一个好看的弹出提示框样式,toastr插件的使用及动态展示分析
因为个人项目中有一个提交表单成功弹出框的需求,从网上找了一些资料,发现toastr这个插件的样式还是不错的。所以也给大家推荐下,但是网上的使用资料不是很详细,所以整理了一下,希望能给大家带来帮助。
toastr
官网
http://codeseven.github.io/toastr/
这个样式插件支持直接导cdn入链接,但是我尝试了一下cdn加载速度太慢,所以推荐直接下载文件后导入文件
个人演示地址,因为把js放在了头部所以加载时间可能有点长,而且我发现自己的服务器不是很稳定,所以多多包涵。
http://m.fzhen.cn/
整个过程共分为4 步
1.导入文件
2.页面中头部导入插件
3.配置样式
4.编写触发方式
1.导入文件,这是我测试的文件
2.页面头部导入插件,必须导入jQuery,因为toastr是依赖于jQuery的
3.配置样式,默认样式就已经不错,主要配置弹出位置positionClass这一项,主要有top,bottom以及修饰它们的right,left,center这几个关键词。
<
script
type=
"text/javascript"
>
$(
function
(){
toastr
.
options
= {
"closeButton"
:
false
,
//显示关闭按钮
"debug"
:
false
,
//启用debug
"positionClass"
:
"toast-top-center"
,
//弹出的位置
"showDuration"
:
"300"
,
//显示的时间
"hideDuration"
:
"1000"
,
//消失的时间
"timeOut"
:
"5000"
,
//停留的时间
"extendedTimeOut"
:
"1000"
,
//控制时间
"showEasing"
:
"swing"
,
//显示时的动画缓冲方式
"hideEasing"
:
"linear"
,
//消失时的动画缓冲方式
"showMethod"
:
"fadeIn"
,
//显示时的动画方式
"hideMethod"
:
"fadeOut"
//消失时的动画方式
};
$(
"#success"
).
click
(
function
(){
toastr
.
success
(
"成功样式"
);
})
$(
"#info"
).
click
(
function
(){
toastr
.
info
(
"提示样式"
);
})
$(
"#warning"
).
click
(
function
(){
toastr
.
warning
(
"警告样式"
);
})
$(
"#error"
).
click
(
function
(){
toastr
.
error
(
"错误样式"
);
})
$(
"#clear"
).
click
(
function
(){
toastr
.
clear
();
//清楚当前页面弹出框
})
});
script
>
4.编写触发方式,因为JS中已经配置了onclick的触发方式,所以直接用button测试了,当然js的触发方式很多,可以按需选择。为了方便查看我这里用bootstrap配置了按钮样式。
<
button
class=
"btn btn-success"
name=
"success"
id=
"success"
>
成功
button
>
<
button
class=
"btn btn-info"
name=
"info"
id=
"info"
>
提示
button
>
<
button
class=
"btn btn-warning"
name=
"warning"
id=
"warning"
>
警告
button
>
<
button
class=
"btn btn-danger"
name=
"error"
id=
"error"
>
错误
button
>
<
button
class=
"btn btn-primary"
name=
"clear"
id=
"clear"
>
清除
button
>
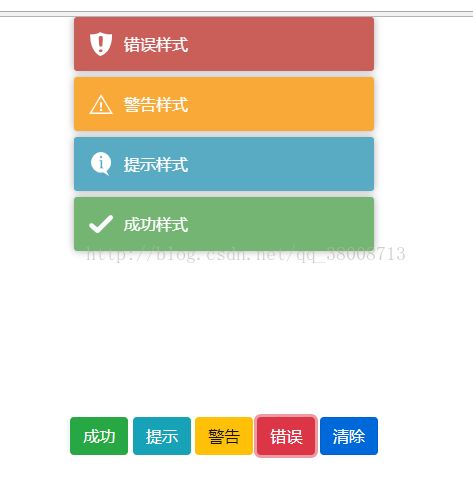
5.运行查看效果
一个静态的页面样式就这样配置好了。
如果需要给动态页面添加样式,只需要用JS配置一下接收就好了
function
msg
() {
var
url
=
location
.
search
;
if
(
url
.
indexOf
(
"?"
) != -
1
) {
var
str
=
url
.
substr
(
1
);
strs
=
str
.
split
(
"="
);
var
a
=
strs
[
1
];
}
if
(
a
==
1
){
toastr
.
success
(
"操作成功"
);
}
if
(
a
==
2
){
toastr
.
warning
(
"请稍后再试"
);
}
}
这是一个简单通过连接追加的参数显示的示例,当然还有很多除了连接参数的方式,比如JSP中直接获取一个对象值也是可以的。