浅谈Android动画之属性动画ValueAnimator和ObjectAnimator
前言
动画的使用 是 Android 开发中常用的知识
本文将详细介绍 Android 动画中 属性动画的原理 & 使用
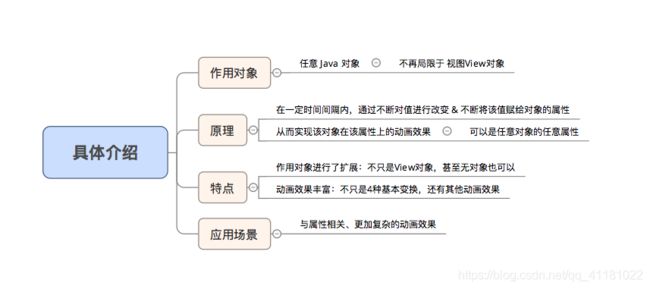
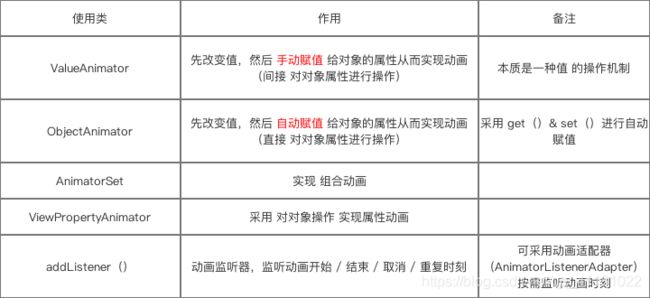
简介
具体使用

而我们主要使用的就是ValueAnimator和ObjectAnimator类
ValueAnimator:可以设置开始值和结束值来动态改变view的移动位置
ObjectAnimator:功能更加强大,可以控制位移、透明度、旋转、缩放。
ValueAnimator的使用
实例说明:
1.设置布局文件在activity_main.xml修改
2.设置动画在MainActicity.java中修改
// 创建动画作用对象:此处以Button为例
buttonValue.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// ValueAnimator.ofInt()内置了整型估值器,直接采用默认的.不需要设置,即默认设置了如何从初始值 过渡到 结束值
ValueAnimator valueAnimator = ValueAnimator.ofInt(0,999);
// 设置动画运行的时长
valueAnimator.setDuration(5000);
// 设置动画延迟播放时间
valueAnimator.setStartDelay(100);
// 设置动画重复播放次数 = 重放次数+1
// 动画播放次数 = infinite时,动画无限重复
valueAnimator.setRepeatCount(1);
// 设置重复播放动画模式
// ValueAnimator.RESTART(默认):正序重放
// ValueAnimator.REVERSE:倒序回放
valueAnimator.setRepeatMode(ValueAnimator.RESTART);
//将改变的值手动赋值给对象的属性值:通过动画的更新监听器
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
// 获得改变后的值
Integer value = (Integer) valueAnimator.getAnimatedValue();
buttonValue.setText(""+value);
}
});
// 启动动画
valueAnimator.start();
}
});
效果图
ObjectAnimato的使用
1、单一动画
旋转
实例说明:
1.设置布局文件在activity_main.xml修改
2.设置动画在MainActicity.java中修改
// 创建动画作用对象:此处以Button为例
private Button buttonSpin;
// 动画作用的对象的属性是旋转
objectAnimator4 = ObjectAnimator.ofFloat(imageView,"rotation",0F,360F);
buttonSpin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AnimatorSet animatorSet = new AnimatorSet();
//执行objectAnimator4
animatorSet.playSequentially(objectAnimator4);
// 设置动画运行的时长
animatorSet.setDuration(5000);
// 启动动画
animatorSet.start();
效果图
渐变
实例说明:
1.设置布局文件在activity_main.xml修改
2.设置动画在MainActicity.java中修改
// 创建动画作用对象:此处以Button为例
private Button buttonSpin;
// 动画作用的对象的属性是透明度alpha
// 动画效果是:常规 - 全透明 - 常规
objectAnimator1 = ObjectAnimator.ofFloat(imageView,"alpha",1F,0F,1F);
buttonSpin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AnimatorSet animatorSet = new AnimatorSet();
//执行objectAnimator1
animatorSet.playSequentially(objectAnimator1);
// 设置动画运行的时长
animatorSet.setDuration(5000);
// 启动动画
animatorSet.start();
效果图
平移
实例说明:
1.设置布局文件在activity_main.xml修改
2.设置动画在MainActicity.java中修改
// 创建动画作用对象:此处以Button为例
private Button buttonSpin;
// 动画作用的对象的属性是X轴平移
objectAnimator2 = ObjectAnimator.ofFloat(imageView,"translationX",0F,300F);
buttonSpin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AnimatorSet animatorSet = new AnimatorSet();
//执行objectAnimator2
animatorSet.playSequentially(objectAnimator2);
// 设置动画运行的时长
animatorSet.setDuration(5000);
// 启动动画
animatorSet.start();
效果图
缩放
实例说明:
1.设置布局文件在activity_main.xml修改
2.设置动画在MainActicity.java中修改
// 创建动画作用对象:此处以Button为例
private Button buttonSpin;
// 动画作用的对象的属性是X轴缩放
objectAnimator5 = ObjectAnimator.ofFloat(imageView,"scaleX",0F,4F,2F);
buttonSpin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AnimatorSet animatorSet = new AnimatorSet();
//执行objectAnimator5
animatorSet.playSequentially(objectAnimator5);
// 设置动画运行的时长
