项目github地址:https://github.com/yuanalina/installAsRequired
这里必须要提前说明,前端项目的单元测试不是必须的,特别是业务型项目,增加单元测试反而会成为累赘,增加开发成本且无意义,业务型的项目需求常常变动,UI也经常更改,增加单元测试,需要在开发过程中不断更新开发测试用例,增加开发成本。但是,项目中的一些公共封装,比如公共的组件、公用的功能模块等是可以使用单元测试的。
为什么组件库需要使用单元测试
搭建完组件库的环境后,进入开发阶段,当开发完成组件,在说明文档中调试完毕后,到正式在项目中使用组件时,发现没有合适的项目或者说合适的方法去确保组件本身功能是没有问题了,再引用到项目中。毕竟组件是通过发布为npm包的形式为其他项目所使用,如果组件本身就有很多bug,那调试过程将是很繁琐的,需要不断的重复发布npm包,项目更新引用npm包,繁琐的操作浪费本就宝贵的开发时间。
因此特为组件库引入单元测试,目的在于能减少组件的bug,避免重复的发布不必要的npm包。
技术栈
组件库单元测试,使用的各技术为:karma+mocha+chai+sinon+@vue/test-utils。下面做简单介绍,并贴上个人觉得简单有效的学习链接作为参考。
karma
karma是一个测试运行器,为开发者提供高效的测试环境,主要作用是将项目运行在各种主流Web浏览器进行测试。
关于karma的学习,建议看官方文档。
组件库项目是通过vue-cli搭建的,项目生成时karma相关配置就已经设置好了,关于karma,可以先作为了解即可。
mocha
mocha是一个测试框架,兼容多种断言库,mocha的学习可以看阮一峰老师的测试框架 Mocha 实例教程进行了解。
chai
chai是一个测试断言库,所谓断言,就是对组件做一些操作,并预言产生的结果。如果测试结果与断言相同则测试通过。chai的学习可以参阅Chai.js断言库API中文文档
sinon
sinon是一个测试工具,可以使用sinon来进行模拟http等异步请求操作,作为间谍监听回调函数调用等功能来帮助我们更轻松实现测试。sinon学习参阅:sinon入门,关于模拟http请求:利用SinonJS测试 AJAX 请求例子
@vue/test-utils
@vue/test-utils是vue官方推荐的vue测试工具,使用这个工具我们可以让我们更方便的测试vue项目。官方文档:vue-test-utils
环境搭建
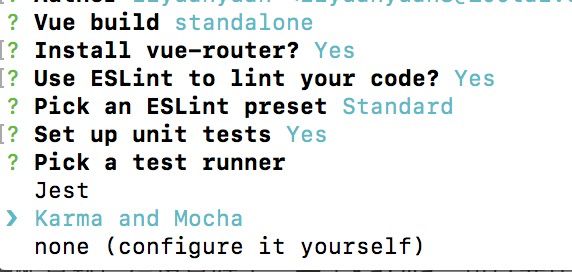
在用vue-cli构建项目时,Set up unit test输入y(yes),Pick a test runner 选择Karma and mocha即可生成单元测试开发环境
什么?你的项目生成时Set up unit test输入的是n(no)?别着急,跟着下面步骤来,搭建环境。
1、首先安装全部单元测试需要的依赖
