- 2025制造业进销存软件解析:6款主流软件功能+价格对比
制造业中小企业的进销存管理需要兼顾效率、成本和合规性。本文基于2025年市场调研,精选6款主流软件(ZohoBooks、用友U8+、金蝶云星空、SAPBusinessOne、QuickBooksCommerce、简道云),从功能适配性、价格竞争力、行业场景覆盖等维度进行全面对比,助力企业精准选型。一、制造业进销存管理的核心需求生产流程协同:BOM管理、工单跟踪、工序进度可视化库存精准管控:多仓库调
- SAP-ABAP:SAP外网接口调用技术全景指南
爱喝水的鱼丶
VIP详情查看专栏SAP业务学习捷径SAP-ABAP开发基础详解SAPABAPERP开发运维运维HTTP接口调用
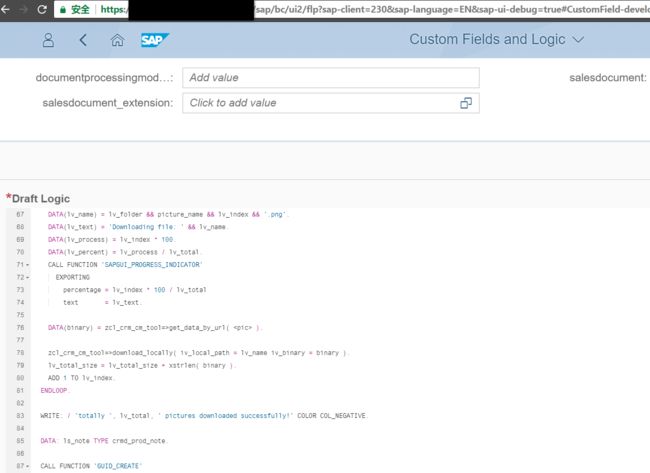
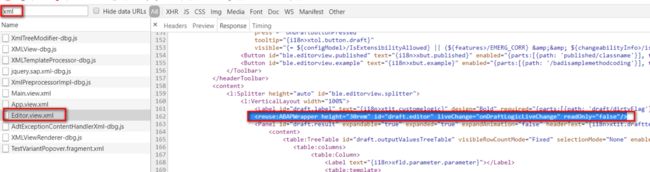
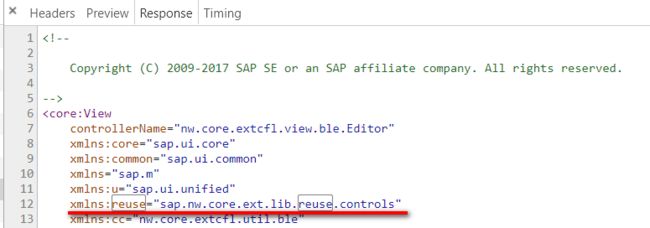
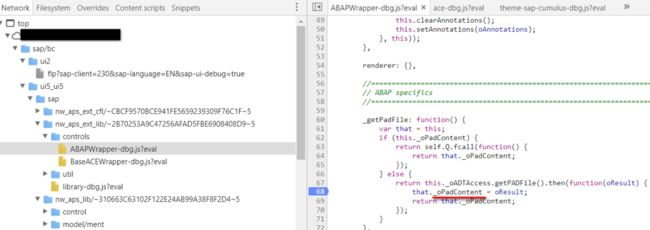
SAP外网接口调用技术全景指南1.核心调用方式对比矩阵方法类型协议支持适用场景开发复杂度维护成本典型应用案例HTTPClientREST/HTTP通用API集成★★☆低调用第三方支付接口SOAPProxySOAP/WSDL标准化Web服务★★★中银行系统对接ODataClientODataSAP生态集成★★☆低Fiori应用数据扩展PI/PO中间件多协议转换企业级复杂集成★★★★高跨系统业务流程编
- SAP-ABAP:SAP采购模块(MM-PUR)学习指南
爱喝水的鱼丶
VIP详情查看专栏SAP业务学习捷径SAP-ABAP开发基础详解ABAPSAPERP运维SAP采购业务学习
Ⅰ.模块全景图采购管理需求计划供应商协同采购执行财务集成采购申请/MRP供应商评估/合同订单/收货/发票应付账款Ⅱ.核心配置矩阵2.1组织结构配置对象事务码配置关系业务影响示例值采购组织OX01分配公司代码跨法人采购1000-US工厂OX18链接采购组织库存管理2000-CH采购组OME9指定采购专家责任划分PG01-IT采购2.2单据类型配置单据类型配置路径关键字段审批策略应用场景标准采购订单M
- 鸿蒙Next,图片上传01(扩展02截图保存到相册)-组件截图另通过沙箱保存到相册
harmonyos
1.componentSnapShot组件截图的get方法,得到PixelMap像素图像数据@ohos.arkui.componentSnapshot(组件截图)-UI界面-ArkTSAPI-ArkUI(方舟UI框架)-应用框架-华为HarmonyOS开发者//进行截图constpixelMap=awaitcomponentSnapshot.get('share')2.ImagePacker打包P
- stressapptest交叉编译(ARM64)
单车少年ing
arm64linux
一、代码下载:https://github.com/stressapptest/stressapptest二、编译:cdstressapptest#注意:XXX是你的目标主机。也就是你交叉编译工具链gnu前缀。比如你的交叉编译工具链是:aarch64-linux-gnu-gcc,那XXX就是aarch64-linux-gnuCC="xxx/aarch64-unknown-linux-gnu-gcc
