- 【产品经理修炼之道】- 游戏行业CRM的建设
xiaoli8748_软件开发
产品经理产品经理游戏
现在,许多企业都引入了CRM系统,并想借助这一系统来实现企业营收的增长,那么CRM系统的核心功能和核心流程究竟有哪些?游戏行业的CRM又该如何建设?这篇文章里,作者便进行了分析总结,一起来看看吧。一、前言CRM,客户关系管理系统是中台建设中最常见的一类系统。最早由IP管理咨询公司Gartner在上世纪九十年代末提出,至今已发展几十年。其以“维护企业的核心客户群体,提高客户满意度和忠诚度”为目的,是
- Boss直聘-AI行业岗位与薪资水平调研
姚瑞南
AI行业资讯AI行业产品调研人工智能自然语言处理AIGC经验分享笔记
2022年6月更渠道公司职位名称职位类型薪资水平是否要求PMP证书JDboss直聘字节跳动智能服务运营专家运营25-50K*15薪无智能IM机器人转人工、解决率指标提升boss直聘唯品会AI产品经理PM35-65K*14薪无智能产品规划与设计、数据分析、行业调研、推动项目、协同作业boss直聘京东智能机器人产品运营运营20-40K*15薪无智能客服机器人运营boss直聘字节跳动AI训练技术项目经理
- 2025 民营企业座谈会重要讲话:为民营经济发展注入强劲动力
莱歌数字
#数智科学研究#职场经验职场经验产品经理智能制造经验分享人工智能
作者简介:科技自媒体优质创作者个人主页:莱歌数字-CSDN博客公众号:莱歌数字个人微信:yanshanYH211、985硕士,职场15年+从事结构设计、热设计、售前、产品设计、项目管理等工作,涉足消费电子、新能源、医疗设备、制药信息化、核工业等领域涵盖新能源车载与非车载系统、医疗设备软硬件、智能工厂等业务,带领团队进行多个0-1的产品开发,并推广到多个企业客户现场落地实施。专题课程Flotherm
- 【产品经理修炼之道】-企业级SaaS架构实战(2):架构视图与视角
xiaoli8748_软件开发
产品经理产品经理架构
企业级的SaaS系统涉及的利益干系人众多,那么该如何将其做好分类,便于快速获取相应信息?本文将介绍SaaS架构视图与视角,便于你了解相关内容,更好展开工作。把企业级SaaS系统架构描述清楚,是一项极其复杂的工作。因为企业级SaaS系统涉及的利益干系人众多,例如:客户、产品经理、研发、销售、运营、管理层等等。由于背景不同,认知不同,每个人看待它的角度、方法都各不相同。为了控制复杂度,我们需要设计一整
- 看板软件私有化:提升企业运营效率的关键一步
项目管理软件
看板作为一种高效的项目管理工具,已被广泛应用于软件开发、产品设计、市场营销等各个领域。然而,对于许多企业来说,使用SaaS版本的看板软件存在数据安全、定制化需求、成本控制等方面的顾虑。看板软件私有化部署方案应运而生,为企业提供安全可靠、高度可定制的项目管理解决方案。一、数据安全:企业发展的生命线对于金融、医疗、政府等对数据安全要求极高的行业来说,数据泄露可能导致巨大的经济损失和声誉风险。看板软件私
- 三节课产品经理P1 学习总结
kyle_1111
