Android绘制(一):来用shape绘出想要的图形吧!
目录
- 前言
- 绘制线
- 绘制图形
- 绘制弧
- 绘制文字
- 组合
- 贝塞尔曲线
- 最后
前言
之前有一篇用shape进行绘制的, 但是那个偏向静态, path结合属性动画可以动起来哦~
path是什么? 来看看官方的介绍:
The Path class encapsulates compound (multiple contour) geometric paths consisting of straight line segments, quadratic curves, and cubic curves. It can be drawn with canvas.drawPath(path, paint), either filled or stroked (based on the paint's Style), or it can be used for clipping or to draw text on a path.
咕果翻译一下就是:
Path类封装了由直线段,二次曲线和三次曲线组成的复合(多个轮廓)几何路径。 它可以使用canvas.drawPath(path,paint)绘制,填充或描边(基于绘制的样式),或者它可以用于剪切或在路径上绘制文本。
可能你更加一脸懵b了, 没事我们来看方法.
绘制线
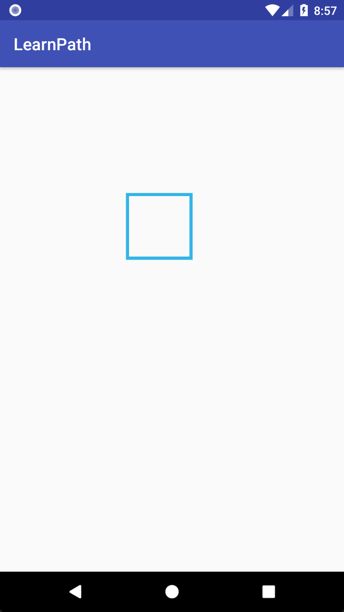
来看段代码和效果图. 首先用moveTo移动点, lineTo绘制线到某个位置, rLineTo在当前基础上加上某数值. 然后用close闭环.
mPath.moveTo(400, 400);
mPath.lineTo(600, 400);
mPath.lineTo(600, 600);
mPath.rLineTo(-200, 0);
mPath.close();
但是就是不想好好画矩形, 皮一下. setLastPoint将上一个变化lineTo(600, 600)的作用完全覆盖了, 导致了结果出现了变化.
mPath.moveTo(400, 400);
mPath.lineTo(600, 400);
mPath.lineTo(600, 600);
mPath.setLastPoint(400, 800);
mPath.rLineTo(-200, 0);
mPath.close();
绘制图形
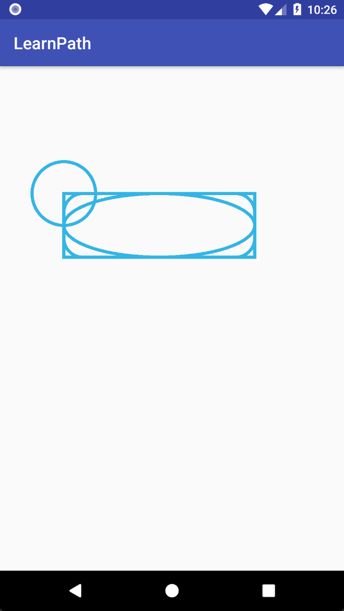
我们用同一个矩形来绘制矩形, 椭圆以及圆角矩形. 观察下圆的位置, 你会发现, 绘制圆的x和y是指圆心, 而不是左上角.
