谷粒商城手记(基础篇)一
最近有空,主要跟下谷粒的高级篇和集成篇,部分基础篇不做手记
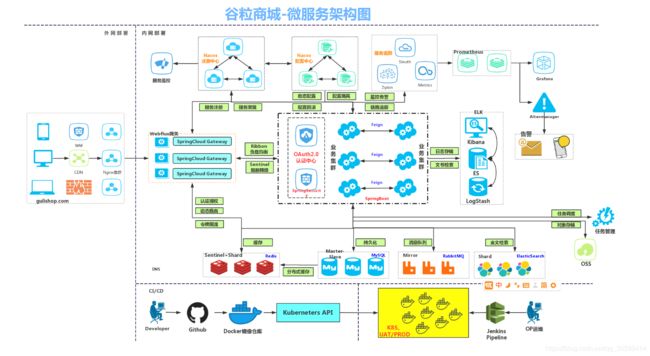
1、项目架构:
对于这个架构,个人认为并没有外界所说的那么神奇,如果只是对技术的堆砌,那难度和实用性是要下一个档次的,个人觉得这个项目只是让我们初步的了解各种技术的使用和对系统开发流程的大概掌握。
基础篇的内容主要是对整体架构的搭建、前端vue的学习、后台管理的实现(这和其他商城项目是一样的套路)
2、基本环境的搭建
1、虚拟机:视频用vitualbox,我自己的话因为安装vm就不去安装其他的
其中用到的博客教程:
新建虚拟机:https://blog.csdn.net/yang5726685/article/details/78635388
设置虚拟机静态ip:https://blog.csdn.net/aafeiyang/article/details/81533542
常用命令:https://blog.csdn.net/qq_27283619/article/details/86097629
https://blog.csdn.net/dancheren/article/details/73611878
这里我设置三个虚拟机,ip分别是:
(1)192.168.211.10(Master)
(2)192.168.211.20(Slave1)
(3)192.168.211.30(Slave2)
2、在三个机器上安装docke:(用xshell向三个连接发送同一指令)
dockerhub官网:https://hub.docker.com/
docker官网:https://www.docker.com/
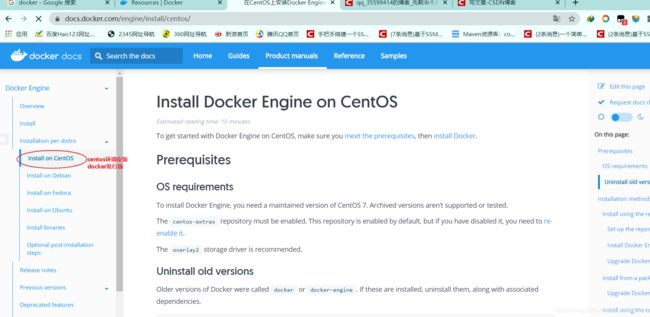
安装步骤直接看官网步骤:https://docs.docker.com/engine/install/centos/
安装步骤:
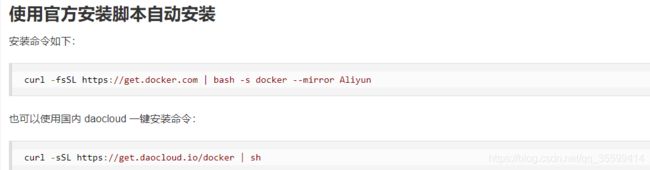
突然发现菜鸟的教程不错,看https://www.runoob.com/docker/centos-docker-install.html
一个命令解决:
后面再加个开机自起命令即可:systemctl enable docker
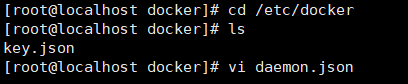
再配置下加速器:先去看/etc/docker下是否有daemon.json文件,没有则创建
3、docker上安装mysql
可以先去dockerhub官网看要拉哪个版本的镜像再去安装,本文采用mysql5.7
(1)拉取对应版本的mysql
docker pull mysql:5.7
(2)启动mysql(以容器形式)
sudo docker run -p 3306:3306 --name mysql \
-v /mydata/mysql/log:/var/log/mysql \
-v /mydata/mysql/data:/var/lib/mysql \
-v /mydata/mysql/conf:/etc/mysql \
-e MYSQL_ROOT_PASSWORD=root \
-d mysql:5.7
命令介绍:3306:3306 虚拟机与容器内的端口映射;
--name mysql 容器名称 ;
-v /mydata/mysql/log:/var/log/mysql \ 容器和虚拟机的文件挂载,如修改虚拟机的文件,则容器内的文件也会变化(也可以在虚拟机外文件查看容器内的文件内容)
-e MYSQL_ROOT_PASSWORD=root \ mysql的连接用户密码都为root
(3)在虚拟机创建配置文件
vi /mydata/mysql/conf/my.cnf
(4)在my.cnf中写入
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init_connect='SET collation_connection = utf8_unicode_ci'
init_connect='SET NAMES utf8'
character-set-server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-resolve该配置主要是设置字符编码为utf-8
(5)重启mysql使配置文件生效
docker restart mysql
(6)测试一下容器中挂载的配置文件也修改成功?
