一、环境安装
二、创建项目
三、项目目录
四、创建项目应用
五、应用目录
六、第一个响应
七、第一个模板页面
八、第一个重定向
九、url应用移植
十、多应用相同模板页面冲突
十一、静态资源的配置
十二、url正则解读
十三、DTL前后台数据通信
十四、form表单提交数据
一、环境安装
安装python3.6版本,官网下载python3.6安装包,安装本地,并配置环境变量
安装Django1.11.9版本:官网查看Django多个版本特性
*终端安装Django
安装命令:pip3 install django==1.11.9
查看版本:django-admin --version
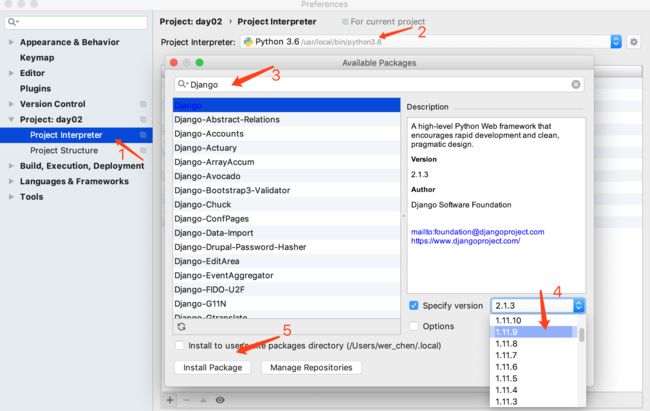
*pycharm可视化安装
项目设置下Project Interpreter下为python3.6版本安装
搜索Django包,并选取对应版本号
二、创建项目
*终端创建
1.指定目录下:cd目标路径
2.创建django项目:django-admin startproject 项目名
3.进入项目目录:cd 项目名
4.启动项目:python3 manage.py runserver 127.0.0.1:8000
5.t停止项目:ctrl + c
* pycharm创建
三、项目目录
项目目录:包含项目最基本的一些配置
-- __init__.py:模块的配置文件,将blog_proj文件夹变成了模块
--setting.py:配置总文件
--urls.py:url配置文件django项目中的所有页面都需要对其配置url地址
--wsgi.py:(web server gateway interface),服务器网关接口,python应用与web服务器直接通信的借口
templates:模板文件夹,存放html文件的页面,支持使用Django模板语言(DTL),也可以使用第三方(jinja2)
manage.py:项目管理器,与项目交互的命令行工具集的入口,查看支持的所有命令python3
*setting.py文件
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
# 项目根目录 BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret!
# 项目安全码
SECRET_KEY = 'fm@7(3$g3$%kd%_ow&c-0x88#$z2&9m0*-teh!rsk4(qh1bso+' # SECURITY WARNING: don't run with debug turned on in production! # 调试模式,上线项目要关闭debug模式,不然后台出现异常会直接抛给前台展现给用户看
DEBUG = True # 在上线项目中,规定只能以什么ip地址来访问django项目
# DEBUG = FALSE
# ALLOWED_HOSTS = ['localhost']
ALLOWED_HOSTS = [] # Application definition # 项目自带的应用
# 我们创建自己的应用就要将自定义应用添加到该配置 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog_app', ]
# 中间件
# django自带的工具集 MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] # 配置url配置文件的根文件,执行urls.py
ROOT_URLCONF = '项目目录.urls'
# 模板,一个html文件
TEMPLATES = [ {
# 如果使用第三方,可以在这个地方修改模板引擎 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
# 服务器网关接口应用 WSGI_APPLICATION = '项目目录.wsgi.application' # 数据库配置
#要配置自定以数据库去下面链接查询详细配置 # Database # https://docs.djangoproject.com/en/1.11/ref/settings/#databases DATABASES = { # 'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # } 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': '0111', 'HOST': '127.0.0.1', 'POST': '3306', 'USER': 'root', 'PASSWORD': 'root', } }
# 密码认证配置 # Password validation # https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ]
# 国际化配置 # Internationalization # https://docs.djangoproject.com/en/1.11/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # 静态文件地址 # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/
四、创建项目应用
# 1、项目目录下创建应用:python3 manage.py startapp app # 2、添加应用名到settings.py的INSTALLED_APPS中 INSTALLED_APPS = [ 'django.contrib.admin', ... 'django.contrib.staticfiles', # 添加的自定义应用 'app', ]
五、应用目录
migrations:数据迁移(移植)模块,内容都有django自动生成
--__init__.py
__init__.py
admin.py:应用的后台管理配置
apps.py:django 1.9后,本应用的相关配置
models.py:数据模型模块,使用ORM框架,类似于MVC模式下的Model层
test.py : 自动化测试模块,可以写自动化测试脚本
view.py: 执行相应的逻辑代码模块(响应什么,如何响应),代码逻辑处理主要的地点,响应的大部分代码所在位置
六、第一个响应
*app下的views.py文件
# 导入处理请求的 http相应 功能 from django.http import HttpResponse # django中每一个请求都有一个函数来处理 # 函数的参数约定request def index(request): # 简单相应一个字符串 return HttpResponse('index page!')
