- 如何使用uniswap v2 获取两个代币的交易对池子
住在河边的程序猿
区块链教程区块链uniswapv2交易对池子ethers交易
在UniswapV2中,获取两个代币的交易对池子(即pair)可以通过以下步骤实现:连接到UniswapV2的合约:你需要与UniswapV2的Factory合约进行交互,通过该合约来查找代币交易对。获取交易对地址:UniswapV2Factory合约提供了一个getPair函数,可以通过该函数查询两个代币的交易对池子地址。假设你已经有了代币的合约地址,以下是通过Web3或Ethers.js调用U
- Web-3.0学习路线
奶龙牛牛
web3
方向学习内容✅区块链基础区块链、智能合约、共识机制✅智能合约Solidity/Rust(Ethereum/Solana)✅前端React.js,Next.js,Web3.js,ethers.js✅后端Node.js,Python,Golang(链上数据)✅存储IPFS,Arweave,Filecoin(去中心化存储)✅交互MetaMask,WalletConnect(钱包)如果你是前端开发Reac
- ether.js的基本使用
CamphorBloom
以太坊以太坊区块链
Ethers是什么?ethers.js库旨在成为一个完整而紧凑的库,用于与以太坊区块链及其生态系统进行交互。它最初是为与ethers.io一起使用而设计的,后来扩展为一个更通用的库。ether.js初体验安装Ethers的各种类和函数可以从@ethersproject组织下的子包中手动导入,但对于大多数项目来说,伞形包(umbrellapackage)是最简单的入门方式。npminstall--s
- Solidity 小白教程:12. 事件
区块链、智能合约工具箱
Solidity小白教程区块链智能合约网络安全安全系统安全
Solidity小白教程:12.事件这一讲,我们用转账ERC20代币为例来介绍solidity中的事件(event)。事件Solidity中的事件(event)是EVM上日志的抽象,它具有两个特点:响应:应用程序(ethers.js)可以通过RPC接口订阅和监听这些事件,并在前端做响应。经济:事件是EVM上比较经济的存储数据的方式,每个大概消耗2,000gas;相比之下,链上存储一个新变量至少需要
- ethers.js10:BigNumber和单位转换
fdbright
ethers区块链智能合约
BigNumber以太坊中,许多计算都对超出JavaScript整数的安全值(js中最大安全整数为9007199254740991)。因此,ethers.js使用BigNumber类安全地对任何数量级的数字进行数学运算。在ethers.js中,大多数需要返回值的操作将返回BigNumber,而接受值的参数也会接受它们。可以利用ethers.BigNumber.from()函数将string,num
- ethers.js7:检索事件(查找事件)
fdbright
区块链
使用ethers.js读取智能合约释放的事件。检索事件的意思就是,查找链上发生的事件。事件Event智能合约释放出的事件存储于以太坊虚拟机的日志中。日志分为两个主题topics和数据data部分,其中事件哈希和indexed变量存储在topics中,作为索引方便以后搜索;没有indexed变量存储在data中,不能被直接检索,但可以存储更复杂的数据结构。以ERC20代币中的Transfer转账事件
- ethers.js1:ethers的安装和使用
fdbright
ethers区块链前端智能合约
ethers官方文档:Documentation1、ethers简介:ethers.js是一个完整而紧凑的开源库,用于与以太坊区块链及其生态系统进行交互。如果你要写Dapp的前端,你就需要用到ethers.js。与更早出现的web3.js相比,它有以下优点:代码更加紧凑:ethers.js大小为116.5kB,而web3.js为590.6kB。更加安全:Web3.js认为用户会在本地部署以太坊节点
- 使用 Ethers.js 向智能合约发送静态调用
chinadefi
区块链
使用Ethers.js向智能合约发送静态调用几个月前,我在试图确认以太坊交易时从Metamask收到了上述错误消息。Metamask当时刚刚添加了这个功能。显然,我在测试与Uniswap智能合约的交互时,在我的dApp上输入了无效的输入变量。出于好奇,我还是发送了这个交易,看看它是否真的会失败——是的,它确实失败了。但是,Metamask是如何知道交易将会失败的呢?这个问题在我脑海里徘徊了好一会儿
- ethers.js:构建ERC-20代币交易的不同方法
任磊abc
区块链教程区块链ethersetherscantransfer
