- 【面试宝典】39道UniApp高频题库整理(附答案背诵版)
想念@思恋
java前端面试宝典面试uni-app职场和发展
1.简述什么是uniApp?uniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者用一套代码同时发布到iOS、Android、Web(包括PC和移动端浏览器)、以及各种小程序(微信、支付宝、百度、字节跳动、QQ等)和快应用等多个平台。简而言之,uniApp的宗旨是“一次开发,多处运行”。使用uniApp,开发者可以享受到Vue.js的开发体验,包括组件化开发、Vue插件支持、Vue
- python网络安全实战_基于Python网络爬虫实战
weixin_39907850
python网络安全实战
文件的操作:一般都要使用os模块和os.path模块importos.pathos.path.exists('D:\\Python\\1.txt')#判断文件是否存在abspath(path)#返回path所在的绝对路径dirname(p)#返回目录的路径exists(path)#判断文件是否存在getatime(filename)#返回文件的最后访问时间getctime(filename)#返回
- WPF学习笔记(6)——WPF+Stylet+MVVM:ListBox添加项、获取所选项、删除项、删除所选项
billy_gisboy
#WPF/MVVMwpfmvvmc#
功能描述使用Stylet框架,对WPF进行MVVM模式下的开发。不在xaml.cs中写业务逻辑,业务逻辑均在VM中,且业务逻辑只针对属性,不涉及ListBox控件。实现功能:(1)ListBox添加一个项,项具有图片、信息(2)展示一个所选项的信息(3)删除一个项(4)删除所选项实现效果首先创建学生类namespaceStyletTest.Model{publicclassStudent{////
- 第二章、three.js开发入门与调试设置;
前端小砖er
javascript开发语言ecmascript
一、轨道控制器查看物体;1、基本概念轨道控制器(OrbitControls)可以使得相机围绕目标进行轨道运动;2、代码样例//七、创建轨道控制器(相机围绕着物体捕捉视角)constcontrols=newOrbitControls(camera,renderer.domElement,)functionrender(){renderer.render(scene,camera);//请求动画帧:渲
- Vue项目 npm i 报错npm ERR! code 1
小沛9
node.jspythonnode.js
Vue项目npmi报错npmERR!code1记录一下npmi的时候报错,报错信息如下记录一下npmi的时候报错,报错信息如下npmERR!code1npmERR!pathD:\workspace\exchange\exchange-web\exchange-web-ui\node_modules\node-sassnpmERR!commandfailednpmERR!commandC:\Wind
- JVM堆(Heap)详解与工作流程分析
empti_
Java基础jvmjava
JVM堆(Heap)详解与工作流程分析1.JVM堆核心架构1.1堆内存整体布局Java堆新生代YoungGeneration老年代OldGenerationEden区Survivor区S0Survivor区S1元空间Metaspace字符串常量池1.2各区域核心参数区域默认占比JVM参数存储内容Eden区80%新生代-XX:NewRatio新创建的对象Survivor区10%新生代×2-XX:Su
- SerDes学习-提纲
Xuan.Yang
serdesserdes混合信号电路信号完整性
#记录一下学习serdes的笔记首先已有PLL的学习基础,国内serdes体系书籍比较少,大部分外文中文课程:b站,jrilee老师PLL、AIC、equalizer、CDR等均有讲解,较为系统,可按顺序学习,附主页链接:https://space.bilibili.com/1629031600/listsserdes两个很重要的东西PLLCDRDataLink/SerDesAmplifiersl
- AWS Actions - Amazon ECS Render Task Definition
宁承榕Song-Thrush
AWSActions-AmazonECSRenderTaskDefinitionamazon-ecs-render-task-definitionInsertsacontainerimageURIintoanAmazonECStaskdefinitionJSONfile.项目地址:https://gitcode.com/gh_mirrors/am/amazon-ecs-render-task-de
- nt!MiFlushSectionInternal函数分析从nt!IoSynchronousPageWrite函数到Ntfs!NtfsFsdWrite函数
sitelist
nt4源代码分析MiFlushSectionNtfsFsdWrite
第一部分:while(TRUE){KeClearEvent(&IoEvent);Status=IoSynchronousPageWrite(FilePointer,Mdl,(PLARGE_INTEGER)&StartingOffset,&IoEvent,IoStatus);1:kd>pnt!MiFlushSectionInternal+0x6f6:80a72410e8c74bfbffcallnt!