animatorSet.setDuration(5000);
// 启动动画
animatorSet.start();
效果图

在上面的讲解,我们使用了属性动画最基本的四种动画效果:透明度、平移、旋转 & 缩放
即在ObjectAnimator.ofFloat()的第二个参数String property传入alpha、rotation、translationX 和 scaleY 等blabla
| 属性 | 作用 |
|---|---|
| Alpha | 控制View的透明度 |
| TranslationX | 控制X方向的位移 |
| ScaleX | 控制X方向的缩放倍数 |
| TranslationY | 控制Y方向的位移 |
| ScaleY | 控制Y方向的缩放倍数 |
| Rotation | 控制以屏幕方向为轴的旋转度数 |
| RotationX | 控制以X轴为轴的旋转度数 |
| RotationY | 控制以Y轴为轴的旋转度数 |
2、叠加动画
各个属性动画同时进行
实例说明:
1.设置布局文件在activity_main.xml修改
2.设置动画在MainActicity.java中修改
/ imageView = findViewById(R.id.imageView);
buttonTogether = findViewById(R.id.buttonTogether);
buttonSequentially = findViewById(R.id.buttonSequentially);
buttonValue = findViewById(R.id.buttonValue);
buttonSpin = findViewById(R.id.buttonSpin);
// 动画作用的对象的属性是透明度alpha
// 动画效果是:常规 - 全透明 - 常规
objectAnimator1 = ObjectAnimator.ofFloat(imageView,"alpha",1F,0F,1F);
// 动画作用的对象的属性是X轴平移
objectAnimator2 = ObjectAnimator.ofFloat(imageView,"translationX",0F,300F);
// 动画作用的对象的属性是y轴平移
objectAnimator3 = ObjectAnimator.ofFloat(imageView,"translationY",0F,200F);
// 动画作用的对象的属性是旋转
objectAnimator4 = ObjectAnimator.ofFloat(imageView,"rotation",0F,360F);
// 动画作用的对象的属性是X轴缩放
objectAnimator5 = ObjectAnimator.ofFloat(imageView,"scaleX",0F,4F,2F);
// 动画作用的对象的属性是y轴缩放
objectAnimator6 = ObjectAnimator.ofFloat(imageView, "scaleY", 2F,4F);
buttonTogether.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AnimatorSet animatorSet = new AnimatorSet();
//同时经行objectAnimator2,objectAnimator3,objectAnimator4动画
animatorSet.playTogether(objectAnimator2,objectAnimator3,objectAnimator4);
// 启动动画
animatorSet.start();
}
});
效果图
3、顺序动画
各个属性动画同时进行
实例说明:
1.设置布局文件在activity_main.xml修改
2.设置动画在MainActicity.java中修改
imageView = findViewById(R.id.imageView);
buttonTogether = findViewById(R.id.buttonTogether);
buttonSequentially = findViewById(R.id.buttonSequentially);
buttonValue = findViewById(R.id.buttonValue);
buttonSpin = findViewById(R.id.buttonSpin);
// 动画作用的对象的属性是透明度alpha
// 动画效果是:常规 - 全透明 - 常规
objectAnimator1 = ObjectAnimator.ofFloat(imageView,"alpha",1F,0F,1F);
// 动画作用的对象的属性是X轴平移
objectAnimator2 = ObjectAnimator.ofFloat(imageView,"translationX",0F,300F);
// 动画作用的对象的属性是y轴平移
objectAnimator3 = ObjectAnimator.ofFloat(imageView,"translationY",0F,200F);
// 动画作用的对象的属性是旋转
objectAnimator4 = ObjectAnimator.ofFloat(imageView,"rotation",0F,360F);
// 动画作用的对象的属性是X轴缩放
objectAnimator5 = ObjectAnimator.ofFloat(imageView,"scaleX",0F,4F,2F);
// 动画作用的对象的属性是y轴缩放
objectAnimator6 = ObjectAnimator.ofFloat(imageView, "scaleY", 2F,4F);
buttonSequentially.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AnimatorSet animatorSet = new AnimatorSet();
//按顺序执行
animatorSet.playSequentially(objectAnimator1,objectAnimator2,objectAnimator3,objectAnimator4,objectAnimator5,objectAnimator6);
// 设置动画运行的时长
animatorSet.setDuration(5000);
// 启动动画
animatorSet.start();
}
});
效果图
参考文章:
https://blog.csdn.net/carson_ho/article/details/72909894
https://blog.csdn.net/MakerCloud/article/details/82082124