MagicIndicator的日常使用笔记
前言
最近在网上看到了MagicIndicator这个自定义指示器觉得蛮有趣的,而网上的很多博客,我看不到懂,就自己看博主github上的源码,自己谢了一个测试Demo,有错误的地方欢迎大家指出,我也有很多不太懂的地方,只是简单的会用
进入正题
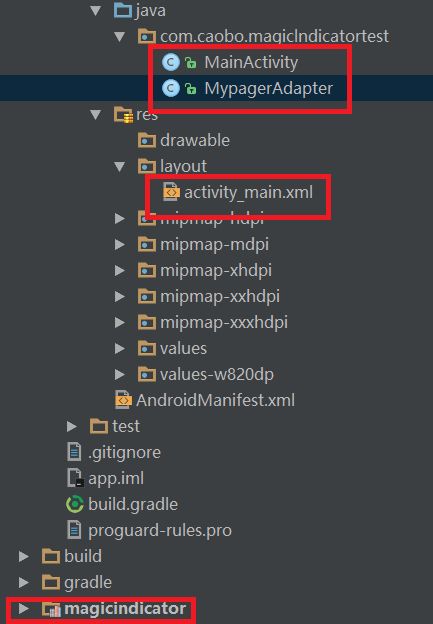
*别忘了MagicIndicator首先导入Module,即第三个红线,最后会放上github地址,里面有*
gradle中别忘了compile project(‘:magicindicator’),是app下的,dependencies里,添加依赖
1.第一个红框是主要的Java类
MainActivity
import net.lucode.hackware.magicindicator.MagicIndicator;
import net.lucode.hackware.magicindicator.ViewPagerHelper;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.CommonNavigator;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.abs.CommonNavigatorAdapter;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.abs.IPagerIndicator;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.abs.IPagerTitleView;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.titles.ClipPagerTitleView;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends AppCompatActivity {
//MagicIndicator指示器数据,Arrays.asList(channels)返回一个Arraylist,并将数据存到mDataList
String[] channels = new String[]{"CUPCAKE", "DONUT", "ECLAIR", "GINGERBREAD", "HONEYCOMB", "ICE_CREAM_SANDWICH", "JELLY_BEAN", "KITKAT", "LOLLIPOP", "M", "NOUGAT"};
private List mDataList = Arrays.asList(channels);
//testArray,viewPager要显示的数据
String[] classmate = new String[]{"曹博", "张汪洋", "金威", "智慧", "李庄", "草纸", "销毁", "张自豪感", "棒棒糖", "嚣张", "导员"};
//ViewPager实例
private ViewPager mViewPager;
//自定义适配器实例
private MypagerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//生成自定义pagerAdapter对象,构造函数是自己写的,重构的,结构更好
mAdapter =new MypagerAdapter(classmate);
mViewPager = (ViewPager) findViewById(R.id.view_pager);
mViewPager.setAdapter(mAdapter);
//MagicIndicator指示器部分
final MagicIndicator magicIndicator = (MagicIndicator) findViewById(R.id.magic_indicator);
final CommonNavigator commonNavigator = new CommonNavigator(this);
commonNavigator.setAdapter(new CommonNavigatorAdapter() {
@Override
public int getCount() {
//mDataList == null条件,为真返回0;
return mDataList == null ? 0 : mDataList.size();
}
@Override
public IPagerTitleView getTitleView(Context context, final int index) {
ClipPagerTitleView clipPagerTitleView = new ClipPagerTitleView(context);
clipPagerTitleView.setText(mDataList.get(index));
clipPagerTitleView.setTextColor(Color.parseColor("#f2c4c4"));
clipPagerTitleView.setClipColor(Color.WHITE);
clipPagerTitleView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mViewPager.setCurrentItem(index);
}
});
return clipPagerTitleView;
}
@Override
public IPagerIndicator getIndicator(Context context) {
return null; // 没有指示器,因为title的指示作用已经很明显了
}
});
magicIndicator.setNavigator(commonNavigator);
//指示器滑动跟随的效果
ViewPagerHelper.bind(magicIndicator, mViewPager);
}
}
2.ViewPager适配器类
*ViewPager的数据更改在这里面,我这里只提供了一个构造函数,用于实验,如果你需要更多其他类型的数据,可以自己写构造函数,然后在Acitity中生成实例时,调用不同的构造函数*
MypagerAdapter
package com.caobo.magiclndicatortest;
import android.support.v4.view.PagerAdapter;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.Arrays;
import java.util.List;
/**
* Created by 曹博 on 2016/9/18.
* 重构了一下,结构更清晰,将适配器单独弄成一个类,重写构造方法,方便自定义数据
*/
public class MypagerAdapter extends PagerAdapter {
private List mTest ;
//构造函数
public MypagerAdapter(String[] classmate){
mTest = Arrays.asList(classmate);
}
返回页卡的数量
@Override
public int getCount() {
return mTest.size();
}
//官方提示这样写
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
//这个方法,return一个对象,这个对象表明了PagerAdapter适配器选择哪个对象*放在当前的ViewPager中
@Override
public Object instantiateItem(ViewGroup container, int position) {
TextView textView = new TextView(container.getContext());
//根据点击的位置,取到mTest数组中的数据
textView.setText(mTest.get(position));
textView.setGravity(Gravity.CENTER);
container.addView(textView);
return textView;
}
//这个方法,是从ViewGroup中移出当前View
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public int getItemPosition(Object object) {
TextView textView = (TextView) object;
String text = textView.getText().toString();
int index = mTest.indexOf(text);
if (index >= 0) {
return index;
}
return POSITION_NONE;
}
@Override
public CharSequence getPageTitle(int position) {
return mTest.get(position);
}
}
3.布局文件
activity_main
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.caobo.magiclndicatortest.MainActivity">
<net.lucode.hackware.magicindicator.MagicIndicator
android:id="@+id/magic_indicator"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#d43d3d" />
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/white" />
LinearLayout>
需要说的也就这么多,注释基本上都有,简单使用应该没什么问题,放上运行图

github地址:https://github.com/Androidcaobo/MagiclndicatorTest