验证和分析Android的事件分发机制
转载请以链接形式标明出处:
本文出自:103style的博客
《Android开发艺术探索》 学习记录
base on Android-29
文中相关的源码有删减
目录
- 事件分发流程图
- 三个主要相关方法以及一些结论的介绍
- 测试验证Avtivity、ViewGroup、View三者间的事件传递过程来验证上述结论
- 对日志信息的小结
- 事件分发的源码解析
- Acitivity的事件分发的源码解析
- ViewGroup的事件分发的源码解析
- View的事件分发的源码解析
- 问题的解答
可以带着以下问题来看本文:
- 事件分发的主要方法?
- 事件从Activity 传到对应的点击的View上的过程是怎么样的?
- ACTION_CANCEL 的调用时机?
- ViewGroup是怎么找到处理事件对应的子元素的?
- OnTouchListener 和 OnClickListener 的调用时机区别?在事件分发的三个主要方法的哪个方法中?
- OnClickListener 的触发条件以及在什么时候触发?
如果上面这些问题你都知道,那你很棒棒哦!
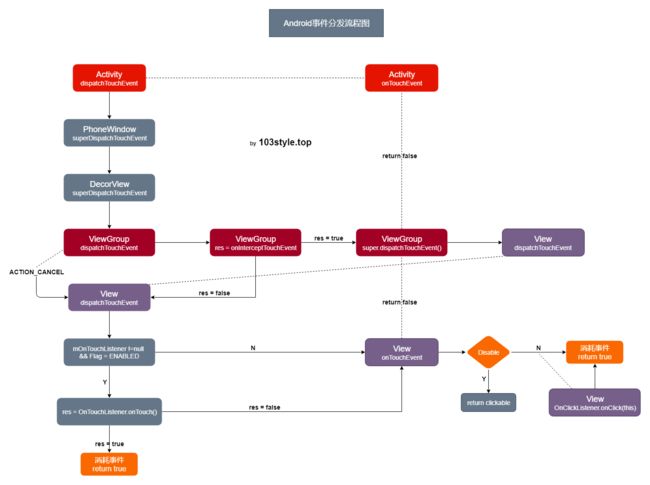
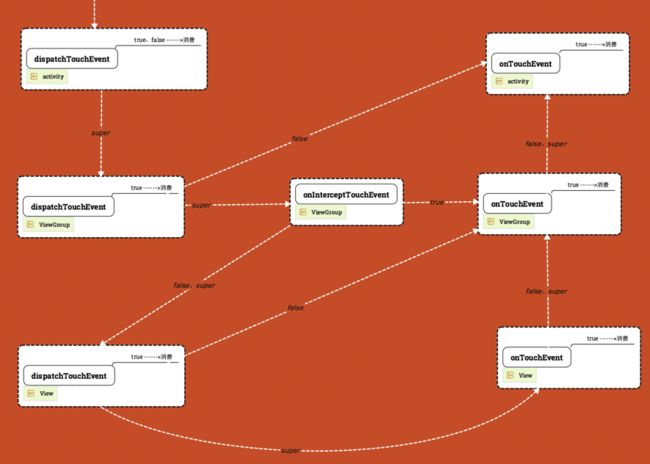
事件分发流程图
三个主要相关方法的介绍
点击事件的分发主要由以下这三个很重要的方法来完成的:
public boolean dispatchTouchEvent(MotionEvent ev)
用来进行事件的分发。如果事件传到当前View, 这个方法一定被调用,返回结果受当前view的 onTouchEvent 和 下级view的 dispatchTouchEvent 影响,表示是否消耗事件。
public boolean onInterceptTouchEvent(MotionEvent ev)
ViewGroup才有的方法,用于判断是否拦截某个事件。 如果当前方法拦截了某个事件,同一个事件序列中,此方法不会再回调。 返回结果表示是否拦截当前事件。
public boolean onTouchEvent(MotionEvent event)
在 dispatchTouchEvent 中调用,用来处理点击事件,返回结果表示是否消耗当前事件,如果不消耗,则在同一事件序列中,当前View无法再次接收到事件。
这三个方法之间关系的伪代码如下:
public boolean dispatchTouchEvent(MotionEvent ev) {
boolean consume = false;
if (onInterceptTouchEvent(ev)) {
consume = onTouchEvent(ev);
} else {
consume = child.dispatchTouchEvent(ev);
}
return consume;
}
示例验证
由于篇幅原因,实例验证过程记录到这里:Android事件分发机制验证示例 ,可以点击阅读原文查看。
大家主要关注里面打印的日志信息,看下事件分发的过程即可。
源码解析
Avtivity
我们直接从入口 Avtivity 的 dispatchTouchEvent 开始看:
//Avtivity.java
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
onUserInteraction();
}
if (getWindow().superDispatchTouchEvent(ev)) {
return true;
}
return onTouchEvent(ev);
}
public void onUserInteraction() {
}
可以看到 onUserInteraction 方法默认是一个空实现, 所以我们继续看 getWindow().superDispatchTouchEvent(ev),
public class Activity extends ContextThemeWrapper .... {
final void attach(...) {
...
mWindow = new PhoneWindow(this, window, activityConfigCallback);
...
