- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- 微前端架构在前端开发中的实践与挑战
桂月二二
前端架构
随着单页面应用(SPA)和前端框架如React、Vue、Angular的快速发展,现代前端应用的复杂度日益提升。尤其是当应用规模逐渐增大时,单一的代码库往往难以应对不同团队的协作和版本管理问题。为了应对这一挑战,微前端架构(MicroFrontends)应运而生,它为前端开发提供了一种新的思路,让大型前端应用能够像后端的微服务架构一样,通过拆分模块来降低复杂度。在这篇文章中,我们将探讨微前端架构的
- npm publish 发布一个 Angular 库的时候报错以及解决方法
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。
- Vue:现代前端开发的首选框架-【应用篇】
行动π技术博客
vue.js前端javascript
引言在现代前端开发中,Vue.js以其轻量、灵活和易学的特性成为开发者的热门选择。本文将深入探讨Vue.js的核心优势,与React和Angular的比较,前端工程化的最佳实践,性能优化的关键策略,测试驱动开发(TDD)的实施方法,以及Vue.js生态系统的强大工具和资源。Vue.js与React和Angular的深度比较Vue.js的核心优势学习曲线:Vue.js的设计哲学使得新手能够快速上手,
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- 创建您的第一个Angular应用:实现路由
cunjie3951
pythonjavavuehtmllinuxViewUI
在继续本教程之前,最好总结一下到目前为止已经完成的所有工作,以免造成任何混乱和错误。如果您错过了前三篇教程中的任何步骤,则最好返回并进行必要的更改。在第二个教程中,我们创建了三个不同的文件,分别名为country.ts,country-data.ts和country.service.ts。country.ts文件用于存储Country类定义,因此我们可以将其导入到其他文件中。country-dat
- angular 新语法糖学习一
延迟视图@defer是Angularv16引入的一项功能,用于优化组件的加载和渲染。它提供了一种延迟加载组件的方法,可以减少初始渲染时的开销,延迟加载(LazyLoading)主要是通过路由实现的。通过路由配置中的loadChildren属性,可以在需要时加载特定的模块。这种方式适合处理大型应用程序中的模块划分问题,但不能直接用于组件级别的延迟加载。随着angular的发展,在angularv16
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- 如何修改 Angular 运行的主机和端口 ?
angular
在Angular中,host指的是应用程序可访问的域名或IP地址,而port指的是应用程序通过它与网络通信的特定网关。默认情况下,Angular应用运行在localhost上,端口号是4200。在某些情况下,更这些默认设置是必要的,例如在不同的环境中部署应用程序或避免端口冲突的情况下。使用AngularCLIAngularCLI提供了一种简单的方式来修改这些设置。在不同的port上启动Angula
- vscode项目依赖问题
.弗兰克
vscode
必读一定要将前端下拉的项目备份一下,很容易运行导致依赖报错,重新下载命令使用幽灵分解器安装pnpminstall替代npminstall设置淘宝NPM镜像源yarnconfigsetregistryhttps://registry.npmmirror.com查看目前依赖包的版本npmlist@ant-design/icons-angular查看有哪些版本npmview@ant-design/ico
- 二维矩形装箱问题
来瓶霸王防脱发
笔记数学建模
二维矩形装箱问题问题描述问题分析如何放置如何决定矩形出现的顺序运行结果问题描述二维矩形装箱问题(2Drectangularpackingproblem,简称2DRP)是一种常见的问题,常用在物流运输或材料切割场景下。论坛里也有各种分析和教学,但从实际效果看,很多运行的结果并不算很好,尤其是矩形多了以后,效果更差。故在这里整理一下思路,供大家借鉴。问题分析对于这个问题,我们应该分成两部分来看:1.当
- 【学术会议论文投稿】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
小周不想卷
艾思科蓝学术会议投稿前端框架
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3引言在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vue和Angular作为当前最流行的三大前端框架/库,各自拥有独特的优势和适用场景。本文将通过深入的文字解析和代码讲解,帮助开发者理解这三者的差异,并
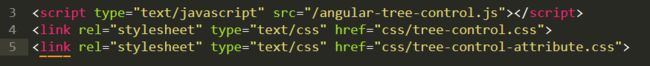
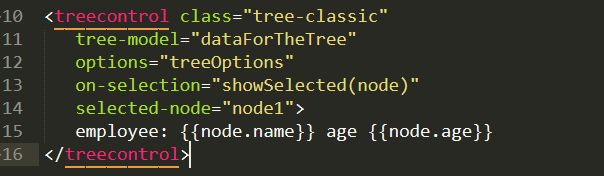
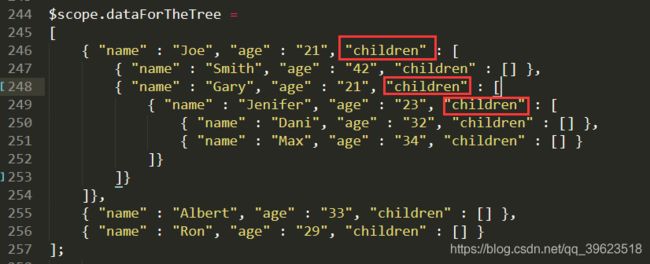
- Angular.js 应用里如何实现列表应用
angularjs
源代码:Angular.jsExamplevarnameApp=angular.module('nameApp',[]);nameApp.controller('NameCtrl',function($scope){$scope.Ionames=['Larry','Curly','Moe'];});{{nameF}}这段代码是一个简单的AngularJS应用示例。下面我将详细解释每个部分的功能和语
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- 使用Spring Boot开发一个准妈妈交流平台
BABA8891
springboot后端java
开发一个准妈妈交流平台涉及到许多不同的功能和组件。以下是一个使用SpringBoot来构建这样一个平台:1.项目规划需求分析:确定平台的核心功能,如用户注册、登录、论坛发帖、评论、消息通知等。系统设计:设计系统架构,包括前端、后端、数据库和可能的第三方服务集成。2.技术选型前端:可以选择React、Vue或Angular等现代JavaScript框架。后端:使用SpringBoot作为后端框架。数
- angular的viewChild和viewChildren
yang295242361
angular.jsjavascript前端
属性选择器,用来从模板视图上获取匹配的元素。可以在ngAfterViewInit中获取到查询的元素。格式:ViewChild(selector:string|Function|Type,opts?:{read?:any;static?:boolean}):any1:元数据属性selector:用于查询指令类型或名字。read:告诉viewChild返回什么类型的数据,取值可以是ElementRef
- Angular Dashboard 项目教程
郁俪晟Gertrude
AngularDashboard项目教程angular-dashboardSkeletonforaresponsiveandfullycustomizableAngularDashboard项目地址:https://gitcode.com/gh_mirrors/an/angular-dashboard1.项目的目录结构及介绍angular-dashboard/├──e2e/│├──src/││├─
- 如何从Angularjs 升级到 Angular(译文)
快乐2020
原文:UpgradingfromAngularJStoAngularAuthor:AngularJS官方译者:philoenglish.com团队关键字:AngularjsAngularAngular1.xAngular2.xmigration迁移,升级这里的Angular是指Angular2.x,而AngularJS是指AngularJS1.x版本。Angular(通常是指"Angular2+"
- 前端框架有哪些?以及每种框架的详细介绍
cesske
前端框架
目录前言1.React2.Vue.js3.Angular4.Bootstrap5.Foundation总结前言前端框架是Web开发中不可或缺的工具,它们为开发者提供了丰富的工具和抽象,使得构建复杂的Web应用变得更加容易。当前,前端框架种类繁多,其中一些最受欢迎的框架包括React、Vue.js、Angular、Bootstrap和Foundation等。以下是对这些框架的简要介绍:提示:以下是本
- 一种用于航天器姿态跟踪的新型角速度观测器(三)
beegreen
控制与信号处理动态规划数学建模
一种用于航天器姿态跟踪的新型角速度观测器(三)AnewangularvelocityobserverforattitudetrackingofspacecraftISATransactions130(2022)377–388DOI:10.1016/j.isatra.2022.03.025摘要:本文提出了一种基于收缩分析的新型航天器姿态跟踪角速度观测器。观测器在惯性参考系中通过估计惯性角动量来设计,
- 前端框架的演变与选择
宣晨光
其他前端框架
目录前端框架的演变与选择1.什么是前端框架?2.前端框架的演变2.1早期的Web开发2.2JavaScript库的兴起2.3MVC架构的引入3.现代前端框架概览3.1React3.2Vue.js3.3Angular4.其他值得关注的前端框架4.1Svelte4.2Ember.js5.如何选择合适的前端框架?6.结论前端框架的演变与选择随着互联网的快速发展,前端开发技术日新月异,前端框架的出现极大地
- 牛客网暑期ACM多校训练营(第二场)J.farm (随机数+二维树状数组)
Fushicho_XF
树状数组ACM算法
