:before 和 :after的多用途实践 — 提升篇
说明
之前我们已经聊过,关于伪元素 :before 和 :after 的一些基础知识了,但是并没有感觉到他的神奇之处,这次,我们继续来说,看看他有点什么用,基础知识不太明白的可以看这里
:before 和 :after的多用途实践 — 基础篇
http://blog.csdn.net/fe_dev/article/details/71775624
应用
清除浮动(clearfix)
这里说一种用伪元素,清除浮动的方式,这种方式也是非常推荐的一种方式,许多网站都有用到。
代码
.cf:before,.cf:after {
content:"";
display:table;
}
.cf:after { clear:both; }解释
这段代码,定义了一个类选择器,.cf,只要把他加到元素上,就可以清除浮动,解释一下,在.cf之前和之后,都会生成了一个“”,就是空,而display:table;,让生成的东西,当做块级表格来显示,这样就可以触发BFC,(Block formatting context 直译为”块级格式化上下文”),他的作用就是,防止外边距溢出,而clear:both;就是用来清除浮动了。
简单说,就是一个元素之前和之后都会生成一个具有表格属性的东西,之前的东西用来防止外边距溢出,之后的东西是真正用来清除浮动的,类似于在元素最后加一个空标签,来清除浮动。
不清楚外边距溢出?看下面
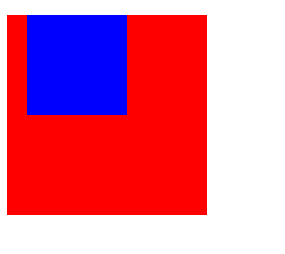
代码(外边距溢出)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距溢出title>
<style>
#parent{
width:200px;
height:200px;
background:red;
}
#children{
margin:20px;
width:100px;
height:100px;
background:blue;
}
style>
head>
<body>
<div id="parent">
<div id="children">div>
div>
body>
html>我们可以看出蓝色块的上外边距,并不在红色块中,已经在外边了,这就是外边距溢出了。
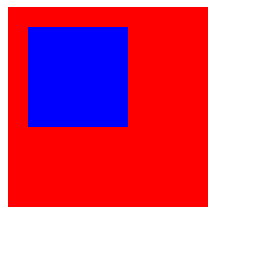
代码(解决外边距溢出)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>解决外边距溢出title>
<style>
#parent{
width:200px;
height:200px;
background:red;
}
#children{
margin:20px;
width:100px;
height:100px;
background:blue;
}
/* 解决外边距溢出 */
#parent:before{
content:"";
display:table;
}
style>
head>
<body>
<div id="parent">
<div id="children">div>
div>
body>
html>这次再看,蓝色块的上外边距没有到红色块外边,这样就解决外边距溢出的问题了,同样解决外边距溢出的问题,还可以用,边框和内边距来解决,比如,上面的代码中,如果给红色块设置了border,或者padding同样可以解决问题。
注意:生成的东西(content:"";),是在元素内部,算是元素的子元素,不是同级元素,不是兄弟元素,这点要记住。
还有一种简单点的写法
.clearfix:after {
content:"";
display: block;
clear:both;
}这种写法就是单纯的清除下浮动了,不考虑外边距的问题。
当然,清除浮动怎么会只有这两种方法,还有不明白BFC?
请参考
详解 清除浮动 的多种方式(clearfix)
http://blog.csdn.net/fe_dev/article/details/68954481
字体图标(icon font)
icon font 指的是用字体文件取代图片文件,来展示图标、特殊字体等元素的方法。
简单说就是,这个字长的像图标,你可以把他当字来对待,可以改颜色(color),改大小(font-size),加阴影(text-shadow)
代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体 图标title>
<style>
@font-face {
font-family: 'icon'; /*定义字体名称*/
src:url('fonts/fontawesome-webfont.woff'); /*定义字体文件所在路径*/
}
.icon {font-family: 'icon';} /*使用字体*/
/*生成图标*/
.fa-th-large:before { content: "\f009";color:red}
.fa-star-o:before { content: "\f006"; font-size:40px}
.fa-user:before { content: "\f007";text-shadow: 5px 5px blue;}
style>
head>
<body>
<div class="icon fa-th-large"> div>
<div class="icon fa-star-o">div>
<div class="icon fa-user">div>
body>
html>上面的代码中可以看到 content 后面是一串奇怪的符号,这串符号是一个16进制的序号,简单说就是,图标的编号,每个图标对应一个序号,想用什么图标就写什么序号。
字体文件我用的是Font Awesome的,到下面这个网址,可以下载,也可以找找你喜欢的图标来用。
http://fontawesome.dashgame.com/
woff文件解释一下
Web开放字体格式(Web Open Font Format,简称WOFF)是一种网页所采用的字体格式标准。此字体格式发展于2009年,现在正由万维网联盟的Web字体工作小组标准化,以求成为推荐标准。此字体格式不但能够有效利用压缩来减少档案大小,并且不包含加密也不受DRM(数位著作权管理)限制。
说下@font-face,他就是用来定义一个字体的
语法
@font-face {
/*必需的 定义字体名称*/
font-family: [][, []]* ;
/*可选 定义字体的粗细。默认值是"正常"*/
[font-weight: ] ;
/*可选 定义该字体应该是怎样样式。默认值是"正常"*/
[font-style: