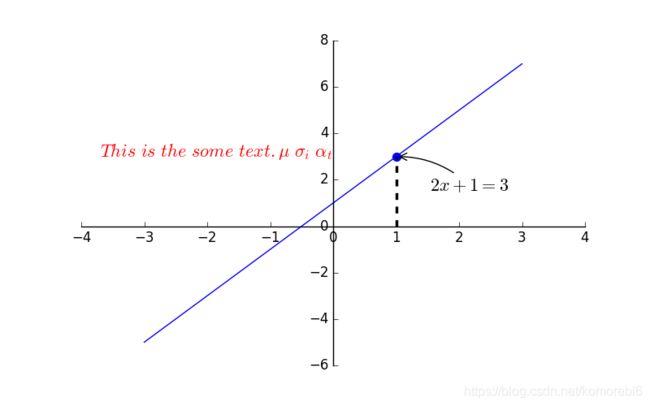
method2
plt.text(-3.7,3,r'$This\ is\ the\ some\ text.\ \mu\ \sigma_i\ \alpha_t$',
fontdict={'size':16,'color':'r'})
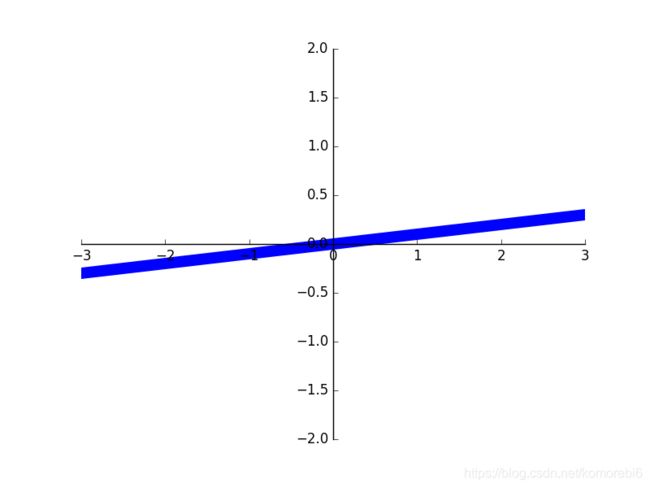
#_i下标tick 能见度
当图片中的内容较多,相互遮盖时,通过设置相关内容的透明度来使图片更易于观察,也即是通过本节中的bbox参数设置来调节图像信息.
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y = 0.1*x
plt.figure()
# 在 plt 2.0.2 或更高的版本中, 设置 zorder 给 plot 在 z 轴方向排序
plt.plot(x, y, linewidth=10, zorder=1)
plt.ylim(-2, 2)
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data', 0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data', 0))
plt.show()原图

x轴 和 y轴 的刻度数字进行透明度设置,label.set_fontsize(12)重新调节字体大小,bbox设置目的内容的透明度相关参,facecolor调节 box 前景色,edgecolor 设置边框,alpha设置透明度. 最终结果如下:
#x轴 和 y轴 的刻度数字进行透明度设置
#将坐标轴数值label拿出来再单个单个设置参数
for label in ax.get_xticklabels()+ax.get_yticklabels():
label.set_fontsize(12)
label.set_bbox(dict(facecolor='white',edgecolor='yellow',alpha=0.7))
#bbox数值后面的框 颜色 边框色 透明度![]()
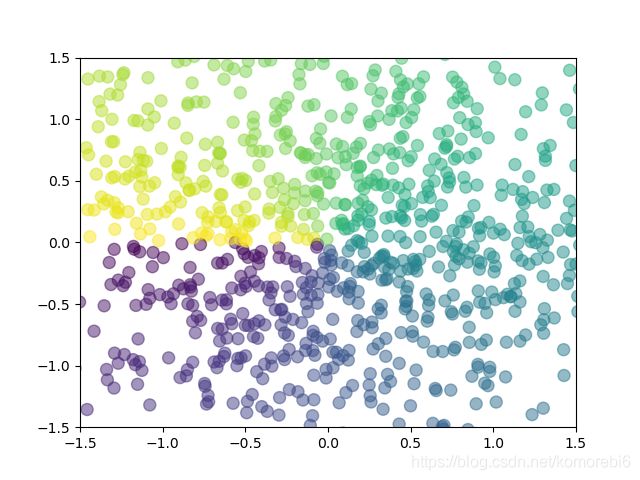
Scatter 散点图
生成1024个呈标准正态分布的二维数据组 (平均数是0,方差为1) 作为一个数据集,并图像化这个数据集。每一个点的颜色值用T来表示:
import matplotlib.pyplot as plt
import numpy as np
n=1024
#在x、y轴分别生成1024个
X=np.random.normal(0,1,n)
Y=np.random.normal(0,1,n)
T=np.arctan2(Y,X)#t代表颜色的数量值数据集生成完毕,用scatterplot这个点集输入X和Y作为location,size=75,颜色为T,color map用默认值,透明度alpha 为 50%。
