android---ListView之Arraydapter适配器
ListView故名思意:列表视图的意识,什么时列表视图呢?即以一个列表的形式存储视图!!!
首先我们查看API文档说明,看看API文档对他的介绍:
public class ListView extends AbsListViewA view that shows items in a vertically scrolling list. The items come from theListAdapterassociated with this view.
上面这段话的意思大致时:一个视图作为子项目显示在一个竖直滚动的列表中,这些和视图相关子项目应该来之ListAdaper中。
也就是说:ListView中的每一个子项目视图应该来至于ListAdaper中
好吧,既然API文档都说了和ListAdaper相关那我们在点击查看下ListAdaper的API说明吧!
ListAdaperAPI文档介绍
public interface ListAdapter extends AdapterExtended
Adapterthat is the bridge between aListViewand the data that backs the list. Frequently that data comes from a Cursor, but that is not required. The ListView can display any data provided that it is wrapped in a ListAdapter.
这段话的意思大致时:ListAdapter继承Adapter是连接底部的一个listView和背后数据的一个桥梁,这些数据经常来至于Cursor类,(也就是说经常适用于展示数据库查询到的数据),但这些数据不一定来至于Cursor类,这个列表视图可以展示任何来至于列表适配器的数据!!
也就是说:ListAdapter是一个连接要展示的数据和ListView的一个桥梁,并且ListView经常是用于展示数据库中的数据,ListVIew可以展示任何来之于列表适配器的数据!!
心累啊,本来英语就不好,还要强行翻译~~!
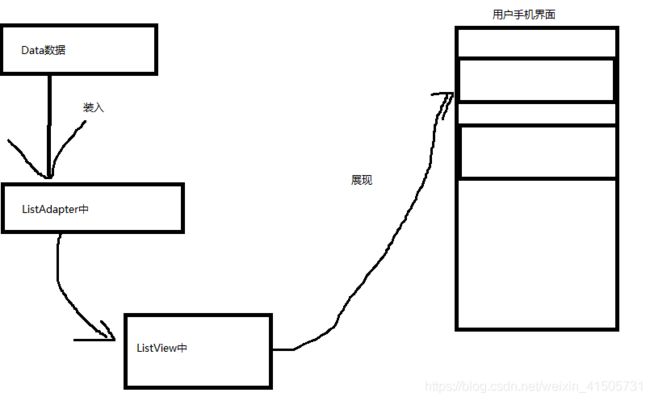
好了我们来梳理下这个两个API文档到底向我们传递了什么信息吧!
嘿嘿,图画的些许潦草~~
好了,既然API文档说明了ListAdapter是连接要展示的数据和ListView之间的桥梁,那下面我们就来了解下ListAdapter.
首先我们查看该接口的方法有哪些吧
/**
返回一共要显示多少项的数据,即设置ListView一共要显示多少多少项
@return int 返回ListView一共要显示多少项
*/
int getCount() :
/**
获取绑定指定下标的ListView中的数据对象
*/
Object getItem(int position) :返回指定项设置的数据对象
/**
返回指定ListView下标中指定下标的项的id
*/
long getItemId(int position) :
/**
*/该接口已知实现子类一共7个类!!
ArrayAdapter
该实现类主要使用显示TextView的视图列表,如果要实现其他不是TextView类型的视图,则我们需要复写该类的getItemView方法,来返回不同的视图。
第一种用法---在string.xml文件中定义要显示的文本信息:
layout.xml文件:
strings.xml文件
ArrayAdapter
- admin-001
- admin-001
- admin-001
- admin-001
- admin-001
- admin-001
- admin-001
- admin-001
- admin-001
- admin-001
- admin-0?1
MainActivity.java文件
package com.example.arrayadapter;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout);
}
}
显示效果:
该方法的主要关键点在于在listView中设置android:entries="@array/arrayList"属性,该属性引用我们在string中定义资源文件
第二种方法使用系统的布局资源文件和字符数组:
layout.xml文件:
MainActivity.java代码:
package com.example.arrayadapter;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout);
ArrayAdapter aa = new ArrayAdapter(this,
R.layout.support_simple_spinner_dropdown_item,
new String[]{"1","2","3","4"});
ListView listView = findViewById(R.id.listView);
listView.setAdapter(aa);
} 显示的效果:
R.layout.support_simple_spinner_dropdown_item该布局文件是android内嵌的一个布局XML文件,该布局文件值简单定义TextView控件
该文件的源代码如下:
有源代码可知,该TextView只能单行显示,宽度显示匹配父容器...
嘿嘿,既然我们已经知道了源码,那么完全可以仿写一个~~
首先仿写一个布局文件
layout2.xml文件:
在上面文件我们定义了一个Button,并为其设置颜色字体
MainActivity.xml文件
package com.example.arrayadapter;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout);
ArrayAdapter aa = new ArrayAdapter(this,
R.layout.layout2,
new String[]{"a","b","c","d"});
ListView listView = findViewById(R.id.listView);
listView.setAdapter(aa);
}
} 运行程序,观察效果:
第三种用法---自定义TextView视图:'
layout.xml
该XML文档用于MainActivity的显示的UI界面,该XML文档中只定义了一个ListView,ID为:listView
layout_2.xml
该ListView用于作为ListView中每一项显示的界面,该外层容器视图是一个LinearLayout,而在其里面有两个View,一个时TextView,另一个是Button,Id分别为testView_002,btu.
MainActivity.java
package com.example.arrayadapter;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout);
//创建一个数据,该数组是ArrayAdapter适配器的数据主要来源
String[] strs = {"admin-001","admin-002","admin-003",
"admin-004","admin-005","admin-006",
"admin-007","admin-008","admin-009"};
//创建一个数组适配器
//第一个参数:当前Activity的对象
//第二个参数:要引用的布局文件的资源ID
//第三个参数:应用布局文件中TextView的id
//第三个参数:TextView中要显示的数据
ArrayAdapter aa = new ArrayAdapter(this,R.layout.layout2,R.id.textView_002,strs);
//获取资源视图中listView对象
ListView listView = findViewById(R.id.listView);
//设置数组适配器
listView.setAdapter(aa);
}
} 运行效果图:
总结:
- ArrayAdapter适配器只是用来改变ListView中每一项中某个控件中的显示的文本内容
- 当传入的数据不是String,而是其他类型的数据时,显示的文本内容为该对象的toString方法返回字符串