Android动画-属性动画-ObjectAnimator
原文地址 http://blog.csdn.net/qq_25806863/article/details/70226782
ObjectAnimator是最常用的属性动画,他能直接作用在对象上实现动画。
概览
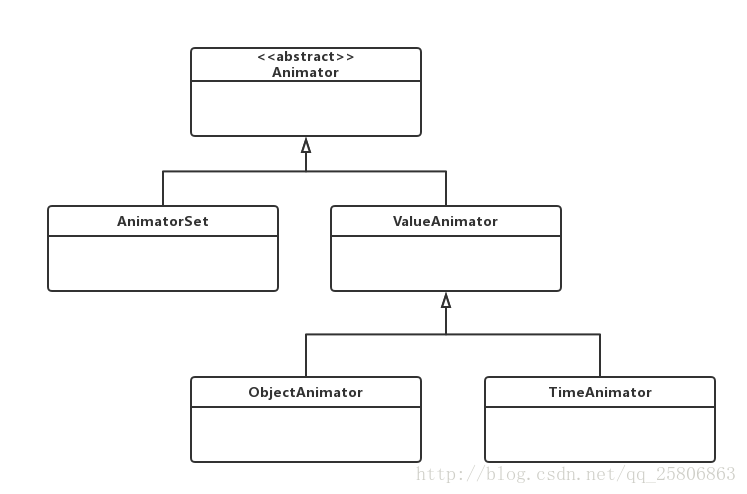
先看一下属性动画的结构,View动画的基类是Animation,属性动画的基类是Animator

- ValueAnimator:这个动画是针对属性的值进行动画的 ,不会对UI造成改变,不能直接实现动画效果。需要通过对动画的监听去做一些操作,在监听中将这个值设置给对应的属性,对应的属性才会改变。
- ObjectAnimator:直接动画所给的对象,他会调用对象对应属性的get/set方法吧属性的值设置给对象的属性,直接实现动画效果。
- TimeAnimator:这个也不直接实现动画效果,只是提供一个监听回调,返回动画执行的总时间,距离上次动画执行的时间等。
由图可以看出,ObjectAnimator是从ValueAnimator中继承出来的,因此ValueAnimator的属性方法他都有。
在ValueAnimator中需要在动画变化监听中手动更改对象的属性,是动画的使用有一种分裂的感觉。用动画肯定是像让眼睛能看见的界面动起来的,而不仅仅是让看不见的数值动。ObjectAnimator就把这个过程整合在了一起。
基本使用
ObjectAnimator的初始化也是通过一系列ofXXX()方法来进行,但是参数有所变化,他的这些方法都要求传入一个Object对象,然后就会在这个对象上执行动画。这个没毛病,不给他对象他怎么知道给哪个对象动画呢?
先看一个最简单的方法ofInt(Object target, String propertyName, int... values):
有这样的布局:
<Button
android:id="@+id/btn_start"
android:text="开始动画"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_show"
android:layout_below="@+id/btn_start"
android:text="展示"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />然后执行属性动画:
final ObjectAnimator objectAnimator = ObjectAnimator.ofInt(btnShow,"textColor",0xffffffff,0xffff0000);
objectAnimator.setDuration(3000);
objectAnimator.setRepeatCount(Animation.INFINITE);
objectAnimator.setRepeatMode(ValueAnimator.REVERSE);
btnStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
objectAnimator.start();
}
});属性动画有些可以链式调用,如下面直接开始动画:
ObjectAnimator.ofFloat(btnShow, "translationX", 0, 1, 0, 1)
.setDuration(3000)
.start();这是一个属性动画最简单的用法,默认的插值器也是加速减速插值器,具体插值器可以看插值器简单示例
分析一下ofInt(Object target, String propertyName, int... values)参数:
| 参数 | 解释 |
|---|---|
| target | 对象,指定要改变谁的属性 |
| propertyName | 属性名,指定要改变对象的什么属性,这个属性名要求在兑现中必须有对应的public的PsetPropertyName的方法。如上面的textColor就要求Button中必须有setTextColor方法才行。 |
| values | 一系列这个属性将会到达的值。 |
从这里可以看到这个属性动画也是名副其实,只要这个对象里设置有对应属性的set方法,就能用属性动画改变这个属性。
常用的属性动画
因为属性动画可以改变提供了set方法的任意属性,所以就不像ViewAnimation一样仅仅局限于旋转,平移,缩放,渐变这四种动画了。
下面是常用的属性动画
| ObjectAnimator第二个参数的属性 | 对应的set方法 | 效果 |
|---|---|---|
| alpha | public void setAlpha(float alpha) | 改变透明度 |
| translationX | setTranslationX | 沿X轴平移 |
| translationY | setTranslationY | 沿Y轴平移Y |
| scaleX | setScaleX | 沿X轴缩放 |
| scaleY | setScaleY | 沿Y轴缩放 |
| rotationX | setRotationX | 绕X轴旋转 |
| rotationY | setRotationY | 绕Y轴旋转 |
| rotation | setRotation | 绕Z轴旋转 |