}
public Window getWindow() {
return mWindow;
}
}
我们知道 getWindow 返回的是一个 PhoneWindow,
所有我们继续看 PhoneWindow:
//PhoneWindow.java
public boolean superDispatchTouchEvent(MotionEvent event) {
return mDecor.superDispatchTouchEvent(event);
}
private void installDecor() {
if (mDecor == null) {
mDecor = generateDecor(-1);
...
}
protected DecorView generateDecor(int featureId) {
...
return new DecorView(context, featureId, this, getAttributes());
}
而这里的 mDecor 我们可以在 generateDecor(int featureId) 中看到返回的是一个 DecorView,而且是继承自 FrameLayout 的, 而 superDispatchTouchEvent 方法调用的即为 ViewGroup 的 dispatchTouchEvent.
//DecorView.java
public class DecorView extends FrameLayout implements ...
public boolean superDispatchTouchEvent(MotionEvent event) {
return super.dispatchTouchEvent(event);
}
然后回到之前的 Activity 的 dispatchTouchEvent 方法,当 getWindow().superDispatchTouchEvent(ev) 返回 true 时,则不会再调用 Activity 中的 onTouchEvent 方法。
可以在上述示例中的 默认 和 仅 TestView 设置点击事件 的日志中 DOWN 事件的对比即可看出.
ViewGroup
然后接下来就到 ViewGroup 的 dispatchTouchEvent 方法,暂时先隐藏满足 onFilterTouchEventForSecurity(ev) 条件的逻辑:
public boolean dispatchTouchEvent(MotionEvent ev) {
if (mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onTouchEvent(ev, 1);
}
if (ev.isTargetAccessibilityFocus() && isAccessibilityFocusedViewOrHost()) {
ev.setTargetAccessibilityFocus(false);
}
boolean handled = false;
if (onFilterTouchEventForSecurity(ev)) {
....
}
if (!handled && mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onUnhandledEvent(ev, 1);
}
return handled;
}
首先我们看到 开头和结尾都有个 mInputEventConsistencyVerifier,而且在 AS 中是红色的,我们可以在 View 类里看到他的初始化:
//View.java
//Consistency verifier for debugging purposes.
protected final InputEventConsistencyVerifier mInputEventConsistencyVerifier =
InputEventConsistencyVerifier.isInstrumentationEnabled() ?
new InputEventConsistencyVerifier(this, 0) : null;
//InputEventConsistencyVerifier.java
private static final boolean IS_ENG_BUILD = Build.IS_ENG;
public static boolean isInstrumentationEnabled() {
return IS_ENG_BUILD;
}
//Build.java
public static final boolean IS_ENG = "eng".equals(TYPE);
/** The type of build, like "user" or "eng". */
public static final String TYPE = getString("ro.build.type");
TYPE 这个是区分是 开发者 还是 用户,我们的手机基本都是 user,所有 isInstrumentationEnabled() 返回 false,所有我们得到 mInputEventConsistencyVerifier 为 null。
而这里 setTargetAccessibilityFocus 在后面选择子元素的时,如果为 true,则只会找子元素中获取焦点的 View 来处理事件。
然后 dispatchTouchEvent 方法代码可以缩减为:
public boolean dispatchTouchEvent(MotionEvent ev) {
boolean handled = false;
if (onFilterTouchEventForSecurity(ev)) {
....
}
return handled;
}
然后我们来看看满足 onFilterTouchEventForSecurity(ev) 里面的逻辑处理是什么的。
DOWN事件重置状态
首先是在 ACTION_DOWN 重置状态,
final int action = ev.getAction();
final int actionMasked = action & MotionEvent.ACTION_MASK;
if (actionMasked == MotionEvent.ACTION_DOWN) {
cancelAndClearTouchTargets(ev);
resetTouchState();
}
在这里,ViewGroup 会重置到初始状态,而下面要说的 FLAG_DISALLOW_INTERCEPT 标记为也会被清掉,而且如果之前有子元素处理了事件,这里还会触发一个 ACTION_CANCEL 事件。
private void cancelAndClearTouchTargets(MotionEvent event) {
if (mFirstTouchTarget != null) {
for (TouchTarget target = mFirstTouchTarget; target != null; target = target.next) {
dispatchTransformedTouchEvent(event, true, target.child, target.pointerIdBits);
}
}
}
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel, ...) {
final int oldAction = event.getAction();
if (cancel || oldAction == MotionEvent.ACTION_CANCEL) {
event.setAction(MotionEvent.ACTION_CANCEL);
if (child != null) {
//分发 ACTION_CANCEL 给子元素
handled = child.dispatchTouchEvent(event);
}
event.setAction(oldAction);
return handled;
}
...
}
ViewGroup事件拦截判断
然后我们来看 决定是否拦截事件 的逻辑:
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN || mFirstTouchTarget != null) {
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action);
} else {
intercepted = false;
}
} else {
intercepted = true;
}
首先我们来看下条件,DOWN 事件就不用说了,那 mFirstTouchTarget 是什么呢?
从后面的逻辑代码可以看出来,当事件由 ViewGroup 的子元素成功处理时,它 即被赋值为子元素,
换种说话就是,ViewGroup不拦截并将事件交给子元素去处理时,则 mFirstTouchTarget != null。
反过来,只要 ViewGroup 拦截事件,mFirstTouchTarget != null 就不成立!那么当 MOVE、UP 事件来的时候 两个条件都不成立,则 intercepted = true,这些事件都不会交给子元素去处理了,都由 ViewGroup 自行处理。
我们看到其中还有一个 FLAG_DISALLOW_INTERCEPT 的标记位,这个是子元素中的 ViewGroup 通过调用 requestDisallowInterceptTouchEvent(boolean) 来设置的,一旦子元素有调用这个方法,那么此 ViewGroup 将无法拦截除 DOWN 以外的其他事件。
为什么说是除 DOWN 以外呢? 因为前面我们说了,FLAG_DISALLOW_INTERCEPT 在 DOWN事件的时候也会被重置,因此,对于 DOWN 事件,ViewGroup 总是通过 onInterceptTouchEvent 来判断是否拦截。
ViewGroup的拦截事件之后的处理逻辑
然后我们可以看到,当拦截 并且 不是 ACTION_CANCEL 时,如果之前没有事件交给子元素去处理的话,则直接调用 dispatchTransformedTouchEvent,而传的 第三个参数为 null,则该方法相当于直接调用 dispatchTouchEvent。
final boolean canceled = resetCancelNextUpFlag(this)
|| actionMasked == MotionEvent.ACTION_CANCEL;
if (!canceled && !intercepted) {
....
}
if (mFirstTouchTarget == null) {
handled = dispatchTransformedTouchEvent(ev, canceled, null, TouchTarget.ALL_POINTER_IDS);
} else {
...
}
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel, View child, ...) {
//这里的条件相当于直接调用 ViewGroup的 dispatchTouchEvent
if (child == null) {
return super.dispatchTouchEvent(event);
}
}
接着我们来看 mFirstTouchTarget != null 时的逻辑:
boolean alreadyDispatchedToNewTouchTarget = false;
if (mFirstTouchTarget == null) {
...
} else {
TouchTarget predecessor = null;
TouchTarget target = mFirstTouchTarget;
while (target != null) {
final TouchTarget next = target.next;
if (alreadyDispatchedToNewTouchTarget && target == newTouchTarget) {
handled = true;
} else {
final boolean cancelChild = resetCancelNextUpFlag(target.child) || intercepted;
//传递 ACTION_CANCEL给处理了事件的子元素 和DOWN事件重置时执行的逻辑一致
if (dispatchTransformedTouchEvent(ev, cancelChild,target.child,...)) {
handled = true;
}
...
}
target = next;
}
}
即为传递 ACTION_CANCEL 给处理了事件的子元素,和DOWN事件重置时执行的逻辑一致
ViewGroup不拦截的处理逻辑
我们先来如果没有子元素时,可以看到下面的代码相当于没有。
if (!canceled && !intercepted) {
if (actionMasked == MotionEvent.ACTION_DOWN
|| (split && actionMasked == MotionEvent.ACTION_POINTER_DOWN)
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
final int childrenCount = mChildrenCount;
if (newTouchTarget == null && childrenCount != 0) {
...
