vue项目中遇到的问题:之解决token失效的方法
1.解决token失效的方法
常见问题2:
2.字体多行显示不了的解决办法:
{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
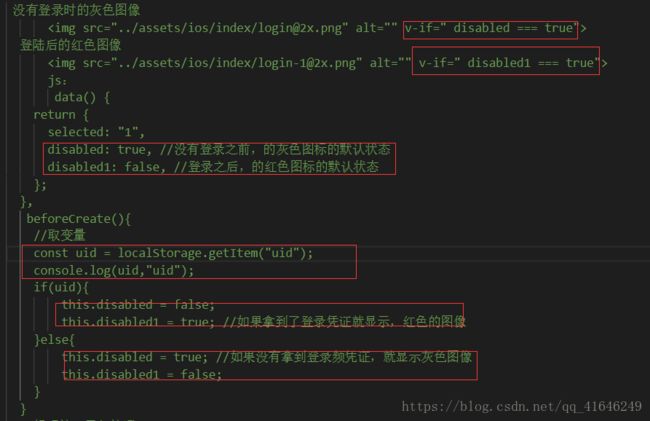
3. tab栏的图像自动识别,登录状态,未登录是灰色的图标,登陆后是红色图标
4. 点击按钮 :“展示” 与 “收起” 的功能
html:
关注我们
Follow us

- 扫一扫
- iphone版下载

- 扫一扫
- Andriod
联系方式
Contact information
 北京公司
北京公司
 www.x.com
www.x.com 010-872
010-872
 北京市朝阳区
北京市朝阳区
css:
/* 关注我们 */
#aboutUs .us {
text-align: center;
margin-top: 5rem;
}
#aboutUs .us h3 {
font-size: 2.5rem;
font-family: PingFangSC-Medium;
font-weight: bold;
color: #2e2e2e;
}
#aboutUs .us h5 {
font-size: 1.5rem;
font-family: PingFangSC-Regular;
font-weight: 400;
color: #a4a4a4;
line-height: 2rem;
}
/* 扫码下载 */
#aboutUs .ERMA {
display: flex;
flex-direction: row;
padding: 2.5rem 0 5rem 0;
}
#aboutUs .ERMA .left,
#aboutUs .ERMA .right {
width: 50%;
text-align: center;
font-size: 1.4rem;
font-family: PingFangSC-Regular;
font-weight: 400;
color: #2e2e2e;
line-height: 2rem;
}
#aboutUs .ERMA li img {
width: 10rem;
height: 10rem;
}
/* 联系信息 */
#aboutUs .information {
width: 100%;
height: 23rem;
background: url("../../../assets/ios/aboutUs/information.png") no-repeat;
background-size: 100%;
color: #fff;
font-family: PingFangSC-Medium;
font-weight: 500;
}
#aboutUs .information .title {
padding: 4rem 0 3rem 0;
text-align: center;
}
#aboutUs .information .title h3 {
font-size: 2.2rem;
font-weight: 400;
}
#aboutUs .information .title h5 {
font-size: 1.3rem;
font-weight: 400;
}
#aboutUs .information .cont {
padding: 0 2rem 0 2rem;
font-size: 1.3rem;
font-family: PingFangSC-Medium;
font-weight: 500;
}
#aboutUs .information .cont img {
width: 2.5rem;
height: 2.5rem;
vertical-align: bottom;
}
#aboutUs .information .cont .two li {
width: 48%;
display: inline-block;
}
#aboutUs .information .cont .two li span {
display: inline-block;
}
js:
5. a标签 超链接的写法:
菜鸟教程
data: {
url: 'http://www.runoob.com'
}
在这里 href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。
另一个例子是 v-on 指令,它用于监听 DOM 事件:
修饰符
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
6.双向数据绑定
在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:
{{ message }}
7. v-model 指令用来在 input、select、text、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
以下实例在用户点击按钮后对字符串进行反转操作:
{{ message }}
缩写
v-bind 缩写
Vue.js 为两个最为常用的指令提供了特别的缩写:
v-on 缩写