- ThreeJS入门(153):THREE.Texture 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs示例threejs教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第153篇入门文章文章目录构造函数属性方法使用示例注意事项总结THREE.Te
- 133:vue+cesium 实现水波纹效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium水波纹
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第133个示例文章目录一、示例效果二、示例简介三、配置方式四、示例源代码(共200行)五、相关API参考一
- Cesium面试题1-openlayer,mapbox,cesium之间的区别
团子WebGIS
Cesium学习经验分享
https://zhuanlan.zhihu.com/p/450689556地图框架基本信息优缺点Cesium主要是实现三维地图的渲染引擎,暴露了过多了基础api。优点:唯一开源的WebGIS三维引擎;适用于Web强三维应用场景Mapbox支持二维和三维地图,使用EPSG:3857墨卡托坐标系。优点:最具美感的专题地图缺点:没有球体运用于互联网场景复杂地理信息表达,追求地图可视化效果Openlay
- ThreeJS入门(225):THREE.CSS2DRenderer 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第225篇入门文章文章目录特性构造函数方法`render(scene,came
- mapbox高阶,生成并加载等时图
gis分享者
mapbox从入门到精通mapbox生成等时加载图线面
⚕️主页:gis分享者⚕️感谢各位大佬点赞收藏⭐留言加关注✅!⚕️收录于专栏:mapbox从入门到精通文章目录一、前言1.1☘️mapboxgl.Map地图对象1.2☘️mapboxgl.Mapstyle属性1.3☘️Fill面图层样式1.4☘️symbol符号图层样式二、生成并加载等时图1.☘️实现思路2.☘️代码样例一、前言本文详细介绍如何基于mapbox-glv3.*.*版本,生成并加
- 118:vue+leaflet 设定范围,只加载显示某个区域的瓦片
还是大剑师兰特
#leaflet综合教程150+leaflet区域加载leaflet教程leaflet入门leaflet基础大剑师
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第118个示例文章目录一、示例效果图二、示例简介三、配置方式四、示例源代码(共97行)五、相关文章参考一、
- mapbox高阶,PMTiles介绍,MBTiles、PMTiles对比,加载PMTiles文件
gis分享者
mapbox从入门到精通mapboxpmtilesPMTilesMBTilesmbtiles加载
⚕️主页:gis分享者⚕️感谢各位大佬点赞收藏⭐留言加关注✅!⚕️收录于专栏:mapbox从入门到精通文章目录一、前言1.1☘️mapboxgl.Map地图对象1.2☘️mapboxgl.Mapstyle属性1.3☘️Fill面图层样式1.4☘️PMTiles介绍1.5☘️MBTiles、PMTiles对比二、加载PMTiles文件1.☘️数据准备2.☘️实现思路3.☘️代码样例一、前言本文
- 开发AR导航助手:ARKit+Unity+Mapbox全流程实战教程
Tech Synapse
arunity游戏引擎
引言在增强现实技术飞速发展的今天,AR导航应用正逐步改变人们的出行方式。本文将手把手教你使用Unity+ARKit+Mapbox开发跨平台AR导航助手,实现从虚拟路径叠加到空间感知的完整技术闭环。通过本教程,你将掌握:AR空间映射与场景理解;GPS+AR空间坐标系融合;动态路径可视化渲染;实时语音导航系统集成;多场景适配方案(室内/室外/混合)。一、技术栈与环境配置1.1开发环境准备#推荐配置Un
- GeoJSON.io 二次开发实战:踩坑记录与问题解决方案
saadiya~
前端
项目地址https://github.com/mapbox/geojson.io简介GeoJSON.io是一个由Mapbox开源的地理空间数据可视化与编辑工具,基于浏览器运行,支持绘制点、线、面等地理对象,并可导入/导出多种格式(GeoJSON、KML、CSV、WKT等)。非常适合用作地理数据标注、展示与协同编辑。最近在尝试对该项目进行二次开发时,踩到了不少“坑”,本文记录下项目本地运行及修改过程
- mapbox进阶,上传shape文件,前端解析并加载
gis分享者
mapbox从入门到精通mapbox上传shapeshp前端解析
⚕️主页:gis分享者⚕️感谢各位大佬点赞收藏⭐留言加关注✅!⚕️收录于专栏:mapbox从入门到精通文章目录一、前言1.1☘️mapboxgl.Map地图对象1.2☘️mapboxgl.Mapstyle属性1.3☘️circle点图层样式1.4☘️line线图层样式1.5☘️Fill面图层样式二、上传shape文件,前端解析并加载1.☘️实现思路2.☘️代码样例一、前言本文详细介绍如何基于
- 063:cesium设置带边界线材质(material-7)
还是大剑师兰特