[root@hadoop-104 conf]# docker exec -it mysql /bin/bash
root@b3a74e031bd7:/# whereis mysql
mysql: /usr/bin/mysql /usr/lib/mysql /etc/mysql /usr/share/mysqlroot@b3a74e031bd7:/# ls /etc/mysql
my.cnf
root@b3a74e031bd7:/# cat /etc/mysql/my.cnf
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init_connect='SET collation_connection = utf8_unicode_ci'
init_connect='SET NAMES utf8'
character-set-server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-resolve
(7)修改mysql自启动docker update mysql --restart=always
到此mysql则安装成功
4、docker上安装redis
(1)拉取镜像
docker pull redis
(2)查看镜像是否成功拉取
docker images
(3)创建配置文件并配置
mkdir -p /mydata/redis/conf
touch /mydata/redis/conf/redis.conf
echo "appendonly yes" >> /mydata/redis/conf/redis.conf
(4)开启容器
docker run -p 6379:6379 --name redis -v /mydata/redis/data:/data \
-v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf \
-d redis redis-server /etc/redis/redis.conf(5)连接客户端测试
[root@hadoop-104 ~]# docker exec -it redis redis-cli
127.0.0.1:6379> set key1 v1
OK
127.0.0.1:6379> get key1
"v1"
127.0.0.1:6379>
(6)设置自启动docker update redis --restart=always
这里我在自启动时出现一个提示,暂时没影响,后面再去解决下
