第 9 章 jQuery 常用插件
- 表单验证插件 validate
- 表单插件 form
- 图片灯箱插件 lightBox
- 图片放大镜插件 jqzoom
- cookie 插件 cookie
- 搜索插件 autocomplete
- 右键菜单插件 contextmenu
- 自定义对象级插件 lifocuscolor插件
- 自定义类级别插件 twoaddresult
表单验证插件—— validate
该插件自带包含必填、数字、URL 在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下:
$(form).validate({options})其中 form 参数表示表单元素名称,options 参数表示调用方法时的配置对象,所有的验证规则和异常信息显示的位置都在该对象中进行设置。
例如,当点击表单中的”提交”按钮时,调用 validate 插件验证用户名输入是否符合规则,并将异常信息显示在页面中,如下图所示:
![]()
在浏览器中显示的效果:
![]()
从图中可以看出,在页面中导入了 validate 插件,当用户在输入框中录入用户名时,自动根据规则进入验证,并显示提示信息,验证成功后,表单才能提交。
表单插件—— form
通过表单 form 插件,调用ajaxForm()方法,实现 ajax 方式向服务器提交表单数据,并通过方法中的 options 对象获取服务器返回数据,调用格式如下:
$(form). ajaxForm ({options})其中 form 参数表示表单元素名称;options 是一个配置对象,用于在发送 ajax 请求过程,设置发送时的数据和参数。
例如,在页面中点击”提交”按钮,调用 form 插件的ajaxForm()方法向服务器发送录入的用户名和密码数据,服务器接收后返回并显示在页面中,如下图所示:
![]()
在浏览器中显示的效果:
![]()
从图中可以看出,当点击”提交”按钮时,调用 form 表单插件中的 ajaxForm() 方法向指定的服务器以 ajax 方式发送数据,服务器接收后返回并将数据显示。
图片灯箱插件—— lightBox
该插件可以用圆角的方式展示选择中的图片,使用按钮查看上下张图片,在加载图片时自带进度条,还能以自动播放的方式浏览图片,调用格式如下:
$(linkimage).lightBox({options})其中 linkimage 参数为包含图片的元素名称,options 为插件方法的配置对象。
例如,以列表的方式在页面中展示全部的图片,当用户单击其中某张图片时,通过引入的图片插件,采用”灯箱”的方式显示所选的图片,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当用户点击”我的相册”中某一张图片时,则采用”灯箱”的方式显示选中图片,在显示图片时,还可以切换上下张和自动播放及关闭图片。
图片放大镜插件—— jqzoom
在调用 jqzoom 图片放大镜插件时,需要准备一大一小两张一样的图片,在页面中显示小图片,当鼠标在小图片中移动时,调用该插件的jqzoom()方法,显示与小图片相同的大图片区域,从而实现放大镜的效果,调用格式如下:
$(linkimage).jqzoom({options})
其中 linkimage 参数为包含图片的元素名称,options 为插件方法的配置对象。
例如,在页面中,添加一个被元素包含的图片元素,当在图片元素中移动鼠标时,在图片的右边,将显示放大后的所选区域效果,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当在小图片中移动鼠标时,将调用放大镜插件的jqzoom()方法,在图片的右侧显示与小图片所选区域相同的放大区域,实现放大镜的效果。
cookie 插件—— cookie
使用 cookie 插件后,可以很方便地通过 cookie 对象保存、读取、删除用户的信息,还能通过 cookie 插件保存用户的浏览记录,它的调用格式为:
保存:$.cookie(key,value);读取:$.cookie(key),删除:$.cookie(key,null)
其中参数 key 为保存 cookie 对象的名称,value 为名称对应的 cookie 值。
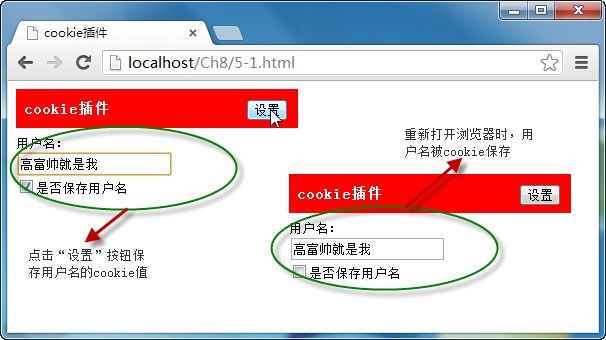
例如,当点击”设置”按钮时,如果是”否保存用户名”的复选框为选中状态时,则使用 cookie 对象保存用户名,否则,删除保存的 cookie 用户名,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于在点击”设置”按钮时,选择了保存用户名,因此,输入框中的值被 cookie 保存,下次打开浏览器时,直接获取并显示保存的 cookie 值。
搜索插件—— autocomplete
搜索插件的功能是通过插件的autocomplete()方法与文本框相绑定,当文本框输入字符时,绑定后的插件将返回与字符相近的字符串提示选择,调用格式如下:
$(textbox).autocomplete(urlData,[options]);其中,textbox 参数为文本框元素名称,urlData 为插件返回的相近字符串数据,可选项参数 options 为调用插件方法时的配置对象。
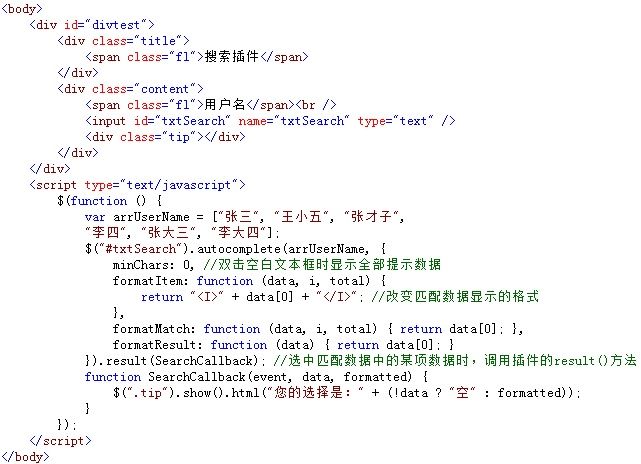
例如,当用户在文本框输入内容时,调用搜索插件的autocomplete()方法返回与输入内容相匹配的字符串数据,显示在文本框下,提示选择,如下图所示:
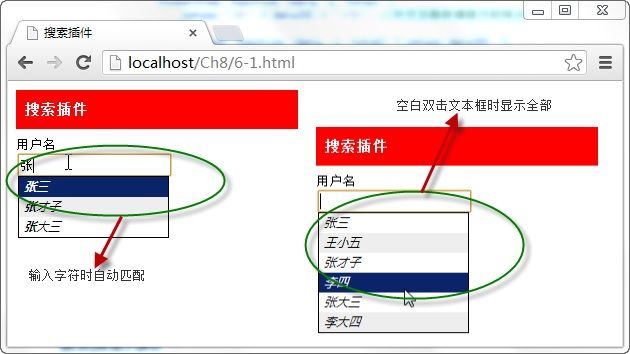
在浏览器中显示的效果:
从图中可以看出,当文本框与搜索插件相绑定后,输入任意字符时,都将返回与之相匹配的字符串,提示用户选择,文本框在空白双击时,显示全部提示信息。
右键菜单插件—— contextmenu
右键菜单插件可以绑定页面中的任意元素,绑定后,选中元素,点击右键,便通过该插件弹出一个快捷菜单,点击菜单各项名称执行相应操作,调用代码如下:
$(selector).contextMenu(menuId,{options});Selector 参数为绑定插件的元素,meunId 为快捷菜单元素,options 为配置对象。
例如,选中页面