- JavaScript 性能优化实战【详细指南】
AI筑梦师
JavaScriptjavascript性能优化开发语言
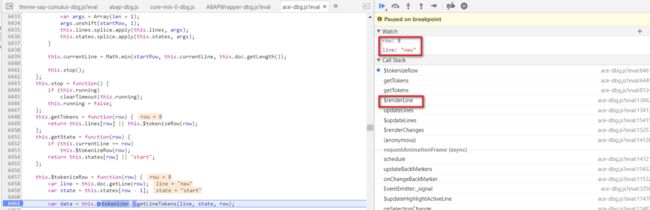
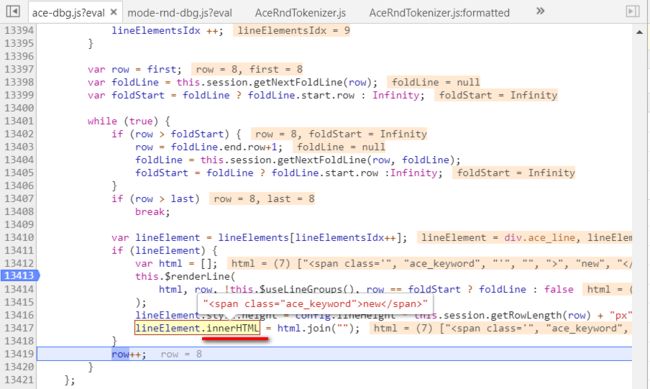
#JavaScript性能优化实战#JavaScript性能优化实战JavaScript作为现代Web开发的核心技术,其性能优化涉及多个层面,包括计算效率、DOM操作、异步处理、内存管理、网络请求优化等。随着Web发展,越来越多的新技术(如WebAssembly、OffscreenCanvas、StreamsAPI、V8TurboFan优化等)正在提升JavaScript的性能。本指南涵盖从基础优
- 【进阶编程】Roslyn 解析 C# 语法树(Syntax Tree)的节点详解
de之梦-御风
技术.net进阶编程c#
Roslyn解析C#语法树(SyntaxTree)的节点详解Roslyn解析C#代码后会生成一棵语法树(SyntaxTree),其中每个代码元素(类、方法、变量等)都是一个语法节点(SyntaxNode)。在Roslyn中,语法树的核心结构包括:SyntaxTree(语法树)SyntaxNode(语法节点)SyntaxToken(语法标记,如关键字、标点符号)SyntaxTrivia(额外信息,如
- ES中_cat/nodes返回结果参数的解释以及性能调优指南
Elastic开源社区
elasticsearch运维调优ES全文检索ES角色
文章目录1、Elasticsearch`_cat/nodes?v`字段详解2、常用字段说明3、`node.role`字段详解4、示例输出5、其他可选参数6、总结1、Elasticsearch_cat/nodes?v字段详解在Elasticsearch中,_cat/nodesAPI用于查看集群中所有节点的信息。通过添加?v参数,可以返回带有表头的详细输出,便于理解每个字段的含义。以下是_cat/no
- python ERA-5气象数据NetCDF格式解析(一)
自动驾驶探索站
python图像算法开发python开发语言算法数据分析
ERA-5气象数据NetCDF格式解析(一)1功能2数据来源3代码4测试数据1功能 读取并解析.nc文件(NetCDF)中的信息;2数据来源 ERA-5气象数据下载网址:https://cds.climate.copernicus.eu/cdsapp#!/search3代码#ERA-5气象数据.nc格式解析importosimportnetCDF4asNcimportnumpyasnpfrom
- python 导包
amaicsdn
python
__init__.pyisneededunderthepackagewhereyouwanttoputyourownpyfilesorthisdirectorywontberecongnisedasapythonpackage__init__.pycanbeemptyfileusefillpathyoucanaccessthedefinedmethodmethodunder__init__.pyc
- 一文掌握python异常处理(try...except...)
