- ollama的docker 使用教程
贾斯汀玛尔斯
数据湖AIDocker容器dockereureka容器
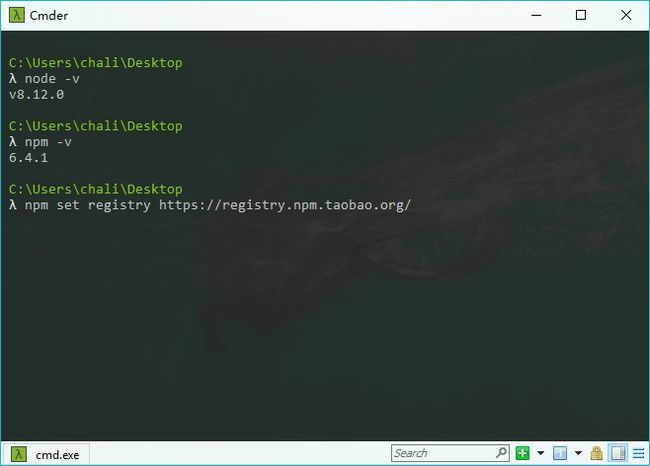
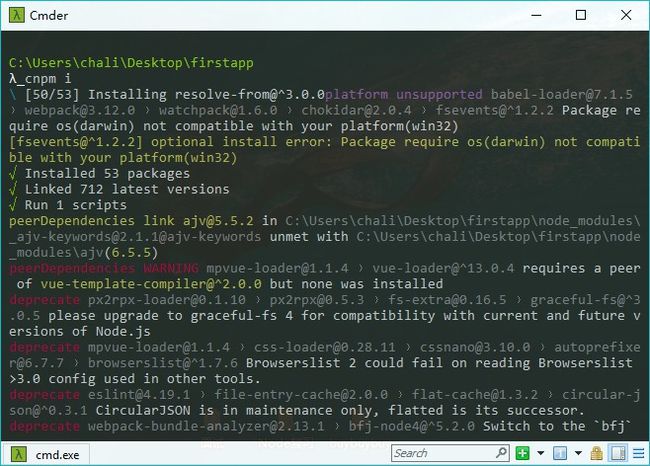
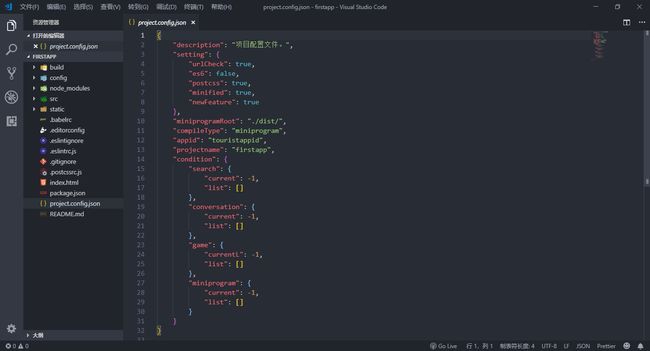
好的,下面是Ollama在Docker中的使用教程。我将详细描述如何在Docker容器中运行Ollama,包括安装、配置和常用操作。OllamaDocker使用教程Ollama可以通过Docker运行,提供了一个简洁且隔离的环境来使用AI模型。本文将引导你如何在Docker中设置和使用Ollama。目录前提条件拉取OllamaDocker镜像启动Ollama容器基本命令操作停止容器<
- 安心联车辆管理系统在汽车金融领域的应用
安心联-车辆监控管理系统
汽车金融人工智能
安心联车辆管理系统在汽车金融领域的应用主要体现在通过智能化监控与数据分析技术,提升金融风控能力、优化资产管理和降低运营风险。以下从核心功能、技术赋能和实际场景三个方面展开分析:一、核心功能适配金融场景车辆资产动态监控实时定位与电子围栏:系统基于北斗/GPS双模定位技术,可实时追踪车辆位置,并设置电子围栏限制车辆行驶区域。若车辆驶出授权范围(如贷款合同约定的使用区域),系统立即触发报警并留存轨迹证据
- 数学推理中在推理规模化下检查假阳性解
硅谷秋水
大模型机器学习人工智能语言模型深度学习机器学习人工智能
25年2月来自中科大和微软亚洲研究院的论文“ExaminingFalsePositivesunderInferenceScalingforMathematicalReasoning”。语言模型的最新进展已带来各种基准测试中数学推理能力的显著提升。然而,大多数基准测试依赖于自动评估方法,这些方法仅使用启发式方法比较最终答案,而不验证底层推理步骤。这种限制导致假阳性解,其中模型可能会产生正确的最终答案
- 【OpenTiny调研征集】共创技术未来,分享您的声音!
