CSS3弹性伸缩布局盒(Flexible Box)模型
1.前言
CSS3中引入的布局模式Flexbox布局,主要是让容器有能力让其子项目能够改变其宽度、高度(甚至顺序),以最佳的方式填充可用空间(适配所有类型的现实设备和屏幕大小)。
Flexbox布局功能主要有以下几点:
- 屏幕和浏览器窗口大小改变时可以灵活调整布局
- 指定伸缩项目沿着主轴或侧轴按比例分配额外空间(伸缩容器额外空间),来调整项目大小。(注意,额外空间的概念要理清楚!)
- 指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间
- 指定如何将垂直于元素布局周的额外空间分布到该元素的周围
- 控制元素在页面上的布局方向
- 可以在浏览器渲染周不按照文档流先后顺序重排伸缩项目顺序
2.Flexbox模型中术语:
1.主轴和侧轴

- 主轴、主轴方向:伸缩容器的主轴,伸缩项目主要沿着这条轴进行布局,但是!不一定是水平的,取决于justify-content属性,取值为column时,主轴方向为纵向的。
- 主轴起点、主轴终点:伸缩项目放置在伸缩容器内从主轴起点向主轴终点方向。
- 主轴长度、主轴长度属性:伸缩项目在主轴方向的宽度或高度就是项目的主轴长度,哪个宽度或高度属性对着主轴就由它决定。
- 侧轴、侧轴方向:与主轴垂直的方向,取决于主轴方向。
- 侧轴起点、侧轴终点:填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
- 侧轴长度、侧轴长度属性:伸缩项目在侧轴方向的宽度或高度就是项目的侧轴长度,哪个宽度或高度属性对着侧轴就由它决定。
2.伸缩容器和伸缩项目:
伸缩容器:通过display属性显示地给一个元素设置为flex或inline-flex,这个容器就是一个伸缩容器!设置为flex的容器被渲染为一个块级元素,设置为inline-flex的容器将被渲染为一个行内元素。
伸缩项目:一个伸缩容器的内容具有零个以上的伸缩项目,伸缩容器的每个子元素都会成为一个伸缩项目。
3.伸缩容器的属性:
- 伸缩流方向:指伸缩容器的主轴方向,决定了伸缩项目放置在伸缩容器的方向。通过flex-direction属性来设置,默认值为row。伸缩流方向和书写模式有关系,伸缩项目根据书写模式的方向布局。
- 伸缩行换行:设置伸缩容器的伸缩项目是单行显示还是多行显示,以及决定侧轴的方向。通过flex-wrap属性来设置伸缩项目是否换行,默认为nowrap。
- 伸缩方向与换行:伸缩与换行属性flex-flow同时设定了伸缩流方向flex-direction和伸缩换行flex-wrap两个属性。是两个属性的缩写,决定了伸缩容器的主轴和侧轴。
- 主轴对齐:设置伸缩容器当前行伸缩项目在主轴方向的对齐方式,指定如何在伸缩项目之间分布伸缩容器额外空间。
- 侧轴对齐:伸缩项目可以在伸缩容器当前行的侧轴上进行对齐的方式。
- 堆栈伸缩行:定义伸缩容器中伸缩项目行在侧轴的对齐方式,类似于侧轴对齐,只不过是用来控制伸缩项目行在布局轴的堆放方式。
4.伸缩项目的属性:
一个伸缩项目是一个伸缩容器的子元素。伸缩容器中的文本也被视为一个伸缩项目。伸缩项目中内容与普通流一样。有几个属性可以调整伸缩项目的行为:
- 显示顺序:可以通过伸缩项目的显示顺序修改伸缩项目在页面中显示顺序,也可以对伸缩项目进行排序组合。
- 侧轴对齐:有两种,align-items和align-self属性!align-items可以用来设置伸缩容器中包括匿名伸缩项目的所有项目的对齐方式;而align-self主要用来单独的伸缩项目上覆写默认的对齐方式。在匿名伸缩项目中,align-self的值永远与其关联的伸缩容器的align-items的值相同。
- 伸缩性:可以将伸缩容器的额外空间分发给其伸缩项目或将它们缩小以防止伸缩项目溢出。
- 伸缩行:伸缩项目沿着伸缩容器的一个伸缩行定位。伸缩容器可以是单行的,也可以是多行的。其主要由flex-wrap属性决定。
3.Flexbox模型语法规范
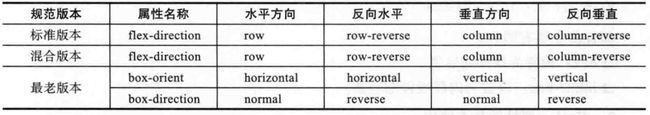
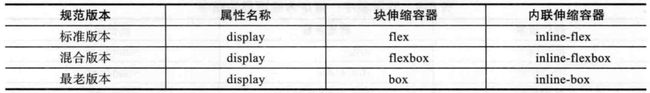
旧版本:
box:将对象作为弹性伸缩盒显示。(伸缩盒最老版本)
inline-box:将对象作为内联块级弹性伸缩盒显示。(伸缩盒最老版本)
混合版本:
flexbox:将对象作为弹性伸缩盒显示。(伸缩盒过渡版本)
inline-flexbox:将对象作为内联块级弹性伸缩盒显示。(伸缩盒过渡版本)
最新版本:
flex:将对象作为弹性伸缩盒显示。(伸缩盒最新版本)
inline-flex:将对象作为内联块级弹性伸缩盒显示。(伸缩盒最新版本)
Flexbox布局的语法规范经过多年的变更,版本众多,浏览器对语法支持度也不同,理智分清对应版本下的规范写法!!!
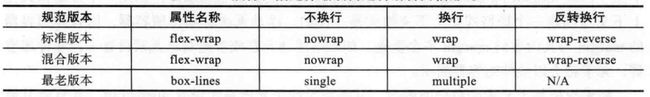
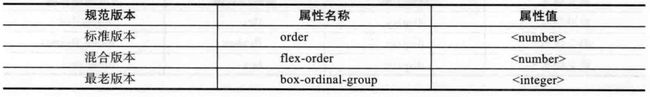
4.Flexbox模型语法变更:
参考:http://www.runoob.com/css3/css3-flexbox.html
伸缩容器:通过设置display属性将一个元素变成伸缩容器,其子元素会自动变成伸缩项目:

