横竖屏布局
平时我们接触到的横竖屏布局,大多都是布局样式是统一的,只是按照横竖屏的宽高比例进行约束布局。最近接触的项目,要求的横屏布局与竖屏布局完全不一样,因此研究了一下xib在8.0之后出现的布局方式,在这里给大家简单介绍一下,接触时间尚短,有不对的地方欢迎大家指正。
xib新出的功能可以直接进行横竖屏的布局,如上图所示,左边分别展示出了不同的型号,右边有竖屏和横屏两种选择方式,点击右边的Vary for Traits可以选择基于宽或者高进行适配。
当我们点击右侧的宽或者高的情况下,右侧会列举出适配该布局的型号,如横排列举不下的话,则为下图所示,点击上下箭头按钮,同样可查看都有哪些型号。
对于该选择宽还是高这一点,目前我也没有弄得太明白,我的做法是竖屏选择了宽高之后,查看左侧型号(排除了iPad分屏),如果适配了全部的竖屏,且没有横屏就可以了。_
注意:只有点击了'Vary for Traits'按钮,并选择了宽或者高之后,出现如上图所示的颜色背景的情况下加的约束或者控件,才是只适配对应型号手机的约束及控件。如果没有选择横竖屏,如图1所示的白底的情况下加的约束,则横竖屏全都有。可能这段话不太好理解,我们下面来具体看下
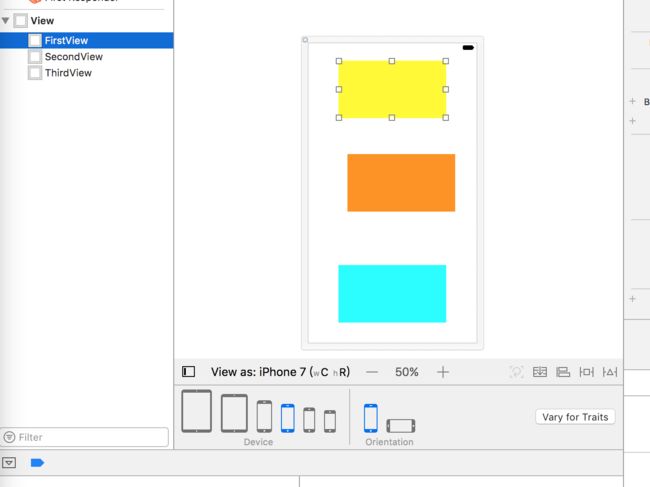
打开xib,我们什么都不选择,先拖进来3个view,如下图所示
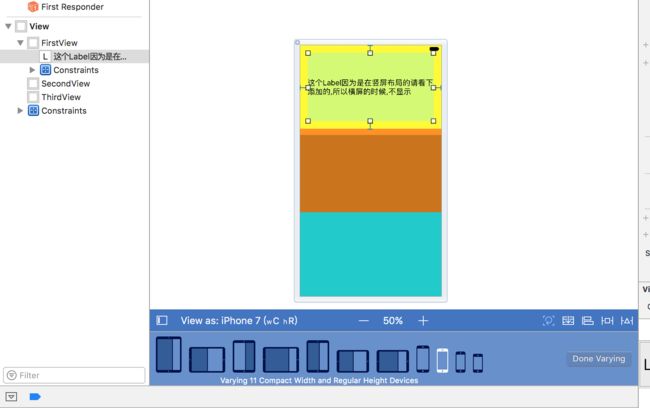
点击下方的竖屏,选择基于宽和高布局,按钮变成Done Varying后,对3个view进行约束,并在FirstView上再放上一个label,加好约束,如下图所示
点击'Done Varying'后,竖屏约束就添加完成了。
此时,我们点击横屏,可以看到左侧First View内的Label呈现灰色,表示横屏的时候没有该label,且屏幕右边可以看到之前添加的约束都呈灰色,代表横屏的时候这些约束全是不可用状态。
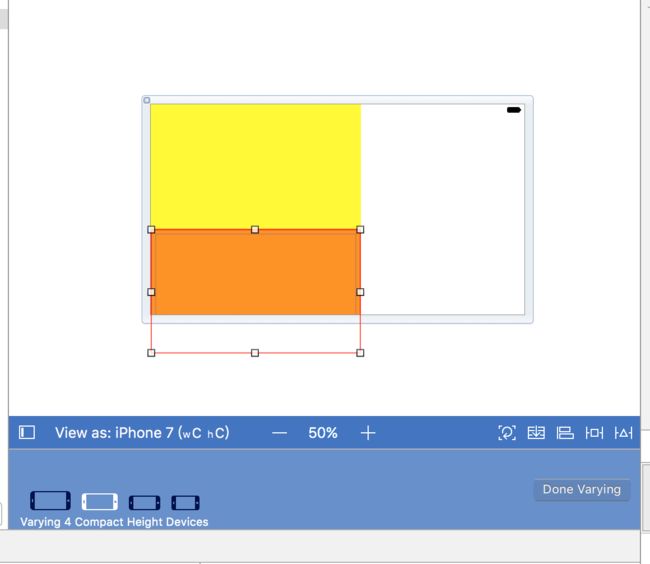
此时,按照竖屏的步骤,我们点击Vary for Traits,选择基于高度进行布局
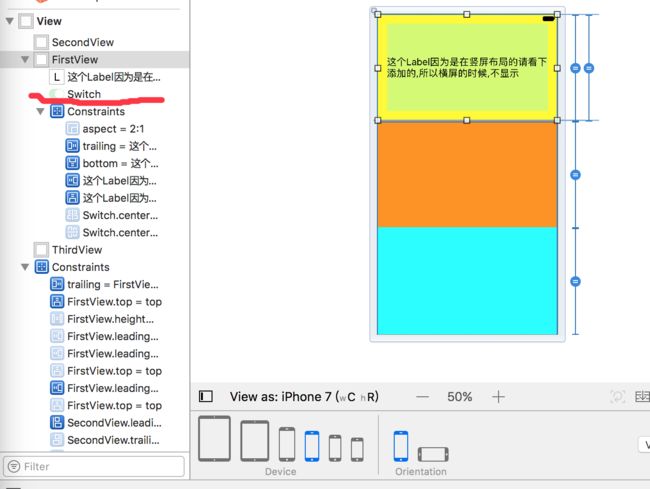
按照我们希望的,添加完约束和控件之后,点击Done Varying,效果如下图,此时的Switch按钮为我们横屏是添加的,故在竖屏的情况下是不显示的。
我们可以点击竖屏,切回竖屏确认一下,switch为灰色状态,代表我们添加的是正确的。
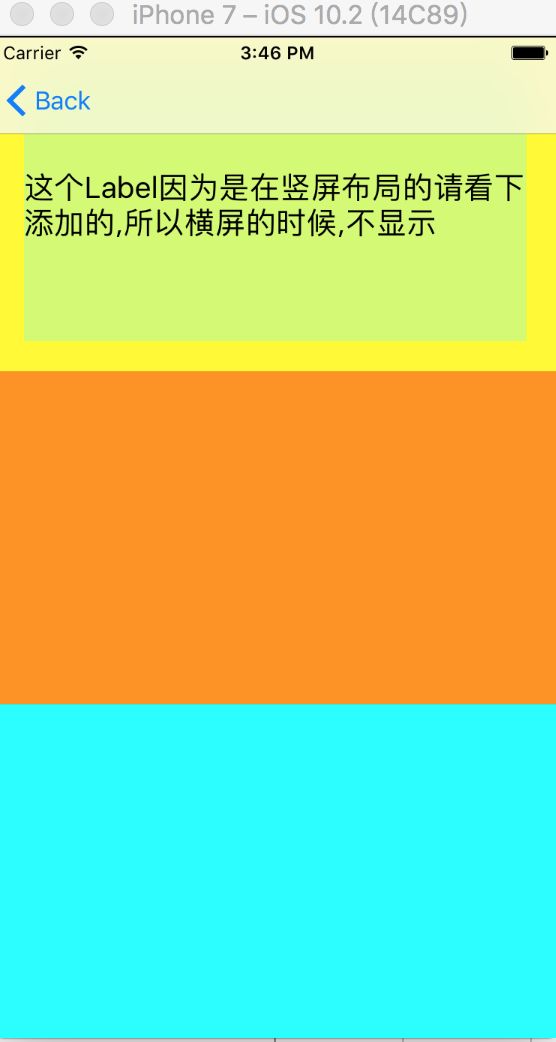
最后,我们运行一下,贴图看一下效果
此致,敬礼!作业完成啦~~~~可以继续看电视了~\(≧▽≦)/~啦啦啦