翻译:疯狂的技术宅
原文: https://css-tricks.com/edge-g...
本文首发微信公众号:前端先锋
欢迎关注,每天都给你推送新鲜的前端技术文章
在2018年12月,微软宣布 Edge 将采用 Chromium 内核,这是一个为 Google Chrome 提供支持的开源项目。业内许多人对失去浏览器多样性而感到悲伤,然而我却非常高兴。官方正式的发布日期尚未公布,不过可能会在今年的某个时间公布。随着它的发布,一系列 HTML、JavaScript 和 CSS 功能将实现完全的跨浏览器支持。
现在 Windows 预览版已经可用 ,即将推出适用于 Mac 的版本。
不久前,我写了一篇题为“慢慢死亡的 Internet Explorer ”的文章。 一些人已经很幸运放弃了那个浏览器。但这并不是阻止我们回归的唯一因素。 Internet Explorer 是我们都讨厌的浏览器,Edge 本来就是很好的替代品。不幸的是,Edge 本身就是落后的。 EdgeHTML 是 Trident 的一个分支,这也是 Internet Explorer 的内核。同时微软对 Edge 方面的投资不足,导致了有其父必有其子。 Edge 的用户反馈网站倒是不错,允许开发人员投票选出他们想要实现的功能。但不幸的是,正如 Dave Rupert 吐槽的那样,在网站上投票“就像往许愿池中扔硬币一样。” 最需要的功能多年来一直没有实现。
Edge 目前有许多不支持的功能,但是这些功能在其他现代浏览器中是可用的,一旦他们进行了切换,马上就可以用了。而且它有很多不能被修补或解决的问题,所以这个版本是一个大麻烦。
值得期待的可用功能
那么这些功能究竟是什么呢?让我们在这里兴奋的做一个简述。
自定义元素和 Shadow DOM
自定义元素和 shadow DOM 允许开发人员能够得到自定义、可重用和可封装的组件。很多人都在要求这个功能。自 2014 年以来,人们一直在投票要求实现它,现在我们终于得到了。
HTML 的 details 和 summary 元素
https://codepen.io/cssgrid/em...
Javascript 的字体加载 API
对于某些人来说这有很大的意义。目前所有现代浏览器都支持 CSS font-display 属性。但是你可能仍然希望用 JavaScript 加载字体。 Zach Leatherman 解释了为什么你可能需要用 JavaScript加载字体 ,即使现在 font-display 已经得到了广泛支持。根据 Zach 的说法,这个 API 的抛弃 polyfill 非常重要,因为这个JavaScript是
[...]通常在关键路径中内联。浏览器解析和执行 JavaScript 所花费的时间实际上被浪费在了支持本机 CSS 字体加载 API 上了。“
在2018年的一篇文章中,Zach 感叹道:
[...]浏览器提供的 CSS 字体加载 API 有着相当广泛的支持并且已经存在了很长时间,但是所有人都对 Microsoft Edge 感到很遗憾。“
不会再这样了!
JavaScript 的 flat 和 flatMap
用代码片段来解释是最简单的方式,当一个数组嵌套在另一个数组中时,flat() 非常有用。
const things = ['thing1', 'thing2', ['thing3', ['thing4']]]
const flattenedThings = things.flat(2); // Returns ['thing1', 'thing2', 'thing3', 'thing4']顾名思义,flatMap() 相当于同时使用 map() 和 flat() 方法。
Node.js 11也支持这些方法。
JavaScript 的 TextEncoder和TextDecoder
TextEncoder 和 TextDecoder 是编码规范的一部分。在使用流时,它们非常有用。
JavaScript 对象的 rest 和 spread
就像数组的 rest 和 spread 属性一样。
const obj1 = {
a: 100,
b: 2000
}
const obj2 = {
c: 11000,
d: 220
}
const combinedObj = {...obj1, ...obj2}
// {a: 100, b: 2000, c: 11000, d: 220}JavaScript模块:动态导入
使用类似函数的语法,动态导入允许你在用户需要时延迟加载 ES 模块。
button.addEventListener("click", function() {
