Android学习笔记の四
Android学习笔记の四
从这一次开始UI的学习思密达~
什么TextView,Button的我之前也用过不少就不写啦~我就默认大家也会→_→
EditText
就是可以由用户输入信息的框框,你发朋友圈发微博发状态用得都是它。
我们先简单地写一个EditText
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
LinearLayout>跑一下,你就可以随意在里边输入了

我们看到这个EditText可以根据你输入内容的多少随意拉伸,当输入内容过多时就会显得很难看!
可以在xml文件里给EditText加上这个属性
android:maxLines=”2”,这样就变成了最多两行

一般情况下EditText中都会设置提示,然后在你输入的时候这些提示就会消失。这是怎么办到的呢?
代码加上这一句
<EditText
android:id="@+id/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxLines="2"
android:hint="I Love zb" />那么我们如何获取EditText中的信息呢?
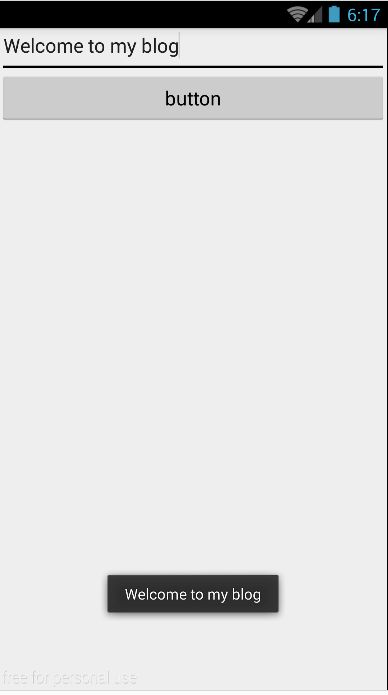
为了方便,我们在布局中添加一个Button,用Button的点击事件来获取EditText中的内容。
public class MainActivity extends Activity {
private EditText edit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edit = (EditText)findViewById(R.id.edit_text);
Button button = (Button)findViewById(R.id.button);
button.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String input = edit.getText().toString();
Toast.makeText(MainActivity.this, input, Toast.LENGTH_SHORT).show();
}
});
}
}首先通过findViewById找到EditText,然后用getText得到内容,再用toString转化成字符串