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- Unity纹理的性能优化
东邪丶
游戏开发图形学/渲染unity性能优化游戏引擎纹理贴图
https://developer.unity.cn/projects/6482ba86edbc2a116e4f27c1在Unity的储存方式大部分的纹理,Unity都会保存两份像素数据的副本:GPU内存:对应的数据对象为RenderTexture,是渲染所需的数据CPU内存:对应的数据对象为Texture,属于可选数据,又被成为可读纹理,用于读取/写入/控制像素数据在Unity不同位置的像素数据
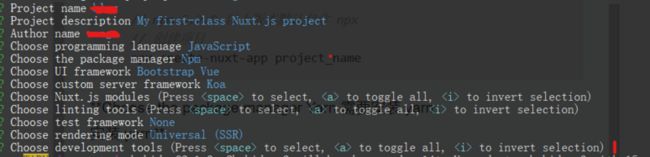
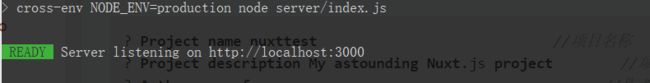
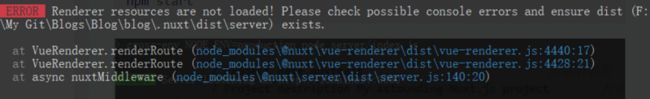
- vue-28(服务器端渲染(SSR)简介及其优势)
清幽竹客
VUEvue.jsjavascript
服务器端渲染(SSR)简介及其优势服务器端渲染(SSR)是现代网络应用的关键技术,特别是使用Vue.js等框架构建的应用。它通过在服务器上渲染初始应用状态来弥补传统单页应用(SPA)的局限性,从而提升性能、SEO和用户体验。本课程将全面介绍SSR,包括其优势以及与客户端渲染的对比。我们将为后续课程中使用Nuxt.js奠定基础,这是一个强大的框架,简化了Vue.js的SSR实现。理解服务器端渲染(S
- python+requests+excel 接口测试
鱼鱼说测试
postmanpython开发语言
1、EXCEL文件接口保存方式,如图。2、然后就是读取EXCEL文件中的数据方法,如下:1importxlrd234classreadExcel(object):5def__init__(self,path):6self.path=path78@property9defgetSheet(self):10#获取索引11xl=xlrd.open_workbook(self.path)12sheet=x
- Flask(四) 模板渲染render_template
@昵称不存在
Flaskflaskpython后端
文章目录过程详解(路由HTML模板)数据是怎么传过去的?多变量示例✅Jinja2支持条件判断、循环、模板继承:✅安全性Flask默认也会对变量进行HTML转义:{{chart|safe}}在pyecharts中怎么用?模板继承文件结构示例base.html(母板模板)index.html(子模板)login.html(子模板)过滤器宏和模板包含Flask-Login登录系统1、安装Flask-Lo
- Leetcode 3600. Maximize Spanning Tree Stability with Upgrades
Espresso Macchiato
leetcode笔记leetcode3600leetcodehardleetcode周赛456二分法DSUUF并查集
Leetcode3600.MaximizeSpanningTreeStabilitywithUpgrades1.解题思路2.代码实现题目链接:3600.MaximizeSpanningTreeStabilitywithUpgrades1.解题思路这一题核心思路就是一个二分法的思路。我们定义函数is_possible(x),表示是否存在一个树的构造,使得任意一条边的长度均不少于xxx。显然,这里有两
- Oracle 临时表空间相关操作
dazhong2012
数据库oracle数据库
一、临时表空间概述临时表空间(TemporaryTablespace)是Oracle数据库中用于存储临时数据的特殊存储区域,其数据在会话结束或事务提交后自动清除,重启数据库后彻底消失。主要用途包括:存储排序操作(如ORDERBY)的中间结果支持哈希连接(HashJoin)等复杂查询索引创建时的临时数据存储核心特点:数据非永久性,关闭数据库后自动删除不能存储永久性对象(如表、视图)独立于永久表空间管
- C++学习——C++基础知识
未来牛马之星
C++学习c++学习开发语言
1.C++语言简介1.1一个简单的C++程序#include//包含头文件iostreamusingnamespacestd;//使用命名空间stdintmain(){//cout语句,有cout和插入运算符//C形式的头文件#include//C++形式的头文件,二者效果运用建议:尽量用符合C++标准的形式,即在包含C++头文件时一般不用后缀。用户自己编写头文件,可以用.h作后缀。这样从#inc
- 洛谷日常刷题3
eurotruck
算法c++ruby3.1.2洛谷
B3696[语言月赛202301]Hello,2023题目传送门B3696难度:入门-——入门这不是简简单单吗#includeusingnamespacestd;intmain(){longlongx;cin>>x;coutusingnamespacestd;intmain(){#defineintlonglongintk;cin>>k;if(k>2){coutusingnamespacestd;
- C++基本语法与类和对象一
wangjialelele
c++
//C++兼容绝大多数C语言语法//C语言的第一个问题是命名冲突,如rand在有头文件和没有的时候#include//是inputoutputstream的缩写,是标准的输入输出流库namespacewjl{intrand=10;//可以定义变量、函数、结构体等structNode{intdata;structNode*next;};//命名空间是可以无限嵌套的//访问方式:bit::pg::ra
- spark写入hive表问题
qq_42265026
sparkhive大数据