在这篇文章中,我们将探讨如何使用ethers.js将ERC-20令牌从一个地址转移到另一个地址Ethers是一个非常酷的JavaScript库,它能够发送EIP-1559事务,而无需手动指定气体属性。它将确定gasLimit,并默认使用1.5Gwei的maxPriorityFeePerGas,从v5.6.0开始。此外,如果您使用签名者类,它也会知道如何为您管理nonce。因此,让我们使用这个eth
- Hummingbot 和 Gateway-api 交互
大橙喵
Gateway和Uniswapgateway通过用ethers(https://github.com/ethers-io/ethers.js)与ETH网络交互使用@uniswap/sdk(https://github.com/Uniswap/uniswap-v2-sdk)来实现与uninswap的交互EthereumService组件(ethereumService)ethereum.ts封装了调
- ethers.js常用的操作方法
钱端工程师
javascript开发语言ecmascript
安装:
[email protected]比web3来说使用方式相对简洁很多,主要就操作三个大对象1.Provider,(提供者)是一个用于连接以太坊网络的抽象类,提供了只读形式来访问区块链网络和获取链上状态;2.Signer,(签名器)通常是以某种方式直接或间接访问私钥,可以签名消息和在已授权网络中管理你账户中的以太币来进行交易。3.Contract(合约)是
- 【区块链】走进web3的世界-对于前端来说,web2与web3的区别
兵腾傲宇
区块链web3前端
web3离不开几个概念,智能合约、区块链、前端交互1、智能合约可以直接与区块链中的区块进行交互;2、前端通过web3.js/ethers.js等npm库可以和智能合约进行交互;说的直白点,web3与web2对于前端来说,只是对接的对象发生了变化,从后端API接口改为了智能合约。这就需要我们去了解智能合约Solidity。1、web3的一些基本概念ProviderProvider(提供者)是一个用于
- 【区块链】走进web3的世界-对于前端来说,web2与web3的区别
兵腾傲宇
区块链
web3离不开几个概念,智能合约、区块链、前端交互1、智能合约可以直接与区块链中的区块进行交互;2、前端通过web3.js/ethers.js等npm库可以和智能合约进行交互;说的直白点,web3与web2对于前端来说,只是对接的对象发生了变化,从后端API接口改为了智能合约。这就需要我们去了解智能合约Solidity。1、web3的一些基本概念ProviderProvider(提供者)是一个用于
- web3 DApp 开发指南
前置知识对以太坊的基本概念有初步认识掌握react相关知识了解typescript语法了解ethers.js库了解web3js库了解web3-react库为什么是React不是Vue?区块链领域在react里面有一个很优秀的库叫web3-react,还有一个很酷的连接钱包的react连接UI的库叫web3modal,连接的过程不需要我们操作。这个两个库都已经在最大的交易网站上面使用了,除了这些优秀
- 【Web3 系列开发教程——创建你的第一个 NFT(5)】使用 Ethers.js 铸造 NFT | 测试用例
前端修罗场
Web3实战教程区块链Web3测试用例NFTEthers.js
本节文章将描述如何通过ethers.js库使用以太币在以太坊区块链上铸造NFT,以及我们还会讨论如何对创建的NFT进行基础的测试。在本文中,我们将实践一种可替代的方法:即使用OpenZeppelinV4库以及Ethers.js以太坊库实现。除此之前,还将介绍使用Hardhat和Waffle测试合约。以及尝试使用TypeScript来编写脚本。Tip:提醒一下,“铸造NFT”是在区块链上发布你的ER
- 【Web3 系列开发教程——创建你的第一个 NFT(6)】为 NFT 设置价格
前端修罗场
Web3实战教程区块链以太坊NFT定价NFTWeb3
我想作为NFT的创建者,你可能有意将你的NFT出售给你的NFT爱好者。为此,我们需要为NFT定价,一般有两种主要的定价方式:在智能合约内定价(本文所讲)在NFT市场或平台上列出你的NFT(更流行的方法)在智能合约内设置NFT价格铸币时需要付费注意:在前面NFT创建教程的第10步中(回看之前的文章),我们需要更改Solidity以接受铸币付款,这意味着任何指定铸币的ethers.js逻辑都需要包含t
- 以太坊标准JS API库——浅谈Web3.js与Ethers.js
MoonVsszhang
SubstratePolkadot以太坊javascript区块链
web3.js与ethers.js/hardhat-ethers介绍版本号:Web3.jsv1.7.3Ethers.jsv.5.6简单介绍web3.jsweb3.js是一个标准的以太坊JavaScriptAPI库,该JS库由以太坊基金会开发维护,同时它也是最早且使用最广泛的一个ETHAPI库。由于Moonbeam完全兼容以太坊EVM,因此web3.js可以在Moonbeam上进行正常交互web3.