x轴显示范围定位(-1.5,1.5),并用xtick()函数来隐藏x坐标轴,y轴同理:
plt.scatter(X,Y,s=75,c=T,alpha=0.5)
plt.xlim(-1.5,1.5)
plt.ylim(-1.5,1.5)
plt.show()plt.xticks(())
plt.yticks(())
plt.show()Bar 柱状图![]()
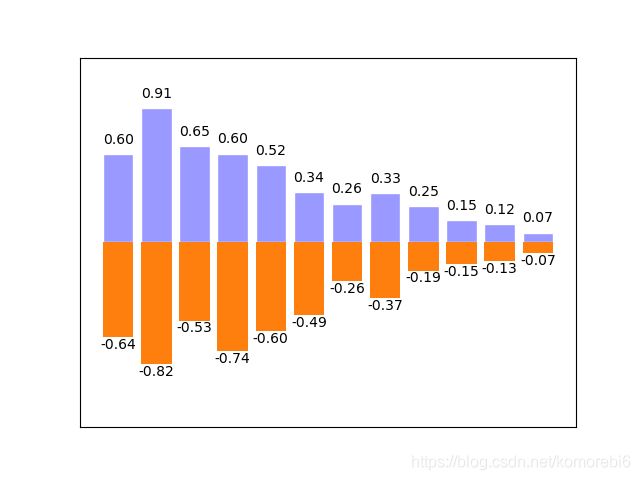
Bar 柱状图
生成基本图形
向上向下分别生成12个数据,X为 0 到 11 的整数 ,Y是相应的均匀分布的随机数据。使用的函数是plt.bar,参数为X和Y:
#柱状图
import matplotlib.pyplot as plt
import numpy as np
n=12
#上12下12
X=np.arange(n)#x从0~11
Y1=(1-X/float(n))*np.random.uniform(0.5, 1.0, n)
Y2=(1-X/float(n))*np.random.uniform(0.5, 1.0, n)
#产生柱状图
plt.bar(X,+Y1,facecolor='#9999ff',edgecolor='white')#边框白色
plt.bar(X,-Y2)颜色和数据
用facecolor设置主体颜色,edgecolor设置边框颜色为白色。
用函数plt.text分别在柱体上方(下方)加上数值,用%.2f保留两位小数,横向居中对齐ha=‘center’,纵向底部(顶部)对齐va=‘bottom’:
#给上面的图加文字
for x,y in zip(X,Y1):
#zip将X,Y1分别传进x,y
plt.text(x,y+0.05,'%.2f'%y,ha='center',va='bottom')#ha横向对齐方式 va垂直对齐方式
for x,y in zip(X,Y2):
plt.text(x,-y-0.1,'-%.2f'%y,ha='center',va='bottom')
#因为y是负的
plt.xlim(-1,n)
plt.xticks(())
plt.ylim(-1.25,1.25)
plt.yticks(())
plt.show()Contours 等高线图
画等高线
数据集即三维点 (x,y) 和对应的高度值,共有256个点。高度值使用一个 height function f(x,y) 生成。
x, y 分别是在区间 [-3,3] 中均匀分布的256个值,并用meshgrid在二维平面中将每一个x和每一个y分别对应起来,编织成栅格:
def f(x,y):
# the height function拿x的值生成y
return (1 - x / 2 + x**5 + y**3) * np.exp(-x**2 -y**2)
n=256
x=np.linspace(-3,3,n)
y=np.linspace(-3,3,n)