题目链接时间限制:C/C++4秒,其他语言8秒空间限制:C/C++262144K,其他语言524288K64bitIOFormat:%lld题目描述WhiteRabbithasarectangularfarmlandofn*m.Ineachofthegridthereisakindofplant.Theplantinthej-thcolumnofthei-throwbelongsthea[i][j
- ROS imu传感器节点
爱上语文
机器人python
imu是一种传感器,主要是控制机器人的姿态的,包括机器人在xyz轴(linear)的位置和机器人的俯仰,摇摆,旋转等在angular方向上的xyz。同样是通过ros中的topic话题通讯完成的。#!/usr/bin/envpython3#coding=utf-8importrospy#数学模块提供pi的值,便于弧度转角度importmathfromsensor_msgs.msgimportImu#
- angular列表页面向详情页面传值,显示不同的内容
罗兰Yolanda
近期项目中使用angular1.6,自己总结了列表页面向详情页面传值的问题。需求是从此列表进入一个详情页面,需要给详情页面传入不同的值,详情页面需要接收值,显示不同的内容处理已处理已处理vm.deal=function(order){vm.orderid=order.askOrderId;vm.list=false;vm.mode=orderEdit}vm.dealok=function(orde
- 【面试题系列Vue06】Vue 单页应用与多页应用的区别
周三有雨
vue面试题vue.js前端javascript
单页应用单页应用这个概念,是随着前几年AngularJS、React、Ember等这些框架的出现而出现的。第一节内容里,我们在页面渲染中讲了页面的局部刷新,而单页应用则是使用了页面的局部刷新的能力,在切换页面的时候刷新页面内容,从而获取更好的体验。SPA与MPA单页应用(SinglePageWebApplication,SPA)和多页应用(MultiPageApplication,MPA)的区别可
- 采用Angular + NG-ZORRO + Ng Alain 框架搭建的 MES前端框架
潜龙在渊
AngularNG-ZORROhtmlcsshtml5
闲来无事,想了解下Angular开发技术栈,以备不时之需,断断续续花费1-2周时间,基本掌握antdesign旗下的Angular前端框架。采用开发工具:VisualStudioCode技术栈:Angular,Typescript,NG-ZORRO,AntDesign,NgAlain等另外,这个不完整的demo,也有助于理解钉钉平台下内部系统对接流程
- 基于Angular技术的MES系统基础管理功能的实现
计算机程序设计开发
angular.js前端javascriptspringboot计算机毕业设计
附件1-1毕业设计任务书学部专业学生姓名学号班级设计题目基于Angular技术的MES系统基础管理功能的实现设计要求开源物联网平台Thingsboard和Angular技术研究研究采用Angular技术实现的Thingsboard系统,研究Angular技术并能能够自定义AngularWeb控件。利用Thingsboard平台和Angular技术实现MES系统基础模块中的工厂建模功能。构建工厂中车
- js、ts、argular、nodejs学习心得
海棠如醉
web技术web
工作中需要前端argular开发桌面程序,后端用nodejs开发服务器,商用软件架构AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。[3]Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angul
- 外卖系统定制开发:技术选型与架构设计要点
万岳科技系统开发
人工智能小程序前端
随着外卖行业的迅速发展,餐饮企业需要一个高效、稳定、可扩展的外卖系统来满足日益增长的用户需求。本文将探讨外卖系统定制开发的技术选型与架构设计要点,并提供一些示例代码来说明关键技术的实现。一、技术选型1.前端技术选型外卖系统的前端需要具备良好的用户体验和快速响应能力。常用的前端技术包括:框架:React、Vue.js或Angular状态管理:Redux、VuexCSS预处理器:Sass、Less打包
- English Learning Programme-20190518
qq_28455125
EnglishEnglishLearninglike
EnglishLearningProgrammeObservantcomplimentarycrucifysawmillblemishsnorenfirstbornhaggardsunburnrectangularventilationObservantObservantwalkersmayseereddeeralongthisstretchoftheroad.观察敏锐的步行者可能在这一路段看到赤
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后