前端vue.js开源
欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将
- 基于微信小程序的宠物寄养平台的设计与实现
图灵软件设计
JAVASSM小程序微信小程序小程序springbootmaven后端javamybatis
现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我国网络快速发展,传统的管理方式也越来越适应不了
- Python学习心得两大编程思想
lifegoesonwjl
python开发语言pycharm前端c语言
一、两大编程思想:1.面向过程:功能上的封装典型代表:C语言2.面向对象:属性和行为上的封装典型代表:Python、Java二、面向过程与面向对象的异同点:1.区别:面向过程:事物比较简单,可用线性的思维去解决面向对象:事务比较复杂,使用简单的线性思维无法解决2.共同点:(1)面向过程和面向对象都是解决实际问题的一种思维方式;(2)二者相辅相成,并不是对立的;(3)解决复杂问题,通过面向对象方式便
- Linux升级Anacodna并配置jupyterLab
伪_装
环境部署linux服务器Anacondapythonjupyter
在使用Anaconda的过程中,随着项目和需求的发展,可能需要升级Anaconda的Base环境中的Python版本。本文将详细介绍如何安全地进行升级,包括步骤、代码示例与最终流程图。升级Python一、环境准备在进行任何升级之前,建议先检查当前的Python版本以及各个库的兼容性。我们可以通过以下命令检查当前的Python版本:condainfo你会看到类似以下的输出,其中包含了当前Python
- 信息获取、扫描与服务识别、漏洞验证、嗅探攻击、代理与隧道、metasploit渗透攻击等
Utopia.️
web安全安全网络
1.信息获取信息获取是渗透测试和安全评估的第一步,主要目的是收集目标系统的各种信息。这些信息可以帮助确定攻击面和潜在的安全漏洞。技术和工具:域名信息:使用whois查询域名注册信息。DNS查询:使用nslookup或dig获取DNS记录,包括A记录、MX记录等。网络扫描:使用nmap或Masscan扫描目标网络,收集IP地址和开放端口信息。公开信息:通过搜索引擎、社交媒体、公司网站等公开资源获取目
- Nginx配置反向代理不成功的原因(Docker安装版)
程序员迪迦
项目实战nginxdockerlinux
问题背景在linux服务器中使用docker下载了Nginx,然后根据网上的教程来配置反向代理的时候发现80端口无法访问server块的配置server{listen80;server_name127.0.0.1;#access_log/var/log/nginx/host.access.logmain;location/{proxy_passhttp://127.0.0.1:8080;#inde
- Android arcgis加载在线底图
Angie洛林
androidarcgis
我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示
- PHP会务会议系统小程序源码
云启软件
PHP商业系统小程序uni-appvuephp
会务会议系统一款基于ThinkPHP+Uniapp框架,精心雕琢的会议管理微信小程序,专为各类高端会议场景量身打造。它犹如一把开启智慧殿堂的金钥匙,为会议流程优化、开支精细化管理、数量精准控制、标准严格设定以及供应商严格筛选等关键环节,铺设了一条标准化的高速公路。这一创新之举,不仅引领我们步入了量化成本节约的新时代,更在风险有效缓解与服务质量显著提升方面,树立了业界的全新标杆。会务平台——会议管理
- 使用Arcgis API for android加载OpenStreetMap底图并完成定位
续汉冕
移动开发androidandroidstudioarcgisapi
为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- sql拼接错误直到数据全部删除
数据库
起引订单表的扩展表,在配货转发货过程中会删除配货库数据后,插入到发货库。但一直有数据在没有转移的情况下也被删除。查找通过解析binlog和审计,最终查到DELETEFROMorder.order_extendWHERE1234开始以为sql审计有问题,后来发现该语句效果同where1=1,直接导致全表删除。解决使用binlog2sql回滚数据;修复sql拼接错误。
- 动态规划之背包问题全解
学会了,不,学废了
动态规划
概述———动态规划提出人:理查德·贝尔曼本质:一张表格处理方法内容:把原问题分解为若干子问题,自底向上先求解最小子问题,把结果储存在表格中,求解大的子问题时直接从表格中查询小的子问题的解,以避免重复计算,从而提高效率。一、动态规划求解原理适用范围:问题需要具备3个性质———最优子结构、子问题重叠、无后效性。最优子结构指问题最优解包含其子问题的最优解,是使用动态规划的基本条件。三要素:状态、阶段、决
- ArcGIS二次开发之WPF中控件的使用
ShirmyMao
ArcGIS二次开发wpfc#arcgis
WPF中ArcGIS控件的使用WPF中插入ArcGIS控件Winform控件上嵌套使用WPF控件WPF中插入ArcGIS控件在WPF中引用ArcGIS的控件需要使用WindowsFromsHost,具体用法如下:添加引用:WindowsFormsIntegration和system.windows.formWpf.xaml中后台代码中:publicAxMapControlMapControl=ne
- Jupyter使用Nginx做反向代理
syuszu
nginx
1.在/nginx/conf/nginx.conf上进行修改因为jupyter对于header有过滤,需要将header复制,实例如下:server{server_name127.0.0.1;#入口地址listen80;location/{proxy_passhttp://127.0.0.1:8888;#jupyter服务器地址proxy_set_headerHost$host;proxy_set
- java实现,使用向量相似度 输入字符串,在定义好的字符串集合中根据语义匹配出最准的一个。
melck
1024程序员节
以下是完整的Java示例代码,包括字符串集合的定义和根据输入字符串匹配最相似字符串的逻辑:importjava.util.*;publicclassSemanticMatching{publicstaticvoidmain(String[]args){//定义字符串集合ListstringCollection=Arrays.asList("Whereistherestroom?","Canyout
- java 实现TextRank算法提取文章摘要
melck
java算法开发语言
在Java中,常用的文章摘要提取库是“TextRank”算法。该算法从文本中提取主题和段落,并根据主题和文本中的单词计算权重。使用TextRank实现文章摘要提取具体步骤如下:寻找文章中的关键句子:首先需要分割出文章中的句子,可以使用分词库将文章拆分成句子,然后使用TextRank算法找到文章中与主题相关的句子,这些句子通常包含有标题、关键字等。计算句子的权重:针对关键句子,需要对每个句子计算权重
- Win7因为更改了硬件或软件导致无法开机怎么解决?
m0_70960708
笔记服务器运维
如果是因为硬件导致的无法开机或者是因为软件的问题导致无法开机的问题该怎么解决呢?其实这个问题的原因一般是因为用户最近更改了硬件或者软件,导致电脑开机出现问题,所以针对这个问题有特定的解决办法,一起来看看如何解决吧。方法一:恢复上一次的设置1、首先我们使用电源键重启电脑,接着在开机时按下“F8”进入高级系统选项。方法二:删除驱动1、如果还是开不了机,再重启电脑按“F8”,然后选择进入安全模式,如图所
- C语言学习记录——BC61 牛牛的二三七整除
曾浩轩
C语言学习记录学习c语言
牛牛的二三七整除_牛客题霸_牛客网(nowcoder.com)#includeintmain(){inta;//定义我们要输入的整数scanf("%d",&a);//输入整数if(a%2==0)//a%2==0说明a能被2整除{printf("2");//输出2空,因为a有可能还会被3和7整除,但输出中格式显示每个数字是间隔的}//并且要升序输出,所以先判断能否被2整除,再判断能否被3整除,最后是
- 简易java调用DeepSeek Api教程
m0_62519278
学习小本本java数据库开发语言
一、请求格式首先观察官方文档给出的访问api的样例脚本curlhttps://api.deepseek.com/chat/completions\-H"Content-Type:application/json"\-H"Authorization:Bearer"\-d'{"model":"deepseek-chat","messages":[{"role":"system","content":"
- 萌新的51之旅——串口通信(3)
codoger
单片机
一,过程特性过程特性规定了信号之间的时序关系,以便正确的接收和发送数据采用RS-232c接口存在的问题一,传输距离短,传输速率低该总线标准受电容允许值的约束,使用时传输距离一般不要超过15米,最高传输速率为20K二,有电平偏移该总线标准要求收发双方共地通信,距离较大时,收发双方的地电位差别较大,在信号地上将有比较大的地电流,并产生压降三,抗干扰能力差该接口的电瓶转换时采用单端输入输出,在传输过程中
- 2020-12-24 CH340使用注意事项
billgodark
笔记
留存谨记!,CH340绑定封装RS232接口芯片的功耗较大,TX和RX电流可能拉低电平,在实际使用时需要在Tx和Rx上串行470Ω左右的电阻,绑定版CH340的USB转RS232电平串行口建议使用这种方式
- OpenAI 深度研究与 Gemini 深度研究:哪个更好?