PDM产品管理Certificate证书
完成三节课产品经理P1课程,以全优成绩毕业。课程目标用户,是未入行及2年内的初级产品经理,目的是打牢基本功,培养基本产品感。方式是每周线上课程(录像)+作业,助教会对每次作业进行点评,鼓励迭代修改。课程共六周,分别为:产品视角用户需求功能&流程原型功能点&产品调研需求文档对于自身,课程的最大帮助在于实践。因为教材干货,网上资料很多,但容易只看不练。看了很多、很深入,但等到要输出时照样两眼放白。通过
- 【MediaTek】 T750 openwrt-23.05编译: error: ISO C++17 does not allow dynamic exception specifications
wellnw
功能实现及问题处理Openwrtopenwrt
MediaTekT750T750采用先进的7nm制程,高度集成5G调制解调器和四核ArmCPU,提供较强的功能和配置,设备制造商得以打造精巧的高性能CPE产品,如固定无线接入(FWA)路由器和移动热点。MediaTekT750平台是一款综合的芯片组,集成了5GSoCMT6890、12nm制程的收发器MT6190、ET、GNSS和PMIC等。高度集成的T750平台大幅减少组件数量,为产品设计者提供更
- B端产品思考:使用AI帮助B端产品经理
datuniu
产品经理金融人工智能
某一种类型B端产品经理的工作,大部分是建管理后台,提供一些工作流、业务支撑系统、数据管理系统。例如常见功能:项目管理、系统管理、数据管理;常见的操作:新增、编辑、删除、预览、下载。适用于此类产品经理的一款AI神器应当包括以下功能:(1)快速画原型功能(中高保真);【原型的ppt式的演示功能】(2)使用原型生成前端代码;(3)界面支持创建数据库schema(支持使用excel上传、手动添加),拖拉拽
- 产品经理学习——AI产品
Li灿灿
产品经理学习人工智能
本篇文章,主要是针对目前不同类型AI公司的产品经理职责和AI产品经理的模型进行介绍。AI产品分类AI产品分为软件型和软硬件结合型,软件型的AI产品主要是具备理解、推理和决策能力的AI,如NLP(自然语言处理)系统或者创造类,创作型内容如音乐、艺术和写作等。软硬结合型AI产品一般和传统领域相关,如医疗AI、教育AI和零售AI等。有些公司是纯粹的AI公司,对应的特点是专注于做底层的算法,做芯片技术,纯
- 聊聊网络变压器的主要电性参数中英文对照及其应用意义
HQST盛
网络变压器工作原理网络变压器引脚定义工业级网络变压器高速率集成网口座型号RJ45集成网口座集成网口座多色灯集成网口座网络隔离变压器高速率网络变压器网络滤波器
Hqst盈盛(华强盛)电子导读:今天聊的是的是网通设备有关工程师产品设计时要了解的网络变压器的主要电性参数中英文对照及其应用意义..下面我们就一起来先来看看网络变压器的主要电性参数中英文对照:这是一款小24PIN千兆网络变压器的主要参数表,想想我们对这些电性参数都了解吗?-OpenCircuitInductance,OCL(开路电感):是指变压器在开路状态下的电感值。-TurnRatio(变压比
- 【MediaTek】 T750 openwrt-23.05编 cannot find dependency libexpat for libmesode
wellnw
Openwrtopenwrt智能路由器
MediaTekT750T750采用先进的7nm制程,高度集成5G调制解调器和四核ArmCPU,提供较强的功能和配置,设备制造商得以打造精巧的高性能CPE产品,如固定无线接入(FWA)路由器和移动热点。MediaTekT750平台是一款综合的芯片组,集成了5GSoCMT6890、12nm制程的收发器MT6190、ET、GNSS和PMIC等。高度集成的T750平台大幅减少组件数量,为产品设计者提供更
- 软件架构设计分层架构与 PO、VO、DTO、BO、POJO、BO/DO、DAO
s_nshine
架构povodto高内聚低耦合
某位计算机大师说过:计算机科学领域任何问题,都可以间接的通过添加一个中间层来解决.什么是架构?先引用《系统架构:复杂系统的产品设计与开发》里面的一句话:结构良好的创造活动要优于毫无结构的创造活动。架构始于建筑,是因为人类发展(原始人自给自足住在树上,也就不需要架构),分工协作的需要,将目标系统按某个原则进行切分,切分的原则,是要便于不同的角色进行并行工作。一般而言,软件系统的架构(Architec
- 22_设计方案(第三章-技术路线)
珞圻-Health
信息化项目验收文档体系政务大数据人工智能
3.7技术路线3.7.1开发及设计工具(1)开发工具IntellijIDEA2020、visualstudiocode1.51、GIT,mvn、jekins、Jemeter、LoadRunner、Sonar。(2)设计工具数据库设计工具:Powerdesigner。接口设计工具:YAPI。原型设计工具:Axure、墨刀、蓝湖。3.7.2后台框架3.7.2.1基础框架系统采用以微服务的思想,拆分冗余
- 原型设计工具
VIPLemon
原型设计ui平面交互
原型设计工具发现一个可以在线原型设计和团队协作设计的原型工具使用地址:https://app.mockplus.cn/team/invitation/rpFree/qcmis-gW3QF4t产品经理上传和编辑产品文档|制作交互原型|清晰梳理产品逻辑|设计任务管理设计师Sketch/PS/XD/Figma/Axure/摹客RP设计稿一键上传|设计评审讨论|自动标注一键生成,手动标注自由发挥|四种版本
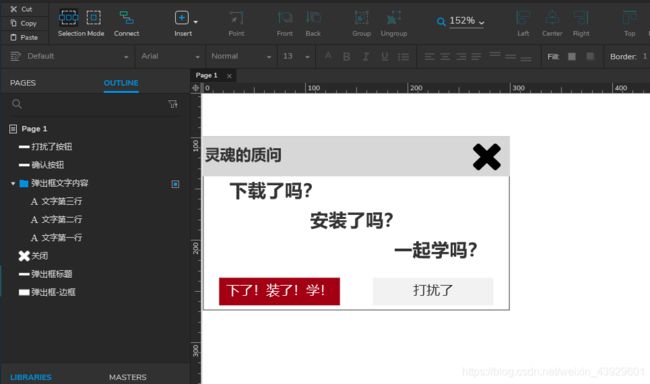
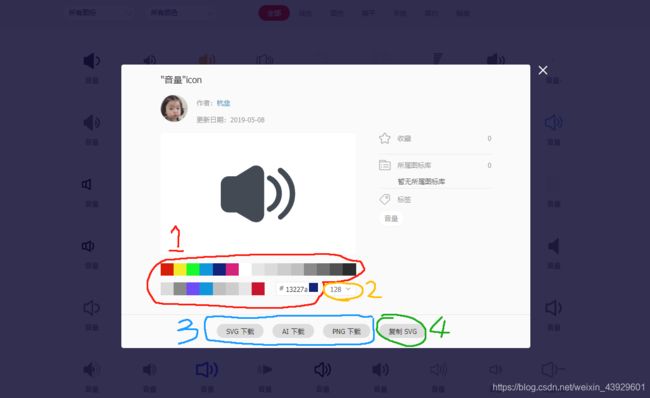
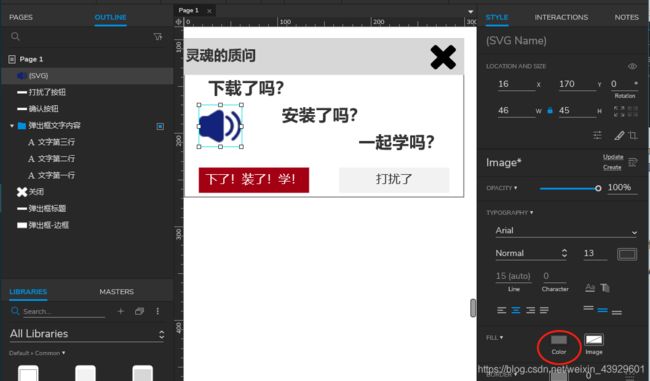
- Axure入门教程 -- 第三章:交互设计基础
山海青风
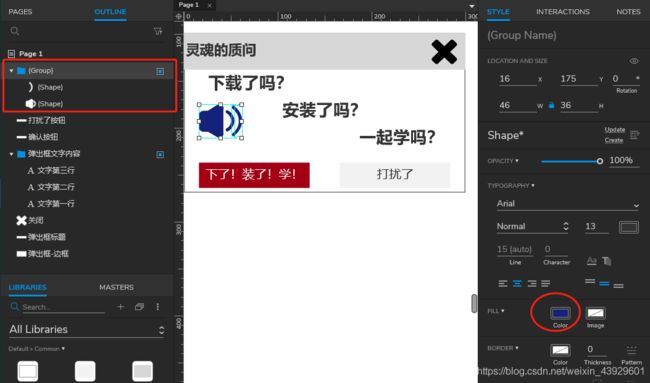
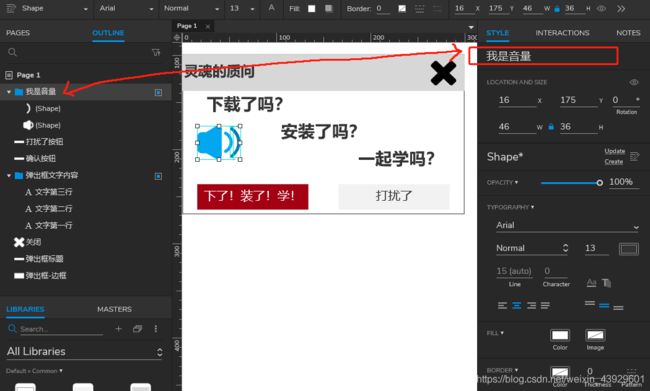
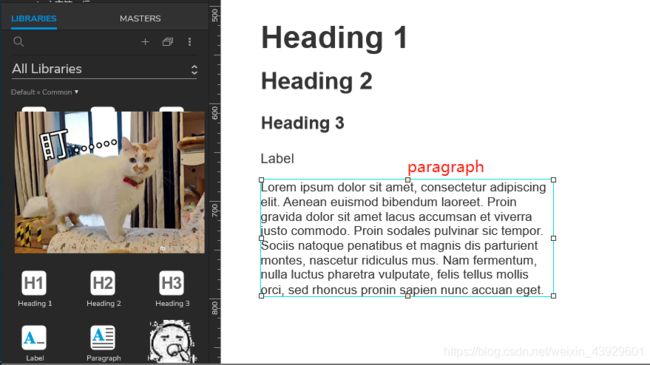
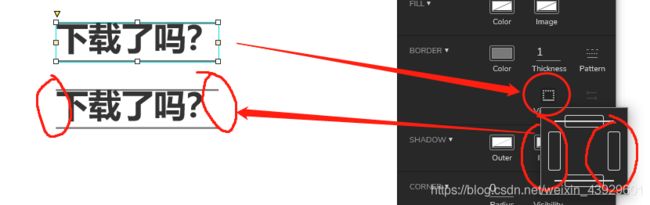
产品设计axure交互
第三章:交互设计基础3.1交互原理与Axure的事件系统3.1.1什么是交互?交互设计是指为原型添加响应动作,使用户行为与页面元素产生互动。Axure支持多种交互类型,例如:•点击按钮跳转页面•鼠标悬停显示菜单•表单提交后显示提示信息3.1.2Axure事件系统简介Axure通过触发事件和动作组合实现交互效果,以下是常用的事件类型:1.鼠标事件:单击(OnClick)、双击(OnDoubleCli
- AI时代前端开发:团队协作与AI代码生成工具的完美结合
前端
在AI时代,前端开发面临着前所未有的挑战。项目复杂度不断提升,交付速度要求越来越快,这给团队协作带来了巨大的压力。高效的团队协作不再是锦上添花,而是应对这些挑战的关键。而AI写代码工具的出现,正为前端团队带来一场效率革命,重塑着团队协作的新模式。AI时代前端开发的团队协作新模式传统的前端开发团队协作模式常常面临诸多痛点。沟通成本高是其中一个主要问题,开发人员、设计师和产品经理之间需要花费大量时间进
- SRE体系12----全过程可靠性建设
运维
可靠性不是SRE或运维一个团队的责任,运维更多的是保障基础架构层面的可靠性。如果把业务系统比作一盆花草,若是花草有先天性缺陷,无论后期如何精心维护,也是事倍功半,必然要出问题。所以当我们要提升可靠性时,需要从业务系统整个生命周期的视角去做努力。高可靠性的系统是设计出来的,不是运维保障出来的。与其后期重构,不如三思而行。通常我们的业务系统要经历下面几个过程:产品需求收集产品设计与实现测试与验证部署和
- AI时代前端开发:团队协作与AI代码生成工具的完美结合
前端
在AI时代,前端开发面临着前所未有的挑战。项目复杂度不断提升,交付速度要求越来越快,这给团队协作带来了巨大的压力。高效的团队协作不再是锦上添花,而是应对这些挑战的关键。而AI写代码工具的出现,正为前端团队带来一场效率革命,重塑着团队协作的新模式。AI时代前端开发的团队协作新模式传统的前端开发团队协作模式常常面临诸多痛点。沟通成本高是其中一个主要问题,开发人员、设计师和产品经理之间需要花费大量时间进
- 第十四天 HarmonyOS应用开发实战:交互事件与动画效果全解析
MarkHD
HarmonyOS学习harmonyos交互华为
HarmonyOS应用开发实战:交互事件与动画效果全解析一、为什么交互与动画如此重要?在移动应用开发领域,优秀的交互设计和流畅的动画效果直接影响着用户留存率和应用评分。根据Google的调研数据显示,75%的用户会根据应用的视觉效果和交互体验决定是否继续使用。HarmonyOS作为新一代智能终端操作系统,提供了丰富的交互事件处理机制和强大的动画框架,帮助开发者打造极具吸引力的用户体验。二、Harm
- LLM大模型产品经理学习指南【2025全新版】:极致详细,一篇搞定!
大模型入门学习
产品经理语言模型人工智能DeepSeek大模型学习LLM
前言·随着人工智能技术的蓬勃发展,尤其是大模型(LargeModel)的强势兴起,越来越多的企业对这一领域愈发重视并加大投入。作为大模型产品经理,需具备一系列跨学科的知识与技能,方能有效地推动产品的开发、优化以及市场化进程。以下是一份详尽的大模型产品经理学习路线,旨在助力你构建所需的知识体系,实现从零基础到精通的蜕变。一、基础知识阶段(一)计算机科学基础数据结构与算法:深入理解基本的数据结构(如数
- 主流国产数据库存储架构层的差异分析
宋罗世家技术屋
VIP专栏数据库
【摘要】因采用的存储架构和技术不同,数据库产品均面临着类似如负载均衡、数据同步、数据恢复等问题和难点。本文将从金融行业出发,通过聚焦信创数据库主流产品的存储架构,探讨信创国产数据库的本地存储和集中式存储在产品设计上的异同分析、难点分析、面临挑战及当前解决方案。一、引言金融行业作为一个高度信息化的领域,业务场景需要处理大量交易数据和用户数据,需要高效、安全、可靠、自主的数据库技术支持。本文将从金融行
- 前端交互设计的智能生成与迭代:AI代码生成器赋能高效开发
前端
在当今快节奏的互联网时代,用户体验至关重要,而前端交互设计作为用户与产品交互的桥梁,其重要性不言而喻。然而,传统的前端开发模式常常面临诸多挑战:开发效率低下、人力成本居高不下,以及设计稿与最终产品之间存在较大的偏差,这些都严重制约了产品迭代速度和用户体验的提升。幸运的是,随着人工智能技术的快速发展,“AI代码生成器”等智能化工具的出现为我们提供了解决这些问题的全新途径。设计稿到代码的智能转换:效率
- 软件的生命周期有哪些阶段?
bjwuzh
软件测试面试题单元测试测试用例ab测试测试覆盖率模块测试功能测试安全性测试
回答示例:“软件生命周期通常分为六个核心阶段,每个阶段对应不同的目标和产出物:需求分析:目标:明确用户需求和业务目标。活动:与客户/产品经理沟通,输出需求规格说明书(SRS)。示例:在电商项目中,通过用户故事梳理出“秒杀功能需支持5000并发用户”。系统设计:目标:制定技术方案和架构设计。活动:设计数据库模型、接口定义、技术选型(如微服务架构)。示例:选择Redis缓存应对高并发场景,并设计熔断机
- 一文搞懂SaaS应用架构:应用服务、应用结构、应用交互设计
牛马程序员_江
架构android
一文搞懂SaaS应用架构:应用服务、应用结构、应用交互设计大家好,我是汤师爷~今天系统性地聊聊SaaS应用架构设计。应用架构概述我们已经完成了SaaS系统的定位分析,明确了系统的目标和核心能力。这为接下来的应用架构设计奠定了基础。应用架构就像整个SaaS系统的骨架,决定了系统的整体结构和各个组件之间的关系。接下来,我们会深入探讨应用架构的三个核心要素:应用服务、应用结构和应用交互。这些要素共同构成
- 超干货!10 道产品经理面试高频问题+实战案例详解,让你斩获 Offer!(八)
产品小虾
产品经理人工智能
问题H1:产品增长速度放缓,老板希望尽快找到新的增长点或盈利方式,却没有明确方向。你会如何系统地寻找和验证新的增长机会?问题背景产品在原有主线业务上已进入成熟期或遭遇瓶颈,增速放缓;老板要求产品团队尽快找到新的增长来源(功能/模式/市场/合作等),但并没有给出具体指令。产品经理需要从用户、市场、竞品多维度挖掘潜在增长方向,并有条理地进行验证。示范思路回顾现有产品数据和用户行为看看用户在哪些功能或场
- 板栗看板私有化部署:产品经理的“秘密武器”
项目管理软件
为什么产品经理需要关注私有化部署?以板栗看板为例在数字化时代,产品经理的角色不仅仅是定义产品功能和用户体验,还需要深入理解技术实现和客户需求。尤其是在企业级软件领域,私有化部署正成为越来越多企业的首选方案。作为产品经理,了解私有化部署的核心价值和应用场景,能够帮助你在产品设计和客户沟通中占据主动。今天,我们将以板栗看板为例,探讨为什么产品经理需要关注私有化部署,以及如何利用这一方案为客户创造更大价
- 系统架构设计师|关于系统架构-002
六月暴雪飞梨花
#软考|系统架构设计师学习|考试拿证系统架构系统架构设计师软考考证
作者简介:「六月暴雪飞梨花」,专注于研究Java,就职于科技型公司后端工程师近期荣誉:华为云云享专家、阿里云专家博主、腾讯云优秀创作者、腾讯云TDP-KOL、ACDU成员、墨天轮技术专家博主三连支持:欢迎❤️关注、点赞、收藏三连,支持一下博主~文章目录前言系统架构师的定义和分类架构设计师的职责架构师的知识结构和专业素质系统架构师与其他岗位的区别与项目经理区别与产品经理的区别与系统分析师如何成为系统
- 招聘 SaaS 系统开发误区大揭秘,千万别掉坑里
久久鸿网络
产品运营设计规范
一、误区一:忽视用户体验1.用户界面设计复杂在招聘SaaS系统的设计中,用户界面(UI)的直观性和易用性是至关重要的。一个复杂的用户界面会增加用户的学习成本,降低工作效率,甚至导致用户流失。专业的产品经理应该从用户的角度出发,设计简洁、清晰的界面,确保用户能够快速找到所需功能。例如,通过使用卡片式布局、合理的颜色对比和图标,可以提高界面的可读性和操作的直观性。同时,界面设计应遵循一致性原则,减少用
- 深入浅出:Java 抽象类与接口 【论文投稿-2025年人工智能与产品设计 (AIPD 2025)】
禁默
JAVA图形界面编程JAVA学习java开发语言
大会官网:www.icaipd.com前言Java是一种面向对象的编程语言,其中抽象类和接口是实现多态和设计模式中的重要工具。它们在编程中具有重要的地位,能够有效提高代码的灵活性和可维护性。尽管它们有一些相似之处,但在语法和应用场景上存在许多不同点。本博客将深入探讨抽象类和接口。一、什么是抽象类(AbstractClass)?1.抽象类的定义抽象类是一个不能被实例化的类。它被用来作为其他类的基类,
- 【人工智能时代】-什么是 AI 时代的优秀设计?
xiaoli8748_软件开发
人工智能
本文着眼于AI时代的设计原则,基于Figma团队的实际经验,探讨了四个关键的设计理念,旨在为AI领域的产品经理、设计师和独立开发者提供启发和指导。随着人工智能(AI)的迅速发展,产品开发的门槛不断降低,设计逐渐成为区分产品优劣的关键因素。AI正在从根本上改变设计师的工作方式,它能够生成代码、设计,甚至是完整的应用程序,大大缩短了从概念到成品的时间。而在这个全新的AI时代,如何定义“优秀设计”?又该
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi