- OrangePi5 RK3588本地部署基于Cesium的WebGL应用
vinlandtech
webgl
基于OranglePi5平台,本地部署WebGIS应用步骤:1、下载oranglepi5ubuntu22.04镜像,按用户手册进行烧写。链接:https://pan.baidu.com/s/1g-TO3DeIl1M1JfAPHbCyxg提取码:vlzt2、下载安装WebGL工具包。该软件包针对RK3588WebGL应用进行一定优化。链接:https://pan.baidu.com/s/1jP__h
- CesiumJS+SuperMap3D.js混用实现可视域分析 S3M图层加载 裁剪区域绘制
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- CesiumJS+SuperMap3D.js混用实现通视分析
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- ThreeJS入门(001):简介、下载安装、历史、应用场景、竞品
还是大剑师兰特
#ThreeJS综合教程200+webgl大剑师ThreeJS简介
查看本专栏目录-本文是第001篇入门文章文章目录一、Three.js简介二、Three.js的历史与发展三、公司背景四、下载安装五、官方网站六、应用范围场景七、相关竞品一、Three.js简介Three.js是一个基于WebGL的JavaScript3D库,它使得在Web上创建和展示3D内容变得简单。Three.js提供了一系列抽象层,让开发者可以专注于设计和实现3D应用程序,而无需深入了解复杂的
- webgl——绘制一个旋转的彩色立方体(四)
jiegiser#
webglwebgl三维可视化
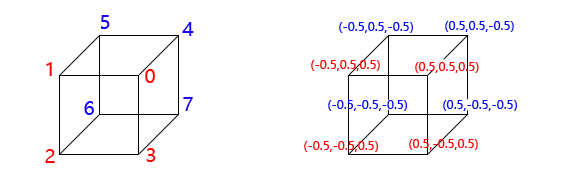
文章目录前言一、整体代码以及实现效果二、绘制步骤1.构建顶点数据2.通过顶点索引构建立方体3.执行动画4.其他注意细节总结前言前面文章介绍了如何通过多点来绘制图形,通过建立缓冲区对象,将多个数据传入到缓冲区中;然后webgl进行读取缓冲区中的数据进行渲染。上个例子绘制“F”的坐标点不是很多;但是如果我们绘制一个立方体。如果还跟之前一样的绘制方式;立方体的每一个面由两个三角形组成,每个三角形有三个顶
- 博物馆实景复刻如何实现?需要哪些技术?
jimumeta
虚拟展厅vr虚拟现实虚拟展厅视创云展3D博物馆数字博物馆实景复刻
实景复刻虚拟博物馆是指通过采集线下真实博物馆场景的信息,利用三维建模技术、Web3D技术等,对博物馆进行1:1像素级还原,构建一个高度逼真的线上虚拟博物馆,在网络上呈现给公众。视创云展依托其自研的WEBGL核心引擎和模型实时渲染展示技术,结合全景效果图,为博物馆的实景复刻提供了高效、逼真的解决方案。一、实景复刻博物馆的特点1、高度还原:能够精准复制博物馆的真实场景,包括建筑外观、内部布局、展品细节
- 探索 Fabric.js:前端开发的轻量级图形编辑框架
滑辰煦Marc
探索Fabric.js:前端开发的轻量级图形编辑框架是一个强大的、基于WebGL和SVG的JavaScript图形库,专为构建交互式图形界面而设计。它提供了一种简单的方式来在网页上创建和操纵矢量对象,包括文本、形状、图像等,并且具有丰富的可定制性和性能优化。项目简介Fabric.js提供了一个统一的对象模型,使得处理HTML5canvas上的元素变得异常简单。无论是创建复杂的绘图应用,还是实现动态
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- 邀您一起编写《架构演进之路》
猿脑2.0
架构演进之路架构大数据webglvueaijava后端
邀您一起编写《架构演进之路》文章目录邀您一起编写《架构演进之路》前言一、笔者介绍二、写书起源1.B站讲课2.编辑邀约三、书籍申报信息1书籍目录2书籍简介3选题和特色四、谈一谈为什么要发起合力写书这件事1定位2目标3作用4当前坑位五、提示六、结束语前言本书技术栈涉及前后端、大数据、物联网、WebGL、AI,寻找一群有趣的人合力做一件有意思的事。一、笔者介绍5年开发,3年架构,在一家大型金融公司从事架
- react 中three.js 模型渲染
Mr_wuying
reactjavascriptreact.js前端
npminstallthreeimport*asTHREEfrom"three";import{GLTFLoader}from"three/examples/jsm/loaders/GLTFLoader.js";constmountRef=useRef(null);useEffect(()=>{//创建渲染器constrenderer=newTHREE.WebGLRenderer();constw
- WebGL入门(019):WebGLSync 简介、使用方法、示例代码
还是大剑师兰特
#webGL开发教程webgl大剑师
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。No.内容链接1Openlayers【入门教程】-【源代码+示例300+】2Leaflet【入门教
- 【学习笔记】用Mac自学虚幻4
左上方的天空&roc
虚幻4学习笔记ue4macos
文章目录前言学习过程总结前言首先,我是大学自学的前端,之后实习做的是前端是Webgl可视化工作,从实习到转正再到离职大概一年时间,辞职以后我考虑了目前比较火的UE引擎,于是重新学习了一遍C++和数据结构后,开始自学UE。由于本人手里只有一台MacBookAir,本次学习全程用Mac来运行。提示:建议学习UE的新人去学一遍C++,并且了解一下STL源码,以及底层的数据结构。一、安装UE4进入UE官网
- 【AR.js】初步认识与官方示例的使用
o0o_-_
ARarjavascript开发语言
说在前面测试浏览器:MicrosoftEdge(PC版本97.0.1072.55)/Firefox(Android)github库:AR.jsAR系列文章:这里go版本:goversiongo1.17.3windows/amd64其他:本文的关注点在于官方用例。关于AR.js这里他们有三种实现:基于标记、基于特征点、以及基于地理位置;前面两种差不大多。优点:只要有支持webrtc以及webgl的浏
- AR.js 开发与使用指南
Hello.Reader
javascript前端arjavascript开发语言
1.AR.js简介AR.js是基于Web技术的AR库,依赖于WebGL和WebRTC,可以在大多数现代浏览器上运行。它的主要优势在于不需要安装任何插件或应用程序,用户只需通过浏览器即可体验AR效果。AR.js提供了Marker-based(基于标记的)和Location-based(基于位置的)两种模式,适用于多种场景。2.环境搭建在开始开发之前,我们需要先搭建开发环境。以下是搭建AR.js开发环
- 新版cesium下雨特效
BJ-Giser
cesium前端javascriptcesium
新版cesium下雨特效(webgl2.0)旧版代码letrain=newCesium.PostProcessStage({name:"czm_rain",fragmentShader:`uniformsampler2DcolorTexture;//输入的场景渲染照片varyingvec2v_textureCoordinates;uniformfloatvrain;floathash(floatx
- webGL开发的软件项目类型
super_Dev_OP
信息可视化
WebGL(WebGraphicsLibrary)作为一种强大的JavaScriptAPI,能够在Web浏览器中实现2D和3D图形的渲染,适用于开发多种类型的软件项目。以下是WebGL可以开发的一些软件项目类型,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。1.3D游戏和交互式应用:WebGL为开发3D游戏、模拟环境和虚拟现实体验提供了工具,可以创建出效果逼真
- WebGL开发家居设计软件
super_Dev_OP
webgl
开发基于WebGL的家居设计软件可以为用户提供交互式的虚拟家居设计体验,使用户能够在网页浏览器中进行家居布局、家具选择和风格设计等操作。以下是开发这样的软件的一般步骤,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。1.需求分析和功能规划:确定软件的主要功能和特性,例如房间布局、家具选择、颜色调整、3D视图等。收集用户需求和期望,了解目标用户群体的需求。2.技术
- 扫盲:什么是webGPU,和webGL对比哪些优点?
贝格前端工场
webglwebGPUunity3D
web端的3D图像渲染,大都采用webGL,不过其性能让大家很崩溃,webGPU的出现,让大家看到了访问加速的可能,本文通过对比webGPU与webGL,给老铁们普及一下。老铁们如有数据可视化的设计和开发需求,可以随时私信贝格前端工场。一、web3D图像渲染是webGL的天下WebGL是一种用于在Web浏览器中实现高性能、交互式3D和2D图形应用程序的图形API。它基于OpenGLES2.0标准,
- UPixelator - Pixelize 3d Scenes
mayzhengxi
各类资源展示u3d资源插件
UPixelator资源为使用3D模型创建像素艺术风格游戏提供了基础。这是一个无着色器的解决方案,用于对3d场景进行像素化处理,并减少正交相机的像素蠕变。渲染管线-内置✓-URP✓测试版本Unity2021.3(内置,URP12):Windows,WebGLUnity2022.3(内置,URP14):Windows,WebGL可用模块-像素艺术边缘高光无着色器不需要特殊的着色器,因此您可以保留现有
- Vue中$root的使用方法
还是大剑师兰特
#vue2实战指南vue.jsvue的root大剑师
查看本专栏目录关于作者还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信,一起交流。热门推荐内容链接1openlayers从基础到精通,300+代码示例2leaflet热门分解学习教程,15
- 热门的19个JAVASCRIPT前端开发框架和库
JavaScript(JS)是一种轻量级的解释(或即时编译)编程语言,是世界上最流行的编程语言。JavaScript是一种基于原型的多范式、单线程的动态语言,支持面向对象、命令式和声明式(例如函数式编程)风格。JavaScript几乎可以做任何事情,更可以在包括物联网在内的多个平台和设备上运行。在WebGL库和SVG/Canvas元素的支持下,JavaScript变得惊人的强大。几乎可以为网络构建
- WebGL开发的应用领域
super_Dev_OP
信息可视化
WebGL是一种基于JavaScript的3D图形库,用于在浏览器中创建交互式和动态的3D图形应用。以下是一些可以使用WebGL开发的应用领域,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。1.游戏开发:利用WebGL创建3D游戏,提供更沉浸式的游戏体验。许多游戏引擎,如Three.js、Babylon.js,都基于WebGL。2.虚拟现实(VR)和增强现实(
- WebGL开发数据可视化应用
super_Dev_OP
信息可视化数据分析数据挖掘
使用WebGL进行数据可视化可以创造出令人印象深刻的交互式和动态图形。以下是一些在WebGL中开发数据可视化应用时需要考虑的步骤和技术,希望对大家有所帮助。1.选择合适的WebGL框架或库:使用现有的WebGL框架或库,如Three.js、Babylon.js、regl等,以简化开发过程并提供强大的3D图形功能。2.数据准备:准备要可视化的数据,确保数据是结构化的,并考虑使用JSON、CSV等格式
- WebGL开发飞行模拟器
super_Dev_OP
webgl信息可视化数学建模
开发一个基于WebGL的飞行模拟器是一个复杂而有趣的项目。以下是一些关键步骤和考虑事项,帮助你开始这样的应用,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。1.选择合适的WebGL框架或库:选择一个适用于飞行模拟器的WebGL框架或库,如Three.js、Babylon.js等。这些库提供了3D图形的强大功能和易用的API。2.地图和地形数据集成:集成地图和地
- three.js 3D可视化地图
allenjiao
threejs地图三维gis大数据webgl
threejs地图可视化地图——three.js实现this.provinceInfo=document.getElementById('provinceInfo');//渲染器this.renderer=newTHREE.WebGLRenderer({antialias:true});this.renderer.setSize(window.innerWidth,window.innerHeig
- 如何用前端实现炫酷粒子效果(HTML)
不会编程的小
前端htmlpythonpycharmjavascript
养成习惯先赞后看效果图展示1.初始化WebGL上下文,并创建顶点着色器和片元着色器。//获取canvas元素,并设置WebGL上下文varcanvas=document.getElementById('myCanvas');vargl=canvas.getContext('webgl');//定义顶点着色器varvertexShaderSource=`attributevec2position;v
- unity addressables 加载资源和场景 显示进度条(主要用于WebGL)
野区捕龙为宠
unitywebgl游戏引擎
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、addressables是什么?二、导入Addressables三、创建AddressablesSettings资产包管理四、资源打包五、环境模拟六、查看重复资源七、选择Bundle模式七、加载资源并进度条显示总结前言提示:以下是本篇文章正文内容,下面案例可供参考一、addressables是什么?UnityAddre
- Unity 打包webGL与前端交互[]
有来有去9527
unitywebgl前端
一、前端发数据到unity程序写js->unity该过程不需要添加额外的jslib文件,可在脚本中直接调用sendMessage。只需要把打包好的webGL程序包放到合适的地方(http服务可调用),修改webgl包里有index.html文件调用方式如下send...varmyInstance=null;//后续进行实例化//js调用C#方法functioncallUnity(msg){myI
- 【白话前端】快速区分webGL,webGPU,unity3D和UE4
贝格前端工场
前端webglue4unity3dthree.jsweb3d
在3D图形渲染的渲染领域,很多友友们对上述概念傻傻分不清,站在前端开发角度,我用简单语言说下,结论在文章最后。一、四者都能进行3D图形渲染它们之间有一些区别,下面我将对它们进行简单的区分:WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。WebGPU可以在Web浏览器中使用,同时也可以在其他平台上使用
- SuperMap iClient3D for WebGL教程-description描述属性
Mr桔子先生
本节教程来讲解entity的description属性使用,官方文档解释为指定此实体的HTML描述的字符串属性,也就是说是一段字符串,只是这段字符串是HTML描述,看起来还是比较绕,下面来看下这个属性到底是如何使用的。属性信息从这里可以看出,entity的description属性信息是在实体被选中之后,被用于填充到infobox中,展示entity的属性信息。如果要使用Cesium自带的info
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS
![]()
![]()
![]()