#cesium综合教程200+材质cesium折线材质大剑师cesium设置材质cesium教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第063个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共89行)五、相关文章参考一、
- ThreeJS入门(143):THREE.WebGL3DRenderTarget 示例代码
还是大剑师兰特
#ThreeJS综合教程500+webgl3d大剑师threejs教程1024程序员节
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第143篇入门文章文章目录THREE.WebGL3DRenderTarget是
- WebGL入门(027):WEBGL_debug_renderer_info 简介、使用方法、示例代码
还是大剑师兰特
#webGL开发教程webgl大剑师
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。No.内容链接1Openlayers【入门教程】-【源代码+示例300+】2Leaflet【入门教
- 基于 Mapbox 实现 PyQt5上的离线地图
Trotyl15
javascripthtmlpythonqt
最好在我的博客上面看,求求惹,这对我来说真的很重要:文章在我博客上的地址:https://blog.trotyl.xyz/post/b65dbbb5/懒得看的话可以直接clone我的repo:Offline-Mapbox-in-PyQt5记得给个小星星到底是谁先流行的Folium??一点也不好用!我一共试了Folium,GoogleMap和Mapbox,Folium不能动态更新marker,Goo
- ThreeJS入门(041):THREE.CircleGeometry 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第041篇入门文章文章目录构造函数参数说明示例使用`THREE.CircleG
- 在线地图工具geojson.io
像数之间
#gis信息可视化
geojson.io是一个由Mapbox提供支持的在线地图工具,主要用于创建、编辑和共享地理空间数据,特别是基于GeoJSON格式的数据。以下是对该工具的详细介绍:1.功能特点创建和编辑地理数据用户可以通过简单的界面创建点、线和多边形等地理要素。支持直接在地图上绘制这些要素,并实时查看其GeoJSON格式的代码。提供了丰富的编辑功能,例如移动、缩放、旋转和删除要素。数据格式支持支持多种地理数据格式
- rnmapbox
gis开发
gitee
图层样式sourceID:用于样式化数据的来源。minZoomLevel和maxZoomLevel:图层解析和显示的最小和最大缩放级别。rasterOpacity:绘制图像时的透明度。rasterHueRotate:应用于栅格图像的色调旋转。rasterBrightnessMin和rasterBrightnessMax:栅格图像的最小和最大亮度。rasterSaturation:栅格图像的饱和度。
- 如今的文旅很火,推出一个文旅应用开发全栈指南,有兴趣的伙伴快来试试!
A达峰绮
经验分享python推荐算法大数据旅游
第一章技术选型与环境准备1.1现代技术栈选择依据前端框架:React18+TypeScript(含Vite构建工具)后端架构:NestJS10(Node.js20LTS)数据库:PostgreSQL15+Redis7地图服务:MapboxGLJS3.0部署环境:DockerCompose+Kubernetes1.2开发环境配置实战bash复制下载#Node环境安装(以nvm为例)curl-o-ht
- WebGIS 实时渲染学习路线
fxshy
javascript
要掌握WebGIS实时渲染这项高级技能,需要系统地学习多个技术栈,并结合实践项目来强化理解。这里提供一个详细的学习路径和实践方法,帮助你从零开始逐步深入。1.阶段式学习路线阶段1:打好基础(前端&3D渲染)目标:掌握WebGL、GIS基础,为后续进阶学习铺路✅掌握JavaScript&TypeScript(Cesium和Mapbox都用TypeScript)学习ES6+特性(Promise、asy
- ThreeJS入门(128):THREE.AnimationMixer 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第128篇入门文章文章目录构造函数属性方法使用示例使用`GLTFLoader`
- 前端开发中如何实现WebGIS数据可视化(四)——鼠标事件
canyuegongzi
技术研究gisjavascript前端typescript
前言在之前的历史文章中介绍了leaflet、mapbox、cesium三种框架下的一些基本操作(点、线、面绘制),除简单的绘制之外,日常基本开发中可能还会用到地图的事件系统(如地图点击),这篇文章先通过点位拾取的功能简单了解下三种框架下不同的事件处理。通过这篇文章,能够有这些收获:在leaflet、cesium、mapBox中如何进行鼠标事件文章中相关代码均已提交到github,欢迎star。代码
- mapbox在缓冲范围内随机生成点位
小满blue
mapboxtypescriptvue.js
import{onMounted,Ref,ref}from'vue';import{Select,InputSearch}from'ant-design-vue';importmapboxglfrom'mapbox-gl';importimgPointfrom'../../../../assets/images/map/point12.png';import*asturffrom'@turf/tu
