今天想来写一下之前为项目搭建的国际化(i18n)功能,由于之前项目主要是使用的Vue+Element-UI,所以本文章中分别有vue-i18n和兼容element-ui的vue-i18n两种写法,大家可以按需参考。
前言
本文是基于vue进行实现的国际化功能,我假设你对vue已经有了一定的了解,并且已经拥有了属于你自己的vue项目环境,这里不做过多阐述。
如果你只是急需一个已经搭建好的i18n模版,也可以直接去我的github仓库下载我已经写好的项目模版。
vue-i18n
安装vue-i18n
npm install vue-i18n配置文件
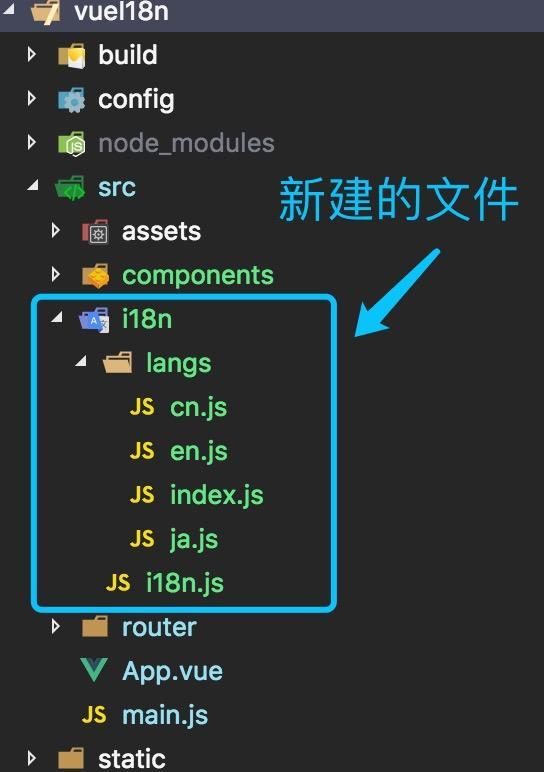
如下图创建i18n文件夹,在i18n文件夹里分别创建i18n.js、langs文件夹,在langs文件夹下面创建你的语言文件(cn.js/en.js/ja.js)和index.js文件。
语言包分别为中文/英文/日语,大家在项目中选择创建自己需要的语言包即可。
i18n.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import messages from './langs'
Vue.use(VueI18n)
//从localStorage中拿到用户的语言选择,如果没有,那默认中文。
const i18n = new VueI18n({
locale: localStorage.lang || 'cn',
messages,
})
export default i18nindex.js
import en from './en'
import cn from './cn'
import ja from './ja'
export default {
en,
cn,
ja,
}cn.js
const cn = {
message: {
'hello': '你好',
}
}
export default cn
en.js
const en = {
message: {
'hello': 'hello',
}
}
export default enja.js
const ja = {
message: {
'hello': 'こんにちは',
}
}
export default ja在配置语言包的时候,key值一定要保持统一,因为i18n是通过你的key值来切换语言的,如果key值有误,就不能正确的切换语言包,这一点千万要注意。
main.js
import i18n from './i18n/i18n'
new Vue({
el: '#app',
i18n, //加上i18n
components: { App },
template: '到此我们的i18n已经全部配置结束了,下面我们去页面中进行使用。
配置页面
HTML部分
{{$t(‘message.hello’)}}
//此时应该是中文
Js部分
methods:{
switchLang(lang) {
this.$i18n.locale = lang
//把语言保存在localStorage中
localStorage.setItem('lang',lang);
}
},到此,运行npm run dev就可以看到可以进行语言切换的项目了。
根据语言切换css
到此,我们已经实现了基本的国际化功能。但是,我们在切换语言的时候不得不面临的一个问题就是因为语言的不同,即使是同一句话,文字样式的长度也会不同。所以这时候特别容易产生一些页面样式上的结构错位,为此我们就需要根据不同语言来切换项目的css。我这边提供的思路是在最上层html的div上添加一个可以动态切换class的变量,以改变项目的父级的class名称,实现切换语言的同时切换css样式。
HTML部分
Js部分
在data中定义保存class的变量
data () {
return {
langCss:window.localStorage.getItem('lang')||'cn',
//先去取localStorage里保存的语言,如果没有,那么就默认中文
//这么做的意义是为了用户在刷新页面的时候样式不丢失。
}紧接着在我们的switchlLang函数后添加新的一行,以便在切换语言的同时切换class。
switchLang(lang) {
this.$i18n.locale = lang
localStorage.setItem('lang',lang);
this.langCss=lang;//新添加的,以便切换父级class
}Css部分
在style标签中中设置你想要的样式,我这边以改变文字颜色为例。
.en button {
color: steelblue;
}
.cn button {
color: #666;
}
.ja button {
color: seagreen;
}到此vue-i18n的内容就全部结束了,由于现在很多人在使用vue的同时会搭配Element-UI使用,所以我们在现在的基础上优化一下我们的项目,以便可以兼容Element-UI。
兼容Element-UI的i18n
参考网址
安装Element相关依赖
npm i element-ui -s
修改配置
main.js
//引入element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
store:store,
i18n,
ElementUI,//添加element-ui
el: '#app',
components: { App },
template: 'i18n.js
import Vue from 'vue';
import locale from 'element-ui/lib/locale';
import VueI18n from 'vue-i18n';
import messages from './langs';
Vue.use(VueI18n);
//从localStorage中拿到用户的语言选择,如果没有,那默认中文。
const i18n = new VueI18n({
locale: localStorage.lang || 'cn',
messages,
})
locale.i18n((key, value) => i18n.t(key, value)) //为了实现element插件的多语言切换
export default i18n
修改语言包
// en.js
import enLocale from 'element-ui/lib/locale/lang/en'
const en = {
message: {
'hello': 'hello',
},
...enLocale
}
export default en;
// **********分割线**********
// cn.js
import zhLocale from 'element-ui/lib/locale/lang/zh-CN'
const cn = {
message: {
hello: '你好,世界',
},
...zhLocale
}
export default cn;
// **********分割线**********
// ja.js
import jaLocale from 'element-ui/lib/locale/lang/ja'
const ja = {
message: {
hello: 'こんにちは、世界',
},
...jaLocale
}
export default ja;如果console里有如⬇️警告,证明的你语言包没有配置正确,返回上一步【修改语言包】查看。
配置页面
引用组件
至此,我们就可以引入一个Element-UI的组件进行开发了,这里以dialog组件为例演示一下基于Element-UI的文字国际化方案。当然,你也可以去Element组件文档去引用一些别的组件,这全看你自己的项目需要。
我引用的是第一个dialog组件【基本用法】,引用成功后,页面如下图,这里不对组件引用做过多阐述。
Js调用
下面需要我们来手动配置一下未切换文字的语言包,配置方法同上文的【配置页面】,这里我顺便说一下,在js里调用国际化直接用this.$t(‘message.xxx’)即可,如下。
handleClose(done) {
this.$confirm(this.$t('message.confirm'))//js内部切换
.then(_ => {
done();
})
.catch(_ => {});
}github地址
到此,国际化内容全部结束,我把所有代码都放到了我的github仓库上,里面提供了vue-i18n以及兼容Element-UI的两种国际化版本。假如上文中还有哪里不明白的,可以直接下载下来参考。
如果有任何疑问或补充,欢迎在评论区给我留言讨论。
或者来我的博客看我的最新更新,我平时还会总结一些日语的小知识,喜欢日语的小伙伴也可以和我一起沟通讨论。
