Web前端 - CSS
Web前端 - CSS
- 1、什么是CSS,有什么作用?
- 2、CSS我们要求掌握到什么程度?
- 3、在HTML页面中嵌套使用CSS的 3 种方式
- 4、边框
- 5、隐藏
- 6、字体
- 7、文本装饰
- 8、鼠标小手
- 9、列表
- 10、定位
- 11、设置鼠标悬停效果
- 【总结——思维导图】
- 传送门
1、什么是CSS,有什么作用?
CSS(Cascading Style Sheet):层叠样式表 语言。
CSS的作用是:
修饰HTML页面,设置HTML页面中的某些元素的样式,让HTML页面更好看。
CSS好比是HTML的化妆品一样。
HTML还是主体,CSS依赖HTML。CSS的存在就是修饰HTML,所以新建的文件还是xx.html文件。
2、CSS我们要求掌握到什么程度?
* 常见的CSS样式要求会写。
* 别人写的CSS样式要能看懂。
3、在HTML页面中嵌套使用CSS的 3 种方式
第一种方式————内联定义:在标签内部使用style属性来设置元素的CSS样式
语法格式:
<标签 style="样式名:样式值;样式名:样式值;样式名:样式值;...">
第二种方式————样式块:在head标签中使用style块
语法格式:
注意,这里将style对象的type属性设置为"text/css",是允许不支持这类型的浏览器忽略样式表单。
3种选择器:
id选择器
标签选择器
class选择器
第三种方式————链入外部样式表文件(最常用)
将样式写到一个独立的xxx.css文件当中,在需要的网页上直接引入css文件,样式就引入了
语法格式:
这种方式易维护,维护成本较低。
xxx.css文件
1.html中引入了
2.html中引入了
3.html中引入了
4.html中引入了
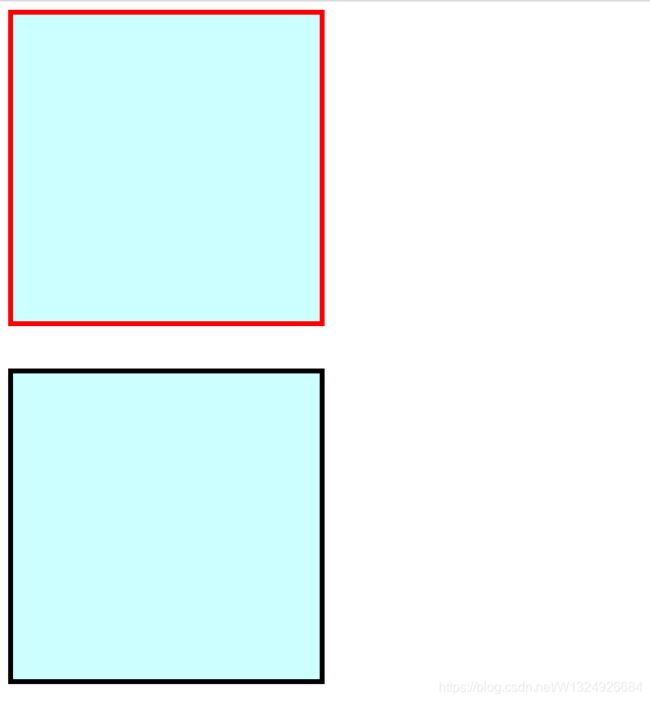
【001-HTML中引入CSS样式的第一种方式.html】
<html>
<head>
<title>HTML中引入CSS样式的第一种方式:内联定义方式title>
head>
<body>
<div style="width : 300px; height : 300px; background-color : #CCFFFF; display : block;
border-width : 5px; border-style : solid; border-color : red; ">div>
<br><br>
<div style="width : 300px; height : 300px; background-color : #CCFFFF; display : block;
border : 5px solid black; ">div>
body>
html>
<html>
<head>
<title>HTML中引入CSS样式的第二种方式:样式块title>
<style type="text/css">
/*
这是CSS的注释。
*/
/*
1、id选择器,
语法格式:
#id{
样式名 : 样式值;
样式名 : 样式值;
样式名 : 样式值;
....
}
*/
#usernameErrorMsg {
color : red;
font-size : 12px;
}
/*
2、标签选择器
语法格式:
标签名 {
样式名 : 样式值;
样式名 : 样式值;
样式名 : 样式值;
....
}
标签选择器作用的范围比id选择器广。
*/
div {
background-color : black;
border : 1px solid red;
width : 100px;
height : 100px;
}
/*
3、类选择器
语法格式:
.类名{
样式名 : 样式值;
样式名 : 样式值;
样式名 : 样式值;
....