程序员neil
pythonpython开发语言
目录1、基础结构2、try块3、except块4、else块5、finally块6、自定义异常7、抛出异常8、常用的内置异常类型1)、Exception:捕捉所有异常。2)、BaseException:所有异常的基类。通常不应该直接捕获这个类的实例,除非你确实打算捕获所有异常。3)、SyntaxError:Python语法错误,比如拼写错误或不正确的语句结构。4)、ImportError:尝试导入
- 【Java】已解决:`java.sql.SQLSyntaxErrorException: SQL`
屿小夏
javasql开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- 基于.NET MVC实现H5页面调用手机摄像头扫描二维码完整方案
Bart_Lu
.netmvc
一、前言在移动端Web开发中,二维码扫描功能已成为常见需求。本文将介绍如何在ASP.NETMVC框架下,通过HTML5技术调用手机摄像头实现二维码扫描功能,并提供完整的代码实现方案。二、技术选型前端库:使用ZXing-js(支持浏览器二维码解析)后端框架:ASP.NETMVC5浏览器API:MediaDevicesAPI三、实现步骤1.准备工作在MVC项目中引入所需库:html运行HTML2.创建
- turfijs合并相邻或者相交多边形
库库的写代码
arcgis
文章目录前言合并多边形一、安装turf二、加载高德三、绘制图形四、计算交点六、绘制图像七、效果前言合并多边形一、安装turfnpmi@turf/turf二、加载高德AMapLoader.load({key:"你的key",//申请好的Web端开发者Key,首次调用load时必填version:"2.0",//指定要加载的JSAPI的版本,缺省时默认为1.4.15plugins:["AMap.Pol
- 通过css和js实现流星雨效果
郭宝
Web前端
页面代码:============================流星雨============================import"./css/style.css"exportdefault{name:'HelloWorld',data(){return{msg:'WelcometoYourVue.jsApp'}},mounted(){this.shootingStar();},meth
- AI 革命再提速:从 Manus 封停到 OpenAI 开源,技术竞赛与伦理博弈下的产业变局
zhz5214
AI人工智能开源智能体aiAI编程AI写作
2025年3月,人工智能领域迎来戏剧性转折。继DeepSeek以开源策略搅动市场后,新兴AI公司Manus的官方X账号因涉嫌关联加密货币诈骗被平台封禁,引发轩然大波。而在封禁事件发酵不到一周,OpenAI连夜发布AgentSDK与ResponsesAPI,以开源姿态强势回应。这场技术竞赛与伦理博弈交织的产业变局,正将AI革命推向新的临界点。一、技术突围与平台博弈:Manus事件的双重隐喻Manus
- SAP访问外围系统(http/https)
对,就是哥
ABAPhttp网络协议网络
1、308PermanentRedirect(错误)没解决,如果有高手解决请留言非常感谢交流。外围系统要改URL访问地址,Postman访问时通的没有任何问题,通过ABAP程序调用报错308PermanentRedirect,使用SMICM没有查到任何错误,而且找basis查看防火墙都开着没问题。经过沟通对方提供URL地址时一级访问地址(Postman可以自动转接,abap程序不可以),最终外围系
- WHUCS-计算机系统基础(CSAPP)-Lab 1-DataLab实现
THEKOIFISH
linuxCSAPPC语言课程实验
武汉大学计算机系统基础(CSAPP)课程中datalab的实现。目录前言一、实验前的准备二、实验限制1.dlc2.btest三、代码撰写1.bitOr2.anyEvenBit3.rotateLeft4.greatestBitPos5.leastBitPos6.subOK7.satMul38.divpwr29.float_abs10.float_i2f四、编译执行总结前言DataLab是《深入了解计
- 移动端Canvas实现手写签名
不知名靓仔
canvas
引言在移动应用开发中,手写签名功能的集成已经成为许多业务场景的标配,比如电子合同签署、医疗记录确认或是物流配送签收等。本文将详细阐述如何在移动端实现手写签名,包括技术选型、具体实现步骤以及优化建议,帮助开发者快速上手并构建高质量的手写签名体验。技术选型1.使用CanvasAPIHTML5的CanvasAPI提供了在网页上绘制图形的能力,包括路径、文本、图像等,非常适合用来捕捉和展示手写签名。在移动
- 【AI热点】OpenAI新发布API技术深度洞察
碣石潇湘无限路
人工智能
以下内容基于对OpenAI最新发布的AgentAPI及相关工具的官方信息、技术演示和已有报道进行综合解读与深度分析,供您参考。本报告将围绕最新发布的ResponsesAPI(智能体核心新接口)、内置工具(websearch、filesearch、computeruse)、全新的AgentsSDK以及核心安全与可观测性机制,帮助您深入理解其原理、特性及应用价值。一、背景:为什么要推出新的AgentA
- TypeScript:为什么应该停止使用 Enum?