- 【Web3 开发系列教程—创建你的第一个智能合约(4)】与智能合约交互
前端修罗场
Web3实战教程智能合约区块链以太坊
现在我们已经成功地将智能合约部署到了goerli网络,让我们测试一下我们的web3并与之交互吧!第1步:创建一个interact.js文件这是我们将编写交互脚本的文件。这里我们将使用到之前在第1部分中安装的Ethers.js库。在hardhat的/scripts文件夹或Truffle的主目录中,创建一个名为/interact.js的新文件,添加以下代码行://interact.jsconstAPI
- 智能合约开发笔记--html页面使用ethers.js与合约交互
海阔天空_cn
区块链应用开发ethers.js智能合约html前端
本文提供一个例子,演示在html页面中如何使用ethers.js,并通过metamask钱包连接,与区块链进行交互。包含的内容有:1.查询metamask钱包的账户地址,账户金额;2.与样例合约Greeter进行交互,调用查询方法;调用修改状态变量的方法;监听事件,对修改后的状态进行回调。直接上代码:示例合约:Greeter.sol#选用hardhat项目的默认示例,加了一个event//SPDX
- 使用ethers.js部署Solidity智能合约的方法
如果你已经在以太坊上开发过DApp,那你在前端JavaScript中可能用过web3.js。Ethers.js则是一个轻量级的web3.js替代品。与Web3.js相比,Ethers.js有很多优点,其中我最喜欢的一个特性是Ethers.js提供的状态和密钥管理。Web3的设计场景是DApp应该连接到一个本地节点,由这个节点负责保存密钥、签名交易并与以太坊区块链交互。现实并不是这样的,绝大多数用户
- 以太坊钱包开发系列3 - 展示钱包信息及发起签名交易
weixin_33862514
以太坊去中心化网页钱包开发系列,将从零开始开发出一个可以实际使用的钱包,本系列文章是理论与实战相结合,一共有四篇:创建钱包账号、账号Keystore文件导入导出、展示钱包信息及发起签名交易、发送Token(代币),这是第三篇介绍使用ethers.js的钱包对象获取相关信息及发起你离线交易。使用Provider连接以太坊网络我们前面两篇文章介绍创建(或导入)钱包账号的过程都是是离线的,即不需要依赖以
- 【以太坊开发重磅推荐】基于ethers.js库同时兼容实现MetaMask钱包和独立的HDWallet钱包代码总结(真比web3.js强大不知道多少倍)
比特币爱好者007
以太坊solidityethers.js
ethers.js官方推荐的MetaMask操作:https://docs.ethers.io/ethers.js/html/cookbook-providers.html?highlight=metamask#metamaskProviders.js(最终要选择MetaMask还是ethers选择的提供者)//Providers.js(最终要选择MetaMask还是ethers选择的提供者)im
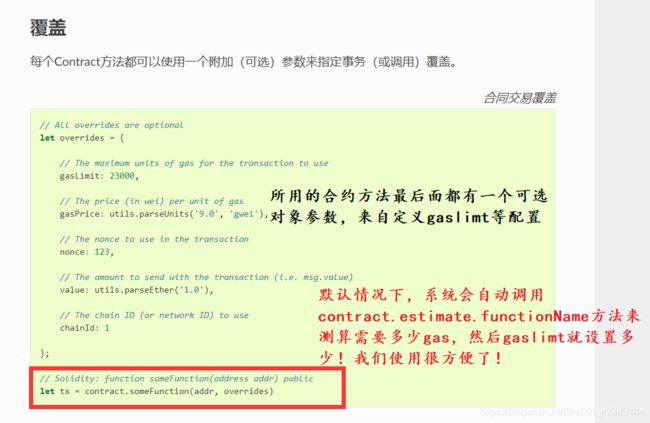
- 以太坊智能合约库ethers(基于web3.js封装,比web3.js更容易操作)中调用合约set方法最后面的参数是一个可选对象!
