C语言实现【EasyX库——Flappy Bird】图片界面+添加声音+鼠标交互
目录:
- 1.目标要求:
- 2.C语言代码:
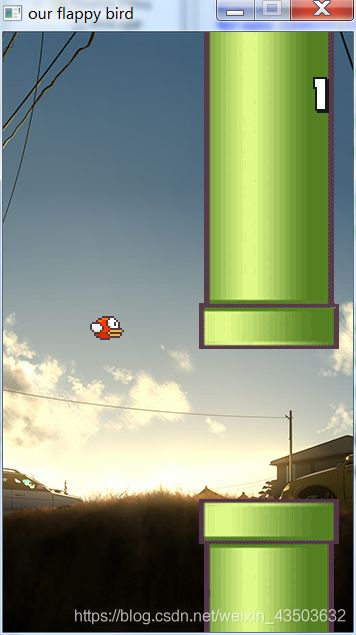
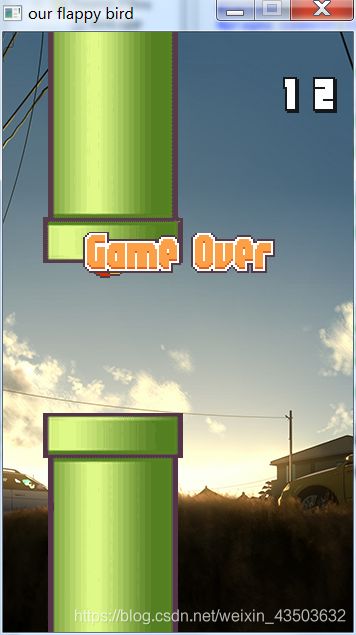
- 3.运行结果:
1.目标要求:
1.小鸟默认向右向下飞,按空格或左键会使小鸟弹起向上
2.小鸟每通过一根柱子,分数加1
3.若小鸟碰到柱子或边框,游戏结束
4.添加图片+添加声音
2.C语言代码:
【代码素材文件、工程文件】:https://ws28.cn/f/2auwqrnj5ig
或者:https://download.csdn.net/download/weixin_43503632/12331258
若链接失效,下方评论我会再发
#include