清云小程序教程十八:flex-wrap以及消除间距
原文链接:http://www.0575yun.com/articledetail/id/69.html
本节课我们再来讲讲flex里面一个常用的属性。上节课我们学习了baseline和stretch,这节课我们首先把“align-items”还原成“flex-start",先不要用“baseline”,还是用“flex-start”来学习一下换行。
目前在我们各个参数下面,这3个元素是不可能出现换行的,因为现在一行的空间是可以容纳下这3个元素的,所以说它不可能出现换行,那么我们现在就来改变一下这3个小色块的宽度:
.
chunk{
width:150px;
height:100px;
}
.container{
display:flex;
flex-direction:row-reverse;
justify-content:center;
align-items:flex-start;
height:400px;
background-color:#999999;
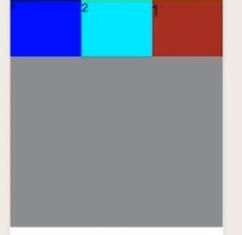
}我们会发现,我们的宽度设置成“150px”时,而现在的屏幕是在iphone6的情况下,它的宽度是375px的,应该是出现换行的,可是现在显示的效果却是这样的:
它没有进行换行,这是为什么呢?我们每个色块的宽度是150px,3个就是450px,而屏幕宽度只有375px,应该是承载不了这3个元素的,应该出现换行,可是现在看到的效果却是它们确实是只占了一行的,这是为什么呢?
总的肯定是450px,但是这个屏幕只有375px,那么,flex是如何来处理这种情况的呢?这个时候其实我们来量一下每个元素的宽度就知道flex是如何来处理的了。这个时候,我们要把它放成100%,因为如果你不是100%的话,它的宽度是小于真实宽度的,量出来也是不准的。当然你也可以用调试器看,我们会发现大概是125px,也就是说,每一个元素并没有显示150px,而是进行了压缩。那么这个就是flex处理的一种机制。
如果说总元素的宽度大于屏幕的宽度,然后又没有设置它换行,那么,flex机制就会让每一个元素进行压缩,平均分配屏幕总的宽度。其实就相当于总宽度除以3,就是每个元素的真实宽度。平均分配,这一点很重要。
现在设置“width:150px;”已经没有效果了,那么如果我就想让每一个元素现实的宽度是我设置的150px,该怎么做呢?现在总宽度只有375px,那么它承载不了3个元素,必定有一个是要到移到下面去的,产生换行的效果。那么,如何产生这个换行的效果呢?
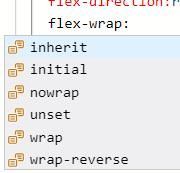
这里我们就要引入flex的另一个属性——flex-wrap。我们这节课要讲的就是“flex-wrap”,那么我们来看看“flex-wrap”有哪些取值?
一个是“nowrap”,也就是它的默认值:不换行,它的机制就是平均分配;那么我们要让它换行,那就应该取“wrap”。
.chunk{
width:150px;
height:100px;
}
.container{
display:flex;
flex-direction:row-reverse;
flex-wrap:wrap;
justify-content:center;
align-items:flex-start;
height:400px;
background-color:#999999;
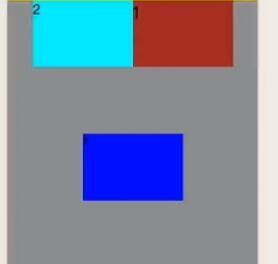
}那么我们来看看效果:
这时候就出现了换行,这时候我们再来量一下每个元素的宽度,你就会发现,现在的宽度就是150px,我们给它设置的宽度了。那么,现在确实是是实现了换行,但是我们会发现,它有一个很奇怪的现象,就是第3个元素跟上面2个元素之间隔了一段距离,这和我们想象的换行不一样。按照我们的常规思维,换行了之后,第3个元素应该紧贴着上面2个元素,可是现在却是这样的。那么,这是一个错误吗?不是的,这个就是flex换行默认的特性。
那么,我们该如何来解决这个特性呢?还是我强调的,解决问题的能力很重要,我们的脑子一定要灵活。虽然说默认情况下面,它会产生一个间距,而且我们可以观察一下,这个间距是非常有特点的,它的上间距和下间距是一样的。其实flex还是给你做了一个平均分布,这个就是flex的特性,它自动给你在下面的空间里面进行了居中。那么,我们要解决这个问题怎么办呢?我不想让它出现间距,怎么办?
我们要灵活的处理这个问题。这个就属于一些技巧性的知识了。那么我们如何来处理呢?现在它的上下是有间距的,那么说明,我们的容器高度是有富余的。有富裕才会出现间距,那么我们就把这个富余去掉,也就是把整个容器的高度缩小,是不是就可以达到我们想要的效果了?那我们就来试一下吧!
首先改变我们的容器高度,因为每个元素的高度都是100px,2个就是200px,那么我们就把容器高度设为200px:
.chunk{
width:150px;
height:100px;
}
.container{
display:flex;
flex-direction:row-reverse;
flex-wrap:wrap;
justify-content:center;
align-items:flex-start;
height:200px;
background-color:#999999;
}
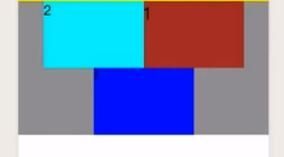
看看效果:
可以达到我们的效果!
大家从这个示例里面可以看出来,我的课程里面,一直强调的一种能力的培养。很多时候你去看flex的教程,它都没有告诉你怎么解决这种问题,但是有时候,如果我们善于去思考的话,你就会发现,其实消除间距这一类的问题很简单。编程这个东西从来都不是靠死记硬背就能够把程序去写好的,只要你多想想,多思考一下,你一定可以解决问题。