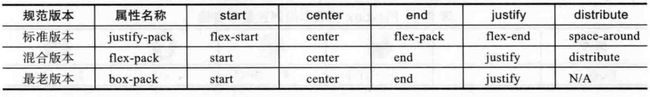
主轴对齐方式:指定伸缩项目沿主轴对齐方式,包括左对齐、中间对齐、右对齐、两端对齐和扩散对齐。(justify-content…)

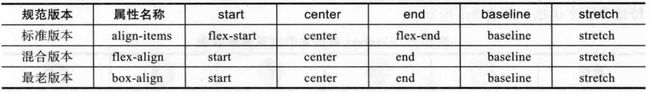
侧轴对齐方式:指定伸缩项目沿侧轴的对齐方式,包括顶边对齐、中间对齐、底部对齐、基线对齐和伸缩项目拉伸填充整个伸缩容器。

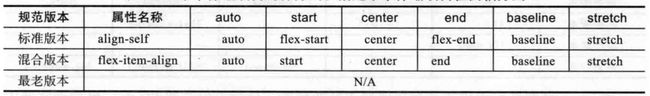
单个伸缩项目对齐方式:类似于侧轴对齐方式属性,主要用来设置伸缩项目在侧轴的对齐方式,覆盖伸缩项目在伸缩容器中侧轴的对齐方式。

伸缩项目行(堆栈伸缩行)对齐方式:只有伸缩容器设置flex-wrap为wrap时,并且没有足够的空间把伸缩项目放在同一行中。这个属性只有伸缩项目时有多行时才生效。

伸缩性:控制伸缩项目在伸缩容器中扩展或收缩伸缩项目的宽度,用来填充伸缩容器的额外空间。

那么,问题来了!你看完上面的归纳晕不晕?就问你晕不晕?反正我是晕了(◎﹏◎)
5.新版本Flexbox模型
1.伸缩容器display(用于伸缩容器)
display:flex | inline-flex;
flex:块伸缩容器
inline-flex:内联伸缩容器
注意:CSS的columns在伸缩容器上没有效果;float、clear和vertical-align在伸缩项目上没有效果。
2.伸缩流方向flex-direction(用于伸缩容器)
flex-direction:row | row-reverse | column | column-reverse ;
row:在ltr排版方式下从左向右排列,在rtl排版方式下从右向左排列
column:类似于row,不过是从上到下排列
row-reverse和column-reverse是与对应的row和column排列方向相反
主要用来创建主轴,从而定义 了伸缩项目放置在伸缩容器的方向
3.伸缩换行flex-wrap(用于伸缩容器)
flex-wrap:nowrap | wrap | wrap-reverse
nowrap:伸缩容器单行显示,在ltr和rtl排版方式下按对应方向排列;
wrap:伸缩容器多行显示,在ltr和rtl排版方式下按对应方向排列;
wrap-reverse:伸缩容器多行显示,但在ltr排版下,伸缩项目从右向左排列;rtl排版下,伸缩项目从左向右排列(和wrap相反)
主要用来定义伸缩容器里是单行显示还是多行显示,侧轴的方向决定了新行堆放的方向
4.伸缩流方向和换行flex-flow(用于伸缩容器)
flex-flow:<’flex-direction’> || <’flex-wrap’>
是伸缩流方向flex-direction和伸缩行换行flex-wrap的缩写版本
同时定义了伸缩容器的主轴和侧轴。
5.主轴对齐justify-content(用于伸缩容器)
justify-content:flex-start | flex-end | center | space-between | space-around
flex-start:伸缩项目向一行的起始位置靠齐
flex-end:伸缩项目向一行的结束为止靠齐
center:伸缩项目向一行的中间位置靠齐
space-between:伸缩项目会平均分布在行里,第一个和最后一个伸缩项目靠着开始和结束位置
space-around:伸缩项目会平均分布在行里,两端保留一半的空间
主要用来定义伸缩项目沿着主轴线的对齐方式。
6.侧轴对齐align-items(用于伸缩容器)和align-self(用于伸缩项目)
设置伸缩项目在侧轴的对齐方式有两种。一种是伸缩项目行在侧轴的对齐方式,由属性align-items控制;另一种是伸缩项目自身在侧轴的对齐方式,主要由属性align-self控制
align-items:flex-start | flex-end | center | baseline | strecth
align-self:flex-start | flex-end | center | baseline | strecthflex-start:伸缩项目在侧轴起点边的外边距紧靠在该行在侧轴起始边
flex-end:伸缩项目在侧轴终点边的外边距靠住该行在侧轴终点边
center:伸缩项目的外边距盒在该行的侧轴上居中放置
baseline:伸缩项目根据伸缩项目的基线对齐
strech:默认值,伸缩项目拉伸填充整个伸缩容器
7.堆栈伸缩行align-content
align-content会改变flex-wrap的行为。与align-items相似,但不是对齐伸缩项目,对齐的是伸缩行。
align-content:flex-start | flex-end | center | space-between | space-around | stretch
flex-start:各行向伸缩容器的起点位置堆叠
flex-end:各行向伸缩容器的终点位置堆叠
center:伸各行向伸缩容器的中间位置堆叠
space-between:各行在伸缩容器中平均分布
space-around:各行在伸缩容器中平均分布,在两边各有一半空间
strech:默认值,各行将会伸展以占用额外的空间
这个属性只有伸缩项目有多行时才生效,在flex-wrap为wrap时,并且没有足够的空间把伸缩项目行放在同一行中。该属性对每一行起作用而不是每个伸缩项目。
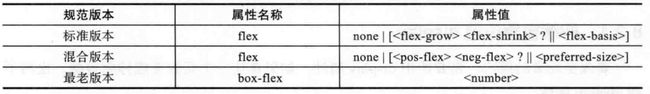
8.伸缩性flex
设置属性flex的伸缩容器会等比地按照各伸缩项目的扩展比率分配额外的空间,也会按照收缩比率缩小各伸缩项目以避免伸缩项目溢出伸缩容器
flex:none | [ <’flex-grow’> <’flex-shrink’>? || <’flex-basis’> ]
flex-grow:扩展比率
flex-shrink:收缩比率
flex-basis:伸缩基准值
flex属性可以用来指定可伸缩长度的部件:扩展比率、收缩比率和伸缩基准值
9.显示顺序order
order : number
通过order属性来改变伸缩项目出现在源文档的次序,从序号最小的组开始布局
应用:圣杯布局!顺序重组,还实现了中间列的等高效果以及页脚的黏附效果
总结:主要整理了Flexbox模型布局功能、属性术语、语法规范、各版本语法变更和新版本Flexbox模型!除此之外,还有更头疼的是浏览器兼容性,需要多次练习整理才能好好使用伸缩布局模型来解决布局问题。