- 事务注解可能失效的几种可能原因
℡余晖^
黑马点评项目相关问题和笔记javajvm开发语言
在黑马点评项目的学习过程中,我遇到了事务失效的问题,其中提到了事务失效的可能原因,本文就来简单了解一下事务实现的可能原因是什么。Spring事务的生效机制、自调用失效原因及常见失效场景,可从以下维度详细解析:一、Spring如何确保事务生效?Spring事务的核心实现依赖AOP(面向切面编程)和动态代理,其核心流程如下:1.代理对象的生成Spring通过@Transactional注解标记需要事务
- 实现分布式锁
在黑马点评项目中,在实现分布式锁的时候提到了实现的几种方式,本文来简单了解一下。一、MySQL、Redis、ZooKeeper是不是都是“数据库”?严格来说,三者的定位和功能差异很大,但广义上都可以视为“数据存储系统”,不过它们的核心设计目标和适用场景完全不同。我们可以从“数据模型”和“核心用途”两个维度区分:类型MySQLRedisZooKeeper核心定位关系型数据库(OLTP,事务型存储)内
- Java自动拆箱机制
在黑马点评项目中,提到了一个细节,就是Java的自动拆箱机制,本文来简单了解一下。Java的自动拆箱机制(Unboxing)是一种编译器层面的语法糖,用于简化包装类对象(如Integer、Boolean、Long等)与基本数据类型(如int、boolean、long等)之间的转换。它的核心作用是让开发者无需手动调用intValue()、booleanValue()等方法,即可直接在包装类对象和基本
- 好看的衣服那么多,女孩子只想一次买个够!结果总也买不完……
唇色优雅
今天看到好多好看的衣服,哎呀,不买可惜了,买吧,好几百又没了,可一生有几个20来岁,再过几年就奔三了,要是有孩子总不能穿得太时尚太少女吧(´๑•_•๑)可我如此喜欢这些好看的衣服,忍不住想剁手,最后全都因为没钱忍住了,其实我曾经有一次春天花了一千多,买了七件春夏的衣服,平均一套也不是特别贵,有一百多的,也有两百多的,都不等,但是好看很重要,可实际上,我很少穿这些漂亮的衣服。上班吧,显得花枝招展,不
- 三大工厂设计模式
狗头 | 软件技术导航
前端
1.简单工厂模式1.1需求入手从需求进行入手,可以更深入的理解什么是设计模式。有一个制作披萨的需求:需要便于扩展披萨的种类,便于维护。1.披萨的种类有很多:GreekPizz,CheesePizz等2.披萨的制作流程:prepare(制作)=>bake(烘烤)=>cut(切开)=>box(打包)3.完成披萨店的订购功能。1.2使用传统的方式进行实现1.2.1披萨抽象类进行定义抽象披萨类,这个抽象类
- 每日面试题01 HashMap的底层原理
℡余晖^
每日面试题java开发语言
一、HashMap的核心存储结构HashMap是基于数组+链表+红黑树的复合数据结构实现的(JDK1.8及以后)。其核心设计目标是通过哈希函数将键(Key)映射到数组的某个下标位置,从而实现O(1)时间复杂度的增删改查操作(理想情况)。初始结构:动态数组HashMap底层维护一个Node[]table数组(JDK1.8起),默认初始容量为16(DEFAULT_INITIAL_CAPACITY=11
- Zabbix 企业级分布式监控部署
伤不起bb
zabbix分布式
目录一、监控系统基础认知1.为什么需要监控?2.监控的5个层次(从底层到上层)3.监控系统的基本原理二、Zabbix系统详解1.Zabbix是什么?2.Zabbix核心功能3.Zabbix核心组件三、Zabbix部署实战(分布式架构)1.环境准备(4台服务器)2.部署ZabbixServer(核心步骤)步骤1:添加Zabbix源并安装依赖步骤2:配置数据库步骤3:导入Zabbix初始数据步骤4:配
- 如果数学是一种食物……(学生版)
欧小丽
“如果数学是一种可以吃的食物(比如蔬菜、水果、比萨、米饭、沙拉……),你认为数学是一种什么食物?为什么?”九月,开学第一课,我将这个问题抛给了我所教的五年级的孩子们。答卷发下去,开始有一两声躁动,我告诉他们“答案没有对错,写出个人感受即可”,他们很快趋于安静。约五分钟后,答卷陆续回收。先粗略浏览了一遍,我被孩子们的答案深深吸引,再细细阅读一遍,被孩子们的理由折服。一部分孩子说数学是米饭,因为“每一
- 充满能量的一天
我就是开心呀
喜欢当教练,喜欢给小组赋能,喜欢用语言影响他人今天杭州的课超级赞,气护的很好,喜欢杭州哦。好辛苦的一天,习惯早睡早起的我一熬夜就完蛋了只能回去补觉了。今天给大家点评的太嗨,嗓子都说哑了但是还是很开心,我在点评的时候,不断接收到频频点头,竖起大拇指,还有一个女孩一直鼓掌,直呼牙牙姐是宝藏女孩,深藏不漏,哇,没有比这被认可的感觉更棒的体验了。加油帽子牙,继续努力!
- 2019-05-14 小猫妮:听从内心的声音,带着取舍的能力向前
小猫妮_竖屏思维导图创始人
我知道当下不并不一定是最好的,但是我选择接受。主题小猫妮:听从内心的声音,带着取舍的能力向前关键词内心取舍勇气抉择选择逐字稿哈喽,我是小猫妮,今天是2019年5月14日,周二。我想要分享的话题呢,是关于听从内心的声音,带着取舍的能力向前。我为什么会想到这样的一个话题呢,触发器是因为最近在外地找房子,租房子,然后呢,我只花了三个小时,从选房到亲自去现场看房,以及到又一次的选房,又一次看房以及最后的做
- 500万人小国,凭什么做到教育世界第一?(上)
梵斯叩
本文来自微信公众号:小Q逗你玩(ID:douniwan2010),头图来自:视觉中国导语:这个小国带给了世界家喻户晓的诺基亚和百年隐形巨头通力电梯,近年来又诞生出《愤怒的小鸟》和《皇室战争》等动漫游戏IP,这种从制造业到服务业的全面开花,到底因何而起?这些产业都需要很强的动手能力和创新思维,是什么生态系统,把在恶劣环境中的人们调动起来,形成国家战略和民族共同意志,推动社会的和谐进步。这些值得思考的
- 读书笔记:SFBT其他重要晤谈技巧与原则
风雨彩虹1219
中原焦点团队坚持分享1453天2022-07-09一、以“澄清式自我揭露”与“温和挑战”取代面质1、SFBT不建议咨询师告诉当事人有关自己的过去经验,尤其是个人之前的惨痛故事或者直接建议当事人的个人体验。但是并不表示不能揭露自己,SFBT自我揭露是以“澄清”的方式来询问当事人,并要扣着目标导向与优势观点。2、如果当事人坚持想知道咨询师的个人故事,SFBT的咨询师会先询问当事人认为获得这样的信息对自
- 关于浏览器扩展脚本:remove-web-limits(网页限制解除)
vvandre
前端
本文介绍浏览器扩展脚本:remove-web-limits(网页限制解除)实现的功能和安装步骤,还会详细分析脚本的代码,让你对实现原理一目了然。此脚本通杀大部分网站,可以解除禁止复制、剪切、选择文本、右键菜单的限制。脚本基本不影响网页正常功能,如果影响了任何功能,可以暂时禁用脚本解决。脚本已有10年的历史,原作者已经暂停维护。remove-web-limits发布地址一、安装步骤1.安装扩展程序C
- 浪漫时光徐斌赵雨妍免费小说完结版_已完结小说推荐浪漫时光徐斌赵雨妍
d036fb3b3d05
《浪漫时光》主角:徐斌赵雨妍,简介:徐斌最近魔塄似得迷上了自己30岁的小妈赵雨妍!赵雨妍躺在椅子上躺了一会,便拿出几张纸巾擦拭着,看得徐斌眼睛发直!!就在徐斌看得起劲,脸红耳赤之际。这时...父亲的电话响起,他连忙接通电话,嗯嗯了几句之后便挂掉电话。徐大林一边穿衣服一边看向赵雨研,干笑了两声,“老婆,朋友约我玩麻将,我得赶紧过去...!”“哼,就知道玩牌!废材一个!”赵雨研现在脸上一大股怨气。徐大
- 天才?蠢材?
佳佳_a954
我想,每个人都有自己擅长的东西吧?这是我一直都坚信的事,也许只是自己没有发现而已。我自己看了一下,其实,所谓的擅长,就是自己喜欢的东西,或者需要的东西,总有一个原因,或是兴趣,或是不得不去做的原因,让我们去深入了解,从而变成我们所擅长的。我记得在书上看过,一万个小时定律,是从普通到天才的一个蜕变。一样东西,当你花了足够的时间去专研,你也能成为专家。图片发自App就像著名的主持人董卿,很多人都很喜欢
- 深入理解设计模式:状态模式(State Pattern)
vvilkin的学习备忘
设计模式设计模式状态模式ui
在软件开发中,我们经常会遇到对象的行为随着其内部状态的变化而变化的情况。例如,一个订单可能处于"待支付"、"已支付"、"已发货"或"已完成"等不同状态,每个状态下订单的操作逻辑可能完全不同。如果直接在代码中使用大量的if-else或switch-case语句来判断状态,会导致代码臃肿、难以维护,并且违反开闭原则(OCP)。状态模式(StatePattern)提供了一种优雅的解决方案,它允许对象在运
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- 部署Zabbix企业级分布式监控
YUNYINGXIA
Zabbix
目录一、监控系统概述1.1监控的重要性1.2监控类型1.3监控层次划分二、监控系统的实现原理2.1模块组成2.2采集协议2.3监控模式2.4代理架构三、监控系统的开源产品四、Zabbix系统概述4.1初识zabbix4.2Zabbix的功能特性4.3Zabbix角色及架构五、部署流程5.1资源清单5.2基础环境配置5.3部署zabbixserver5.4zabbix页面配置5.5部署proxy5.
- ubuntu 如何连接gitlab
ZPC8210
code部署ubuntugitlablinux
在Ubuntu上连接GitLab主要有以下几种方式,具体取决于你的需求和环境:1.通过SSH连接GitLab如果你需要通过SSH方式连接GitLab,可以按照以下步骤操作:生成SSH密钥在终端中运行以下命令生成SSH密钥:bash复制ssh-keygen-trsa-C"
[email protected]"按照提示操作,完成后会在~/.ssh目录下生成id_rsa和id_rsa.pub两个
- Unity VR多人手术系统恢复3:Agora语音通讯系统问题解决全记录
马特说
unityvr游戏引擎
前言这是一个Unity多人VR手术模拟项目,已经搁置了近两年时间。最近重新启动了这个项目,然而在恢复过程中却遇到了些的技术障碍。项目重启遇到的挑战当我们重新部署和测试系统时,发现原本运行良好的Agora语音通讯功能完全失效了。经过初步排查发现了以下问题:外部服务依赖失效-两年前依赖的第三方Token服务器已经宕机代码架构问题暴露-多个组件重复获取Token,产生混乱的调用逻辑配置不一致-频道命名规
- 10月12日~14日周末作业
小流江海a
本周作业完成较差的学生有:肖嘉豪、凌嘉懿、唐天奇、涂嘉兴、冯阳、唐杨欣、达诗妍、曾蓓、刘安琪、陆思思、朱俊杰、肖启晨、张睿等,请各位家长平时要及时检查小孩的作业是否完成,告诉他们每天来校要把作业给组长检查,不能只顾着玩。图片发自App
- 每日面试题11:JVM
深入理解JVM:Java的“心脏”如何驱动程序运行?为什么需要JVM?你是否想过,为什么用Java写的程序,能在Windows、Linux、macOS上“无缝运行”?为什么开发者无需为不同操作系统重写代码?这背后的核心功臣,正是Java虚拟机(JavaVirtualMachine,JVM)。JVM是Java生态的“基石”,它不仅实现了“一次编写,随处运行”的跨平台特性,还通过内存管理、垃圾回收等机
- 重庆最全合法上户口亲子鉴定10家医院名单汇总一览(附2024年9月鉴定名录前瞻)
中量亲鉴生物
重庆可以做上户口亲子鉴定的医院在哪里?像重庆医科大学附属第一医院、重庆医科大学附属第二医院和重庆市人民医院等大型医院都无法提供亲子鉴定服务。因为医疗服务与司法鉴定服务各有专攻,在重庆,医院主要负责治疗疾病,而上户口亲子鉴定这类专业鉴定则交由具备相应资质的机构承担。接下来,小编将为大家介绍重庆的上户口亲子鉴定正规机构,排名不分先后,仅供大家参考和了解。重庆最全上户口亲子鉴定中心地址1、重庆中量国鉴生
- 财富自由之路第三章
可可_4b5e
读好书一定要慢。文字的出现,使人类与其他动物区分开来。人类也正是因为有了文字才与其它物种有了本质上的不同。而阅读,对于任何一个正常人类来说都具有非凡的意义。人类之外的物种只能依赖最落后但被称为神奇的方式积累经验:基因遗传。啄木鸟可以本能地采用最优算法获取食物——而一个MIT的数学博士面对同样的问题却不见得可以迅速解决;而啄木鸟的小脑袋在没有受过高等教育的情况下,是如何得到结果的呢?答案是:通过上百
- 我与神的对话
珂月小馨
图片发自App一个迷糊夜晚,我听着耶稣基督教堂的钟声,闻声来到了耶稣十字架脚下,我赤裸着并不秀气的双脚,静静的仰望着十字架,木质十字架已经有了相当的年代感,上面的铁钉已经锈迹斑斑,木头已经发黑,布满了虫洞,此时此刻,十字架空空如也,我不经觉得悲凉起来,又仿佛如此的沉重而哀痛。因为我眼前的十字架背负了太多的故事,此刻,在我眼里,这个木架子神圣而伤感。图片发自App我沉默了许久,在十字架下面赤裸着双脚