X,Y=np.meshgrid(x,y)#生成网格点坐标矩阵 把xy绑定成网格的输入值接下来进行颜色填充。使用函数plt.contourf把颜色加进去,位置参数分别为:X, Y, f(X,Y)。透明度0.75,并将 f(X,Y) 的值对应到color map的暖色组中寻找对应颜色。
#将颜色加入等高线 坐标轴x,y,z
plt.contourf(X,Y,f(X,Y),8,alpha=0.75,cmap=plt.cm.hot)#cmap将f(X,Y)每个值对应一个颜色的点 8将等高线分为10部分(10个圈)进行等高线绘制。使用plt.contour函数划线。位置参数为:X, Y, f(X,Y)。颜色选黑色,线条宽度选0.5。现在的结果如下图所示,只有颜色和线条,还没有数值Label:
#画等高线的线
C=plt.contour(X,Y,f(X,Y),8,color='black',linewidth=.5)![]()
添加高度数字
8代表等高线的密集程度,这里被分为10个部分。如果是0,则图像被一分为二。
最后加入Label,inline控制是否将Label画在线里面,字体大小为10。并将坐标轴隐藏:
#数字描述
plt.clabel(C,inline=True,fontsize=10)
plt.xticks(())
plt.yticks(())
plt.show()
![]()
Image 图片
随机矩阵画图
这里我们打印出的是纯粹的数字,而非自然图像。
我们今天用这样 3x3 的 2D-array 来表示点的颜色,每一个点就是一个pixel。
import matplotlib.pyplot as plt
import numpy as np
a = np.array([0.313660827978, 0.365348418405, 0.423733120134,
0.365348418405, 0.439599930621, 0.525083754405,
0.423733120134, 0.525083754405, 0.651536351379]).reshape(3,3)之前选cmap的参数时用的是:cmap=plt.cmap.bone,而现在,我们可以直接用单引号传入参数。origin='lower’代表的就是选择的原点的位置。
#plt.imshow展示图片
plt.imshow(a, interpolation='nearest', cmap='bone', origin='lower')出图方式
matplotlib官网上对于内插法的不同方法的描述
colorbar
添加一个colorbar ,其中我们添加一个shrink参数,使colorbar的长度变短为原来的92%:
plt.colorbar(shrink=.92)
plt.xticks(())
plt.yticks(())
plt.show()![]()
3D 数据
3D Plot 时除了导入 matplotlib ,还要额外添加一个模块,即 Axes 3D 3D 坐标轴