npm i -D karma karma-webpack phantomjs-prebuilt karma-phantomjs-launcher karma-phantomjs-shim karma-chrome-launcher karma-sourcemap-loader mocha karma-mocha sinon chai sinon-chai karma-sinon-chai kbaocunrma-spec-reporter karma-coverage @vue/test-utils2、将vue-cli中关于单元测试的相关文件copy到项目相应位置
3、修改package.json,增加单元测试启动命令
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run"4、修改、增加chrome运行环境
安装chrome相关依赖
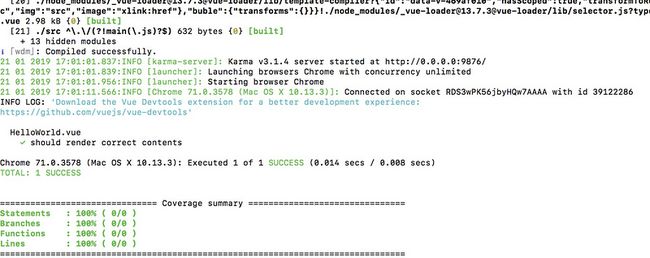
npm i -D chromedriver karma-chrome-launcher到这里环境就搭建完毕了,在src/components目录中增加一个HelloWorld.vue,执行npm run unit命令就可以将单元测试跑起来啦
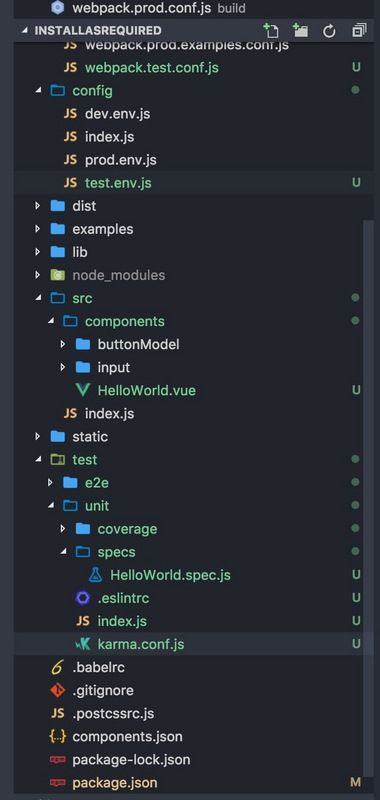
目录结构:
测试用例开发示例
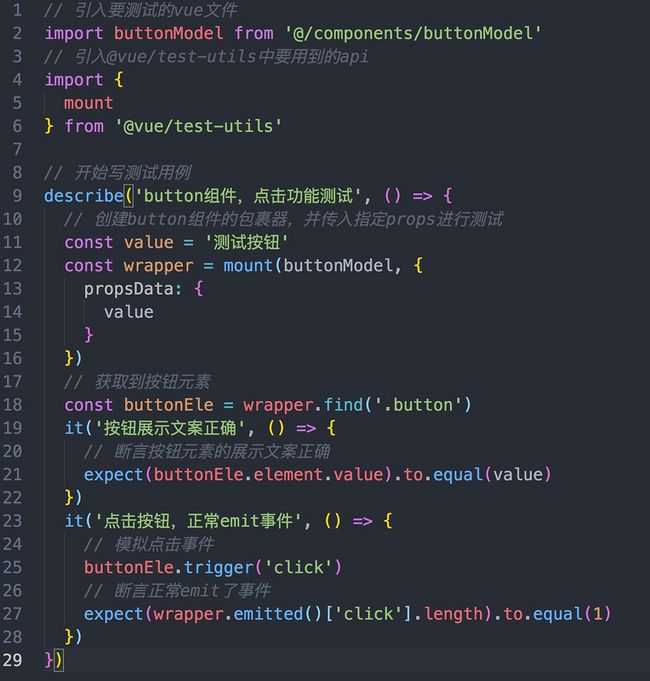
环境搭建完成就可以进行测试用例的开发了,这里以button组件为例示范测试用例如何开发
在test/unit/specs目录中创建一个以.spec.js结尾的文件,在文件中引入需要测试的.vue文件即可
踩过的坑
不得不说,从搭建单元测试到开发环境到完成测试用例开发,真的是踩坑无数。。。这里做一个小小汇总,希望当你开发中遇到类似问题能对你有所帮助,也作为我个人的一个记录
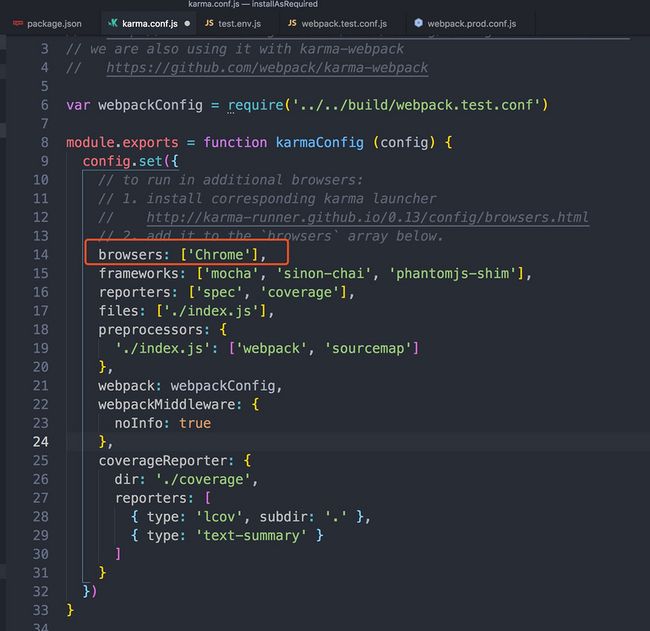
1、karma.conf.js中的browsers参数需要改成Chrome,并安装chrome相关依赖;
2、要测试的vue组件有依赖其他第三方插件,需要在@vue/test-utils中引入localVue,并将第三方插件注册到localVue中,mount挂载组件生成wrapper时,将localVue作为参数传递;
3、要测试的组件引入element-ui,除了要在localVue中注册外,还需引入@vue/test-utils的config,并进行配置:
config.stubs.transition = false
config.stubs['transition-group'] = false4、使用了element-ui的按钮等元素,绑定原生事件(比如点击事件)时,加上.native:@click.native="click"
5、有异步的内容,比如延时定时器,不要忘记done(),否则不会被捕获;
还有很多不知为何会发生的错误,也许是我的打开方式不对?小伙伴们开发中有好的方法欢迎指正~~
本文结束啦~希望对你有所帮助。。学无止境,与诸君共勉~~