Expression Blend实例中文教程(3) - 布局控件快速入门Grid
![]()
上一篇对Blend 3开发界面进行了快速入门介绍,本篇将基于Blend 3介绍Silverlight控件。对于微软开发工具熟悉的朋友,相信您很快就熟悉Blend的开发界面和控件。
XAML概述
Silverlight的控件绘制是由XAML语言进行支持的。什么是XAML语言?
简单的说,XAML(Extensible Application Markup Language )是一款基于XML的描述性语言,中文也叫做可扩展应用程序标记语言。 该语言是由微软开发创建,主要用于构建WPF和Silverlight应用程序用户界面。XAML是Silverlight用户界面设计的基础,使用XAML可以定义Silverlight对象以及属性,相对于后台语言定义控件来说,XAML提供了非常简洁的方式声明控件,有时仅需一句代码就可以完成一个控件的构造。不仅如此,XAML还提供了一种便于扩展和定位的语法来定义和程序逻辑分离的用户界面,而这种实现方式和ASP.NET中的"代码后置"模型非常类似。这样有效的分离了设计人员和开发人员,在同一个项目中,对其进行分工前台程序界面设计和后台逻辑设计,使项目到达协作开发的目的。所以说,XAML是Silverlight用户界面设计的基础,作为Silverlight设计人员,应该对XAML语言熟练掌握,由于本系列是介绍Blend,这里对XAML语言不再进行细述,如果需要系统化学习XAML语言,请访问本文后提供的参考学习资源。
对于XAML了一定的认识,下面进入本文正题,Silverlight控件入门。对于Silverlight控件,微软进行了简单分类,
第一类: Layout Controls(布局控件)
第二类: Item Controls (项目控件)
第三类: User Interaction Controls(用户交互控件)
在随后的几篇中我将介绍这些控件,首先我将介绍
布局控件,从名字上可以看出是控制用户界面总体格式的一类控件。通过这类控件,可以很轻松的对用户界面进行编排,在这类控件中,也可以放置其他的项目控件和用户交互控件,达到控制其位置的目的。如果您有HTML的设计经验,也可以简单的把布局控件理解为HTML中的Table标签。在任何一个Silverlight或者WPF项目中,都离不开布局控件,这里我将细述布局控件。
在Silverlight标准控件中,包括以下四种布局控件:
Grid控件
Canvas控件
StackPanel控件
Border控件
由于该控件在Silverlight和WPF项目开发中占有非常重要地位,所以,我将详细介绍Grid控件的使用和常用属性:
Grid控件
Grid控件可以认为是Silverlight项目设计中,使用的最多的布局控件,在使用Blend或者Visual Studio 2008 SP1创建Silverlight项目的时候,默认控件代码中就包含了Grid.
2 xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
4 x:Class ="SilverlightBlendDemo.MainPage"
5 Width ="640" Height ="480" >
6
7 < Grid x:Name ="LayoutRoot" Background ="White" />
8 UserControl >
在我个人使用的经验中理解,Grid控件和HTML的Table是最近似的。设计人员可以根据需要,自定义设置行数和列数,放置不同的内容和控件到每行每列中。Blend对Grid的设计支持非常的直接和简单。这里我还是用上一篇创建的例程项目,SilverlightBlendDemo,如果你没有该项目,可以在本文后面下载,或者按照上一篇介绍方法创建。
在Blend中创建行和列,只需要将鼠标放在界面窗口上深蓝色带上,就可以看到黄色的分割线,鼠标点击后,行和列即可产生。
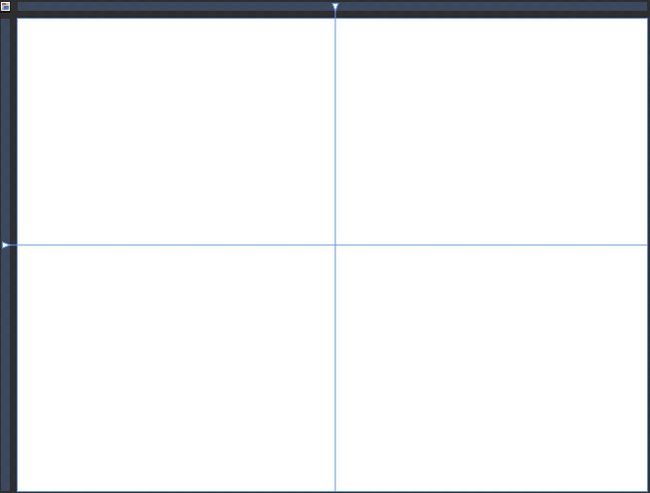
按照上面说的方法,我将创建一个2行2列的效果如下:
创建完成后,会以蓝色现条显示在设计界面,而XAML代码则会自动生成,
2 < Grid.ColumnDefinitions >
3 < ColumnDefinition Width ="0.505*" />
4 < ColumnDefinition Width ="0.495*" />
5 Grid.ColumnDefinitions >
6 < Grid.RowDefinitions >
7 < RowDefinition Height ="0.479*" />
8 < RowDefinition Height ="0.521*" />
9 Grid.RowDefinitions >
10 Grid >
这样看来Grid设计相当简单,在布局设计过程中,为了方便那些没有设计经验的开发人员,Blend提供了两个布局设计模式:
- Canvas界面设计模式,该设计模式是默认设计模式,
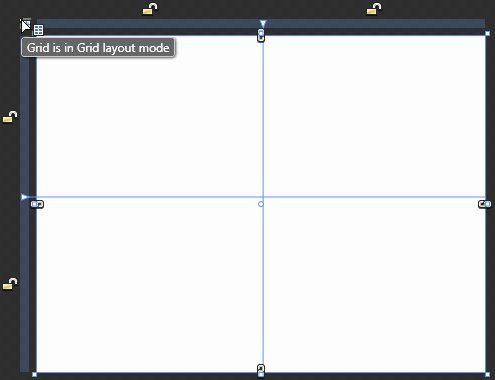
- Grid界面设计模式
点击该按钮,会自动切换界面设计模式
在上图中可以看到,在Grid Layout Mode下,每行和每列前都会显示一个“锁”状图标,默认是非锁定状态,点击后,会锁定该行或者列,从代码中可以看出明显变化。
当我点击锁定一列,代码将变化为:
2 < Grid.ColumnDefinitions >
3 < ColumnDefinition Width ="323" />
4 < ColumnDefinition />
5 Grid.ColumnDefinitions >
6 < Grid.RowDefinitions >
7 < RowDefinition Height ="0.479*" />
8 < RowDefinition Height ="0.521*" />
9 Grid.RowDefinitions >
10 Grid >
这里可以看到ColumnDefinition的宽度变成了固定数字,后面不再有“*”号,这样也就表明,该列不再根据内容的改变而改变,一直以固定宽度显示。相反,如果在数值后,有“*”号,该行或者列宽度将会跟着内容的改变而改变。
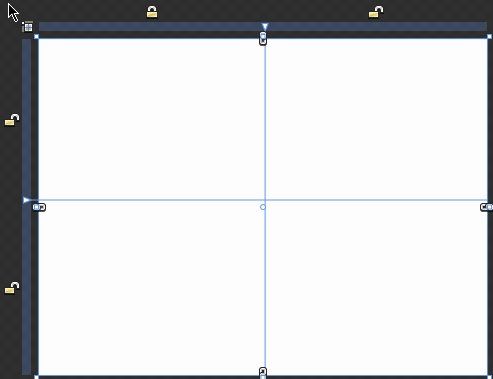
再次点击锁定的列,会显示自动获取宽度状态图标:
代码则自动改变为Width="Auto":
2 < Grid.ColumnDefinitions >
3 < ColumnDefinition Width ="Auto" MinWidth ="323" />
4 < ColumnDefinition />
5 Grid.ColumnDefinitions >
6 < Grid.RowDefinitions >
7 < RowDefinition Height ="0.479*" />
8 < RowDefinition Height ="0.521*" />
9 Grid.RowDefinitions >
10 Grid >
根据上文所述,Grid如同HTML中的Table,也就是说我们可以按照使用Table的方法,设置Grid的内容。
例如,我想放置四个TextBlock控件在Grid中,首先点击左边工具栏菜单
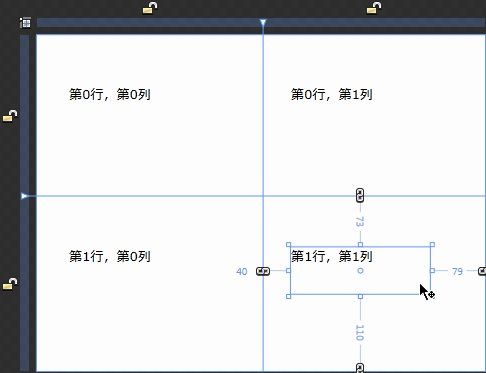
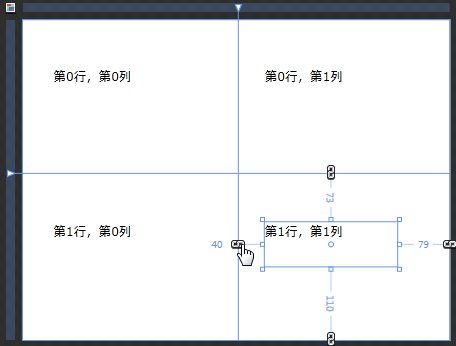
然后在设计界面进行简单的绘制,创建四个TextBlock控件:
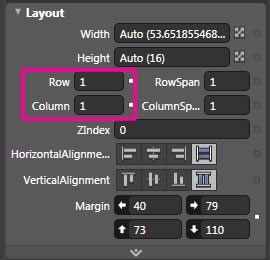
选中任一个TextBlock控件,在右边“properties”属性栏则会显示出该控件的所有属性,这里我们将关注Layout栏属性
这里我们可以看出,Blend已经自动将控件绘制到相对应的列和行中。通过该属性设置,可以轻松的控制控件在Grid中的位置。这里我们看一下后台代码:
2 < Grid.ColumnDefinitions >
3 < ColumnDefinition Width ="0.505*" />
4 < ColumnDefinition Width ="0.495*" />
5 Grid.ColumnDefinitions >
6 < Grid.RowDefinitions >
7 < RowDefinition Height ="0.479*" />
8 < RowDefinition Height ="0.521*" />
9 Grid.RowDefinitions >
10 < TextBlock Margin ="46,71,73,90" Text ="第0行,第0列" TextWrapping ="Wrap" FontSize ="18.667" />
11 < TextBlock Margin ="40,71,57,90" Grid.Column ="1" Text ="第0行,第1列" TextWrapping ="Wrap" FontSize ="18.667" />
12 < TextBlock Margin ="46,73,73,110" Grid.Row ="1" Text ="第1行,第0列" TextWrapping ="Wrap" FontSize ="18.667" />
13 < TextBlock Margin ="40,73,79,110" Grid.Column ="1" Grid.Row ="1" Text ="第1行,第1列" TextWrapping ="Wrap" FontSize ="18.667" />
14 Grid >
在以上代码中可以看到,Blend省略了一些布局代码,如果在布局控件中,如果控件不填写Grid.Column,Grid.Row,则默认值为0.所以说,第一个TextBlock的位置被默认为:
<TextBlock Margin="46,71,73,90" Text="第0行,第0列" Grid.Row="0" Grid.Column="0" TextWrapping="Wrap" FontSize="18.667"/>
第二个Textblock位置则为:
<TextBlock Margin="40,71,57,90" Grid.Row="0" Grid.Column="1" Text="第0行,第1列" TextWrapping="Wrap" FontSize="18.667"/>
第三个TextBlock位置则为:
<TextBlock Margin="46,73,73,110" Grid.Row="1" Grid.Column="0" Text="第1行,第0列" TextWrapping="Wrap" FontSize="18.667"/>
第四个TextBlock位置代码不变,是完整的。
也就是说,从Xaml代码部分,我们可以通过Grid.Column,Grid.Row两个属性控制控件的位置。
对于Grid的布局,上面的方法是最通用而且最简单的。 但是在项目中,我们还会使用一些常见属性,配合Grid控制布局,例如Margin,Horizontal Alignment,Vertical Alignment以及Group方法等。
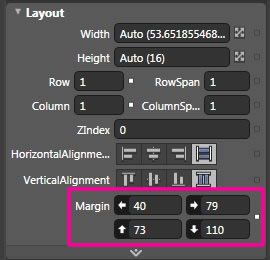
熟悉CSS的设计人员,应该知道Margin的作用,主要是控制控件内部对应布局控件的边距的。该属性的赋值方法在CSS中有详解,这里不再赘述,简单的赋值,Margin = "0,1,2,3",表示:
对布局控件左边的距离为0
对布局控件的顶端距离为1
对布局控件的右边距离为2
对布局控件的下端距离为3
其中0,1,2,3是随意设置的数值,这样就控制了控件在布局控件中的具体位置。
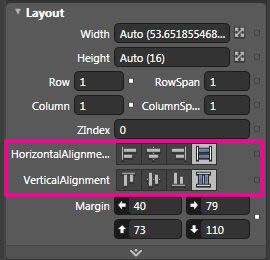
对于Horizontal Alignment,Vertical Alignment属性,也是CSS中出现过的属性,简单的说是对齐属性,水平对齐和垂直对齐。
这两个属性默认有四个值:
左边/顶端对齐
中间对齐
右边/下端对齐
拉伸
