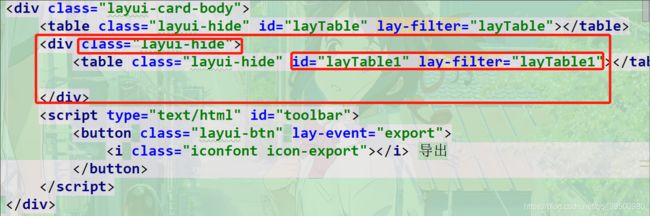
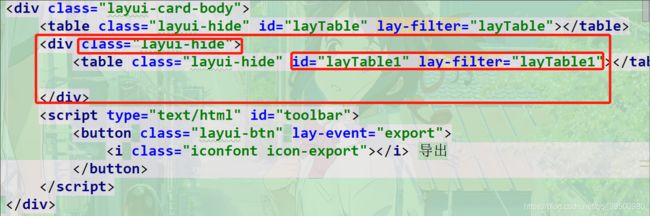
1.创建‘导出’按钮,多创建一个隐藏的div数据表格table:


2.点击‘导出’按钮,调用事件时,重新获取数据渲染到隐藏的表格中。
limit设为多少则最多可以导出多少,具体根据自身情况去定,也可以不分页,重写一个导出的后台接口。我这里为了省事用的同一个接口。(这里为了方便设置导出的样式,用的是layui第三方插件excel.js。和这个没关系)
3.相关layui代码:
//原分页table
layui.use(['table','form','excel'], function() {
var form = layui.form;
var excel = layui.excel;
form.render();
table = layui.table;
//渲染表格
var ins = table.render({
elem: '#'+Manage.elem,
url: Feng.ctxPath + Manage.url,
toolbar: '#toolbar',
title:'满意度评价区划统计',
defaultToolbar: ['filter'],
page: { // 支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], // 自定义分页布局
groups: 5, // 只显示 1 个连续页码
first: false, // 不显示首页
last: false // 不显示尾页
},
cols: defaultColunms,
id: 'Reload',
limit:10,limits: [5,10,20,30,50,100,200,500],
initSort:{
field:'sort',
type:'desc'
}
});
//头工具栏导出事件
table.on('toolbar('+Manage.elem+')', function(obj){
if(layEvent === 'export'){
//搜索条件
var areaName = $('#areaName');
var orgName = $('#orgName');
var dataSource = $('#dataSource');
var appraise_date_end = $('#appraise_date_end');
var appraiseDateQuantum = $('#appraiseDateQuantum');
//获取导出数据
var ins1 = table.render({
elem: '#layTable1',
title:'满意度评价区划统计',
url: Feng.ctxPath + Manage.url,
page: true,
cols: defaultColunms,
id: 'Reload1',
limit:50,
where: {
areaName: areaName.val(),
orgName: orgName.val(),
appraiseDateQuantum: appraiseDateQuantum.val(),
dataSource: dataSource.val()
},
done:function (res) {
// 1. 数组头部新增表头
res.data.unshift({
areaName:'区划名称',
satisfactionEvaluationAmount:'满意度评价总数量',
myd1:'非常不满意',
myd2:'不满意',
myd3:'基本满意',
myd4:'满意',
myd5:'非常满意',
satisfactionRate:'满意率'
});
var data = res.data;
// 2. 如果需要调整顺序,请执行梳理函数
var data = excel.filterExportData(data, [
'areaName',
'satisfactionEvaluationAmount',
'myd1',
'myd2',
'myd3',
'myd4',
'myd5',
'satisfactionRate'
]);
//设置每列宽度px,对应excel的列
var colConf = excel.makeColConfig({
'A': 100,
'B': 100,
'C': 100,
'D': 100,
'E': 100,
'F': 100,
'G': 100,
'H': 100
}, 80);
excel.exportExcel({
sheet1: data
}, '满意度评价区划统计.xlsx', 'xlsx',{
extend: {
'!cols': colConf
}
}
); }
});
}
});