比特币爱好者007
ethers.js
参考ethers官方合约部分(参考Overrides部分):https://docs.ethers.io/ethers.js/html/api-contract.htmlletset_result=awaitcontract_instance.functions.setInfo('kirin',18,{gasLimit:42000});
- 【实战篇】基于以太坊钱包第三方库ethers.js来实现钱包操作
比特币爱好者007
ethers.jsDapper开发
其他相关EthereumJavaScript套件ethers.jsethereum-bip44truffle-hdwallet-providerethjs
- 如何开发以太坊钱包系列文章
区块链学徒
以太坊钱包开发相关协议理解开发HD钱包涉及的BIP32、BIP44、BIP39-理解钱包开发核心原理和概念使用ethers.js库开发网页钱包通过开发一个简单的网页,可以快速掌握钱包开发原理。使用ethers.js开发以太坊Web钱包1-创建钱包账号使用ethers.js开发以太坊Web钱包2-账号Keystore文件导入导出使用ethers.js开发以太坊Web钱包3-展示钱包信息及发起签名交易
- Ethers.js中文教程
新缸中之脑
以太坊开发
如果你已经在以太坊上开发过DApp,那你在前端JavaScript中可能用过web3.js。Ethers.js则是一个轻量级的web3.js替代品,在本文中,我们将学习如何使用Ether.js构建一个简单的DApp。与Web3.js相比,Ethers.js有很多优点,其中我最喜欢的一个特性是Ethers.js提供的状态和密钥管理。Web3的设计场景是DApp应该连接到一个本地节点,由这个节点负责保
- 带你玩转区块链--基于Ethers.js实现一个虚拟货币钱包-第二章-第五节【ETH篇】
Laughing_G
golang知识区块链开发
一、意义:在区块链世界中,虚拟货币一般存放在三个地方(矿机用户端、钱包、交易所)。矿机端转账繁琐,没有UI界面,对于无运维基础的用户来说具有很大的上手难度。交易端无法直接获取矿机端的收益,且有项目方跑路的危险性。为了解决以上问题,亟需一款既有安全性又能简单完成转账的软件。此时“钱包”横空出世,以区块链世界运输者的身份完善了区块链世界。钱包的作用也很直观,两个功能:1.存放钱。2.交易(转账,把钱付
- 以太坊智能合约库ethers(基于web3.js封装,比web3.js更容易操作)中Providers vs Signers的区别(务必注意,有坑!!!)
比特币爱好者007
ethers.js
参考ethers库的官方文档(合约介绍):https://docs.ethers.io/ethers.js/html/api-contract.html#connecting-to-existing-contracts在ethers库中这里非常重要:providerOrSigner参数解释:provider:提供者(节点)----只能读取区块链的数据,无需发送交易!Signer:钱包签名,改变区块
- 以太坊钱包开发系列1 - 创建钱包账号
weixin_34233679
以太坊去中心化网页钱包开发系列,将从零开始开发出一个可以实际使用的钱包,本系列文章是理论与实战相结合,一共有四篇:创建钱包账号、账号Keystore文件导入导出、展示钱包信息及发起签名交易、发送Token(代币),这是第一篇,主要介绍钱包将实现哪些功能及怎么创建钱包账号,本钱包是基于ethers.js进行开发。去中心化网页钱包先明确一下定义,什么是去中心化钱包,账号秘钥的管理,交易的签名,都是在客
- 基于React Native和Ethers.js的电子钱包(二):路由和导航
weixin_34088598
导航,即Navigator,app的功能入口;路由,即Router,连接app各个功能的桥梁;RN里的导航和路由需要添加react-navigation依赖如果你是强迫症,可以加上latest注解下载最新版本的module(上图红色框部分)安装成功后,可以看到项目的package.json文件已经自动添加了react-navigation的依赖先来个最常见的底部导航有三个导航栏,分别是Home、F
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep