- mongodb与爬虫的关系
getapi
mongodb爬虫数据库
MongoDB与爬虫之间的关系主要体现在数据存储和管理的层面。爬虫(WebCrawler或Spider)是一种自动化工具,用于从互联网上抓取网页内容或特定数据。而MongoDB是一个NoSQL数据库,常被用来存储和管理爬虫抓取到的数据。以下是它们之间关系的具体分析:1.爬虫的数据存储需求爬虫在运行过程中会抓取大量的非结构化或半结构化数据(例如HTML页面、JSON数据、图片链接等)。这些数据通常具
- TCP和MQTT通信协议
御风_21
物联网分享篇tcp/ip网络服务器网络协议
协议分层网络分层协议应用层CoAPMQTTHTTP传输层UDPTCP网络层IP链路层Enternet网络分层中最常见的几种协议应用层:应用程序负责将数据以相应规则(协议)进行包装,发给传输层MQTT:消息队列遥测传输CoAP:受限应用协议HTTP:超文本传输协议传输层:负责将应用层传输过来的数组进行分组,为确保终端接收数据的顺序和完整性,会对每个分组进行标记,交给网络层TCP:传输控制协议UDP:
- 样式的引入[HTML]
雪兔♛
html前端笔记
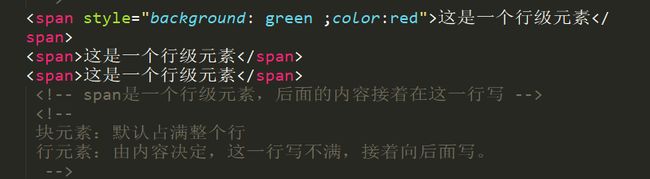
样式的引入h3{color:hotpink;font-size:24px;}p{color:crimson;}欢迎老师来教室听课关联样式谁离标签最近谁的优先级最高-->满园春色关不住一枝红杏出墙来黄河之水天上来
- CSS 创建
智慧浩海
CSScss前端
当读到一个样式表时,浏览器会根据它来格式化HTML文档。如何插入样式表插入样式表的方法有三种:外部样式表(Externalstylesheet)内部样式表(Internalstylesheet)内联样式(Inlinestyle)外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(
- Pytest基础使用
北条苒茗殇
pytest
概述Pytest是Python里的一个强大的测试框架,灵活易用,可以进行功能,自动化测试使用,可以与Requests,Selenium等进行结合使用,同时可以生成Html的报告。一、Pytest的基本使用在未指定Pytest的配置文件时,会对以下文件进行执行:test_*.py,如:test_1.py*_test.py,如:1_test.py会对以下的类和函数进行执行:类:以Test_开头的类,如
- webAPP开发三:实现数据的交互显示
lvzekun-IT
前端基础前端学习
开发中遇到的错误:代码逻辑错误,将初始化函数放在了初始化对象之前,造成了“.html()”无法识别,表示未定义、http://read.t.imooc.io/参考代码下载地址。开发截图:代码结构:html{width:100%;height:100%;overflow-x:hidden;}body{text-align:left;width:100%;background:#e9dfc7;}.m-
- 蓝桥杯web备赛----html篇
菥菥爱嘻嘻
蓝桥杯备赛前端蓝桥杯html
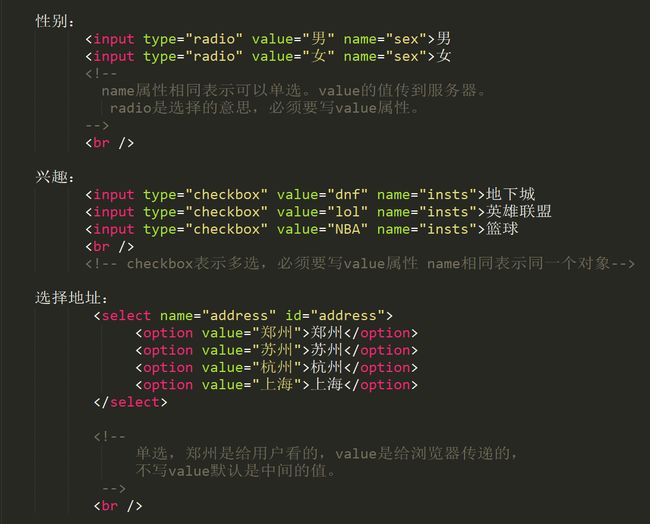
1、html写在前面,html相对简单,主要会考基础标签、html5新特性、html5本地存储、但是目前我还没有做到本地存储的题目1.1基础标签(1)、链接标签a:访问Examplehref:链接target:定义链接的打开方式。_blank:在新窗口或新标签页中打开链接。_self:在当前窗口或标签页中打开链接(默认)。_parent:在父框架中打开链接。_top:在整个窗口中打开链接,取消任何
- LLMOps 是什么?
AI Agent首席体验官
人工智能chatgpt
1.LLMOps是什么?LLMOps(LargeLanguageModelOperations)指的是一系列用于管理、部署和优化大规模语言模型(LLMs)的操作和实践。这些操作可以涵盖多个领域,例如模型的训练、推理优化、部署、监控、故障排除等。在实际应用中,LLMOps的目标是提高语言模型的效率和效果,确保模型能够在各种实际场景中顺利运行。通常,它包括以下几个关键方面:模型训练:如何高效地训练大规
- WEBGL 2D游戏引擎研发系列 第二章 <显示图片>
小鬼编程
游戏web开发webglhtml5html5游戏开发扩展游戏2dhtml5前端游戏开发
WEBGL2D游戏引擎研发系列第二章~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427)转载请注明出处:http://html5gamedev.org/目录HTML52D游戏引擎研发系列第一章HTML52D游戏引擎研发系列第二章HTML52D游戏引擎研发系列第三章HTML52D游戏引擎研发系列第四章HTML52D游戏引擎研发系列第五章HTML52D游戏引擎研发系列第六章HTML5
- HTML5!进击2025web蓝桥杯复习之路
Deepsleep.
html5前端html
#HTML5全面解析##目录1.[HTML5简介](#1-html5-简介)2.[基本标签](#2-基本标签)3.[新特性](#3-新特性)4.[本地存储](#4-本地存储)5.[总结](#5-总结)---##1.HTML5简介HTML5是HTML的第五个主要版本,2014年由W3C正式发布。主要特性包括:-语义化标签-多媒体支持-图形绘制(Canvas/SVG)-本地存储能力-WebWorker
- 最常用的Linux指令手册
忍界英雄
linux运维服务器
最常用的Linux指令手册一、远程连接1.连接远程服务器
[email protected]二、文件与目录操作2.查看目录内容ls:查看目录内容、ls-l:显示详细信息、ls-al/home:包含隐藏文件3.显示当前路径pwd4.切换目录cd/var/www/html5.创建文件touchfile1.txtfile2.txt、touchlinode{1..10}.txt:创建文件6.写入文件
- html脚本语言有哪些,常见的脚本语言(有哪些)
神神九十九
html脚本语言有哪些
常见的脚本语言脚本言语:脚本言语又被称为扩建的言语,或者动态言语,是一种编程言语,用bai来操控软件应用程序,脚本通常以文本(如ASCII)保存,只在被调用时进行解说或编译。言语分类:Shell脚本:此类脚本用于自动化工作操控,即发动和操控体系程序的行为。大多的脚本言语解说器也一起是命令行界面,如Unixshell和MS-DOSCOMMAND.COM。其他如AppleScript,可以为体系添加脚
- 人品大爆发,还是全面介绍一下Squirrel语言!!
steel_de_lee
语言虚拟机luafloat文档lambda
rel="File-List"href="file:///C:%5CDOCUME%7E1%5Cibm%5CLOCALS%7E1%5CTemp%5Cmsohtml1%5C01%5Cclip_filelist.xml">使用了Squirrel一段时间,对这个新语言也有所了解了,还是决定写一个语言本身的介绍,算是在国内抛砖引玉吧。我目前使用的是Squirrel2.2版,这是一个稳定的版本,文档也比较齐全
- 前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
- css filter属性详解
pengfeixc
CSScsscss3webdevelopment
cssfilter属性详解文章中codepen例子,无法实时预览,可以在这里获得更好阅读体验。最近琢磨着把网站主题色更改一下,看到了一篇文章DarkModeinOneLineofCode,作者讲述了如何用一句代码将网站主题色更改成相反色,这样网站就可以拥有有白天模式和黑夜模式了。html{filter:invert(1);}使用上面的代码,可以很方便的将页面颜色反转,达到黑夜模式的效果。但是我并不
- http协议与https协议
网络文化
渗透httphttps网络协议网络
HTTP(HyperTextTransferProtocol:超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议。简单来说就是一种发布和接收HTML页面的方法,被用于在Web浏览器和网站服务器之间传递信息。HTTP默认工作在TCP协议80端口,用户访问网站http://打头的都是标准HTTP服务HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器
- 深入浅出:序列化与反序列化的全面解析
进击的小白菜
一些开发常识开发语言开发常识
文章目录1.引言2.什么是序列化?2.1为什么需要序列化?3.什么是反序列化?3.1反序列化的重要性4.序列化与反序列化的实现4.1JSON(JavaScriptObjectNotation)4.2XML(eXtensibleMarkupLanguage)4.3ProtocolBuffers(Protobuf)4.4MessagePack5.安全性考虑6.性能优化7.结论附录:常见问题解答Q1:什
- Graylog日志系统超详细部署和配置
kim_liao123
部署elasticsearchdocker
Graylog日志系统部署和配置1.软件介绍:Graylog是一个开源的日志聚合、分析、审计、展现和预警工具。功能上和ELK类似,但又比ELK要简单,依靠着更加简洁,高效,部署使用简单;官方文档:https://docs.graylog.org/en/3.3/pages/users_and_roles.html以下所有部署方式都来源与官方文档2.软件准备:服务端:Mongo:存储graylog的一
- Android安全通信实现
Ya-Jun
android安全
Android安全通信实现前言在移动应用开发中,网络通信安全至关重要。本文将详细介绍Android平台上的安全通信实现方案,包括HTTPS协议、证书验证、双向认证等核心技术,帮助开发者构建安全可靠的网络通信机制。一、HTTPS基础知识1.1HTTPS原理HTTPS(超文本传输安全协议)是HTTP协议的安全版本,通过SSL/TLS协议进行加密通信,确保数据传输的安全性。1.1.1SSL/TLS协议工
- Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electronjavascript前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
- 致现在的我与未来的我:编程长河中的摆渡手札
星糖曙光
后端语言(nodejavascriptvue等等)笔记学习深度学习人工智能网络
致现在的我与未来的我:编程长河中的摆渡手札一、技术积累:从萤火微光到星河初现(约3000字)前端的启蒙:HTML/CSS与"所见即所得"的魔法“代码是诗,但诗未必能成为产品”,初学编程时,我如《禅与摩托车维修艺术》中追寻"良质"的探索者,在W3School的教程中笨拙地敲下第一行。记得仿写京东首页时,一个浮动布局的错位让我通宵调试,最终发现竟是未闭合的标签——这让我想起《代码大全》中的警示:“计算
- C++在线OJ负载均衡项目
平凡的小y
c++开发语言
1.演示项目项目源码链接:2.项目所用技术和开发环境所用技术C++STL标准库Boost准标准库(字符串切割)cpp-httplib第三方开源网络库ctemplate第三方开源前端网页渲染库jsoncpp第三方开源序列化、反序列化库负载均衡设计MySQLCconnectAce前端在线编辑器html/css/js/jquery/ajax开发环境Ubuntu云服务器vscodeMysqlWorkben
- Font Awesome 的使用
FFF-X
第一种直接使用命令npminstallfont-awesome--save进行安装,安装成功后里面包含样式和字体,然后直接引入样式就可以了入口js中引入import'font-awesome/css/font-awesome.min.css'然后就可以使用了,例如下面这样第二种cdn要使用FontAwesome图标,请在HTML页面的部分中添加以下行:1、国内推荐CDN:2、海外推荐CDN推荐第二
- vLLM - 查看模型是否支持
云客Coder
人工智能
支持的模型:https://docs.vllm.ai/en/latest/models/supported_models.html要确定是否支持给定模型,您可以检查HF存储库中的config.json文件。如果"architectures"字段包含下面列出的模型架构,那么理论上应该支持它。查看模型架构查看模型的config.json中的architecturescat~/.cache/huggin
- Python爬虫笔记一(来自MOOC) Requests库入门
小灰不停前进
#Pythonpythonpycharm爬虫
Python爬虫笔记一通用代码框架:importrequestsdefgetHTMLText(url):try:r=requests.get(url,timeput=30)r.raise_for_status()#如果状态不是200,引发HTTPError异常r.encoding=r.apparemt_encodingreturnr.textexcept:return"产生异常"if__name_
- form 表单内容序列化成一个字符串
sayyy
jqueryjquery
html关键字1:关键字2:关键字3:form表单数据转json对象$('#form1').serialize()ajax调用时提交表单数据$.ajax({url:"http://localhost:8080/xxx",type:"POST",data:$('#form1').serialize(),success:function(data){$('#serverResponse').html(
- py之某website之music搜索接口
我不是程序员~~~~
爬虫项目实战开发语言
fromlxmlimportetreeimportrequestsheaders={"accept":"text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7","accept-lan
- 性能优化中如何“避免链接关键请求”
混血哲谈
性能优化
在性能优化中,“避免链接关键请求”是指通过优化资源加载顺序和依赖关系,减少关键渲染路径中的链式请求(CriticalRequestChains),从而加速页面加载。以下是具体策略及实施步骤:一、什么是“关键请求链”?定义:关键请求链是浏览器在渲染首屏内容时必须按顺序加载的资源序列。例如:HTMLCSSFont浏览器需先下载HTML,解析后请求CSS,CSS解析后发现需要字体文件,再请求字体。问题:
- HTML--表格
MK-mm
html前端
HTML表格一,语法表格的标签为,行的标签为,表项的标签为,可以用表示列或行的第一个单元格。格式为:标题表头1表头2...表头n表头表项1......表项n-1...快捷键:table>tr*个数>td*个数二,属性补充:设置表格背景图像,可用bgcolor或background属性,在标签内设置。三,不规则表格使用colspan和rowspan属性建立-跨行:单元格垂直方向合并,语法为单元格内容
- Python 常用内建模块-HTMLParser
赔罪
Python系统学习python开发语言
目录HTMLParser小结练习HTMLParser如果我们要编写一个搜索引擎,第一步是用爬虫把目标网站的页面抓下来,第二步就是解析该HTML页面,看看里面的内容到底是新闻、图片还是视频。假设第一步已经完成了,第二步应该如何解析HTML呢?HTML本质上是XML的子集,但是HTML的语法没有XML那么严格,所以不能用标准的DOM或SAX来解析HTML。好在Python提供了HTMLParser来非
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end