5、安装idea和vscode相关的插件
idea:安装这两个
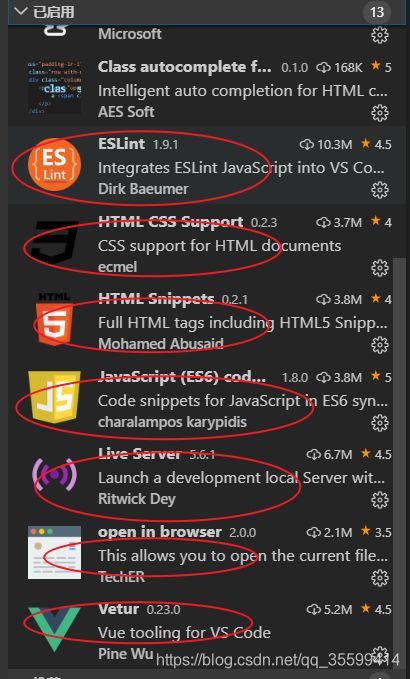
vscode:
6、下载git及配置github
这部分就不说,自己看网上教程
https://blog.csdn.net/qq_35599414/article/details/107444427
7、创建基本项目结构,并提交到github上
新建一个仓库:
拿到仓库地址:
在idea里克隆下来
克隆成功”
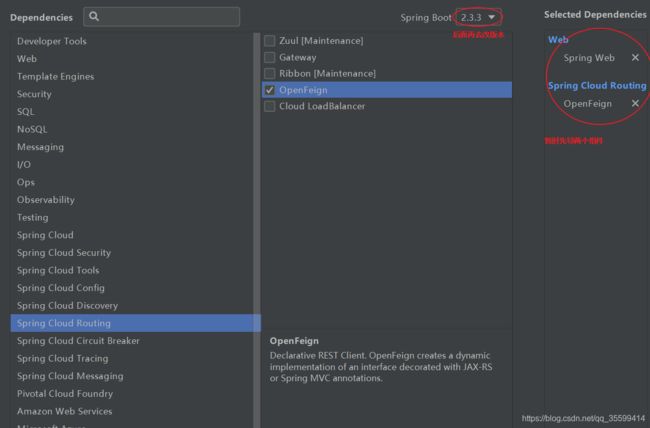
8、创建整体项目:
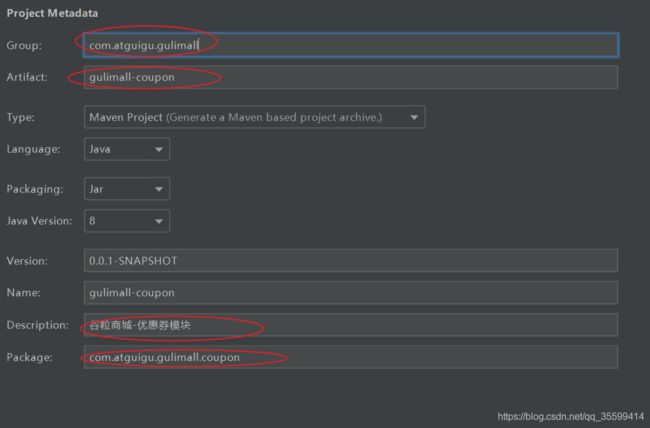
创建五个模块:product(商品模块)、coupon(优惠券)、member(用户)、order(订单)、ware(仓储)
共同点:以com.atguigu.gulimall为名、gulimall-xxx为模块名;先导入web和openfeign组件
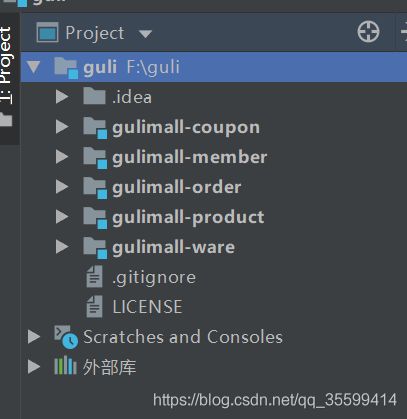
依次建完成:
9、继续搭建:
复制一个pom文件,内容改为:
4.0.0 com.atguigu.gulimall gulimall 0.0.1-SNAPSHOT gulimall 谷粒商城-聚合模块 pom gulimall-coupon gulimall-member gulimall-order gulimall-product gulimall-ware 在聚合模块配置.gitignore文件(后面上传到git会忽略部分无用的文件)
添加内容:
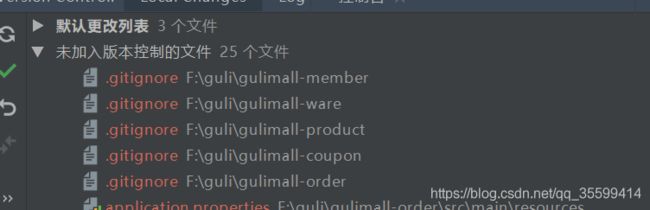
**/target/ .idea **/.getignore **/mvnw **/mvnw.cmd **/.mvn忽略完后变少了
然后将这些剩下的文件纳入版本控制(有文件改变则会显示)
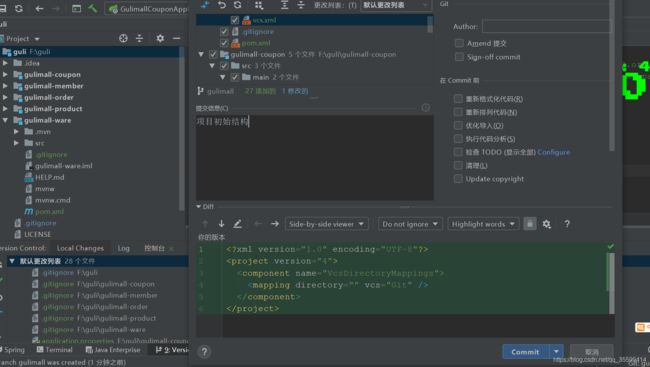
最后把创建好的项目基本框架都提交到github上:
先提交到本地仓库:(commit提交)
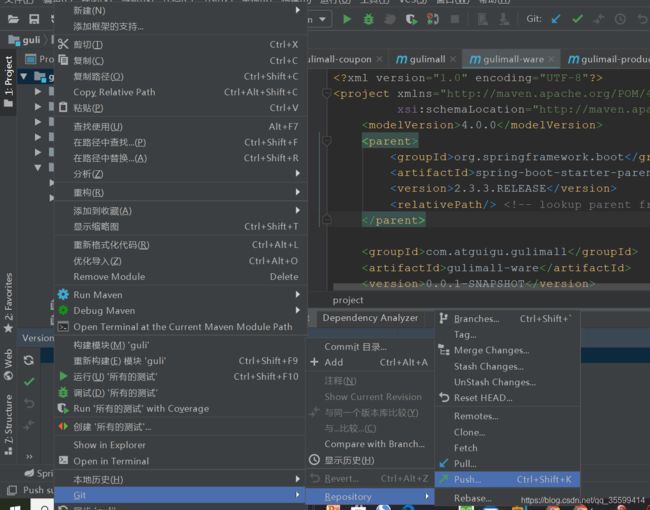
再将他push上去:
然后选择刚才提交到本地仓库的项目push即可
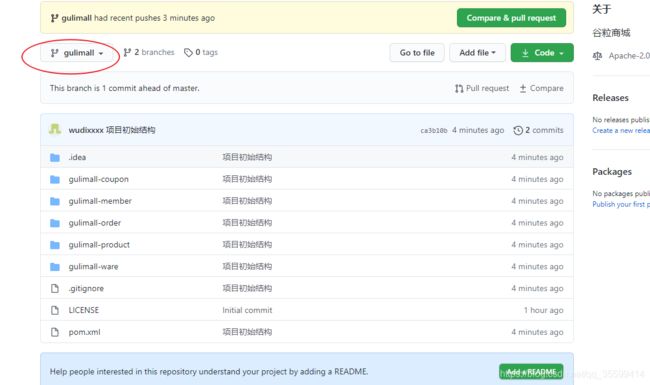
查看发现提交成功:
我们开发使用分支gulimall,等后面开发完再合并到主分支
(其实git的操作个人觉得命令会更准确点)