1、httpclient发送post请求,当返回的数据过大时,报错socketclosed这个原因是客户端主动将连接关闭,根本原因是将httpclient。execute的返回结果closeableResponse作为a方法的返回结果,在b方法中进行解析虽然在b方法中没有关闭closeableResponse,但是在a方法中返回closeableResponse后,会进行httppost.real
- django 数据库迁移指令
CrazyDemo
#django框架web框架
#rbac/models.pyclassRole(models.Model):...classUser(models.Model):#name=models.CharField(max_length=12)#password=models.CharField(max_length=12)roles=models.ManyToManyField(Role)#直接写对应的类名,字符串形式反射是找不到的
- spark解析压缩包数据,写入到hive表中
dbbigdata
spark大数据hive
spark解析xxxxx.tar.gz形式的压缩包。压缩包里面是一个个的json文件或者zip的文件,zip里面是json文件。先用spark读取tar.gz的路径,然后开流传给newTarArchiveInputStream(newGZIPInputStream(file))去处理,大概的代码如下defmain(args:Array[String]):Unit={valroot:String=a
- C++分发器
IT灰猫
c++开发语言
以调用某个算法为例,该算法有一个确定的函数Process,其参数不确定,返回值确定为bool类型,当然Process的返回值也可用模板进行替换,实现更灵活的返回值。#pragmaonce#include#include#include#include#include#includeclassAlgorithmDispatch{public:templatestd::shared_ptralgori
- c++17标准std::filesystem常用函数
C++ 老炮儿的技术栈
c++算法开发语言c语言数据库visualstudiogit
std::filesystem是C++17引入的标准库,用于处理文件系统操作,提供了跨平台的文件和目录操作能力。以下是一些常用的函数和类:一、路径操作(std::filesystem::path)cpp运行#includenamespacefs=std::filesystem;//路径构造与分解fs::pathp="C:/data/file.txt";p.parent_path();//返回目录路
- 【数字后端】- 什么是NDR规则?
LogicYarn
数字后端硬件架构
NDR是指与工艺库的默认规则(DR)不同的特殊物理规则:常见的有:间距规则(spacing):增加信号线与邻近线之间的距离,降低Crosstalk串扰。线宽规则(width):加宽信号线,降低电阻和电感,提高信号驱动能力金属层指定:指定使用低电阻或低串扰的金属层(如高层金属)端点规则:如加强端点接触等为什么要有NDR?这就要提到金属的EM(电迁移electro-migration)问题。由于电子的
- nacos配置文件快速部署另一种方法
谢平康
nacos
提交nacos配置的另一种一种方法,批命令/shell:以下脚本直接把当前目录下的所有yaml文件一键提交到nacos上前提是要先安装curl以及jq然后把下面的shell保存为import-all.sh然后chmod+ximport-all.sh&&./import-all.sh就好了.记得修改一下的NAMESPACE_NAME与GROUP.#!/bin/bashclearset-e#Nacos
- Failed opening the RDB file dump.rdb ... for saving: No space left on device
潇凝子潇
bootstrapjava前端redis
[op@test]$tail-f/project/logs/redis/redis.log1550:M24Jun202502:22:40.084*100changesin300seconds.Saving...1550:M24Jun202502:22:40.087*Backgroundsavingstartedbypid182388182388:C24Jun202502:22:40.088#Fai
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- React Error Boundary
Happy_Ariel
react.jsjavascript前端
ReactErrorBoundaryimport*asReactfrom'react';import{Component}from'react';import{createRoot}from'react-dom/client';functionrenderWithError(){thrownewError('error');}functionA(){return{renderWithError()
- 基于Redis分布式的限流
chi_666
redis分布式数据库
以下是基于Redis实现分布式限流的Java解决方案,包含多种限流算法和完整实现代码:一、限流算法选择与实现1.固定窗口算法(SimpleRateLimiter)publicclassRedisFixedWindowRateLimiter{privatefinalStringRedisTemplateredisTemplate;privatefinalStringscript="localcurr
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l