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
要先定义一个图像窗口,在窗口上添加3D坐标轴
fig = plt.figure()
ax = Axes3D(fig)

给进 X 和 Y 值,并将 X 和 Y 编织成栅格。每一个(X, Y)点对应的高度值我们用下面这个函数来计算。
# X, Y value
X = np.arange(-4, 4, 0.25)
Y = np.arange(-4, 4, 0.25)
X, Y = np.meshgrid(X, Y) # x-y 平面的网格
R = np.sqrt(X ** 2 + Y ** 2)
# height value
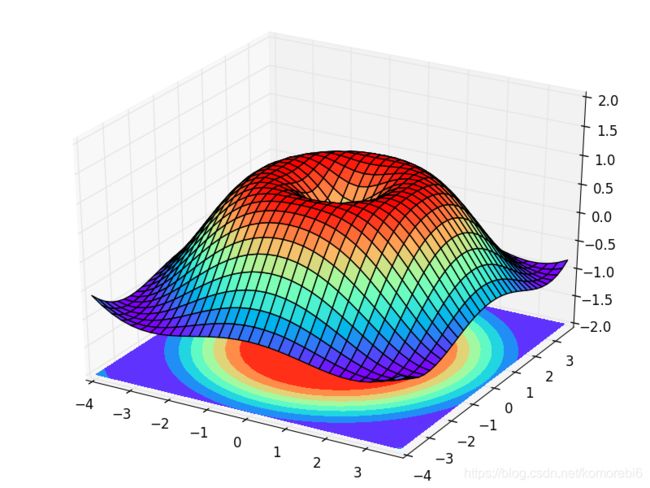
Z = np.sin(R)做出一个三维曲面,并将一个 colormap rainbow 填充颜色,之后将三维图像投影到 XY 平面上做一个等高线图。
ax.plot_surface(X, Y, Z, rstride=1, cstride=1, cmap=plt.get_cmap('rainbow'))添加 XY 平面的等高线
ax.contourf(X, Y, Z, zdir='z', offset=-2, cmap=plt.get_cmap('rainbow'))
#zdir等高线从上压下去还是左或Z offset=-2等高线放到z轴-2的位置
ax.set_zlim(-2,2)#z的高度范围-2到2
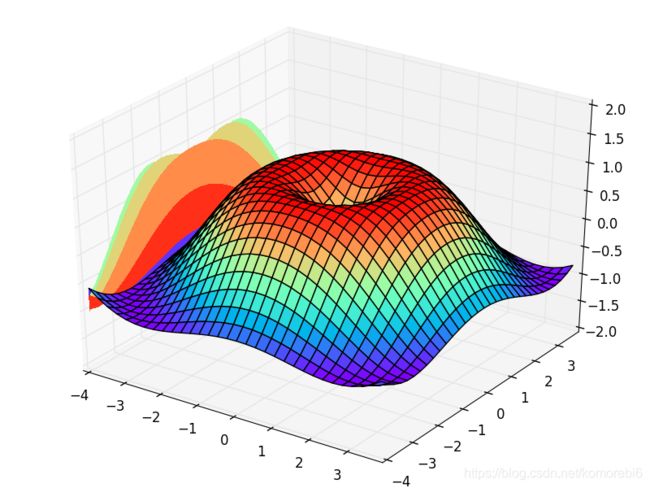
如果 zdir 选择了x,那么效果将会是对于 XZ 平面的投影,效果如下

Subplot 多合一显示
均匀图中图

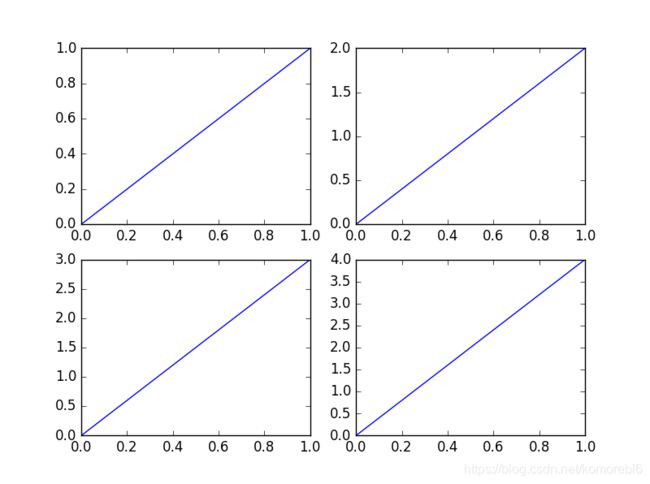
使用plt.figure创建一个图像窗口plt.subplot来创建小图. plt.subplot(2,2,1)表示将整个图像窗口分为2行2列, 当前位置为1.
import matplotlib.pyplot as plt
plt.figure()
plt.subplot(2,2,1)#两行两列 1在第一个位置
plt.plot([0,1],[0,1])
plt.subplot(2,2,2)#两行两列 在第2个位置
plt.plot([0,1],[0,2])
plt.subplot(223)
plt.plot([0,1],[0,3])
plt.subplot(224)
plt.plot([0,1],[0,4])
plt.show()![]()
不均匀图中图
使用plt.subplot(2,1,1)将整个图像窗口分为2行1列, 当前位置为1.
使用plt.plot([0,1],[0,1])在第1个位置创建一个小图.使用plt.subplot(2,3,4)将整个图像窗口分为2行3列, 当前位置为4.
使用plt.plot([0,1],[0,2])在第4个位置创建一个小图.
#不均匀图中图
plt.subplot(2,1,1)#分成两行一列
plt.plot([0,1],[0,1])
#注意从第四个plot开始
plt.subplot(2,3,4)
plt.plot([0,1],[0,2])
plt.subplot(235)
plt.plot([0,1],[0,3])
plt.subplot(236)
plt.plot([0,1],[0,4])
![]()
Subplot 分格显示
subplot2grid
使用plt.subplot2grid来创建第1个小图, (3,3)表示将整个图像窗口分成3行3列, (0,0)表示从第0行第0列开始作图,colspan=3表示列的跨度为3, rowspan=1表示行的跨度为1.
colspan和rowspan缺省, 默认跨度为1.使用plt.subplot2grid来创建第2个小图, (3,3)表示将整个图像窗口分成3行3列, (1,0)表示从第1行第0列开始作图,colspan=2表示列的跨度为2.
同上画出 ax3, (1,2)表示从第1行第2列开始作图,rowspan=2表示行的跨度为2. 再画一个 ax4 和 ax5, 使用默认 colspan, rowspan.
# # method 1: subplot2grid
# plt.figure()
# ax1 = plt.subplot2grid((3, 3), (0, 0), colspan=3)
# #grid为单元的小格 从第0行第0列开始 colspan跨度为3 默认为1
# ax1.plot([1, 2], [1, 2]) # 画小图
# ax1.set_title('ax1_title') # 设置小图的标题
#
# ax2 = plt.subplot2grid((3, 3), (1, 0), colspan=2)
# ax3 = plt.subplot2grid((3, 3), (1, 2), rowspan=2)
# ax4 = plt.subplot2grid((3, 3), (2, 0))
# ax5 = plt.subplot2grid((3, 3), (2, 1))
使用ax4.scatter创建一个散点图, 使用ax4.set_xlabel和ax4.set_ylabel来对x轴和y轴命名.
ax4.scatter([1, 2], [2, 2])
ax4.set_xlabel('ax4_x')
ax4.set_ylabel('ax4_y')![]()
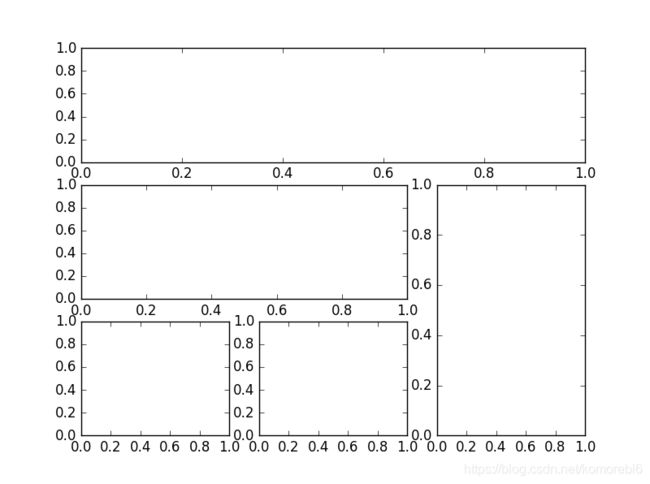
gridspec
.
使用import导入matplotlib.gridspec, 并简写成gridspec.使用plt.figure()创建一个图像窗口, 使用gridspec.GridSpec将整个图像窗口分成3行3列.使用plt.subplot来作图, gs[0, :]表示这个图占第0行和所有列, gs[1, :2]表示这个图占第1行和第2列前的所有列,
gs[1:, 2]表示这个图占第1行后的所有行和第2列, gs[-1, 0]表示这个图占倒数第1行和第0列, gs[-1, -2]表示这个图占倒数第1行和倒数第2列.
# # method 2: gridspec
# plt.figure()
# gs=gridspec.GridSpec(3,3)#相当于subplot2grid((3, 3)
# ax1= plt.subplot(gs[0, :])#所有列都占了
# ax2= plt.subplot(gs[1, :2])#占第1行和第2列前的所有列
# ax3= plt.subplot(gs[1:, 2])#占第1行后的所有行和第2列
# ax4= plt.subplot(gs[-1, 0])
# ax5= plt.subplot(gs[-1, -2])#占倒数第1行和倒数第2列.subplots
使用plt.subplots建立一个2行2列的图像窗口,sharex=True表示共享x轴坐标, sharey=True表示共享y轴坐标.