*项目目录下的urls.py文件
from django.conf.urls import url from django.contrib import admin # 导入应用视图 import app.views as app_view urlpatterns = [ url(r'^admin/', admin.site.urls), # 为指定相应函数配置url url(r'^index/$', app_view.index), ]
七、第一个模板页面
* 项目下的templates文件夹用于存放模板页面,在该文件夹中新建index.html
from django.shortcuts import render def index(request): # 参数:请求对象request, 模板html文件, 传给前台的数据 return render(request, 'index.html')
* 模板路径配置解读
TEMPLATES = [ { # 如果使用第三方,可以在这个地方修改模板引擎 'BACKEND': 'django.template.backends.django.DjangoTemplates', # 模板页面默认路径:项目根路径下的templates文件夹 'DIRS': [os.path.join(BASE_DIR, 'templates')] , # 允许所有app均拥有自己的模板文件夹 'APP_DIRS': True, ... }, ]
八、第一个重定向
* 在app下views.py文件配置响应函数
from django.shortcuts import render, redirect # / 路径渲染index.html页面 def home(request): return render(request, 'index.html') # /index/ 路径重定向到 / 路径,达到渲染index.html页面 def index(request): return redirect('/')
* 在项目目录下的urls.py文件配置/路径
from django.conf.urls import url from django.contrib import admin # 导入应用视图 import app.views as app_view urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/$', app_view.index), url(r'^$', app_view.home), ]
九、url应用移植
* 项目目录下的urls.py文件
# 导入include功能,将url配置转移到指定应用内部的自身url配置文件 from django.conf.urls import url, include from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), # 将url配置操作交给app_test自身的urls.py来进行操作 # app-test/为app_test应用的总路径 url(r'^app-test/', include('app_test.urls')), ]
* app_test下的urls.py文件
from django.conf.urls import url from . import views urlpatterns = [ # 1.不要直接留空,直接留空 http://localhost:8000/app-test/* 均可以访问 # 2.如果要配置index,访问的地址为 http://localhost:8000/app-test/index # 3.配置方式:r'^index/$',不要省略 / 符号 # 4.正则是否以$标识结尾取决于该路径是否会有下一级路径 url(r'^$', views.index), ]
十、多应用相同模板页面冲突
* app和app_test两个应用均有模板页面index.html
# 1.在应用templates文件夹下建立与应用同名的文件夹,eg:app_text下就建立app_text # 2.将模板创建在与应用同名的模板文件夹下 # 3.修改指定应用下views.py处理请求的render模板指向 def index(request): # 模板指向:blog_app应用的templates下的blog_app文件夹中的index.html return render(request, 'app_text/index.html')
十一、静态资源的配置
* 配置文件settings.py
# 静态文件地址 (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ STATIC_URL = '/static/' # 在项目根目录下新建static文件夹,静态资源均放在该文件夹中 # 增加STATICFILES_DIRS配置 STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') ] # 前端页面加载静态资源的路径:/static/... (...为具体在static文件夹中的路径)
* 拓展静态资源配置
# 如果要将项目根目录下source文件夹也作为静态资源路径 # STATICFILES_DIRS增加source配置 STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), os.path.join(BASE_DIR, 'source') ] # 前端页面加载静态资源路径依旧不变,Django会自动索引:/static/... (...为具体在source文件夹中的路径)
十二、url正则解读
*原生字符串
# urls.py配置路由 url(r'test', app_view.test) # views.py设置响应函数 def test(request): return HttpResponse('test') # 问题:请求地址包含test均可以访问 # http://127.0.0.1:8000/test => /test | /atest | /testa | /atesta | /test/a | /test/
*限制开头
# urls.py配置路由 url(r'^test', app_view.test) # views.py设置响应函数 def test(request): return HttpResponse('test') # 问题:请求地址以test开头均可以访问 # http://127.0.0.1:8000/test => /test | /testa | /test/a | /test/
*在限制结尾
# urls.py配置路由 url(r'^test$', app_view.test) # views.py设置响应函数 def test(request): return HttpResponse('test') # 问题:只能一种方式访问 # http://127.0.0.1:8000/test => /test # 不能以 /test/ 访问 # http://127.0.0.1:8000/test/
*优化结尾
# urls.py配置路由 url(r'^test/$', app_view.test) # views.py设置响应函数 def test(request): return HttpResponse('test') # /test 和 /test/ 均可以访问 # http://127.0.0.1:8000/test # http://127.0.0.1:8000/test/ # 问题:不能作为应用总路由 # eg:app_test应用在项目urls.py # url(r'^app-test/', include('app_test.urls')) 末尾不能加$,因为作为应用总目录,是有下一级,如果用$标识结尾了,就代表不能有下一级路由
*地址捕获
# urls.py配置路由 url(r'^test/(\d+)/\d+/(\d+)/$', app_view.test) # 对应请求路径 # http://127.0.0.1:8000/test/1/22/333/ # 对应响应函数 def test(request, arg1, arg2): # arg1: str 1 # arg2: str 333 return HttpResponse('test')
*小结
# 常规路由配置 # r'^index/$' # r'^page/2/$' # 应用路由配置 # r'^app/' # 根路由配置 # r'^$' # 路由配置均以 / 结尾 # ()中的字段会被请求响应函数捕获 # 限制响应函数捕获的变量名 # (?P[0-9]+) 响应函数参数(requset, num)
十三、DTL前后台数据通信
* DTL概念
# Django模板语言(Django Template Language)
*响应函数传输数据给前端页面
# views.py from django.shortcuts import render def index(request): dic_data = {'key1': value1, 'key2': value2} return render(request, 'index.html', dic_data)
{{ key1 }}
{{ key2 }}
*前端页面传输数据给响应函数
# views.py from django.http import HttpResponse def run(request, num): if num == '1': return HttpResponse('run 1') if num == '2': return HttpResponse('run 2') return HttpResponse('404')
# urls.py url(r'^run/(?P[0-9]+)/$ ', run, name='run_action')
* 拓展
# 针对发生url转移的应用 # 项目urls.py url(r'^app_test/', include('app_test.urls', namespace='app_test')) # 应用urls.py url(r'^index/$', index, name='index') # 模板语法 "{% url 'app_test:index' %}">test app index
十四、form表单提交数据
* 配置登录页面
# urls.py配置路由 url(r'^login/$', login, name='login') # templates下新建login.html页面 # views.py设置响应函数 def login(request): pass
* 前端login.html
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录title>
<link rel="stylesheet" href="/static/dist/css/bootstrap.css">
<link rel="stylesheet" href="/static/css/login.css">
head>
<body>
<div class="container">
<form action="{% url 'login' %}" method="post" class="col-md-6 col-md-offset-3">
{% csrf_token %}
<div class="form-group">
<label for="usr">用户名:label>
<input class="form-control" type="text" id="usr" name="usr" placeholder="请输入用户名">
div>
<div class="form-group">
<label for="pw">密码:label>
<input class="form-control" type="password" id="pw" name="pw" placeholder="请输入密码">
div>
<div class="form-group">
<label class="checkbox-inline">
<input name="hobbies" type="checkbox" id="inlineCheckbox1" value="basketball"> 篮球
label>
<label class="checkbox-inline">
<input name="hobbies" type="checkbox" id="inlineCheckbox2" value="football"> 足球
label>
<label class="checkbox-inline">
<input name="hobbies" type="checkbox" id="inlineCheckbox3" value="ping-pong"> 乒乓球
label>
div>
<button type="submit" class="btn btn-info col-md-12">登录button>
form>
div>
body>
html>
*后台响应函数
def login(request): if request.method == 'GET': usr = request.GET.get('usr', 'USR') print(usr) ps = request.GET.get('ps', 'PS') print(ps) hobbies = request.GET.getlist('hobbies', 'HOBBIES') print(hobbies) elif request.method == 'POST': print(request.POST) usr = request.POST.get('usr', 'USR') print(usr) ps = request.POST.get('ps', 'PS') print(ps) hobbies = request.POST.getlist('hobbies', 'HOBBIES') print(hobbies) return render(request, 'login.html') # request.GET和request.POST:均为django.http.request.QueryDict类型(非元素类型) # .get('usr', 'USR'):第一次参数为前台提交字段的key,第二个参数为如果取不到值用默认值填充