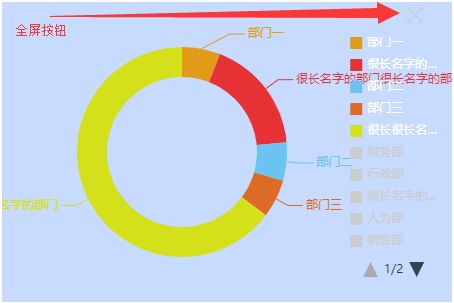
效果图:
代码:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>饼图title> 6 <script src="js/jquery-2.2.3.min.js">script> 7 <script src="./js/echarts.min.js">script> 8 <style> 9 #demo { 10 width: 450px; 11 height: 300px; 12 } 13 14 #fullScreenMask { 15 position: fixed; 16 top: 0; 17 left: 0; 18 width: 100%; 19 height: 100%; 20 display: none; 21 background-color: #ffffff; 22 } 23 24 #fullScreen { 25 width: 100%; 26 height: 100%; 27 } 28 style> 29 head> 30 <body> 31 32 <div id="demo">div> 33 34 35 <div id="fullScreenMask"> 36 <div id="fullScreen">div> 37 div> 38 39 body> 40 <script> 41 /* 42 * 知识点: 43 * 1、自定义工具按钮 全屏显示(在图表右上角) 44 * 2、图例名称过长拼接省略号 45 * 3、生成随机颜色 46 * 47 * 存在问题: 48 * 视觉引导线及标签名称过长 超出视图范围 如部门名称很长的这个情况 49 * 解决办法: 50 * 增加全屏显示功能 且小图表只开启前五项 51 * */ 52 53 54 //初始化一个 echarts 实例 55 var chart = echarts.init(document.getElementById('demo')); 56 //声明一个 全屏显示的echarts图表 57 var chartScreen = null; 58 //指定图表的配置项和数据 59 var option = { 60 backgroundColor: 'rgba(70, 131, 254, .3)', 61 tooltip: { 62 trigger: 'item', 63 formatter: "{a}
{b}: {c}"+ '人' +" ({d}%)" //饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比) 64 }, 65 legend: { 66 icon: 'rect', 67 itemWidth: 12, 68 itemHeight: 12, 69 type: 'scroll', 70 textStyle:{ 71 color:'#ffffff', 72 fontSize:12 73 }, 74 orient: 'vertical', 75 data:[], 76 selected:{}, 77 78 right: 10, 79 top: 30, 80 bottom: 20, 81 82 formatter: function (name) { 83 return echarts.format.truncateText(name, 90, '14px Microsoft Yahei', '…');//图例名称过长拼接省略号 84 }, 85 tooltip: { 86 show: true 87 } 88 }, 89 toolbox: {// 工具栏 90 itemSize:16, 91 showTitle:false, 92 right:24, 93 feature: { 94 myTool: {//自定义工具 myTool 95 show: true, 96 title: '全屏显示', 97 icon: "image://" + "./css/icon/full-screen-default.png",//此处 图片路径前面必须加字符串 "image://" 98 onclick: function (){ 99 //生成全屏显示的图表 100 if (setFullScreenToolBox(option)) { 101 getChartData(chartScreen,false); 102 } 103 } 104 } 105 } 106 }, 107 series: [ 108 { 109 name:'人员部署', 110 type:'pie', 111 barWidth: '30%', 112 radius: ['50%', '70%'], 113 center:['40%', '50%'], 114 label: { 115 emphasis: { 116 show: true, 117 textStyle: { 118 fontSize: '14', 119 fontWeight: 'bold' 120 } 121 } 122 }, 123 labelLine: { 124 normal: { 125 show: true 126 }, 127 emphasis: { 128 show: true, 129 fontWeight: 'bold' 130 } 131 }, 132 itemStyle:{ 133 normal:{ 134 color:function(params) {//生成随机颜色 135 var colorList = ['#E09C19','#E63234','#6AC3F1','#DD6B25','#D4E019','#009944','#6A8DF1','#C535A8','#6D54E9','#67E682','#E954CF','#CAF161']; 136 return params.dataIndex >= colorList.length-1 ? "#"+Math.floor(Math.random()*(256*256*256-1)).toString(16):colorList[params.dataIndex]; 137 138 }, 139 } 140 }, 141 data:[] 142 } 143 ] 144 }; 145 146 //使用刚指定的配置项和数据显示图表。 147 chart.setOption(option); 148 //插入图表数据 149 getChartData(chart,true) ; 150 151 152 /* 153 * 获取图表数据并插入 154 * @param chart 需要插入数据的图表 155 * @param bool 是否只显示前五项 156 * */ 157 function getChartData(chart,bool) { 158 // $.ajax({ 159 // url: '/api/...', 160 // data: {}, 161 // type: "POST", 162 // dataType: 'json', 163 // success: function(result){ 164 var result = { 165 data:[ 166 { 167 count: 5, 168 name: "部门一", 169 }, 170 { 171 count: 15, 172 name: "很长名字的部门很长名字的部门很长名字的部门", 173 }, 174 { 175 count: 5, 176 name: "部门二", 177 }, 178 { 179 count: 5, 180 name: "部门三", 181 }, 182 { 183 count: 55, 184 name: "很长很长名字的部门", 185 }, 186 { 187 count: 5, 188 name: "财务部", 189 }, 190 { 191 count: 5, 192 name: "行政部", 193 }, 194 { 195 count: 5, 196 name: "很长名字的部门", 197 }, 198 { 199 count: 588, 200 name: "人力部", 201 }, 202 { 203 count: 5, 204 name: "销售部", 205 }, 206 { 207 count: 5, 208 name: "运营部", 209 }, 210 { 211 count: 5, 212 name: "很长名字的部门很长名字的部门", 213 }, 214 { 215 count: 25, 216 name: "部门五", 217 }, 218 { 219 count: 85, 220 name: "部门6", 221 }, 222 { 223 count: 55, 224 name: "部门7", 225 }, 226 { 227 count: 55, 228 name: "部门8", 229 }, 230 { 231 count: 555, 232 name: "部门9", 233 }, 234 ] 235 } 236 var _count = [], _name = [] ,_selected = {}; 237 if (result.data.length > 0) { 238 $.each(result.data,function (i,v) { 239 240 var proname = v.name; 241 _count.push({value:v.count, name:proname}); 242 _name.push(proname); 243 //小图表 只显示前五项 大图表默认全部显示 244 bool && (i < 5 ?_selected[proname] = true : _selected[proname] = false); 245 246 }); 247 248 chart.setOption({ 249 legend: { 250 data:_name, 251 selected:_selected 252 }, 253 series: [ 254 { 255 data:_count 256 } 257 ] 258 }); 259 260 261 } 262 // } 263 // }); 264 } 265 266 267 //全屏显示 toolbox回调 268 //@param option echarts的配置项 269 function setFullScreenToolBox(option) { 270 if ($('#fullScreenMask').css('display') === 'block') { 271 $('#fullScreenMask').hide(); 272 ChartScreen = null; 273 return false; 274 } 275 276 $('#fullScreenMask').show(); 277 chartScreen = echarts.init(document.getElementById('fullScreen')); 278 chartScreen.setOption(option); 279 chartScreen.setOption({ 280 toolbox: { 281 feature: { 282 myTool: { 283 title: '退出全屏', 284 icon: "image://" + "./css/icon/exit-full-screen-default.png", 285 } 286 } 287 } 288 }); 289 return true; 290 } 291 292 window.onresize = function () { 293 chartScreen.resize() 294 } 295 296 script> 297 html>