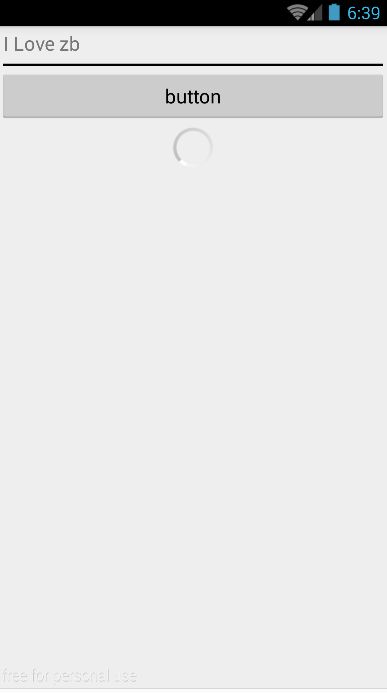
ProgressBar
就是进度条,表示我们在加载一些数据。
进度条有3种状态,分别是visible,invisible和gone,visible是可见;invisible是不可见但是进度条还占据着原来的空间;gone就是进度条消失!
我们可以通过android:visiblity属性来设置(默认为visible)。也可以在java代码中用setVisibility()方法(View.VISIBLE, View.INVISIBLE, View.GONE)(个人感觉invisible没啥用(~ ̄▽ ̄~)
下面我们通过一个按钮让进度条在可见和不可见之间来回切换
<ProgressBar
android:id="@+id/progress"
android:layout_width="match_parent"
android:layout_height="wrap_content" />MainActivity.java
public class MainActivity extends Activity {
private EditText edit;
private ProgressBar progress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edit = (EditText)findViewById(R.id.edit_text);
Button button = (Button)findViewById(R.id.button);
progress = (ProgressBar)findViewById(R.id.progress);
button.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(progress.getVisibility() == View.GONE)
progress.setVisibility(View.VISIBLE);
else progress.setVisibility(View.GONE);
}
});
}
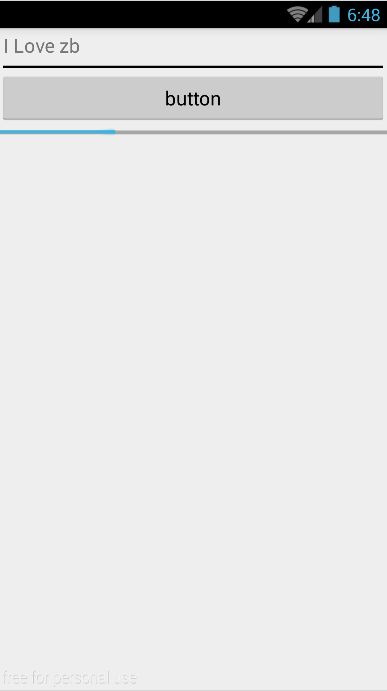
}还有一种横向的进度条,我们可以控制它的进度
"@+id/progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:max="100" /> 我们通过style属性将进度条改成水平的,再给它设置一个最大值
将MainActivity的代码改成每点一次button进度条就加10
当然ProgressBar还有其他样式,也可以自定义,慢慢尝试。。。
AlertDialog
就是界面中弹出的对话框,比如说你退出一个程序时,他会弹出一个对话框问你是否退出。
我们再来修改一下button的点击事件。
button.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);
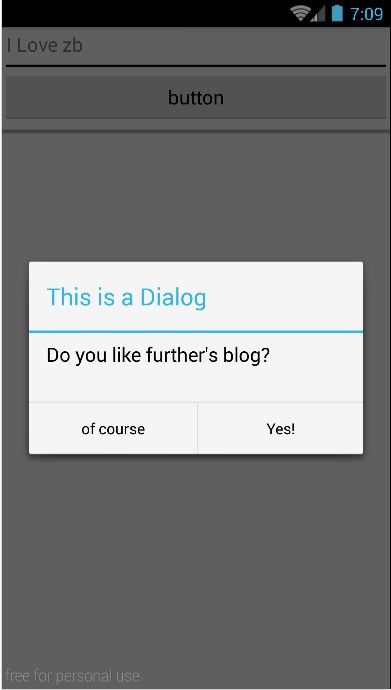
dialog.setTitle("This is a Dialog");
dialog.setMessage("Do you like further's blog?");
dialog.setCancelable(false);
dialog.setPositiveButton("Yes!", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
dialog.setNegativeButton("of course", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
dialog.show();
}
});语义很明显,相信大家一定看懂了。提醒一句:别忘了加上dialog.show()……〒▽〒

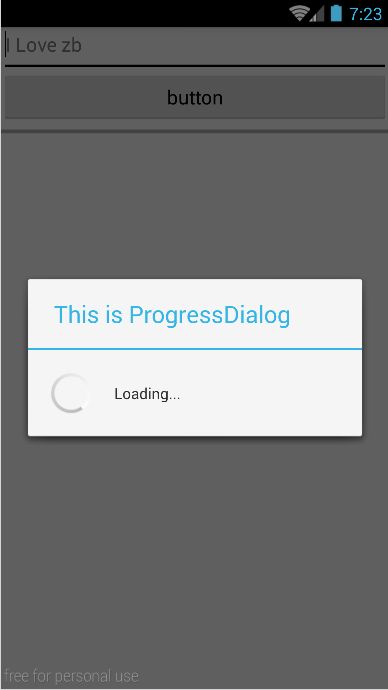
ProgressDialog
和AlertDialog相类似。都是弹出一个对话框,不同的是这个不是让用户输入,而是在对话框中显示进度条让用户等待。
万能的button,让我们再来修改它的点击事件吧
button.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
ProgressDialog pro = new ProgressDialog(MainActivity.this);
pro.setTitle("This is ProgressDialog");
pro.setMessage("Loading...");
pro.setCancelable(true);
pro.show();
}
});最后用dismiss方法来关闭对话框。
注意:如果你设置了setCancelable(false),就一定别忘了dismiss,否则对话框将一直存在。