}
}
}
然后当有子元素时:
View childWithAccessibilityFocus = ev.isTargetAccessibilityFocus()
? findChildWithAccessibilityFocus() : null;
if (newTouchTarget == null && childrenCount != 0) {
final float x = ev.getX(actionIndex);
final float y = ev.getY(actionIndex);
final View[] children = mChildren;
for (int i = childrenCount - 1; i >= 0; i--) {
final int childIndex = getAndVerifyPreorderedIndex(childrenCount, i, customOrder);
final View child = getAndVerifyPreorderedView(preorderedList, children, childIndex);
//判断子元素是否在点击区域
if (!child.canReceivePointerEvents()
|| !isTransformedTouchPointInView(x, y, child, null)) {
ev.setTargetAccessibilityFocus(false);
continue;
}
resetCancelNextUpFlag(child);
//分发事件给子元素
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign)) {
mLastTouchDownTime = ev.getDownTime();
if (preorderedList != null) {
for (int j = 0; j < childrenCount; j++) {
if (children[childIndex] == mChildren[j]) {
mLastTouchDownIndex = j;
break;
}
}
} else {
mLastTouchDownIndex = childIndex;
}
break;
}
newTouchTarget = addTouchTarget(child, idBitsToAssign);
ev.setTargetAccessibilityFocus(false);
}
if (preorderedList != null) preorderedList.clear();
}
private TouchTarget addTouchTarget(@NonNull View child, int pointerIdBits) {
final TouchTarget target = TouchTarget.obtain(child, pointerIdBits);
target.next = mFirstTouchTarget;
mFirstTouchTarget = target;
return target;
}
倒序遍历子元素,判断事件的坐标是否在子元素内,
然后调用 dispatchTransformedTouchEvent,里面的逻辑即为调用 child.dispatchTouchEvent(transformedEvent),把事件分发给子元素。
如果某个子元素处理了事件,则记录当前子元素的在子元素列表中的索引为 mLastTouchDownIndex。
然后在 addTouchTarget 中 赋值 mFirstTouchTarget 为此子元素。
dispatchTransformedTouchEvent 中的 transformedEvent 即为动画等做的位置变换。
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel, View child, ...) {
if (child == null) {
} else {
final float offsetX = mScrollX - child.mLeft;
final float offsetY = mScrollY - child.mTop;
transformedEvent.offsetLocation(offsetX, offsetY);
if (! child.hasIdentityMatrix()) {
transformedEvent.transform(child.getInverseMatrix());
}
handled = child.dispatchTouchEvent(transformedEvent);
}
transformedEvent.recycle();
return handled;
}
通过上面的分析,我们可以看到最后的逻辑相当于:
if (XXX) {
handled = super.dispatchTouchEvent(event);
} else {
handled = child.dispatchTouchEvent(event);
}
可能继续调用 ViewGroup的 super.dispatchTouchEvent 或者 调用 View 的 dispatchTouchEvent 方法。而 super.dispatchTouchEvent 即为调用 View 的 dispatchTouchEvent。
接下来我们就来看看 View 的 dispatchTouchEvent 方法的处理逻辑。
View 的 dispatchTouchEvent
public boolean dispatchTouchEvent(MotionEvent event) {
boolean result = false;
if (onFilterTouchEventForSecurity(event)) {
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
if (!result && onTouchEvent(event)) {
result = true;
}
}
...
