学习Vue实现去哪儿网(下)-----项目进行流程总结
第四部分vue-cli进行项目开发
4.1项目准备
1>.目录了解与搭建,最好在src中新建pages来存放对应页面组件;
2>.引入reset.css重置不同端的默认样式; 文件下载链接后续补全
3>.引入border.css解决移动端1像素边框问题; 文件下载链接后续补全
4>.引入fastclick解决移动端点击300毫秒延迟问题,npm install fastclick --save
5>.去www.iconfont.cn建立项目
4.2项目进行
1>.stylus进行样式 npm install stylus --save npm install stylus-loader --save
注:如果使用stylus时报错,解决方案如下https://www.jianshu.com/p/c623358cb80e
2> 优化代码
(1).公共样式另外建一个styl文件写变量以方便后续维护; 注:样式处引入时需要在替代符号前加~,如~@
(2).定义指向某文件的符号以方便后续维护,在webpack.base.config里面仿照@书写即可
3> git建立分支进行开发
git branch 查看分支
git branch 新分支名 新建分支
git checkout 新分支名 切换到新分支
git status 检查是否在新分支下4> 引入vue-awesome-swiper 实现轮播图【具体安装以及使用方法可在GitHub搜索】
5> git分支代码提交以及master的合并
在分支下正常提交,分支提交完成后:
git checkout master
//切到主分支,如果出现错误一般为分支代码未提交完全git status定位到文件并重新提交
git merge origin/分支名
//合并到主分支,在合并前git branch 检查是否成功切换到主分支
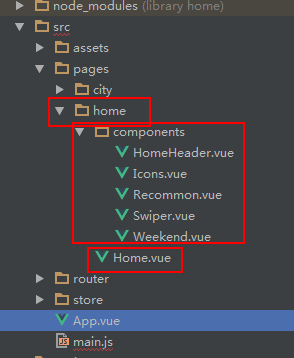
git push6>建立页面并分割页面组件并引入,建立组件目录 ,一般结构如下:
7>页面引用组件并展示,axios实现ajax请求,本地模拟数据测试
(1)安装axios: npm install axios
(2)将json数据文件放入与src同级的static文件夹中(也可在内部再建一个目录存放数据);
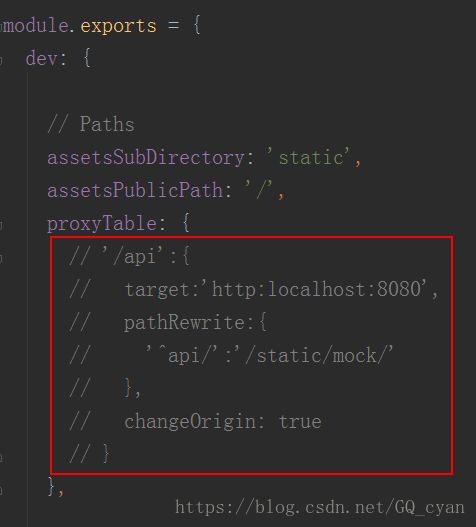
(3)在config目录下对index.js进行proxyTable配置来配置接口,如下:
(4)页面对axios进行引入(import axios from 'axios'),并正常使用:
(axios.get('/api/index.json').then(this.getContent))
(5)页面获取数据,并通过属性绑定到组件上(
(6)组件通过props获取传过来的数据:props:{ list:Array } ,并将list在页面进行数据渲染
8>vuex进行数据的共享
(1)vuex组件的安装:npm install vuex --save
(2)vuex知识可以自行学习https://vuex.vuejs.org/installation.html
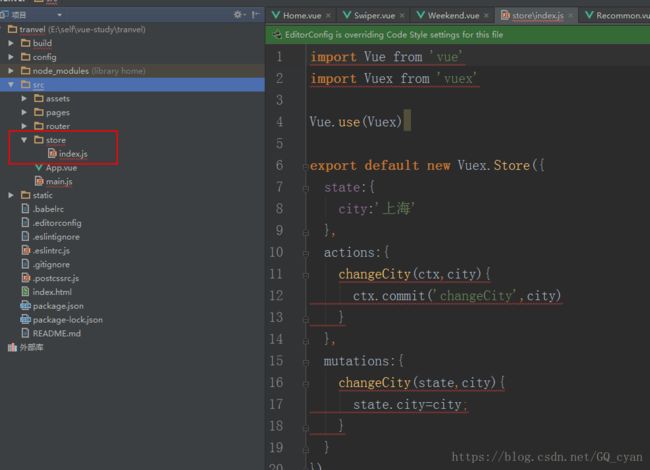
(3)vuex重点以及运用实例:
其他组件类似于此进行开发,此外在开发中学到的剩余知识点总结如下:
。axios数据异步请求
在config/index.js下对proxyTable进行api接口配置(方便后续上线以及调试的接口书写);
下载并安装axios使用其异步请求方式进行数据请求,此外可对axios请求进行封装(搜索qs模块进行使用)。
。兄弟组件之间的传值
bus总线以及vuex方式
。组件的共享数据渲染vuex
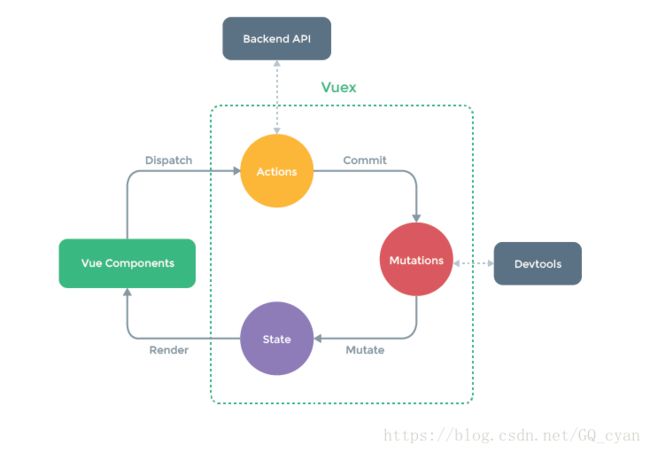
安装vuex(具体安装命令不再赘述),main.js中引入,建立stroe文件使用。记住vuex流程图:
。better-scroll滑动组件,是移动端滑动流畅,区域内滑动
。函数执行次数节流:利用settimeout以及updated状态进行,防止诸如滑动事件的多次紧急触发
所有的事情走一遍才知道难与易.......
不忘初心..................