HTML基础知识点集(随笔)
HTML基础知识点(随笔)
- 一、网站页面信息基本介绍
- 二、有关文本的基本标签
- (一)各标签及其用途
- (二)简单示例
- 三、网站图片信息
- (一)img标签
- (二)相对路径说明
- 四、友情链接
- (一)无序列表
- (二)有序列表
- (三)超链接
- 五、网站首页
- (一)表格入门标签
- (二)表格合并标签
- (三)网站首页案列
- 六、网站注册
- (一)网站注册各标签使用
- (二)网站注册案例
- 七、网站注册后台信息
- (一)各标签使用
- (二)案列
什么是html?
html是超文本标记语言
一、网站页面信息基本介绍
<!DOCTYPE html>
<!--
1.上面是一个文档说明
2.根标签html
3.html文件主要包含两部分。头部分和体部分
头部分:主要是用来放置一些页面信息
体部分:主要放置我们的我们的HTML页面内容
4.通过标签来对内容进行描述,标签通常都是由开始标签和结束标签组成
5.标签不区分大小写,官方建议使用小写
-->
<html>
<head>
<!--meta 网站的配置信息-->
<!--指定浏览器打开页面的编码方式-->
<meta charset="utf-8" />
<!--指定网站标题-->
<title>入门案例01</title>
</head>
<body>
Hello world!
</body>
</html>
二、有关文本的基本标签
(一)各标签及其用途
| 标签 | 用途 |
|---|---|
| h1-h6 | 标题标签,6级 |
| hr | 分割线 |
| br | 简单换行 |
| p | 段落标签 |
| font | 里面可以添加color设施字体颜色,size设置字体大小等 |
| b | 加粗 |
| i | 斜体 |
| strong | 带语义的加粗 |
| em | 带语意的斜体标签 |
(二)简单示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站信息页面</title>
</head>
<body>
<!--
1.公司简介需要标题
2.水平分割线
3.四个段落
4.第一个段落字体需要红色
-->
<h3>公司简介</h3>
<hr />
<p><font color="red">“中关村黑马程序员训练营”</font>是由<b><i>传智播客</i></b>联合中关村软件园、CSDN,并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰。 目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业。
</p>
<p><strong>黑马程序员</strong>的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”,必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确保学员质量,并降低企业的用人风险。
</p>
<p><em>中关村</em>黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新,不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。
</p>
<p>一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。
</p>
</body>
</html>
三、网站图片信息
(一)img标签
img是图片标签,用于显示图片
img标签中的常用属性说明:
| 属性 | 用途 |
|---|---|
| src | 指定图片路径(相对路径) |
| width | 宽度 |
| height | 高度 |
| alt | 图片加载失败时的显示 |
(二)相对路径说明
- ./ 代表当前路径
- . ./ 代表上一级路径(请把两个点间的空格去掉,编辑问题)
- . ./. ./ 代表上上一级路径(请把两个点间的空格去掉,编辑问题)
四、友情链接
(一)无序列表
- ul 无序列表标签
- li 列表项标签
- ul常用属性
- type:指定序号的类型
(二)有序列表
- ol 有序列表标签
- li 列表项标签
- ol常用属性
- type:指定序号的类型
- start:从几开始,必须得写数字
(三)超链接
a 超链接标签
- 常用属性:
-
href:指定要跳转去的链接地址 需要加上http协议(如果访问的是本网站html文件,可以直接使用文件路径)
target: _self默认打开方式在当前窗口打开; _blank新起一个标签页打开页面
五、网站首页
(一)表格入门标签
table表格标签
常用属性
| 属性 | 用途 |
|---|---|
| border | 指定边框 |
| width | 宽度 |
| height | 高度 |
| bgcolor | 背景色 |
| align | 对齐方式 |
tr 行标签
td 列标签
(二)表格合并标签
表格合并
- colspan:跨列
- rowspan:跨行
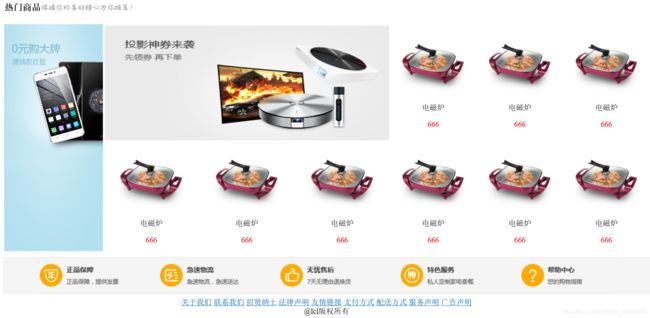
(三)网站首页案列
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
1.创建一个8行一列的表格
2.第一部分:LOGO部分:嵌套一个一行三列的表格
3.第二部分:导航栏部分:放置5个超链接
4.第三部分:轮播图
5.第四部分:嵌套一个三行7列表格
6.第五部分:直接放一张图片
7.第六部分:抄第四部分的
8.第七部分:放置一张图片
9.第八部分:放一堆超链接
-->
<table width="100%">
<!--第一部分:LOGO部分:嵌套一个一行三列的表格-->
<tr>
<td>
<table width="100%">
<tr>
<td>
<img src="../img/logo2.png" />
</td>
<td>
<img src="../img/header.jpg" />
</td>
<td>
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<!--第二部分:导航栏部分:放置5个超链接-->
<tr bgcolor="black">
<td height="50px">
<a href="#"><font color="white">首页</font></a>
<a href="#"><font color="white">手机数码</font></a>
<a href="#"><font color="white">鞋靴箱包</font></a>
<a href="#"><font color="white">电脑办公</font></a>
<a href="#"><font color="white">香烟酒水</font></a>
</td>
</tr>
<!--第三部分:轮播图格-->
<tr>
<td>
<img src="../img/1.jpg" width="100%" />
</td>
</tr>
<!--第四部分:嵌套一个三行7列表格-->
<tr>
<td>
<table width="100%" height="500px" align="center">
<tr>
<td colspan="7">
<h3>最新商品<img src="../img/title2.jpg" /></h3>
</td>
</tr>
<tr align="center">
<td rowspan="2" width="206px" height="480px">
<img src="../products/hao/big01.jpg" />
</td>
<td colspan="3" height="240px">
<img src="../products/hao/middle01.jpg" width="100%" height="100%" />
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
</tr>
<tr align="center">
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
</tr>
</table>
</td>
</tr>
<!--第五部分:直接放一张图片格-->
<tr>
<td>
<img src="../products/hao/ad.jpg" width="100%" height="100%"/>
</td>
</tr>
<!--第六部分:抄第四部分的-->
<tr>
<td>
<table width="100%" height="500px" align="center">
<tr>
<td colspan="7">
<h3>热门商品<img src="../img/title2.jpg" /></h3>
</td>
</tr>
<tr align="center">
<td rowspan="2" width="206px" height="480px">
<img src="../products/hao/big01.jpg" />
</td>
<td colspan="3" height="240px">
<img src="../products/hao/middle01.jpg" width="100%" height="100%" />
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
</tr>
<tr align="center">
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
<td>
<img src="../products/hao/small03.jpg" />
<p>电磁炉</p>
<p><font color="red">666</font></p>
</td>
</tr>
</table>
</td>
</tr>
<!--第七部分:放置一张图片-->
<tr>
<td>
<img src="../image/footer.jpg" width="100%" />
</td>
</tr>
<!--第八部分:放一堆超链接-->
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<br />
@lcl版权所有
</td>
</tr>
</table>
</body>
</html>
六、网站注册
(一)网站注册各标签使用
form表单标签,主要是用来向服务器提交数据
- action:提交的地址
- method:
- get方式:默认提交方式,会将参数链接拼接在链接后面,有大小限制4k
- post方式:会将参数封装在请求实体中,没有这样的限制
input:
-
type:指定输入象类型有:
-
text:文本
-
password:密码
-
radio:单选按钮 设置name属性让他们是一组
-
checkbox:复选框
-
file:上传文件
-
submit:提交按钮
-
button:普通按钮
-
reset:重置按钮
-
hidden:隐藏于
-
data:日期类型
-
tex:手机号
-
number:只允许输入数字
-
-
placeholder:指定默认的提示信息
-
value:名字
-
name:在表单提交的时候,当作参数的名称
-
id:给输入项取一个名字,以便于后面找到它并操作它
textarea:文本域,可以输入一段文本
- cols:指定宽度
- rows:指定高度
select:下拉列表
option:选择项
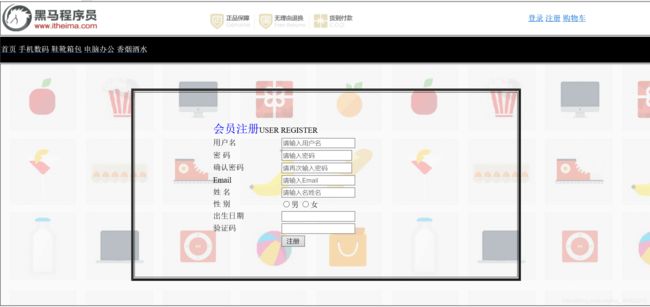
(二)网站注册案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
五行一列
1.logo部分
2.导航栏
3.注册部分
4.页脚图片
5.网站声明信息
-->
<table border="1px" width="100%">
<!--
logo部分
-->
<tr>
<td>
<table width="100%">
<tr>
<td>
<img src="../img/logo2.png" />
</td>
<td>
<img src="../image/header.jpg" />
</td>
<td>
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<!--
导航栏部分
-->
<tr bgcolor="black">
<td height="50px">
<a href="#"><font color="white">首页</font></a>
<a href="#"><font color="white">手机数码</font></a>
<a href="#"><font color="white">鞋靴箱包</font></a>
<a href="#"><font color="white">电脑办公</font></a>
<a href="#"><font color="white">香烟酒水</font></a>
</td>
</tr>
<!--
注册部分
-->
<tr>
<td background="../image/regist_bg.jpg" height="500px" width="100%">
<table border="5px" width="60%" height="80%" align="center">
<tr>
<td>
<table width="60%" align="center">
<tr>
<td colspan="2"><font color="blue" size="5">会员注册</font>USER REGISTER</td>
</tr>
<tr>
<td>用户名</td>
<td>
<input type="text" placeholder="请输入用户名" />
</td>
</tr>
<tr>
<td>密 码</td>
<td>
<input type="password" placeholder="请输入密码" />
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" placeholder="请再次输入密码" />
</td>
</tr>
<tr>
<td>Email</td>
<td>
<input type="text" placeholder="请输入Email" />
</td>
</tr>
<tr>
<td>姓 名</td>
<td>
<input type="text" placeholder="请输入名姓名" />
</td>
</tr>
<tr>
<td>性 别</td>
<td>
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input type="date"/>
</td>
</tr>
<tr>
<td>验证码</td>
<td>
<input type="text" />
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="注册" />
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!--放置一张图片-->
<tr>
<td>
<img src="../image/footer.jpg" width="100%" />
</td>
</tr>
<!--放一堆超链接-->
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<br />
@lcl版权所有
</td>
</tr>
</table>
</body>
</html>
七、网站注册后台信息
(一)各标签使用
- 如果使用 frameset标签需要将body标签取掉
- cols:按列划分页面
-
rows:按行划分页面
frame
(二)案列
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<frameset rows="15%,*">
<frame src="aaa.html" />
<frameset cols="15%,*">
<frame src="bbb.html" />
<frame src="ccc.html" name="rightframe" />
</frameset>
</frameset>
</html>