ajax语句的使用
ajax语句:
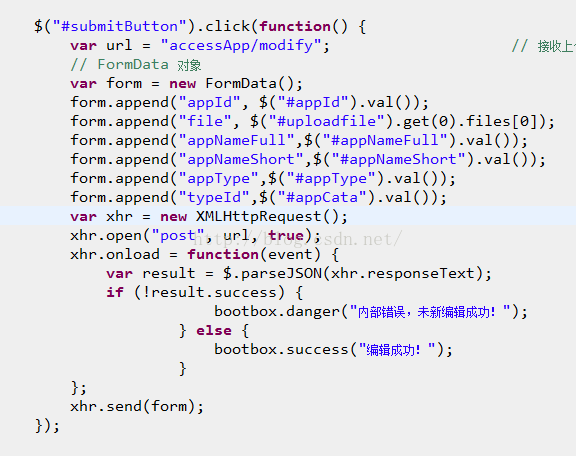
var xmlhttp;
if (window.XMLHttpRequest)
{//code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{//code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
后台:
Map
result.put("success", true);
result.put("guid",entity.getGuid());
result.put("thumbnail",thumbnail.getGuid());
return new JSONObject(result).toString();
前台:
var result = $.parseJSON(serverData);
if(result.success){
$("#guid3").val(result.guid);
$("#thumbnail3").val(result.thumbnail);
$("#imgdiv3img").attr("src","${pageContext.request.contextPath}/file/show/"+result.thumbnail+".jpg");
}
" type="text" />
后台:
public Map
Map
InfoInterinfoInter = uaService.vote(guid,request);
map.put("infoInter",infoInter);
returnmap;
前台:
$(".tpxx_wytpbut").click(function(){
varbtn = this;
varguid = $(this).attr('val');
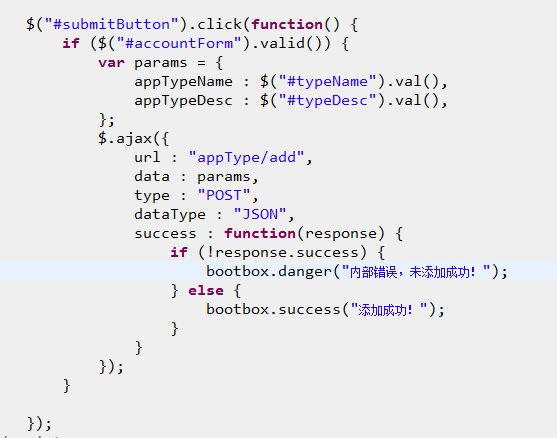
$.ajax({
type:"POST",
dataType:"json",
url:"wp/op/vote/act/vote",
data:{guid:guid},
success:function(data){
$(btn).next().html(data.infoInter.uploadArtInfo.votes);
alert(data.infoInter.info);
}
});
});