Jenkins显示reportng测试报告
在搭建Jenkins自动化测试平台后,我们点击立即构建就可以运行测试用例了,但没有地方查看测试报告,现在写这篇博客总结怎么在Jenkins显示reportng测试报告。
在maven项目配置reportng
因为testng生成的测试报告比较丑,现在用reportng来生成测试报告,然后配置Jenkins构建完成显示测试报告。
1、在pom.xml添加reportng依赖
<dependency>
<groupId>org.uncommonsgroupId>
<artifactId>reportngartifactId>
<version>1.1.4version>
<scope>testscope>
<exclusions>
<exclusion>
<groupId>org.testnggroupId>
<artifactId>testngartifactId>
exclusion>
exclusions>
dependency>2、在testng.xml添加reportng的监听
相关代码如下:
<listeners>
<listener class-name="org.uncommons.reportng.HTMLReporter" />
<listener class-name="org.uncommons.reportng.JUnitXMLReporter" />
listeners>
<usedefaultlisteners name="false" />Jenkins配置reportng
1、为了方便在Jenkins查看测试报告,需在Jenkins安装插件“HTML Publisher Plugin”

2、然后在项目配置里添加构建后的操作,点击“添加构建后操作步骤”-publish HTML reports,如下图:

3、填写reportng生成报告的路径、报告的文件名、报表名称,保存,如下图:

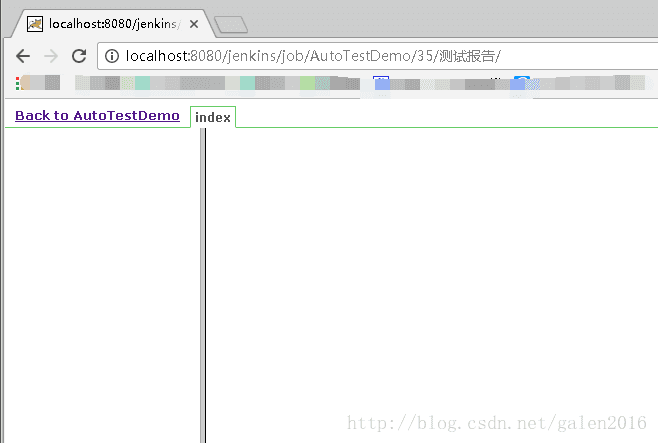
4、这时,点击立即构建,构建完成就会出现“测试报告”按钮,如下图:

此时的报告就显示了一条竖线,内容却是空的。这是因为Jenkins 1.641/1.625.3 在静态文件头中引入了Content-Security-Policy,它为保护jenkins的html/js、用户目录以及文档等,设置了非常严格的权限保护。
6、解决测试报告内容不显示的情况
### 由于Jenkins引入权限保护政策,我们在启动Jenkins时添加权限放松规则。具体如下:
(1)打开tomcat的bin目录下的catalina.bat文件

(2)添加代码:
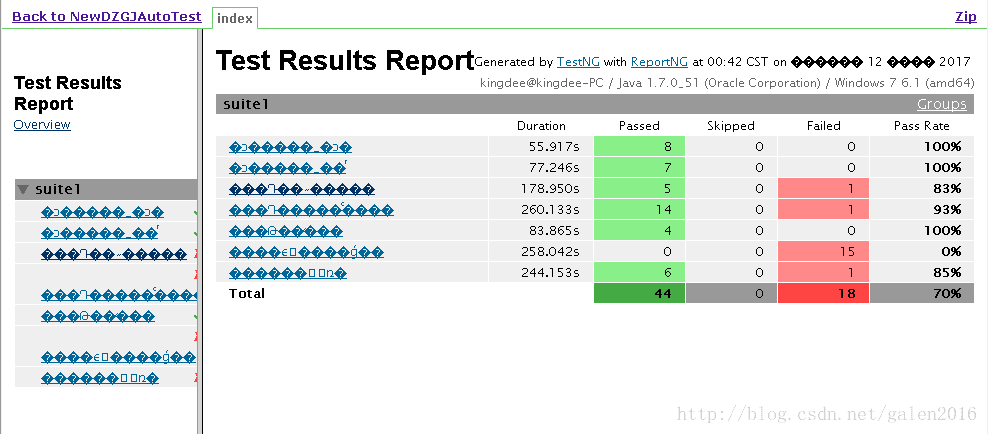
set JAVA_OPTS="-Dhudson.model.DirectoryBrowserSupport.CSP=\"sandbox; default-src 'self';\""这时测试报告显示出来了,但是又中文乱码
8、解决测试报告中文乱码
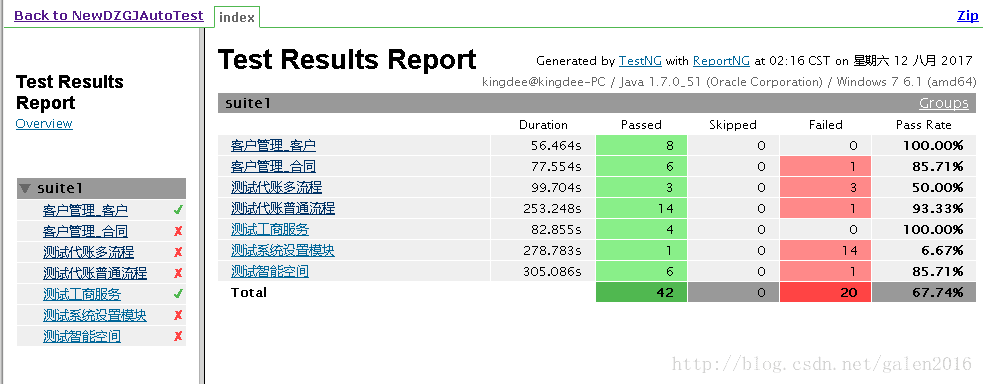
中文乱码是由于生成报告过程的代码在将模板文件替换后输出到页面时未转码导致的,解决如下:
(1)下载reportng1.1.4源码,修改AbstractReporter中的generateFile这个方法中的代码,源码如下:
protected void generateFile(File file,String templateName,VelocityContext context) throws Exception
{
Writer writer = new BufferedWriter(new FileWriter(file));
try
{
Velocity.mergeTemplate(classpathPrefix + templateName,ENCODING,context,writer);
writer.flush();
}
finally
{
writer.close();
}
}
修改后如下:
protected void generateFile(File file,String templateName,VelocityContext context) throws Exception
{
//Writer writer = new BufferedWriter(new FileWriter(file));
//encoding to utf-8
OutputStream out=new FileOutputStream(file);
Writer writer = new BufferedWriter(new OutputStreamWriter(out,"utf-8"));
try
{
Velocity.mergeTemplate(classpathPrefix + templateName,ENCODING,context,writer);
writer.flush();
}
finally
{
writer.close();
}
}已改好的jar包下载地址:
http://download.csdn.net/download/galen2016/9971792
(2)重新把reportng1.1.4的源码打成jar包,然后替换下面运行时所用的那个reportng的jar包,我的在这个目录下: