第2天Menu菜单和PopupWindow窗口
第2天Menu菜单
- 常用的菜单
- 1.系统菜单OptionsMenu
- 步骤流程:1
- 2.上下文菜单ContextMenu
- 3.弹出菜单
- 4,PopupWindow
- 课后作业
- 技能1:微信聊天
- 技能2:底部弹出窗体
- 技能3
常用的菜单
| 菜单 | 显示菜单 | 事件监听 |
|---|---|---|
| 系统菜单 | onCreateOptionsMenu | onOptionsItemSelected |
| 上下文菜单 | AlertDialog.Builder() | setSingleChoiceItems() |
1.系统菜单OptionsMenu
步骤流程:1
1.在res下面创建一个menu文件夹,并新建一个xml文件作为OptionMenu的布局文件
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--showAsAction属性:always总是 never 从不 ifroom 能显示就显示 默认是nerver-->
<item android:id="@+id/blue" android:title="蓝色" app:showAsAction="never" ></item>
<item android:id="@+id/red" android:title="红色" > </item>
<item android:id="@+id/green" android:title="绿色" ></item>
</menu>
2.Activity重写onCreateOptionsMenu加载资源文件
3.Activity重写onOptionsItemSelected加设置事件监听
//步骤2:Activity重写onCreateOptionsMenu加载资源文件
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.options_menu,menu);
return super.onCreateOptionsMenu(menu);
}
//步骤3:Activity重写onOptionsItemSelected设置事件监听
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id=item.getItemId();
switch (id){
case R.id.blue:
textView.setTextColor(Color.parseColor("#2239A2"));
break;
case R.id.green:
textView.setTextColor(Color.parseColor("#1BA233"));
break;
case R.id.red:
textView.setTextColor(Color.parseColor("#A21C31"));
break;
}
return super.onOptionsItemSelected(item);
}
注意:一个Activity只有一个系统菜单
2.上下文菜单ContextMenu
1.在res下面创建一个menu文件夹,并新建一个xml文件作为ContextMenu的布局文件,我们复用上面的menu布局
2.Activity重写onCreateConextMenu加载资源文件
3.Activity重写onConextItemSelected设置事件监听
4.为控件添加长按属性并将菜单绑定到这个控件上:registerForContextMenu(控件)
public class MainActivity extends AppCompatActivity {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.text);
//TODO 为控件添加长按属性并将菜单绑定到这个控件上
registerForContextMenu(textView);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
getMenuInflater().inflate(R.menu.options_menu, menu);
super.onCreateContextMenu(menu, v, menuInfo);
}
@Override
public boolean onContextItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id) {
case R.id.blue:
textView.setTextColor(Color.parseColor("#2239A2"));
break;
case R.id.green:
textView.setTextColor(Color.parseColor("#1BA233"));
break;
case R.id.red:
textView.setTextColor(Color.parseColor("#A21C31"));
break;
}
return super.onContextItemSelected(item);
}
}
注意:长按绑定的控件+可以为任意一个view设置上下文菜单
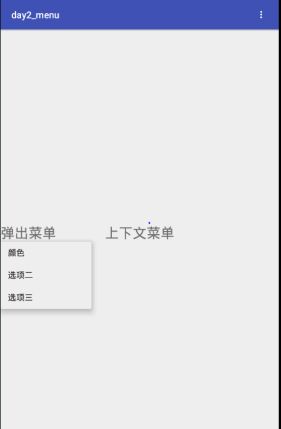
3.弹出菜单
1.实现流程:
步骤1:在res下面创建一个menu文件夹,并新建一个xml文件作为PoupMenu的布局文件。
步骤2:把PopupMenu相关逻辑封装到showPopupMenu()方法中,包含PopupMenu的实例化、布局设置、显示、添加MenuItem的点击监听及响应等
步骤3:为控件设置事件监听直接调用showPopupMenu()方法
2.代码
(1)xml布局文件:activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main2Activity"
android:gravity="center">
<TextView
android:id="@+id/popup_tv"
android:text="弹出菜单"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
(2)Java代码:Main2Activity.java
public class Main2Activity extends AppCompatActivity {
private TextView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
view = (TextView) findViewById(R.id.popup_tv);
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupMenu();
}
});
}
//TODO 弹出菜单
public void showPopupMenu(){
//TODO 1:创建对象
//参数一 上下文 参数二 菜单显示在指定控件的下方
PopupMenu popupMenu= new PopupMenu(this,view);
//TODO 2:记载布局
popupMenu.inflate(R.menu.options_menu);