}
*/
.student {
border : 1px solid red;
width : 400px;
height : 30px;
}
style>
head>
<body>
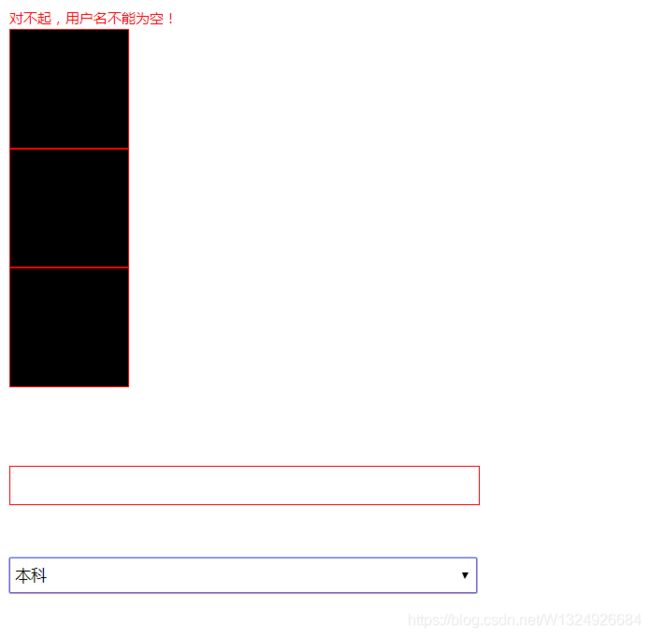
<span id="usernameErrorMsg">对不起,用户名不能为空!span>
<div>div>
<div>div>
<div>div>
<br><br><br>
<input type="text" class="student"/>
<br><br><br>
<select class="student">
<option>专科option>
<option>本科option>
select>
body>
html>
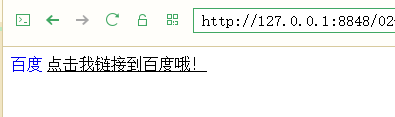
【003-HTML中引入CSS样式的第三种方式.html】
1.css文件:
/*
这是一个标签选择器: 让所有a超链接标签的下划线去掉
设置对象中的文本的装饰。text-decoration : none || underline || blink || overline || line-through
none : 默认值。无装饰
blink : 闪烁
underline : 下划线
line-through : 贯穿线
overline : 上划线
*/
a {
text-decoration: none;
}
/* 这是一个id选择器: 希望有下划线、鼠标停上去有小手
cursor : 鼠标样式,pointer是小手,hand也是,但是hand有浏览器兼容问题。建议使用pointer
*/
#baiduSpan {
text-decoration: underline;
cursor: pointer;
}
<html>
<head>
<meta charset="utf-8">
<title>在HTML中使用CSS样式的第三种方式:引入外部独立的css文件title>
<link rel="stylesheet" type="text/css" href="css/1.css" />
head>
<body>
<a href="http://www.baidu.com">百度a>
<span id="baiduSpan">点击我链接到百度哦!span>
body>
html>
4、边框
(1)写法一
div{
border-width : 1px;
border-style : solid;
border-color : red;
}
(2)写法二
div{
border : 1px solid red;
}
5、隐藏
div{
display : none;
}
6、字体
div{
font-size : 12px;
color : red;
}
7、文本装饰
a{
text-decoration : none; /* 设置没有下划线*/
}
a{
text-decoration : underline; /* 设置下划线*/
}
8、鼠标小手
div{
cursor : pointer;
}
9、列表
ul{
list-style-type : none; /*不使用项目符号*/
}
<html>
<head>
<meta charset="utf-8">
<title>列表样式title>
<style type="text/css">
ul{
/*list-style-type: none;*/
/*list-style-type: circle ;*/
/*
none : CSS1 不使用项目符号
disc : CSS1 实心圆 【 默认值。】
circle : CSS1 空心圆
square : CSS1 实心方块
decimal : CSS1 阿拉伯数字
lower-roman : CSS1 小写罗马数字
upper-roman : CSS1 大写罗马数字
lower-alpha : CSS1 小写英文字母
upper-alpha : CSS1 大写英文字母
*/
list-style-type: square ;
}
style>
head>
<body>
<ul>
<li>中国
<ul>
<li>北京li>
<li>上海li>
<li>重庆li>
ul>
li>
<li>美国li>
<li>俄国li>
ul>
body>
html>
10、定位
div{
position : absolute; /*绝对定位,定的是div块的左上角顶点*/
left : 100px;
top : 100px;
}
<html>
<head>
<meta charset="utf-8">
<title>CSS样式的绝对定位title>
<style type="text/css">
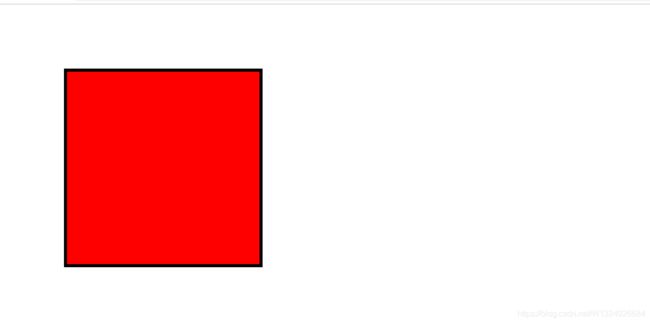
#div1{
background-color: red;
border: 5px black solid;
width: 300px;
height: 300px;
position : absolute; /*绝对定位,定的是div块的左上角顶点*/
left: 100px;
top: 100px;
}
style>
head>
<body>
<div id="div1">div>
body>
html>
11、设置鼠标悬停效果
选择器:hover{
样式名 : 样式值;
样式名 : 样式值;
.....
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 设置未悬停时的样式*/
a {
font-size: 10pt;
text-decoration: none;
color: blue;
}
/*设置鼠标悬停效果:
:hover */
a:hover {
font-size: 14pt;
text-decoration: none;
color: red;
}
style>
head>
<body>
<a href="http://www.baidu.com">百度a>
body>
html>
【总结——思维导图】
传送门
上一章:Web前端 - HTML
下一章:Web前端 - JavaScript