import("./myModule.js").then(module => module.default());
});CSS 的 background-blend-mode 属性
background-blend-mode 给 web 带来了 Photoshop 风格的图像处理。
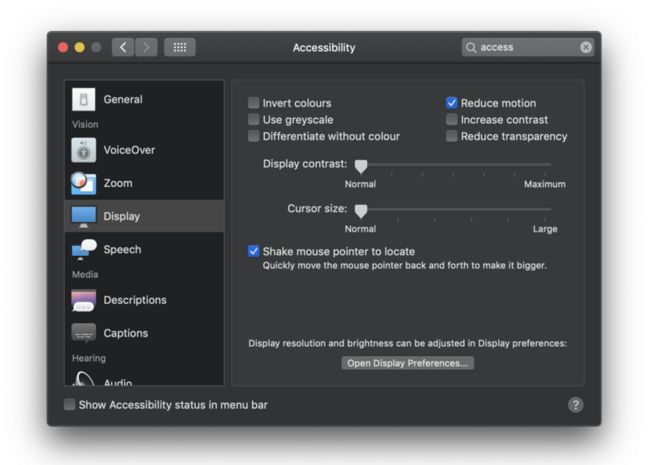
CSS prefers-reduced-motion 媒体查询
随着网络上的动画变得越来越普遍,我们要意识到到动画可能会导致某些用户出现头晕、恶心和头痛的症状。我不禁觉得不令人感到不适应该是网站的默认设置,因为并非所有用户都会知道这个设置存在。
CSS 的 caret-color 属性
这是一个相当简单的功能,可以安全、轻松地用作渐进增强功能。它允许你在文本框输入字符时设置闪烁光标的样式。
8位十六进制颜色表示法
在代码库中保持一致性很重要。这包括固定使用 RGB、十六进制或 HSL 颜色格式中的某一个。如果你的首选格式是十六进制,将会遇到问题,因为当你需要定义透明度时,就要切换到 rgba()。 Hex 现在可以包含 alpha(透明度)值。例如,ffffff80 相当于rgba(255,255,255,.5)。但是它不是最直观的颜色格式,并且也没有比 rgba() 更多的优势。
固有尺寸
这是我最渴望的一个功能。固有尺寸根据元素的内容确定大小,并在CSS中引入三个新关键字:min-content,max-content 和fit-content()。这些关键字可用于大多数通常使用长度的地方,如 height, width, min-width, max-width, min-height, max-height, grid-template-rows, grid-template-columns 和 flex-basis。
CSS 的 text-orientation 属性
与 writing-mode属性一起使用,text-orientation 可以指定文本的方向,非常值得期待。
https://codepen.io/cssgrid/em...
CSS :placeholder-shown 的伪元素
placeholder-shown 甚至可以在 Internet Explorer 中使用,但不知何故从未在 Edge 中实现。用户体验研究表明,通常应该避免使用占位符文本。但是如果你用了占位符文本,可以很方便的根据用户是否在 input 中输入文本而有条件地应用样式。
CSS 的 place-content 属性
place-content 是设置 align-content 和 justify-content 的简写。
https://codepen.io/cssgrid/em...
CSS 的 will-change 属性
will-change 属性可用于性能优化,提前通知浏览器元素 will change。 Pre-Chromium Edge实际上非常擅长处理动画,而不需要这个属性,但现在它将具有完全的跨浏览器支持。
CSS 的 all 属性
all 是一次设置所有 CSS 属性的简写。
例如,设置 button { all: unset; } 相当于:
button {
background: none;
border: none;
color: inherit;
font: inherit;
outline: none;
padding: 0;
}不幸的是,revert 关键字仍然只在 Safari 中实现了,这在某种程度上限制了以从 all 属性中获得的好处。
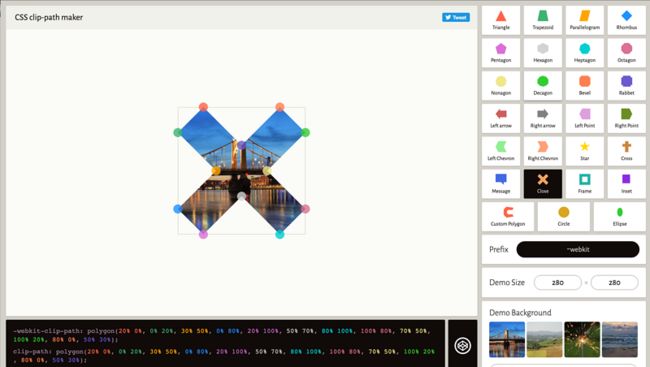
CSS 形状和剪辑路径
传统上的 web 是以矩形为中心的。毕竟它有一个盒子模型。虽然我们不再需要浮动进行布局,但我们可以创造性地用它们来围绕图像和形状对文本 shape-outside 属性进行包装。这可以和 clip-path 属性结合使用,该属性可以在形状内显示图像。
Clippy 是一个在线的 clip-path编辑器
CSS :focus-within 伪类
如果要对表单的某个输入控件在处于焦点时应用特殊样式,那么:focus-within 是你的最佳选择。
CSS 内容关键字
如果你正在使用 CSS 网格,这几乎是必不可少的。尽管开发者的投出了多达 3,920 张的选票,Edge 还是将其标记为“未计划”。