//TODO 3:事件监听
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int id=item.getItemId();
switch (id){
case R.id.blue:
view.setTextColor(Color.parseColor("#2239A2"));
break;
case R.id.green:
view.setTextColor(Color.parseColor("#1BA233"));
break;
case R.id.red:
view.setTextColor(Color.parseColor("#A21C31"));
break;
}
return false;
}
});
//TODO 4:显示
popupMenu.show();
}
}
注意:弹出菜单,默认弹出的位置在控件view的下方
4,PopupWindow
Activity的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".PopWindowActivity"
android:orientation="vertical"
>
<RelativeLayout
android:background="#C0CCCC"
android:layout_width="match_parent"
android:layout_height="50dp"
>
<TextView
android:gravity="center_vertical"
android:textColor="#585656"
android:textSize="20sp"
android:layout_marginLeft="30dp"
android:text="微信"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
<ImageView
android:id="@+id/add"
android:layout_alignParentRight="true"
android:layout_marginRight="30dp"
android:layout_marginTop="11dp"
android:src="@drawable/star"
android:layout_width="30dp"
android:layout_height="30dp" />
</RelativeLayout>
</LinearLayout>
Activity的代码布局
package com.example.day002;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageView;
import android.widget.PopupWindow;
public class PopWindowActivity extends AppCompatActivity {
private ImageView add;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_pop_window);
add = findViewById(R.id.add);
add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//创建对象
PopupWindow popupWindow = new PopupWindow(PopWindowActivity.this);
//加载布局
View inflate = LayoutInflater.from(PopWindowActivity.this).inflate(R.layout.pop_layout, null);
//设置三要素,缺一不可.
popupWindow.setContentView(inflate);
popupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setWidth(600);
//设置外部点击取消
popupWindow.setOutsideTouchable(true);
//设置弹出的位置
popupWindow.showAsDropDown(add,0,0);
}
});
}
}
弹出窗体的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#45494A"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:textColor="#fff"
android:textSize="20sp"
android:text="发起群聊"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="5dp"
android:background="#fff">
</View>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:textColor="#fff"
android:textSize="20sp"
android:gravity="center"
android:text="发起群聊"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="5dp"
android:background="#fff">
</View>
</LinearLayout>
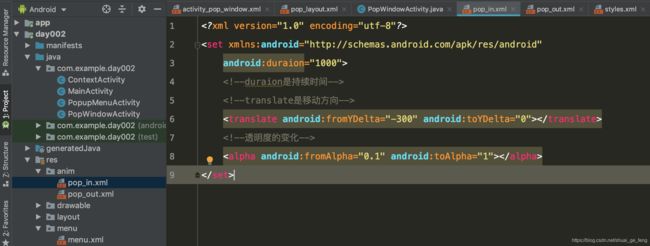
popupWindow.setAnimationStyle(R.style.pop_window);
最终版java代码
package com.example.day002;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
public class PopWindowActivity extends AppCompatActivity {
private ImageView add;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_pop_window);
add = findViewById(R.id.add);
add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//创建对象
PopupWindow popupWindow = new PopupWindow(PopWindowActivity.this);
//加载布局
View inflate = LayoutInflater.from(PopWindowActivity.this).inflate(R.layout.pop_layout, null);
TextView textView = inflate.findViewById(R.id.text_1);
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(PopWindowActivity.this, "呵呵", Toast.LENGTH_SHORT).show();
}
});
//设置三要素,缺一不可.
popupWindow.setContentView(inflate);
popupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
popupWindow.setOutsideTouchable(true);
//设置窗体的透明度
WindowManager.LayoutParams attributes = getWindow().getAttributes();
attributes.alpha = 0.5f;
getWindow().setAttributes(attributes);
popupWindow.setAnimationStyle(R.style.pop_window);
//设置取消的监听
popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
WindowManager.LayoutParams attributes1 = getWindow().getAttributes();
attributes1.alpha = 1f;
getWindow().setAttributes(attributes1);
}
});
View inflate1 = LayoutInflater.from(PopWindowActivity.this).inflate(R.layout.activity_main, null);
popupWindow.showAtLocation(inflate1, Gravity.CENTER,0,0);
}
});
}
private void method2() {
//创建对象
PopupWindow popupWindow = new PopupWindow(PopWindowActivity.this);
//加载布局
View inflate = LayoutInflater.from(PopWindowActivity.this).inflate(R.layout.pop_layout, null);
//设置三要素,缺一不可.
popupWindow.setContentView(inflate);
popupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
popupWindow.setOutsideTouchable(true);
View inflate1 = LayoutInflater.from(PopWindowActivity.this).inflate(R.layout.activity_main, null);
popupWindow.showAtLocation(inflate1, Gravity.BOTTOM,0,0);
}
private void method1() {
//创建对象
PopupWindow popupWindow = new PopupWindow(PopWindowActivity.this);
//加载布局
View inflate = LayoutInflater.from(PopWindowActivity.this).inflate(R.layout.pop_layout, null);
//设置三要素,缺一不可.
popupWindow.setContentView(inflate);
popupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setWidth(600);
//设置外部点击取消
popupWindow.setOutsideTouchable(true);
//设置弹出的位置
popupWindow.showAsDropDown(add,0,0);
}
}
课后作业
技能1:微信聊天

实现微信界面布局,去除Activity的标题,底部导航实现切换颜色变化,顶部点击+号使用popupwindow弹出窗体(弹出窗体中包括添加联系人和清空联系人),长按item项的时候弹出对话框提示用户删除,点击item的时候跳转到聊天界面Activity。
评分标准:
0,布局90%相似(10分)
1,去除标题(10分)
2,点击+弹出窗体(10分)
3,底部导航切换使用selector实现(10分)
4,ListView加载数据(10分)
5,点击弹出窗体的添加数据向ListView中添加数据(10分)
6,点击弹出窗体的清空数据,ListView中的数据清空(10分)
7,长按ListView中item项弹出对话框提示是否删除,点击确定删除(10分)
8,点击Listview中item项跳转到另外一个聊天界面的Activity(10分)
9,实现下图中发现图标右侧红点小消息(10分)
10,点击发现按钮,右侧红点消失(10分)
技能2:底部弹出窗体
创建一个项目,里面有一个按钮,点击按钮从底部弹出popwindow,高150 宽200,popwindow中有在这里插入图片描述3个按钮,点击按钮 改变背景颜色
评分标准:
1,创建工程(10分)
2,创建popwindow(20分)
3,设置popwindow宽高(20分)
4.添加按钮(10分)
5.点击按钮改变颜色(20分)
6,弹出窗体的时候背景半透明,窗体消失的时候,背景恢复(20分)
技能3
(1)效果如图所示,点击+号弹出窗体,弹出窗体中有添加好友/扫一扫
(2)点击添加好友和扫一扫的时候,分别吐司对应的内容
(3)底部导航,实现切换效果
(4)长按ListView中的item项的时候弹出菜单或窗体,内容为设为置顶和删除
(5)当点击删除的时候,将该项从ListView中删除
(6)当点击置顶的时候,将该条消息置顶