mPath.addCircle(200, 400, 100, Path.Direction.CCW);
// 绘制矩形
RectF rect = new RectF(200, 400, 800, 600);
mPath.addRect(rect, Path.Direction.CW);
// 绘制椭圆
mPath.addOval(rect, Path.Direction.CW);
// 绘制圆角矩形
mPath.addRoundRect(rect, 60, 60, Path.Direction.CW);
绘制弧
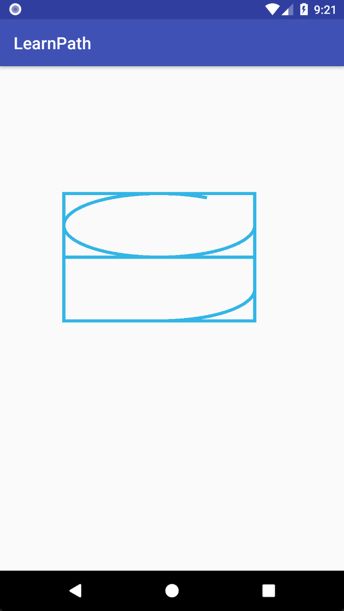
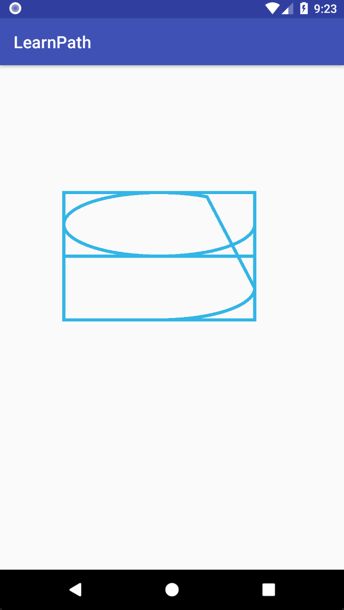
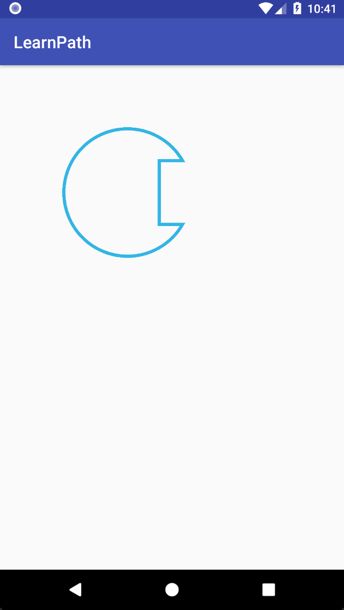
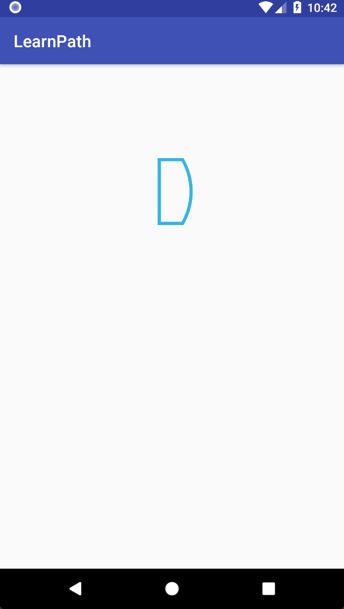
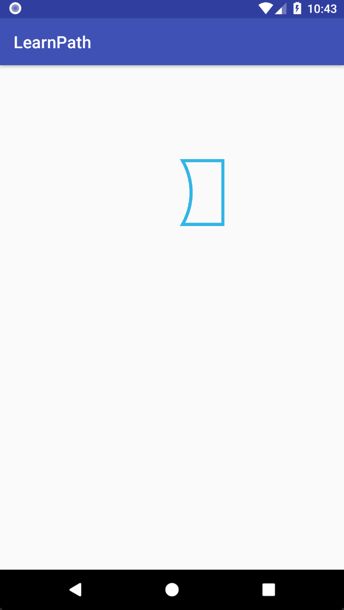
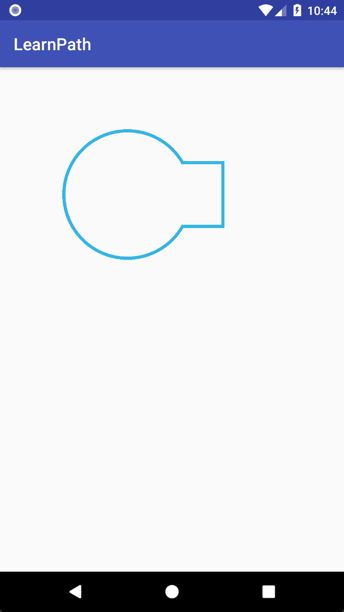
绘制弧也是基于矩形, 万物基于矩形(手动滑稽). addArc的后两个参数就是度数, 从0到300. arcTo最后有个boolean类型参数, 设置成true见图一, 设置成false见图二. 看出来了吧, 就是moveTo和lineTo的差别, 说专业点就是是否要forceMoveTo.
RectF rect = new RectF(200, 400, 800, 600);
RectF rect2 = new RectF(200, 600, 800, 800);
mPath.addRect(rect, Path.Direction.CW);
mPath.addRect(rect2, Path.Direction.CW);
mPath.addArc(rect, 0, 300);
mPath.arcTo(rect2, 0, 90, true);
绘制文字
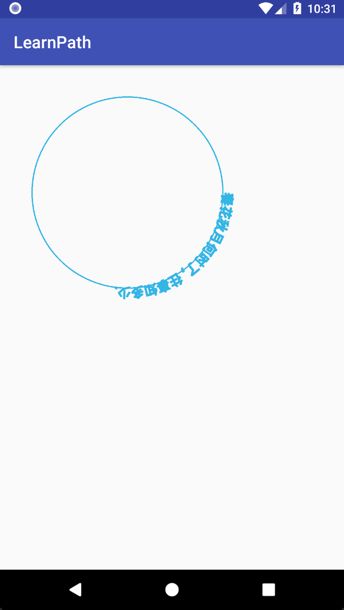
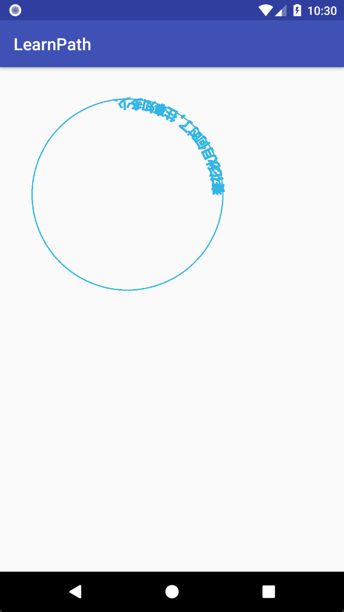
我们顺时针(Path.Direction.CW)绘制圆, 写在上面的文字也是顺时针. 逆时针(Path.Direction.CCW)绘制圆, 文字也是逆时针.
| 闭合方向 | 标志 |
|---|---|
| 顺时针 | Path.Direction.CW |
| 逆时针 | Path.Direction.CCW |
mPath.addCircle(400, 400, 300, Path.Direction.CW);
mPaint.setStrokeWidth(4f);
mPaint.setTextSize(40f);
canvas.drawTextOnPath(getResources().getString(R.string.test_str),
mPath, 0, 0, mPaint);
mPath.addCircle(400, 400, 300, Path.Direction.CCW);
mPaint.setStrokeWidth(4f);
mPaint.setTextSize(40f);
canvas.drawTextOnPath(getResources().getString(R.string.test_str),
mPath,
组合
想将线或者图形组合起来, op方法满足你. 第二个参数是关键, 有
- Path.Op.DIFFERENCE
- Path.Op.INTERSECT
- Path.Op.REVERSE_DIFFERENCE
- Path.Op.UNION
- Path.Op.XOR
| 标志 | 说明 |
|---|---|
| DIFFERENCE | 从第一个路径中减去第二个路径 |
| INTERSECT | 两条路径相交部分 |
| REVERSE_DIFFERENCE | 从第二条路径中减去第一条路径 |
| UNION | 联结两条路径 |
| XOR | 独立两条路径 |
我们按这个排列顺序来看.