return result;
}
这里我们可以看到,首先会判断当前是否设置了 OnTouchListener,设置了的话还得判断状态是否是 ENABLED,是的话就会调用 我们设置的 OnTouchListener 的 onTouch 方法,
如果我们返回 true 了,则 dispatchTouchEvent 返回 true。
如果返回 false, 则调用 onTouchEvent 方法,dispatchTouchEvent 返回值即为 onTouchEvent 的返回值。
继续看 onTouchEvent 的处理逻辑。
View 的 onTouchEvent
判断View的状态
final int viewFlags = mViewFlags;
final boolean clickable = ((viewFlags & CLICKABLE) == CLICKABLE
|| (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)
|| (viewFlags & CONTEXT_CLICKABLE) == CONTEXT_CLICKABLE;
if ((viewFlags & ENABLED_MASK) == DISABLED) {
if (action == MotionEvent.ACTION_UP && (mPrivateFlags & PFLAG_PRESSED) != 0) {
setPressed(false);
}
mPrivateFlags3 &= ~PFLAG3_FINGER_DOWN;
return clickable;
}
如果是 DISABLED 状态,则返回当前是否可以点击。
View 的 LONG_CLICKABLE 属性默认是 false,而 CLICKABLE 属性的值 和 View 是否可以点击有关,
比如Button是可以点击的,所以 CLICKABLE 为 true;
而 TextView 默认是不可点击的,所以 CLICKABLE 为 false。
通过 setOnClickListener 和 setOnLongClickListener 可以改变对应的属性,可以从它们的源码可以看出:
public void setOnClickListener(@Nullable OnClickListener l) {
if (!isClickable()) {
setClickable(true);
}
getListenerInfo().mOnClickListener = l;
}
public void setOnLongClickListener(@Nullable OnLongClickListener l) {
if (!isLongClickable()) {
setLongClickable(true);
}
getListenerInfo().mOnLongClickListener = l;
}
View是否设置了代理
然后判断View是否设置了代理 mTouchDelegate,设置了则会调用其 onTouchEvent 方法,它和 OnTouchListener 的工作机制差不多,这里就不深入了。
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}
然后就是对应事件的处理了。
处理对应的事件
到这里了,就说明事件即被当前View消耗了,只是对不同的事件做不同的处理,我们主要关注 ACTION_UP事件,里面主要就是调用了 performClickInternal()。
public boolean onTouchEvent(MotionEvent event) {
if (clickable || (viewFlags & TOOLTIP) == TOOLTIP) {
switch (action) {
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PFLAG_PREPRESSED) != 0;
if ((mPrivateFlags & PFLAG_PRESSED) != 0 || prepressed) {
if (!mHasPerformedLongPress && !mIgnoreNextUpEvent) {
...
// This is a tap, so remove the longpress check
removeLongPressCallback();
if (!focusTaken) {
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClickInternal();
}
}
}
...
}
mIgnoreNextUpEvent = false;
break;
case MotionEvent.ACTION_DOWN:
...
break;
case MotionEvent.ACTION_CANCEL:
...
removeTapCallback();
removeLongPressCallback();
break;
case MotionEvent.ACTION_MOVE:
...
break;
}
return true;
}
return false;
}
View 的 performClickInternal
这里就是看我们是否设置了 OnClickListener ,设置了及返回 true,否则返回 false.
private boolean performClickInternal() {
return performClick();
}
public boolean performClick() {
final boolean result;
final ListenerInfo li = mListenerInfo;
if (li != null && li.mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
li.mOnClickListener.onClick(this);
result = true;
} else {
result = false;
}
return result;
}
所以我们如果自定义想设置点击事件的话,也可以直接重写 performClick。
到这里,相关的流程基本理清楚了,我们在回头看看开头的两张流程图,在自己理一下。
问题的解答
-
Q:事件分发的主要方法?
A: dispatchTouchEvent、onInterceptTouchEvent、onTouchEvent。 -
Q:事件从Activity 传到对应的点击的View上的过程是怎么样的?
A: 默认的流程是 Activity.dispatchTouchEvent → ViewGroup.dispatchTouchEvent → ViewGroup.onInterceptTouchEvent → View.dispatchTouchEvent → View.onTouchEvent → ViewGroup.onTouchEvent → Activity.onTouchEvent,然后会随着事件的消耗有所变化,可以看验证示例那块。 -
Q:ACTION_CANCEL 的调用时机?
A: 在ACTION_DOWN事件时,如果还有处理了事件的子元素,则会创建ACTION_CANCEL传递给他;在子元素消耗了DOWN事件之后,父元素拦截了后续的事件,后续事件到达的时候即会触发ACTION_CANCEL 传给你 消耗了DOWN事件的子元素。 -
Q:ViewGroup是怎么找到处理事件对应的子元素的?
A: 倒序遍历子元素,首先判断 isTargetAccessibilityFocus 的值, 如果为 true,则找到当前子元素中获取焦点的View;如果为 false, 则倒序遍历知道找到一个处理了事件的View位置。 -
Q:OnTouchListener 和 OnClickListener 的调用时机区别?在事件分发的三个主要方法的哪个方法中?
A: 如果都设置的话 OnTouchListener 比 OnClickListener 先调用,因为 OnTouchListener 在 View 的 dispatchTouchEvent 中调用,OnClickListener 在 onTouchEvent 中调用。 -
Q:OnClickListener 的触发条件以及在什么时候触发?
A: 当前View要能别点击,并且得设置OnClickListener。 在 ACTION_UP 时最终调用 performClick()。我们在自定义View时,如果重写了 onTouchEvent,IDE 就会警告你是要重写 performClick。
如果有描述错误的,请提醒我,感谢!
以上
如果觉得不错的话,请帮忙点个赞呗。
扫描下面的二维码,关注我的公众号 Android1024, 点关注,不迷路。
![]()