代码里的小猫咪
TypeScriptenum枚举
1.官方是否真的不推荐Enum?官方并没有直接说不推荐使用enum,但TypeScript团队确实在新版本中推出了一些配置和特性,使得enum在某些情况下不再是最佳选择,这导致许多开发者开始讨论“官方是不是在逐步削弱enum?”1.1事情的起因TypeScript5.5引入了--erasableSyntaxOnly这个新的编译选项。作用是:强制TypeScript代码只使用“可擦除”的类型语法,即
- 《Windows API开发》:(一)Windows编程概述
下雪就该搓雪球
一些小玩意windows
(一)Windows编程概述1、WindowsAPI简介2、Windows应用程序开发入门2.1、第一个实例程序3、WindowsAPI概要3.1、Windows数据类型3.2、WindowsAPI的功能分类4、WindowsAPI核心DLL5、Unicode和多字节5.1、字符串类型与其初始化5.2、W版本和A版本的API5.3、Unicode和ASCII的转换6、Windows程序设计规范的建
- 鸿蒙的 Stage 模型
淼学派对
harmonyos华为
鸿蒙的Stage模型在鸿蒙Next开发中,Stage模型是应用开发的核心架构之一,它为开发者提供了一种高效、灵活的方式来构建分布式应用。本文将详细介绍鸿蒙Stage模型的基本概念、应用配置文件的使用、UIAbility组件的介绍以及如何通过Stage模型开发复杂应用。一、Stage模型的基本概念(一)什么是Stage模型?Stage模型是鸿蒙HarmonyOSAPI9开始新增的应用模型,是目前主推
- 现代数据栈:秽土重生?——从 SAP x Databricks 看数据世界的轮回
数据库
由SAP官宣与Databricks合作想开去。现代数据栈(ModernDataStack)曾一度是数据行业最炙手可热的概念。Snowflake、Databricks、Fivetran、dbt……一众明星公司描绘出一个美好的未来:所有数据汇集到云端数据仓库,所有分析、BI和AI应用直接连接仓库数据,再无数据孤岛,数据流转自由,一切井然有序。但现实并没有这么美好。现代数据栈经历了一轮狂热,又在短短几年
- 项目报错 SyntaxError: Unexpected token ‘??=‘ 和node-sass报python错误;nuxt、vue项目
院人冲冲冲
前端javascript开发语言
前提:node14.21.3项目报错SyntaxError:Unexpectedtoken'??='1.仔细看错误代码位置,发现是在node_modules文件中(找来源)2.node_modules文件报错Unexpectedtoken'??='15:59:58constlist=obj[list]??=[];^^^SyntaxError:Unexpectedtoken'??='atnewScr
- 边缘计算Edge Computing
福梦
IoT
最近工作有接触到这个概念,先贴点资料在这里吧。OverviewEdgecomputingpushesapplications,dataandcomputingpower(services)awayfromcentralizedpointstothelogicalextremesofanetwork.Edgecomputingtakesadvantageofmicroservicesarchitec
- spring event发布及监听实例
weixin_33924220
java测试
序本文主要介绍下如何在spring中进行发布时间以及接收事件定义事件publicclassDemoEventextendsApplicationEvent{privateStringmessage;publicDemoEvent(Objectsource,Stringmessage){super(source);this.message=message;}publicStringgetMessag
- 在Vite创建项目中引入Sass弹出The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0
宝子卡粉
javascript前端node.js
在Vite创建项目中引入Sass弹出ThelegacyJSAPIisdeprecatedandwillberemovedinDartSass2.0.0原因分析:其实通过报错提供的链接就可以知道,sass提供的某些jsapi即将在v2.0.0的新版本中废弃了,提醒你及时更新解决方案:在配置文件vite.config.js中配置//设置scss的api类型为modern-compilercss:{pr
- Spring Boot项目中集成阿里云短信服务
山高自有客行路
#Springbootspringboot阿里云后端
1.导入阿里云依赖首先,在你的pom.xml文件中添加阿里云短信服务的Maven依赖:com.aliyundysmsapi201705252.0.24确保你已经包含了其他必要的依赖,如MySQL驱动和MyBatis:mysqlmysql-connector-javaruntimeorg.mybatis.spring.bootmybatis-spring-boot-starter2.2.0org.p
- Windows控制台函数:控制台输出函数WriteConsoleA()
闪电麦坤95
WindowsAPI控制台函数windowsc++开发语言c语言
目录什么是WriteConsoleA?函数签名参数详解返回值一个最简单的例子跟ReadConsoleA对比再试一个有趣的例子为什么传地址给lpNumberOfCharsWritten?注意事项什么是WriteConsoleA?WriteConsoleA是一个WindowsAPI函数,用来把文字写到控制台屏幕上。就像你在C++用std::cout输出东西,但它是直接跟Windows的控制台打交道。把
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数