Markdown编辑器首次使用的基本语法总结(简单明了、配有大量图片说明)
Markdown的基本使用总结
- 快捷键的使用
- Markdown的6级标题
- 1级标题
- 2级标题
- 3级标题
- 4级标题
- 5级标题
- 6级标题
- 文本的样式
- 在博客中插入链接以及图片
- 插入一段代码片
- 列表的使用
- 表格的创建
- 注脚
- 对某个词语进行注释
- 在Markdown中其他的一些方法
- 文章导出
- 文章导入
本文为博主原创文章,转载请注明出处,并附上原文链接。
原文链接:https://blog.csdn.net/qq_39872846/article/details/102772280
快捷键的使用
快捷键的使用可以帮助我们快速的创建一些常用的格式。按下快捷键后,会自动出现相应的标签,我们只需在出现的标签中输入内容,该内容会表现出相应的格式。
撤销:Ctrl + Z
重做:Ctrl + Y
加粗:Ctrl + B
斜体:Ctrl + I
标题:Ctrl + Shift + H
无序列表:Ctrl + Shift + U
有序列表:Ctrl + Shift + O
检查列表:Ctrl + Shift + C
插入代码:Ctrl + Shift + K
插入链接:Ctrl + Shift + L
插入图片:Ctrl + Shift + G
查找:Command + F
替换:Command + G
来点图片更好理解
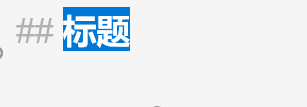
我们键入 ctrl+shift+H,然后出现如下图片所示内容
可以看到,按下组合键后,编辑器自动输入了 ## 和一个空格,只需把标题两字改为你自己所要创建的标题即可。其他快捷键大同小异,不再赘述。
Markdown的6级标题
共有6级标题,格式如下图,要注意在 # 的最后,一定要加一个空格,否则不能正常显示
效果如下
1级标题
2级标题
3级标题
4级标题
5级标题
6级标题
文本的样式
我先给出每种文字的效果,然后它的格式如图片所示
1、强调文字格式如图
这是一个强调文字展示效果

2、加粗格式如图
这是一个加粗文字效果

3、标记格式如图
这是一个标记文字展示效果
![]()
4、删除格式如图( ~“这个键在键盘的左上角,esc键的下面 )
这是一个删除文字展示效果
![]()
5、引用格式如图
这是一个引用文字展示效果
![]()
6、还有一些特殊公式符号中的下标和上标的格式,它门效果如下
log24=2
22=4
语法格式如下图

只要按照图片的格式去写,就能呈现出我的展示效果。
在博客中插入链接以及图片
1、链接的格式如下图(一般都用快捷键ctrl + shift + L ):

(里面的链接可以是任意的,图中是我的csdn主页的链接)
我的主页链接: link.
2、图片插入也使用快捷键一般都用快捷键ctrl + shift + G :
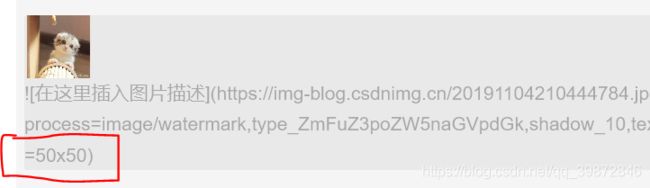
上图的图片太大了,我们可以设置图片大小:
同样先使用快捷键插入图片,在链接的最后,加入下图所示的代码

注意,在等号的前面一定要敲入一个空格,否则不能正常显示图片
还可以把图片居中显示:
加入下面图中的代码即可实现(在居中的同时,我们自然也可以设置图片的大小,方法如和前面所述一致,不再截图说明)
插入一段代码片
(快捷键ctrl + shift + K)
如果需要放出你的代码,尽量使用代码段,而不是直接用文本表示,这可以让你的程序更加清晰。去我们的博客设置页面,可以选择代码的样式。
print("这是一个代码段实例");
列表的使用
1、无序列表:Ctrl + Shift + U
- 无序列表1
- 无序列表2
(输入完第一个列表时,按回车Enter可继续输入下一个列表内容,若输入完毕,按两次回车,即退出列表格式)
2、有序列表:Ctrl + Shift + O
- 有序列表1
- 有序列表2
3、检查列表:Ctrl + Shift + C
- 检查列表1
- 检查列表2(单击检查列表的前面的框,可以出现对号)
4、也可以自定义列表框

(请注意看图片格式,myList前面有一行空白行(一个回车键),一点过要和上一句话隔开一行,负责不能正常显示,yourList也是一样,前面必须和上一句话隔一个空白行)
显示效果如下:
- myList
- list1
- list2
- yourList
- list 1
- list 2
表格的创建
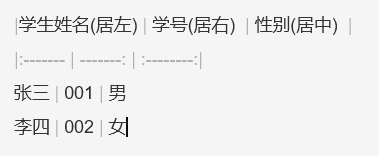
先给出格式,图中的短横线数量随意,没有规定,冒号靠近的一边,表示该列文字是居左还是居右,又或者是居中(如果不写冒号,默认居中)

效果如下:
| 学生姓名(居左) | 学号(居右) | 性别(居中) |
|---|---|---|
| 张三 | 001 | 男 |
| 李四 | 002 | 女 |
注脚
(点击注脚的链接后,会跳至最后文章末尾,文章末尾有需要注解的内容)
格式如下:

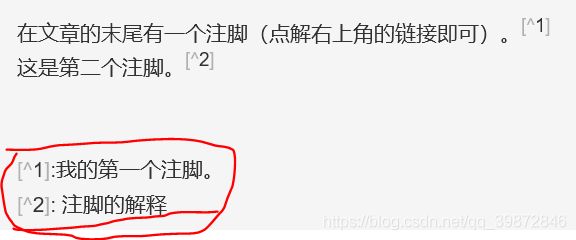
(注意,画红圈的地方,会在文章的末尾显示,点击右上角的注脚后,会跳到文章的末尾。)
注解的效果如下,可以单击试一下。
在文章的末尾有一个注脚(点解右上角的链接即可)。1
这是第二个注脚。2
对某个词语进行注释
在鼠标指向带有注释的文字时,会显示出作者对该文字的一个解释,它的格式如下:

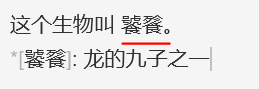
(饕餮的前面要加一个空格)
效果如下:(上面图片的第二句话是不会显示在文章中的)
这个生物叫 饕餮。(那鼠标指向这个词语,会显示注释)
在Markdown中其他的一些方法
1、LaTeX 数学公式
2、甘特图
3、UML图
4、Flowchart流程图
这些方法在你使用Markd时,都会出现相应的用法,由于并不常用,所以不再详细写出,这些东西可以使用图片的形式去展现,我们也没必要记住这么多的用法,但使用这些用法也会使你的文章看起来更优美。
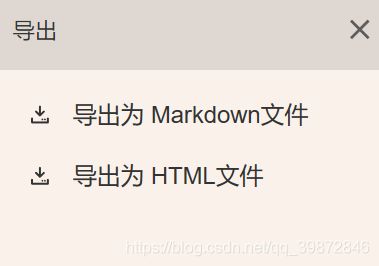
文章导出
当我们写完一篇文章时, 在上方工具栏找到 文章导出 ,会生成一个.md文件或者.html文件进行本地保存。(使用html文件导出可方便我们的查看,直接使用浏览器即可。使用md文件导出,需要专门使用Markdown编辑器进行打开)
文章导入
如果你想要查看你以前的文章,可以使用以前导出的 .md文件,或 .html文件继续加载,在上方工具栏可以选择导入功能进行对应扩展名的文件导入。
这是我的第一篇博客,主要是为了帮助我熟悉Markdown编辑器的使用,以便将来写博客提供便利,同时也希望这篇文章可以帮助到一些不熟悉这个编辑器的朋友。我一开始想写博客时,注册了这个号,却发现需要用某个编辑器,而且看说明很复杂的样子,差点打消了我写博客的念头,但是最后迎着头皮看了一下说明,发现其实并不难,只是需要记住几个符号罢了,这些符号在旁边还有说明,我花了2个星期才写完这篇文章,实际用时不过2到3小时,如果你也想写一篇博客,但是却懒得看官方的说明,这篇简单、明了的文章非常适合初学者。希望大家共同努力!
我的第一个注脚。 ↩︎
第二个注脚的解释 ↩︎