旋转
- 绕Z轴旋转,Z轴就是垂直于屏幕的那个轴
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(btnShow,"rotation",0,360);
objectAnimator.setDuration(3000);
objectAnimator.start();- 绕X轴旋转
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(btnShow,"rotationX",0,360);
objectAnimator.setDuration(3000);
objectAnimator.start();- 绕Y轴旋转
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(btnShow,"rotationY",0,360);
objectAnimator.setDuration(3000);
objectAnimator.start();
透明
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(btnShow,"alpha",0,1,0,1);
objectAnimator.setDuration(3000);
objectAnimator.start();平移
- 沿X轴平移
ObjectAnimator.ofFloat(btnShow, "translationX",0,200)
.setDuration(3000)
.start();- 沿Y轴平移
ObjectAnimator.ofFloat(btnShow, "translationY",0,200)
.setDuration(3000)
.start();缩放
- 沿X轴缩放
ObjectAnimator.ofFloat(btnShow, "scaleX",0,1)
.setDuration(3000)
.start();- 沿Y轴平移
ObjectAnimator.ofFloat(btnShow, "scaleY",0,1)
.setDuration(3000)
.start();改变两个属性动画
上面都是一次改变一个属性的,有没有错同事改变两个属性的方法呢?
ObjectAnimator提供有对应的方法ofFloat (Object target,String xPropertyName,String yPropertyName, Path path).Path定义两个属性要经过的值。
比如要向右下角平移,要同时改变translationX和translationY。Path的moveTo是定义初始值,默认是(0,0)。lineTo定义经过的值。下面是先平移到(500,500),再平移到(300,600):
Path path = new Path();
path.moveTo(0,0);
path.lineTo(500,500);
path.lineTo(300,600);
ObjectAnimator.ofFloat(btnShow,"translationX", "translationY",path)
.setDuration(3000)
.start();也可以改变连个不一样的值,比如让按钮平移的同时进行放大:
Path path = new Path();
path.moveTo(0,1);
path.lineTo(300,3);
ObjectAnimator.ofFloat(btnShow,"translationX", "scaleY",path)
.setDuration(3000)
.start();对动画的监听
ObjectAnimator继承自ValueAnimator,所以对他的监听方法很ValueAnimator是一样的,
Android动画-属性动画-ValueAnimato 对动画过程的控制
XML表示
ObjectAnimator当然也恶意用XML来写,对应的标签是
在res/animator中建立文件anim_obj.xml,这几个属性应该一看就只带是什么意思了,基本上所有的动画这些属性的意思都是一样的:
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:valueType="floatType"
android:valueFrom="1"
android:valueTo="3"
android:startOffset="0"
android:duration="2000"
android:interpolator="@android:anim/linear_interpolator"
android:propertyName="scaleY"
android:repeatCount="1"
android:repeatMode="reverse"/>然后在代码中调用:
ObjectAnimator objectAnimator = (ObjectAnimator) AnimatorInflater.loadAnimator(context,R.animator.anim_obj);
objectAnimator.setTarget(btnShow);
objectAnimator.start();这里必须调用setTarget方法,不然动画的效果看不出来。这个方法告诉动画要改变谁的属性值。
![]()