- 广州高仿大牌男装进货:10个不可错过的渠道
金源皮具
在时尚潮流不断变化的今天,高仿大牌男装因其高品质和相对低廉的价格,成为了许多消费者和商家的首选。广州,作为中国南方的商业中心,拥有丰富的服装资源和市场,是高仿大牌男装进货的理想之地。本文将为您介绍10个在广州不可错过的高仿大牌男装进货渠道,帮助您找到最优质的货源。▼更多详情请添加文章最下面微信号进行咨询▼1.广州白云服装市场广州白云服装市场是广州最大的服装批发市场之一,拥有众多高仿大牌男装的供应商
- 感恩日记第35天
梦落瑶池
1.感恩奇迹30昨天的早课。一呼一吸间把自己从思想中抽离,想象自己在一个巨大的泡泡里,看着外面的一切。练自己的如如不动。的确用这个方法,看到了自己的一些起心动念。继续练习,既能切断思维,又能保持觉知。感恩感恩2.上午老公去保养车,两个孩子都在家睡了一大觉,我也跟着睡了一觉,真是太疼我了。保养后的车开起来很舒服,感恩钱宝宝的帮忙,感恩老公的按时保养。虽然我不怎么开车,但老公说车好开了我也高兴。这么兢
- 自编码器表征学习:重构误差与隐空间拓扑结构的深度解析
码字的字节
机器学习自编码器重构误差隐空间
自编码器基础与工作原理自编码器(Autoencoder)作为深度学习领域的重要无监督学习模型,其核心思想是通过模拟人类认知过程中的"压缩-解压"机制实现数据的表征学习。这种由GeoffreyHinton团队在2006年复兴的神经网络结构,本质上是一个试图通过编码-解码过程来复制其输入的系统,却在实现这一看似简单目标的过程中,意外地获得了强大的特征提取能力。基本架构与工作流程典型自编码器由对称的两部
- 2021-08-20
愿一切刚刚好
婚姻到底给了女人什么?有的只是一夜夜争吵的无眠,一次次自己的疼痛,心痛和身体痛并存,你生活在自我的世界里,在你那里我感受不到曾经的温暖,有的只是观点不同,一次次的争吵的心痛,你总说咱们三观不同,你总把独立和自重挂在嘴上来对我说教,我一步步妥协,不愿与你起冲突,可你呢?你要的是一个独立自主陪你走下去的人?你心里真的有我吗?每当我遇到困难时,心里想的第一人不是你,我怕麻烦你,女的咋就这么难,我要的是一
- 深入解析Hadoop中的Region分裂与合并机制
码字的字节
hadoop布道师hadoop大数据分布式Region分裂合并
Hadoop与Region的基本概念Hadoop的分布式架构基础作为大数据处理的核心框架,Hadoop通过分布式存储和计算解决了海量数据的处理难题。其架构核心由HDFS(HadoopDistributedFileSystem)和MapReduce组成,前者负责数据的分布式存储,后者实现分布式计算。在HDFS中,数据被分割成固定大小的块(默认128MB)分散存储在集群节点上,而MapReduce则通
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
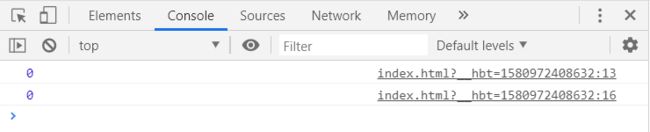
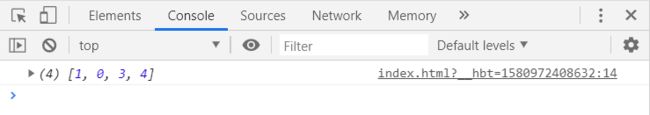
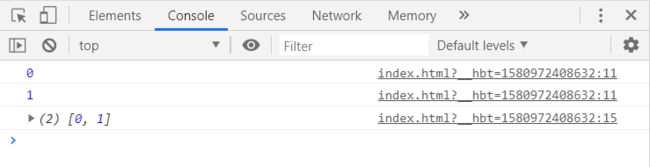
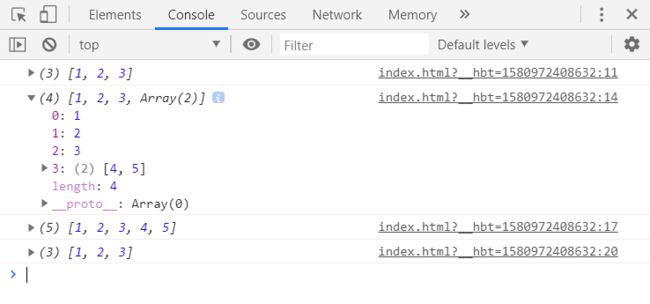
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$