- 【Mapbox GL JS 入门】(4)Markers and controls 标记和控件
GIS程序媛—椰子
javascript前端开发语言
目录简介分类AttributionControlFullscreenControlGeolocateControlIControlMarkerNavigationControlPopupScaleControl方法addControl(control,position?)removeControl(control)hasControl(control)getContainer()getCanvas
- mapbox基础,使用geojson加载line线图层,实现铁路黑白间隔效果
gis分享者
mapbox从入门到精通mapboxgeojsonline铁路黑白
⚕️主页:gis分享者⚕️感谢各位大佬点赞收藏⭐留言加关注✅!⚕️收录于专栏:mapbox从入门到精通文章目录一、前言1.1☘️mapboxgl.Map地图对象1.2☘️mapboxgl.Mapstyle属性1.3☘️line线图层样式二、使用geojson加载line线图层,实现铁路黑白间隔效果2.1☘️实现思路2.2☘️代码样例一、前言本文详细介绍如何基于mapbox-glv3.*.*版
- mapbox V3 新特性,添加三维球鹰眼图控件
gis分享者
mapbox从入门到精通mapbox三维鹰眼图球体地球仪
⚕️主页:gis分享者⚕️感谢各位大佬点赞收藏⭐留言加关注✅!⚕️收录于专栏:mapbox从入门到精通文章目录一、前言1.1☘️mapboxgl.Map地图对象1.2☘️mapboxgl.Mapstyle属性1.3☘️mapbox-gl-globe-minimap三维球体鹰眼控件二、添加三维球鹰眼图控件1.☘️实现思路2.☘️代码样例一、前言本文详细介绍如何基于mapbox-glv3.*.*
- sqlite3安装错误 node-pre-gyp http 403
舜岳
node.jssqlite3installerroryarnnpm
sqlite3安装错误:如图可以发现:访问https://mapbox-node-binary.s3.amazonaws.com/sqlite3/v5.0.1/napi-v6-win32-x64.tar.gz报错403我们用浏览器进去https://mapbox-node-binary.s3.amazonaws.com/sqlite3/v5.0.1/napi-v6-win32-x64.tar.gz
- Cesium实践(1)—— Hello World
迦南giser
WebGIS#Cesiumwebgiscesium
文章目录前言Cesium是什么Cesium核心类ViewerSceneEntityDataSourceCollection创建第一个Cesium应用工程搭建Cesium版helloworld总结前言工作大半年来主要的技术栈是mapbox-gl和threejs,但是作为一名GIS专业毕业生,一直对Cesium充满兴趣。Cesium不仅保持了threejs的三维绘制能力,而且内置大量渲染地理数据的AP
- 112:vue+cesium 设置镜头光晕效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium高级CesiumAPI
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第:112`篇文章文章目录一、示例效果图:二、示例介绍三、配置说明四、示例源代码(共171行)五、核心方法
- ThreeJS入门(140):THREE.Mouse 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门1024程序员节
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第140篇入门文章文章目录常量使用场景示例常量的使用总结THREE.MOUSE
- 024:vue+threeJS 创建多面几何体(PolyhedronGeometry)
还是大剑师兰特
#ThreeJS代码示例200+大剑师threejs教程threejs示例threejs基础
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第024个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共98行)五、相关文章参考一、
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =




 霓虹灯风格地图 80‘s 8-bit 诞生记 | Mapbox 地图设计思路_第5张图片](http://img.e-com-net.com/image/info9/6c3289243e3f46e2ba5574b6eb16452e.jpg)
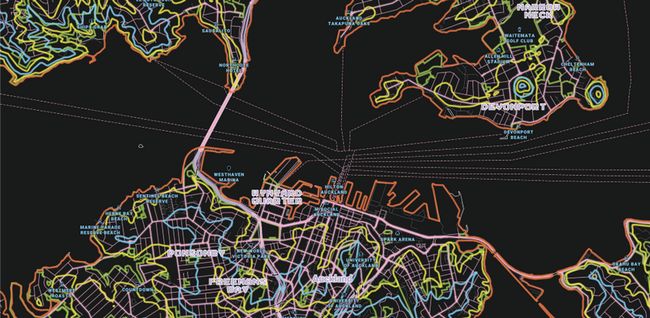
 霓虹灯风格地图 80‘s 8-bit 诞生记 | Mapbox 地图设计思路_第6张图片](http://img.e-com-net.com/image/info9/62de8ffa8be54c0bbb4f6d8e99c9ca87.jpg)