在上例的代码中,我们可以看到Margin属性都在改变,相对Grid对应行和列的位置都有不同,你可以尝试修改一下,相关数值,查看其位置更改情况。
<TextBlock Margin="46,71,73,90" Text="第0行,第0列" Grid.Row="0" Grid.Column="0" TextWrapping="Wrap" FontSize="18.667"/>
<TextBlock Margin="40,71,57,90" Grid.Row="0" Grid.Column="1" Text="第0行,第1列" TextWrapping="Wrap" FontSize="18.667"/>
<TextBlock Margin="46,73,73,110" Grid.Row="1" Grid.Column="0" Text="第1行,第0列" TextWrapping="Wrap" FontSize="18.667"/>
<TextBlock Margin="40,73,79,110" Grid.Column="1" Grid.Row="1" Text="第1行,第1列" TextWrapping="Wrap" FontSize="18.667"/>
在Blend中控制Margin,是点击以下图标,然后在Properties属性栏目中可以修改Margin数值。
在属性栏可以修改其数值:
而对于Horizontal Alignment,Vertical Alignment属性,同样可以通过属性栏进行修改,
修改后,在Xaml代码中也会自动更新修改:
<TextBlock Margin="40,73,79,110" Grid.Column="1" Grid.Row="1" Text="第1行,第1列" TextWrapping="Wrap" FontSize="18.667" HorizontalAlignment="Left"/>
在开发过程中,经常会面对不同分辨率的情况下,项目布局应该随之改变,自适应客户端的终端。Grid控件支持,设置“Auto”自动属性,该Grid将随着内部控件内容的增加而改变,这样有利于动态适应控件尺寸。说到这里,有些人可能对布局控件的尺寸设计有一些困惑,这里我详细描述一下,Grid的尺寸设置策略。默认情况下,Grid支持三种尺寸设置策略,
第一种,绝对数值尺寸设置;
该设置是最简单的,但是是最不灵活的。例如上面例程代码中,可以直接设置列宽度为绝对数值:
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="50"/>
Grid.ColumnDefinitions>
第二种,自动数值尺寸设置;
该设置对宽度和高度赋值“Auto”,该Grid尺寸将会随着内部内容的增加而增加,这个设置方法是最常用的一种;
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
Grid.ColumnDefinitions>
第三种,比例数值尺寸设置;
该设置对宽度和高度赋值"*",或者"2*",Grid将按照设置的比例倍数进行分割布局;
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="3*"/>
Grid.ColumnDefinitions>
以上设置,将把Grid划分为两列,第二列宽度永远是第一列宽度的3倍。第一列永远是第二列的1/3宽度。
在实际项目中,如果需要复杂的项目布局,可以将以上三种尺寸设置方法综合应用,达到最灵活的应用效果。
另外需要留意的是Grid支持无限的嵌入,也就是可以嵌套无限个布局控件,这样也提供了非常灵活的布局方式,在Grid中嵌套不同控件。Silverlight和WPF项目设计中,可以使用Group功能,将控件嵌套在同一个布局下,方便开发中控件的布局控制。
以上对Grid的描述,是Grid控件在开发中常用的功能和属性,如果想要灵活运用,还需要更多的实践,大家可以按照本文介绍的步骤和方法,多练习几次,就能熟练掌握Grid布局控件。