知识小报童
DeepSeek人工智能深度学习机器学习神经网络自然语言处理语言模型AIGC
目录*什么是OpenAI深度研究?**OpenAI深度研究的关键特性:**OpenAI深度研究的应用:**使用案例:**什么是Gemini深度研究?**Gemini深度研究的关键特性:**Gemini深度研究的应用:**使用案例:**Gemini2.0Flash:增强性能**可用性:**OpenAI深度研究与Gemini深度研究:详细比较**OpenAI深度研究与Gemini深度研究之间的关键区别
- 数据挖掘十大经典算法详解(附原理解析与代码示例)
IT程序媛-桃子
华为认证数据挖掘算法经验分享华为
1.PageRank(链接分析)应用场景:搜索引擎排名、社交网络分析核心原理PageRank通过网页之间的链接关系计算网页的重要性,影响力大的网页排名更高。网页影响力=所有入链页面的加权影响力之和阻尼因子D(通常设为0.85)用于模拟用户随机访问网页的行为代码示例importnetworkxasnxG=nx.DiGraph()G.add_edges_from([("A","B"),("A","C"
- USB转串口芯片CH9102替代CP2102注意事项
Chery1140
单片机嵌入式硬件
CH9102与CP2102可实现pin2pin兼容,可以在不更改硬件设计的前提下实现不同型号间快速切换与产品应用。CH9102系列型号包括:CH9102F(QFN24)和CH9102X(QFN28),CP2102系列型号包括:CP2102、CP2102N-GQFN24、CP2102N-GQFN28。1.应用差异说明1)驱动说明:CH9102芯片为CDC类串口芯片,用户可以选择使用操作系统内置的CD
- 【计算机毕设任务书】基于微信小程序的宠物寄养平台的设计与实现
Eastonzhang888
计算机毕设任务书参考案例课程设计微信小程序宠物数据库intellij-idea计算机毕业设计小程序
一、设计的主要内容、技术参数及工作要求研究目的现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我
- EasyX安装及使用
于冬恋
java开发语言
安装链接:EasyXGraphicsLibraryforC++安装完成包含头文件graphics.h即可使用RGB合成颜色(红色部分,绿色部分,蓝色部分)每种颜色的值都是(0~255)坐标默认的原点在窗口的左上角,x轴向右为正,y轴向下为正,度量单位是像素点。设备:简单来说就是绘图表面(在EasyX中,设备分为两种,一种是默认的绘图窗口,一种是IMAGE对象。通过SetWorkinglmage()
- AI 大模型:Intelligent Agent—— 开启智能新纪元
AI-入门
人工智能学习产品经理面试agi
在LLM语境下,Agent理解为在某种能自主理解、规划决策、执行复杂任务的智能体,LLM充当着智能体的“大脑”。从软件工程的角度,智能体是一种基于大语言模型的,具备规划思考能力、记忆能力、使用工具函数的能力,能自主完成给定任务的计算机程序。在基于LLM的智能体中,LLM的充当着智能体的“大脑”的角色,同时还有3个关键部分:规划(Planning):智能体会把大型任务分解为子任务,并规划执行任务的流
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l