对于 flexbox 和 grid,只有 direct children 分别成为 flex 项或 grid 项。任何嵌套更深的东西都不能用 flex 或 grid-positioning 放置。用规范中的话来说,当 display:contents 应用于父元素时,“该元素必须被看作它已经在元素树中被其内容替换,“允许它们用网格或 flexbox 布局。Chris 文章中更全面的解释值得一读。
不幸的是,仍然有某些错误和其他影响可访问性的浏览器实现。
对未来更多的承诺
我们只研究了 Edge 迁移到 Chromium 时所有现代浏览器都支持的功能。也就是说,传统 Edge 的死亡也让很多其他功能越来越近了。 Edge 是唯一一个迟迟不肯支持 Web 动画 API 的浏览器,并且对 Houdini 规范完全没有兴趣。
来源: https://ishoudinireadyyet.com
对浏览器测试的影响
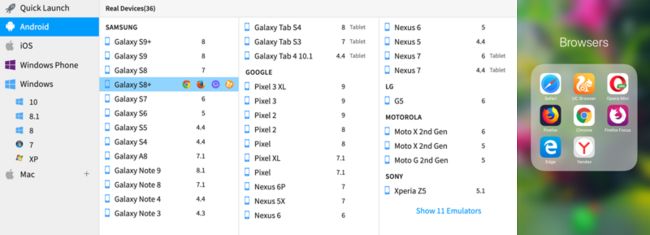
在 BrowserStack 进行中测试(左)和 iPhone 上的各种浏览器(右)
当然,对于 Web 开发人员来说,另一个巨大的优势是测试会减少。在跨浏览器测试期间 Edge 大多都会被忽视,因此 Edge 用户更有可能获得破碎的体验。这是微软决定转向 Chromium 的主要原因。如果你的网站在Chromium 浏览器中没有错误,那么在其它浏览器中可能工作的都很好。 用Edge团队的话来说,Chromium 将为我们的客户提供“更好的Web兼容性,并为所有 Web 开发减少 Web 碎片化”。各种各样的设备和浏览器使浏览器测试成为使前端开发人员的最不愉快的任务之一。 Edge 现在可供 macOS 用户使用,这对于我们在 Mac 上工作的人来说非常有用。对 BrowserStack 的需求将会略微减少。
我们会失去什么?
据我所知,SVG颜色字体将不再适用于 Edge 浏览器。其他颜色字体格式(COLR,SBIX,CBDT/CBLC)将继续有效。
其它浏览器会怎样?
不可否认,Edge 并不是最后一个低标准浏览器。 Internet Explorer 始终不支持本文提到的所有功能。如果你在俄罗斯有用户,则需要支持 Yandex。如果你在非洲有用户,则需要支持 Opera Mini。如果你在中国有用户,那么UC 和 QQ 将会是重要的测试对象。如果你不需要考虑这些区域性因素,那么现在就是放弃对 Internet Explorer 的支持并拥抱现代 Web 功能的最佳时机。很多 PC 用户完全不习惯使用 Internet Explorer。希望改进后的 Edge 能够吸引他们。 Microsoft 官方博客中标题为“把 Internet Explorer 作为默认浏览器的危险” 的文章得出结论:“Internet Explorer 是一种兼容性解决方案......大多数开发人员现在都没有在 Internet Explorer 上进行测试。”对于其它用户来说,大多数 web 看起来越来越支离破碎。该让它死掉了。
Google 是自大狂?
Web 开发人员的工作将变得更加轻松,但对微软公告的回应并非是积极的。例如,Mozilla 有一个极其悲观的回应,指责微软“正式放弃独立的互联网共享平台”。该声明称谷歌“几乎完全控制了我们在线生活的基础设施”,并且“垄断了对独特资产的控制”。它的结论是“将基本的基础在线设施的控制权交给一家公司是非常糟糕的。”
许多人已经回想到了 IE6 的时代,这是浏览器最后一次获得如此巨大的市场份额。赢得浏览器大战的 Internet Explorer 让人陷入了停滞状态。相比之下,Chrome 不断推出新功能。 Google 积极参与 W3C 和 WHATWG 的 web 标准化组织。可以说,它在这些机构中具有超大的影响力,并具有决定 web 未来形态的能力。Google 开发人员确实倾向于炒作仅在 Chrome 中发布的功能。
来自竞争者的合作
Edge 而不是新的 IE 可以帮助 web 创新。虽然它在许多领域是落后的,但它确实引领了 CSS 网格、CSS Exclusions、CSS Regions 和新的HTML导入规范。与以往完全不同,现在微软已成为全球最大的开源项目支持者之一。这意味着所有主流浏览器现在都是开源的。微软已声明他们打算成为Chromium的重要贡献者 —— 事实上,他们已经累计提交了超过300次合并。这将对 Edge 用户有很大帮助,同时也将使 Chrome、Opera、Brave和其他基于 Chromium 的浏览器用户受益。
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
![]()