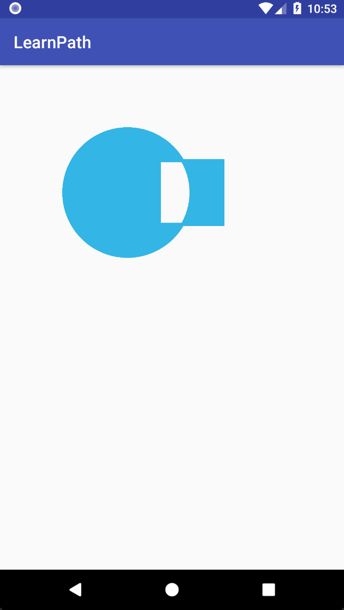
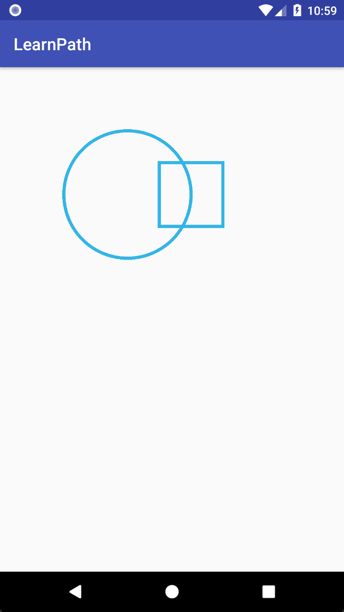
mPath.addCircle(400, 400, 200, Path.Direction.CCW);
mPath2.addRect(500, 300, 700, 500, Path.Direction.CCW);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
mPath.op(mPath2, Path.Op.DIFFERENCE);
}
最后一个想看出效果需要将画笔改成FILL或者FILL_AND_STROKE. 这个可以理解成用并集减去交集剩下部分. 但是最好还是从Path来理解而不是从集合的角度. 图二是STROKE下效果.
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
贝塞尔曲线
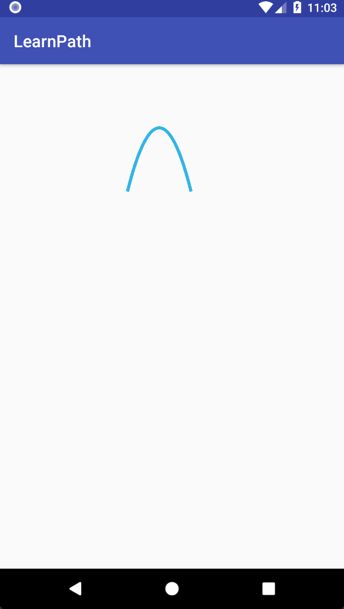
- 单点控
moveTo是第一个点, 如果不moveTo, 默认(0, 0). (500, 0)是控制点, (600, 400)是结束点.
mPath.moveTo(400, 400);
mPath.quadTo(500, 0, 600, 400);
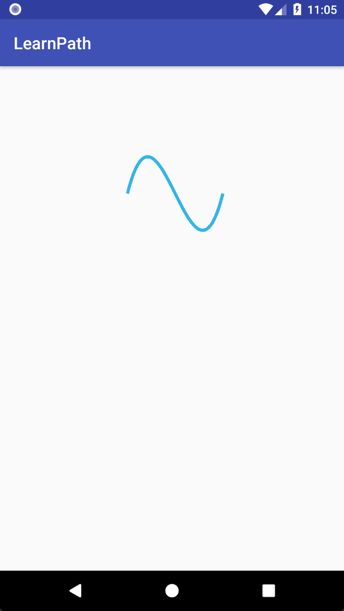
- 双点控
(600, 800)是第二点控.
mPath.moveTo(400, 400);
mPath.cubicTo(500, 0, 600, 800, 700, 400);
最后
你可以看出Path是很有潜力的. 喜欢记得点赞哦, 有意见或者建议评论区见, 暗中关注我也是可以的~