((ax11, ax12), (ax13, ax14))表示第1行从左至右依次放ax11和ax12, 第2行从左至右依次放ax13和ax14.使用ax11.scatter创建一个散点图.plt.tight_layout()表示紧凑显示图像
# method 3: easy to define structure
f, ((ax11, ax12), (ax21, ax22)) = plt.subplots(2, 2, sharex=True, sharey=True)#共享x轴y轴
ax11.scatter([1,2], [1,2])#散点图
plt.tight_layout()
plt.show()![]()
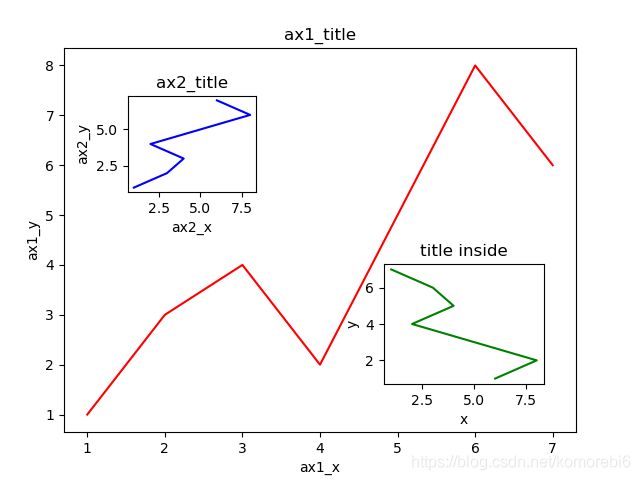
图中图
大图
首先确定大图左下角的位置以及宽高0.1, 0.1, 0.8, 0.8,4个值都是占整个figure坐标系的百分比。在这里,假设figure的大小是10x10,那么大图就被包含在由(1, 1)开始,宽8,高8的坐标系内。
将大图坐标系添加到figure中,颜色为r(red),取名为title:
#图中图
import matplotlib.pyplot as plt
fig = plt.figure()
#大图
# 创建数据
x = [1, 2, 3, 4, 5, 6, 7]
y = [1, 3, 4, 2, 5, 8, 6]
left, bottom, width, height = 0.1, 0.1, 0.8, 0.8
ax1=fig.add_axes([left, bottom, width, height])#上下左右占figure的百分比
ax1.plot(x,y,'r')#xy数据为红色
ax1.set_xlabel('ax1_x')
ax1.set_ylabel('ax1_y')
ax1.set_title('ax1_title')
![]()
小图
绘制左上角的小图,步骤和绘制大图一样,注意坐标系位置和大小的改变:
#小图
left, bottom, width, height = 0.2, 0.6, 0.2, 0.2
ax2=fig.add_axes([left, bottom, width, height])#上下左右占figure的百分比
ax2.plot(y,x,'b')#xy数据为红色
ax2.set_xlabel('ax2_x')
ax2.set_ylabel('ax2_y')
ax2.set_title('ax2_title')绘制右下角的小图。这里我们采用一种更简单方法,即直接往plt里添加新的坐标系:
plt.axes([.6,.2,.25,.25])
plt.plot(y[::-1],x,'g')#y逆序
plt.xlabel('x')#
plt.ylabel('y')
plt.title('title inside')
plt.show()次坐标轴
第一个y坐标
会用到次坐标轴,即在同个图上有第2个y轴存在。同样可以用matplotlib做到,而且很简单
import matplotlib.pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y1 = 0.05 * x**2
y2 = -1 * y1y2和y1是互相倒置的。接着,获取figure默认的坐标系 ax1:
fig,ax1=plt.subplots()#获取figure默认的坐标系 ax12合并第二个y坐标
对ax1调用twinx()方法,生成如同镜面效果后的ax2:
将 y1, y2 分别画在 ax1, ax2 上
ax2=ax1.twinx()#镜面效果ax2
#接着进行绘图, 将 y1, y2 分别画在 ax1, ax2 上:
ax1.plot(x, y1, 'g-')
ax1.set_xlabel('X data')
ax1.set_ylabel('Y1 data', color='g')
ax2.plot(x, y2, 'b-') # blue
ax2.set_ylabel('Y2 data', color='b')
plt.show()